对于一个项目而言,在拿到我们的开发任务后,我们最重要的就是技术的选型。选型定下来了之后我们便开始脚手架的搭建,然后开始撸代码,开搞.
首先我们需要对一些常见依赖库的引入 我们需要再oh-package.json5的dependencies节点下面添加我们所需要的依赖,
"dependencies": {
"@ohos/axios": "^2.1.1",
"@ohos/protobufjs": "^2.0.0",
"@ohos/crypto-js": "^2.0.3",
"@hview/dayjs": "^1.11.11",
"@wolfx/lodash": "^4.17.21-rc.2",
"@ibestservices/ibest-ui": "^1.2.0",
// "@wuyan/hm_chart": "^2.0.2",
"@abner/banner": "^1.0.2"
}
我们添加了前端网络请求框架中比较流行的axios组件以及JavaScript 中著名的工具库lodash。 鸿蒙其实自身的组件已经很丰富了,但是很多组件的UI 效果的配置还是比较麻烦,我们又引入了 ibest-ui框架,这个组件是一套轻量,可定制化主题类似Vant的UI 库,里面有很多UI的效果。关于鸿蒙常见开源库查询使用以及第三方依赖库可查询如下网站:
DevEco Marketplace
OpenHarmony三方库中心仓
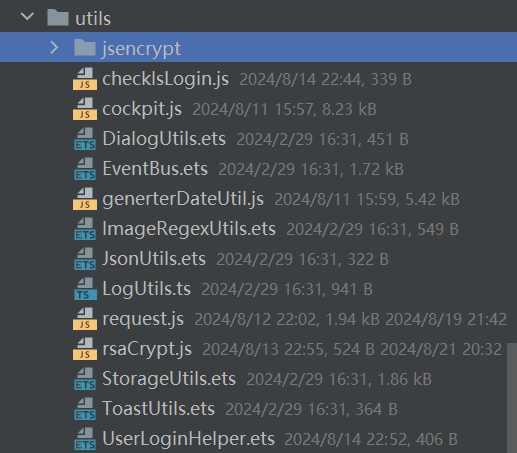
接下来我们将对一些常见的utils的封装,引入(copy).

我们对常见的Toast ,Preferences ,Log ,Json 以及Dialog等都做了封装并都放到了我们这个utils包下面。由于我们的项目中用到了RSA加解密这块,翻阅了鸿蒙中自带加解密库可能是语言差异得到的结果与服务端的结果一直不一样。想到在JS中已经有知名的jsencrypt库,由于都是JS语言,我便开始研究如何把开源库移植到鸿蒙上面来。
如何将开源库移植到鸿蒙上面?
其实也很简单,我们只需要将对应的第三方库的代码下载下来 ,把代码中导入库中的模块,按正常使用流程使用即可,上面我们已经将jsencrypt3.3.2.相关代码放到了utils的目录下面。
import JSEncrypt from './jsencrypt/lib';
import { VITE_APP_PUBLIC_KEY } from '../constants/constants';
export const createEncryPt = (words) => {
// 新建JSEncrypt对象
const encryptor = new JSEncrypt()
//设置公钥,可以从上面的非对称加密密钥生成网站中得到
const publicKey = VITE_APP_PUBLIC_KEY;
// 将得到的公钥通过setPbulicKey方法设置到JSEncrypt对象中
encryptor.setPublicKey(publicKey)
return encodeURIComponent(encryptor.encrypt(words));
}
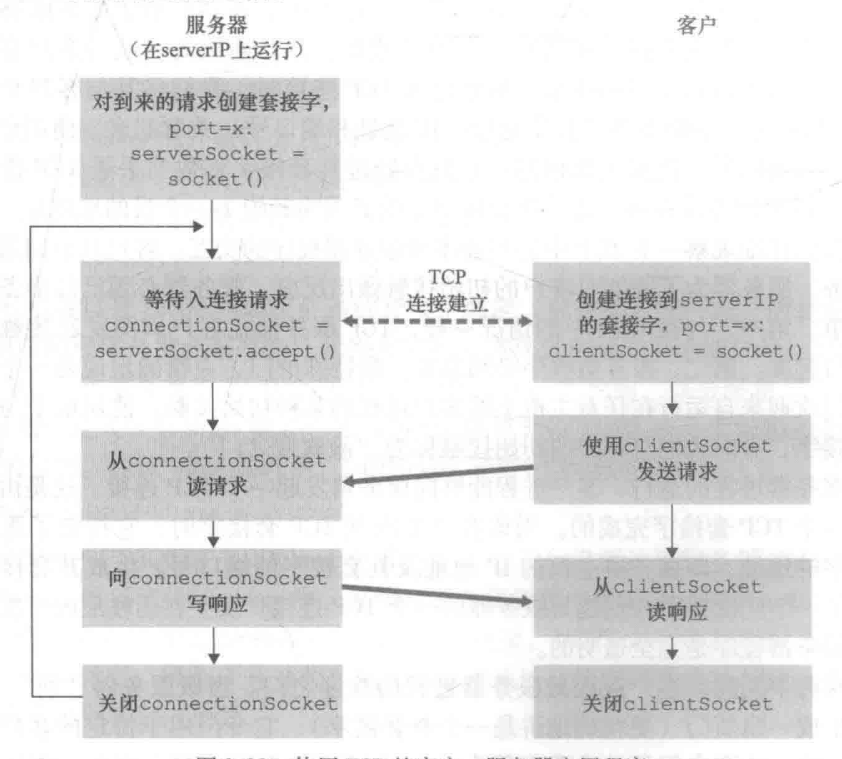
我们的项目架构采用的是mvvm架构。我们先是定义了BaseViewModle,在基类的ViewModel中定义了StateCallback(我们可以通过StateCallback来设置显示Loading,或者取消Loading),以及ResultCallback(这个的作用是在网络请求中将得到的结果回调给View层,关于网络请求的封装后面将单独介绍)
import useRequestStatus, { LoadStateResult } from '../http/usePolarisRequestStatus'
import { LogUtils } from '../utils/LogUtils'
export type StateCallback = (state: string) => void
export type ResultCallback<T> = (result: T) => void
export class BaseViewModel {
private stateCallback?: StateCallback
observeState(stateCallback: StateCallback) {
this.stateCallback = stateCallback
}
dispatchViewState(state: string) {
this.stateCallback?.(state)
}
httpRequest(checkResult?: boolean): LoadStateResult {
LogUtils.debug('开始httpRequest..网络请求:');
return useRequestStatus((state): void => this.dispatchViewState(state), checkResult)
}
}
骨架屏Skeleton:
骨架屏的作用是在数据完整加载之前,通过占位图形给用户展示简单的页面布局,不在是一个空白的界面,让用户有更佳的体验。我们在BaseViewModle中介绍了, 里面有一个StateCallback,我们可以在数据加载时候让UI界面使用骨架屏进行占位.
holdContent() {
if (this.showSkeleton && this.viewState == ViewStateConstant.VIEW_STATE_LOADING) {
CommonSkeleton()
} else {
Column() {
Image(this.convertImage())
.width($r('app.float.size_100'))
.height($r('app.float.size_100'))
Text(this.convertValue())
.fontSize($r('app.float.size_text_15'))
.fontColor($r("app.color.color_666"))
.margin($r('app.float.size_10'))
if (this.viewState != ViewStateConstant.VIEW_STATE_LOADING) {
Button($r('app.string.press_retry'))
.width($r('app.float.size_120'))
.height($r('app.float.size_35'))
.backgroundColor($r('app.color.color_red'))
.fontColor($r('app.color.color_fff'))
.onClick(() => {
this.retryCallback?.()
})
}
}
}
至此,我们把项目的基础架构已经搭建完成. 接下来我们开始讲 网络请求的封装.
完整项目下载地址