目录
| 概述
| 手机端调试
| 视口 ViewPort
三种视口
meta标签 设置视口
代码适配PE端的要点
| 二倍图
物理像素和物理像素比
利用二倍图解决图片在PE端默认放大失真
背景缩放 background-size
| 移动端的开发选择
| 移动端的相关开发注意点
| 概述

| 手机端调试
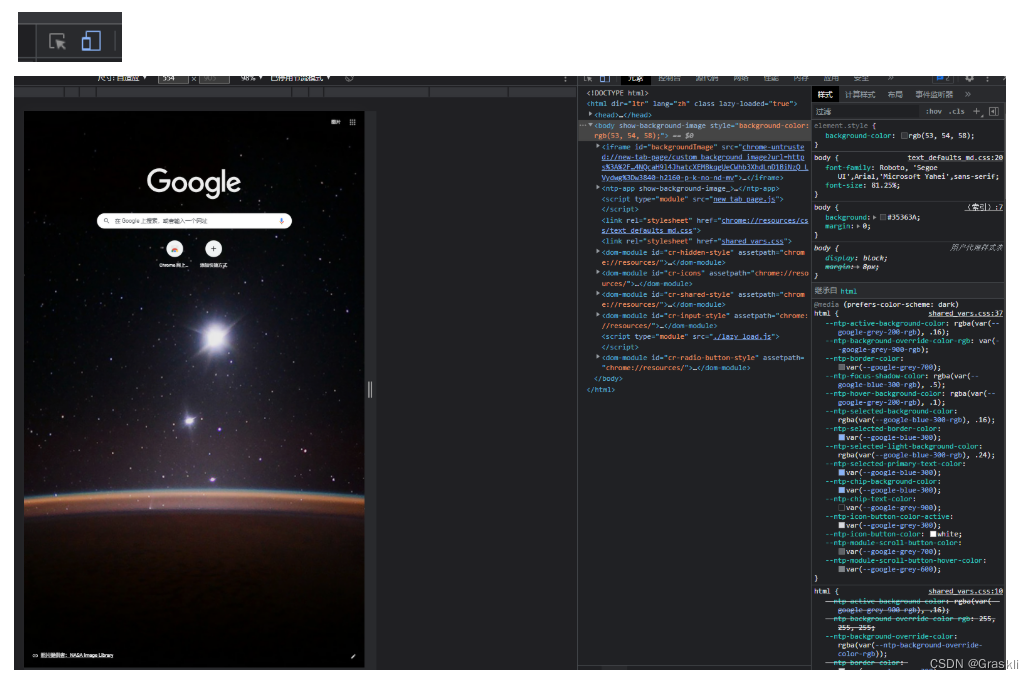
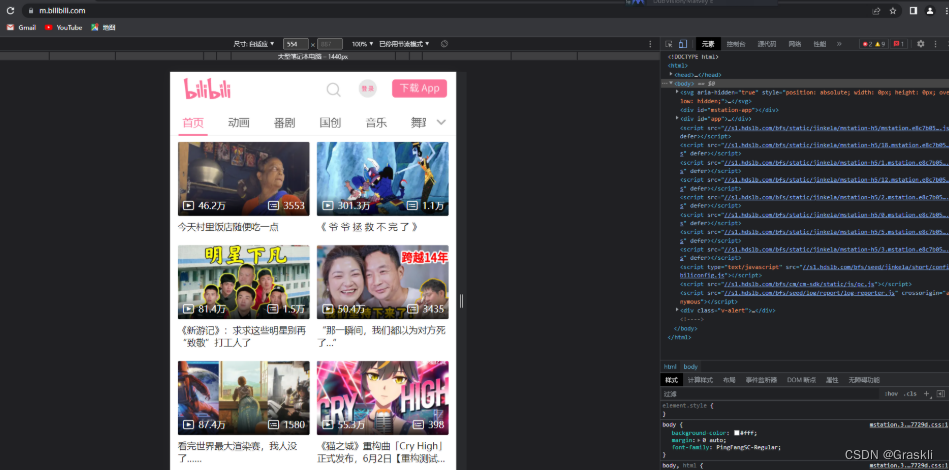
打开谷歌浏览器,点击F12,打开手机调试页面

在该界面下,输入的网址,都会展示手机端对应的网址(一个网址可以对应PC端、PE端;也可以PC、PE共用样式)

相关调试的步骤和方法,和PC端一致。
| 视口 ViewPort
学习目标:了解PE端如何显示我们的网页。
三种视口
布局视口

视觉视口

理想视口

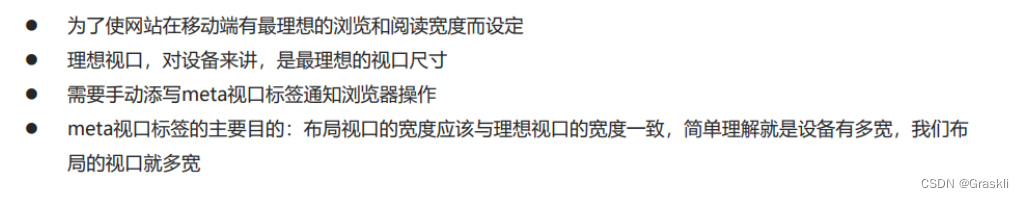
meta标签 设置视口

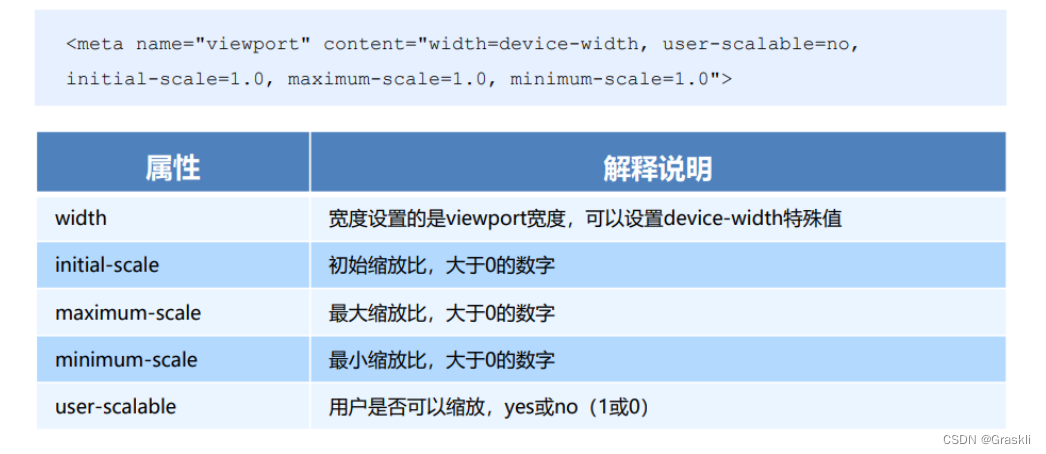
一般都写成下列代码:
<meta name="viewport" content="width=device-width, user-scalable=0, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
代码适配PE端的要点
重点: 今后写网页代码的时候,同时进行PC和PE端的调试。 注意规定好样式!有些样式不声明,在PC端是没影响的,但是PE端会崩
| 二倍图
物理像素和物理像素比
物理像素:设备的分辨率,即设备中的像素点。
物理像素比:
在PC端:1px就是PC上的一个像素点
在PE端:1px不一定就是PE上的一个像素点。若开发中的1px对应PE端的npx像素点,则我们称 n 为物理像素比/屏幕像素比
实际在PE设备上显示的像素 = px * 物理像素比
下面给出的是 一些设备的物理像素比

利用二倍图解决图片在PE端默认放大失真
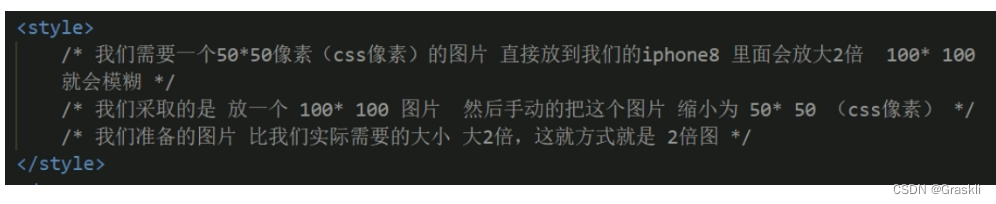
若PE端物理像素比为2,则50*50的图片放到手机端,会被放大为100x100,失真!
我们可以直接使用100x100,然后放进50x50的盒子,再在PE端打开的时候自动变为100x100,这样就不会失真了!

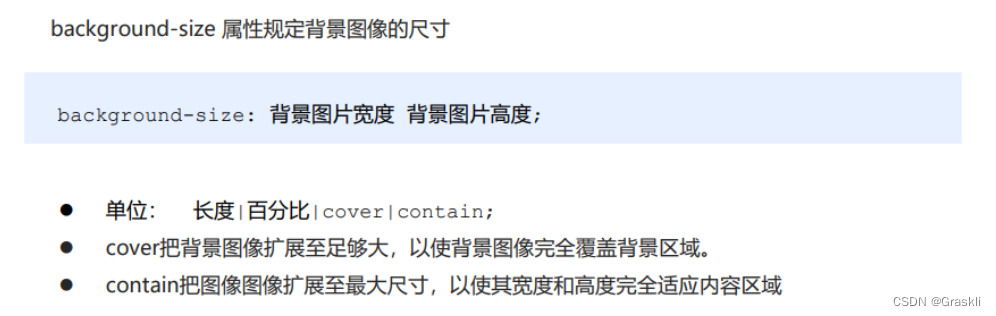
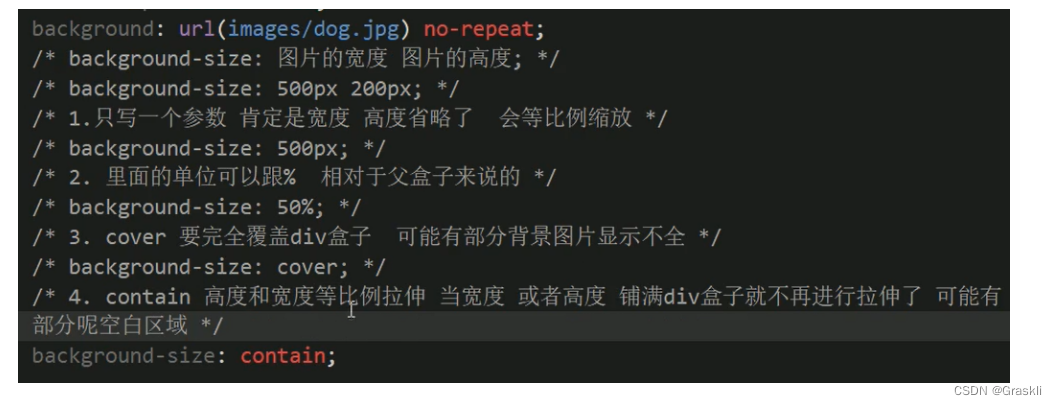
背景缩放 background-size

代码示例

| 移动端的开发选择
方法一:重新写一套页面(推荐)
方法二:响应式页面兼容移动端(需要调试很多适配性问题!)
| 移动端的相关开发注意点
-
PE端专有的CSS初始化。(文件放在相关资源文件夹中,以后直接引用就OK)
-
PE端开发可以放心使用CSS3的盒子模型 box-sizing: border-box
-
其它的移动端相关开发注意点:
/*CSS3盒子模型*/
box-sizing: border-box;
-webkit-box-sizing: border-box;
/*点击高亮我们需要清除清除 设置为transparent 完成透明*/
-webkit-tap-highlight-color: transparent;
/*在移动端浏览器默认的外观在iOS上加上这个属性才能给按钮和输入框自定义样式*/
-webkit-appearance: none;
/*禁用长按页面时的弹出菜单*/
img,a { -webkit-touch-callout: none; }




![[Unity好插件之PlayMaker]PlayMaker如何扩展额外创建更多的脚本](https://img-blog.csdnimg.cn/ab899a8af4db49c7a691b343e8c7714e.png)