天行健,君子以自强不息;地势坤,君子以厚德载物。
每个人都有惰性,但不断学习是好好生活的根本,共勉!
文章均为学习整理笔记,分享记录为主,如有错误请指正,共同学习进步。
蜀国曾闻子规鸟,宣城还见杜鹃花。
一叫一回肠一断,三春三月忆三巴。
——《宣城见杜鹃花》
文章目录
- VuePress搭建个人博客(详细配置)主题配置
- 1. 博客默认主题
- 2. 导航栏navbar
- 3. 侧边栏sidebar
- 4. 图标logo
- 4.1 图片准备
- 4.2 代码配置
- 4.3 页面效果
- 4.4 logoDark(黑暗主题指定logo图标)
- 4.4.1 配置
- 4.4.2 效果
- 5. 首页路径home
- 5.1 创建首页文件
- 5.2 参数配置
- 5.3 页面效果
- 6. 主题黑白切换按钮colorModeSwitch
- 7. 主题默认的黑白模式colorMode
- 8. 项目仓库地址repo
- 8.1 配置代码
- 8.2 页面效果
- 9. 编辑此页editLink
- 9.1 代码配置
- 9.2 页面效果
- 10. 文档源文件仓库地址docsRepo
- 10.1 参数配置
- 10.2 页面效果
- 11. 文档源文件仓库分支docsBranch
- 12. 文档源文件存放在仓库中的目录名docsDir
- 13. 编辑此页对应链接的生成规则editLinkPattern
- 13.1 参数
- 13.2 参数配置
- 14. 最近更新时间戳lastUpdated
- 14.1 参数配置
- 14.2 页面效果
- 15. 贡献者列表contributors
- 15.1 参数配置
- 15.2 页面效果
- 16. 主题多语言配置locales
- 16.1 参数配置
- 16.2 页面效果
关于详细配置项,如站点基础配置参数、主题配置、打包工具配置、通用配置等等
可参考文章专栏链接:VuePress个人博客专栏
VuePress搭建个人博客(详细配置)主题配置
简单配置即可完成博客的搭建
关于简单的配置内容,可先参考:VuePress搭建个人博客(简单配置、易上手)
1. 博客默认主题
关于主题的配置项均在配置文件config.js中的theme参数的内容中进行配置
不配置则会使用默认主题
在配置文件中默认的代码如下
docs/.vuepress/config.js
import { viteBundler } from '@vuepress/bundler-vite'
import { defaultTheme } from '@vuepress/theme-default'
import { defineUserConfig } from 'vuepress'
export default defineUserConfig({
// 打包工具配置,如果不配置该选项,则使用默认的打包工具,使用vuepress或vuepress-vite时,默认的打包工具是Vite,使用vuepress-webpack时默认的打包工具是Webpack
bundler: viteBundler(),
// 主题配置, 默认内容为空,此时只有一个黑色和白色主题的切换按钮
theme: defaultTheme();
// 站点语言配置
lang: 'zh-CN',
// 站点页面标题配置
title: '你好, VuePress !',
// 站点页面描述
description: '这是我的第一个 VuePress 站点',
});
2. 导航栏navbar
由于内容较多,单独一篇,请移步链接:VuePress搭建文档网站/个人博客(详细配置)主题配置-导航栏配置
3. 侧边栏sidebar
由于内容颇多,单独一篇,请移步链接:VuePress搭建文档网站/个人博客(详细配置)主题配置-侧边栏配置
4. 图标logo
logo图标,类型为null或者string,用于logo图片的URL,logo图片显示在导航栏左端
当logo的值设置为null则表示禁用logo
4.1 图片准备
准备一张图片,可以是本地图片也可以是图片的url地址链接
下面我们用本地图片来演示,此时需要在docs/.vuepress目录下创建public目录用于存放图片
如下,截图保存的一个图片

图片如下

4.2 代码配置
在主题参数theme内容中配置如下
注意:图片位置放在docs/.vuepress/public目录下时,logo的值默认当前位置就是public,故不用加前缀路径
theme: defaultTheme({
// 文件路径为docs/.vuepress/pulic/中文件,从public后面开始
// logo: 'https://vuejs.org/images/logo.png'
logo: './Snipaste_2024-09-13_12-10-33.png',
}),
4.3 页面效果
可以查看页面的logo图标效果如下

4.4 logoDark(黑暗主题指定logo图标)
logoDark参数是用于设置黑暗主题界面时显示的logo图标,即只有在主题为暗色主题时显示
配置和logo参数的配置相同,在主题部分加入参数logoDark并将图片url或者本地路径赋值即可
4.4.1 配置
这次我们用官网使用的图片链接地址,vue的图标
theme: defaultTheme({
// 夜间模式时使用的logo图片
logoDark: 'https://vuejs.org/images/logo.png',
}),
4.4.2 效果
页面效果展示,黑暗主题时显示vue的logo

切换为白色主题,logo显示如下

5. 首页路径home
首页的路径,类型为string,默认值为/,作用是用来实现导航栏中logo的跳转以及404页面中返回页面的跳转
可以是文档文件的路径,也可以是url网址
5.1 创建首页文件
我这里使用自己创建的文档文件docs/ThemeTopic.md进行配置home对应的首页路径
ThemeTopic.md
# 欢迎进入HANSHANLIBAI博客主页
+ 是否完成当天任务
+ 是否作息规律
+ 是否思考人生
该文件在项目中的位置如下

5.2 参数配置
在配置文件中的主题部分配置home参数
theme: defaultTheme({
// 首页路径,默认/,该参数值被用于导航栏中的logo的链接和404页面的`返回首页`链接
home: '/ThemeTopic.md',
}),
5.3 页面效果
页面默认主页如下

点击logo图标后会跳转到配置的文件界面,如下

6. 主题黑白切换按钮colorModeSwitch
主题的白天和夜间模式的切换按钮默认是打开的,配置参数如下
// 是否启用主题切换按钮
colorModeSwitch: true,
想要关闭该按钮,将true该位false即可

7. 主题默认的黑白模式colorMode
主题的颜色模式的参数为colorMode,该参数有三个可选值:auto、light、dark
默认的参数值为auto
当我们设置light或者dark时,需配合前面一个参数colorModeSwitch: false进行使用
因为当colorModeSwitch为true,此时无论我们设置colorMode为什么值,页面的黑白主题都是根据浏览器主题来显示主题
代码配置如下
// 默认颜色配置,三种可选 auto、light、dark,默认auto
// 然而好像并未生效,该选项必须配合colorModeSwitch参数为false时使用,否则不生效,盲猜该参数为ture时默认跟随浏览器主题自动调整黑白主题
// colorMode: 'light',
colorMode: 'dark',
8. 项目仓库地址repo
该参数对应的是项目仓库的地址链接,显示为导航栏最后一个元素,会自动识别GitHub、GitLab、Gitee等
如果没有可以随便写一个,只要前缀正确即可识别,只是如果地址是假的则点击后找不到页面而已
如https://gitee.com/hanshanlibai/vuepress-demo111
这里我们使用Gitee码云仓库地址,将当前项目与仓库绑定后,点击链接会自动跳转到远程仓库
如何将本地项目上传到gitee可参考文章:通过GIT将本地项目上传到gitee
8.1 配置代码
在主题中配置如下
// repo 项目仓库的URL,仓库链接会被显示为导航栏的最后一个元素,即GitHub
repo: 'https://gitee.com/hanshanlibai/vuepress-demo',
8.2 页面效果
在页面的导航栏最右侧有如下链接

点击Gitee后会跳转到绑定的远程仓库,这里只是绑定了,但没有将项目文件推上去,后续推

9. 编辑此页editLink
是否启用编辑此页链接的参数配置项
该参数类型为boolean,默认值为true
这里有一个小小的疑问,为什么没有配置该参数时,在页面上没有看到过这个编辑此页的链接,一度以为默认值为false
当我配置为true后,他出来了,然后我注释掉,他还是出现了,现在给他设为false他才消失,这个时候才满足官网说的默认值是true
9.1 代码配置
在主题中配置编辑此页的代码
// editLink 默认值true 是否启用`编辑此页`的链接
// editLink: true,
// editLink: false,
链接长这样

如果你的是正常不配置的时候就有,那不用配置,如果跟我一样没配置时就没有这个链接,则需要先将参数设置为true再注释掉几颗
9.2 页面效果
在页面中显示如下

点击后会自动跳转到远程仓库对应的文件编辑界面(如果你的项目绑定了远程仓库地址)

10. 文档源文件仓库地址docsRepo
docsRepo参数表示文档源文件仓库地址的url
参数类型string,该参数用于生成编辑此页链接的跳转目标
注意:
如果不设置此项,则默认会使用repo配置的参数
但如果文档源文件不在repo配置参数的仓库内,则需要配置docsRepo
10.1 参数配置
在主题中配置docsRepo参数
// docsRepo 文档源文件的仓库url,用于生成编辑此页的链接
docsRepo: 'https://gitee.com/hanshanlibai/vuepress-demo',
这里配置了与repo参数相同的仓库,所以看不出效果,可自行尝试配置另一个仓库地址
10.2 页面效果
链接跳转

11. 文档源文件仓库分支docsBranch
docsBranch参数表示文档源文件所在仓库的分支,同样的是用于生成编辑此页的链接
类型为string,默认值为main
当文档源文件对应的仓库分支不是main时,需要指定该参数
// docsBranch 默认值main 文档源文件的仓库分支
// docsBranch: 'main',
12. 文档源文件存放在仓库中的目录名docsDir
docsDir参数表示文档源文件所在仓库中的目录名,同样用于生成编辑此页的链接
参数类型string,默认值为''
// docsDir 默认值'' 文档源文件存放在仓库中的目录名,用于生成编辑此页的链接
//docsDir: '',
13. 编辑此页对应链接的生成规则editLinkPattern
editLinkPattern参数表示用于生成编辑此页链接的pattern规则,用于生成编辑此页链接
当不配置该项时,会根据docsRepo的参数对应规则生成链接
当仓库没有使用常用的代码仓库托管平台如GitHub、GitLab、Gitee等,则需要配置该项
13.1 参数
editLinkPattern的值中有几个参数,如下
| Pattern参数 | 描述 |
|---|---|
| :repo | 文档仓库URL,即docsRepo |
| :branch | 文档仓库分支,即docsBranch |
| :path | 页面源文件的路径,即docsDir拼接上页面文件的相对路径 |
13.2 参数配置
在主题部分配置editLinkPattern参数
// docsRepo 文档源文件的仓库url,用于生成编辑此页的链接
docsRepo: 'https://gitee.com/hanshanlibai/vuepress-demo',
// docsBranch 默认值main 文档源文件的仓库分支
docsBranch: 'main',
// docsDir 默认值'' 文档源文件存放在仓库中的目录名,用于生成编辑此页的链接
docsDir: 'docs',
// editLinkPattern 编辑此页对应的链接
editLinkPattern: ':repo/-/edit/:branch/:path',
生成的链接类似如下内容
https://gitee.com/hanshanlibai/vuepress-demo/-/edit/main/docs/path/to/file.md
14. 最近更新时间戳lastUpdated
lastUpdated参数表示最近更新时间戳的配置项
是否启用最近更新时间戳
类型boolean
默认值为ture
注意如果该项的值设为false则该功能被禁用,在其他地方启用也无法生效
14.1 参数配置
在主题内容中配置时间戳参数,当然,不配置默认为开启状态
// lastUpdated 默认值true 是否启用最近更新时间戳
//lastUpdated: true,
14.2 页面效果
将代码推送到远程仓库,打开页面会出现最新推送的时间戳信息

15. 贡献者列表contributors
contributor参数表示贡献者列表是否开启的配置项
类型为boolean,默认值true
15.1 参数配置
在主题内容中配置该项,当然,默认开启,故不用配置,如果想关闭可将值配置为false
// contributors 默认值true 是否启用贡献者列表
// contributors: true,
15.2 页面效果
和时间戳一起的

16. 主题多语言配置locales
此处仅做简单配置,详细配置内容颇多,请参考文章:
在主题中的多语言配置项,需要配合站点的多语言配置进行使用,没有开启站点多语言的配置则主题中的多语言配置无法生效
16.1 参数配置
先配置站点的多语言配置,然后配置主题多语言配置
站点多语言配置如下
export default defineUserConfig({
locales: {
// selectLanguageText: '语言选择',
// 键名是该语言所属的子路径
// 作为特例,默认语言可以使用 '/' 作为其路径。
'/': {
lang: 'en-US',
text: 'English22',
title: 'VuePress1',
description: 'Vue-powered Static Site Generator',
},
'/zh/': {
lang: 'zh-CN',
title: 'VuePress',
description: 'Vue 驱动的静态网站生成器',
},
},
})
主题多语言配置如下
export default defineUserConfig({
locales: {
// 键名是该语言所属的子路径
// 作为特例,默认语言可以使用 '/' 作为其路径。
'/': {
lang: 'en-US',
text: 'English22',
title: 'VuePress1',
description: 'Vue-powered Static Site Generator',
},
'/zh/': {
lang: 'zh-CN',
title: 'VuePress',
description: 'Vue 驱动的静态网站生成器',
},
},
// 主题配置, 默认内容为空,此时只有一个黑色和白色主题的切换按钮
theme: defaultTheme({
// 主题多语言配置
locales: {
'/': {
// 语言选择下拉框中显示的内容
selectLanguageName: 'English111',
// 选中后显示的语言名称
selectLanguageText: 'English222'
},
'/zh/': {
// 语言选择下拉框中显示的内容
selectLanguageName: '简体中文111',
// 选中后显示的语言名称
selectLanguageText: '简体中文222'
},
},
}),
})
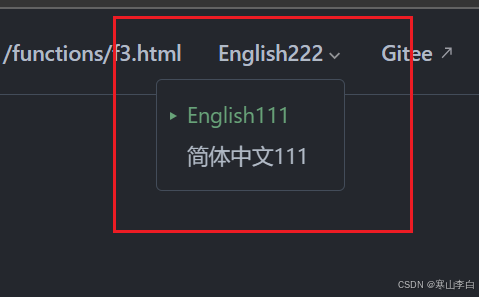
16.2 页面效果
可以看到页面导航栏中出现了语言,鼠标悬浮后可以看到出现英语和简体中文,这里的内容就是主题中配置的文本

至于中文,则需要配置对应文档结构后才能生效,现在点击是没有用的
具体如何配置中文结构文档,参考专栏中的文章
感谢阅读,祝君暴富!