一、页面布局


二、命名按钮

双击按钮可以修改显示中的文字(例如:改成“全选”),objectName是要改成程序员所熟悉的名字(英文,符合代码规范)方便修改和书写代码,一看就能看懂的
三、icon(图标)的导入
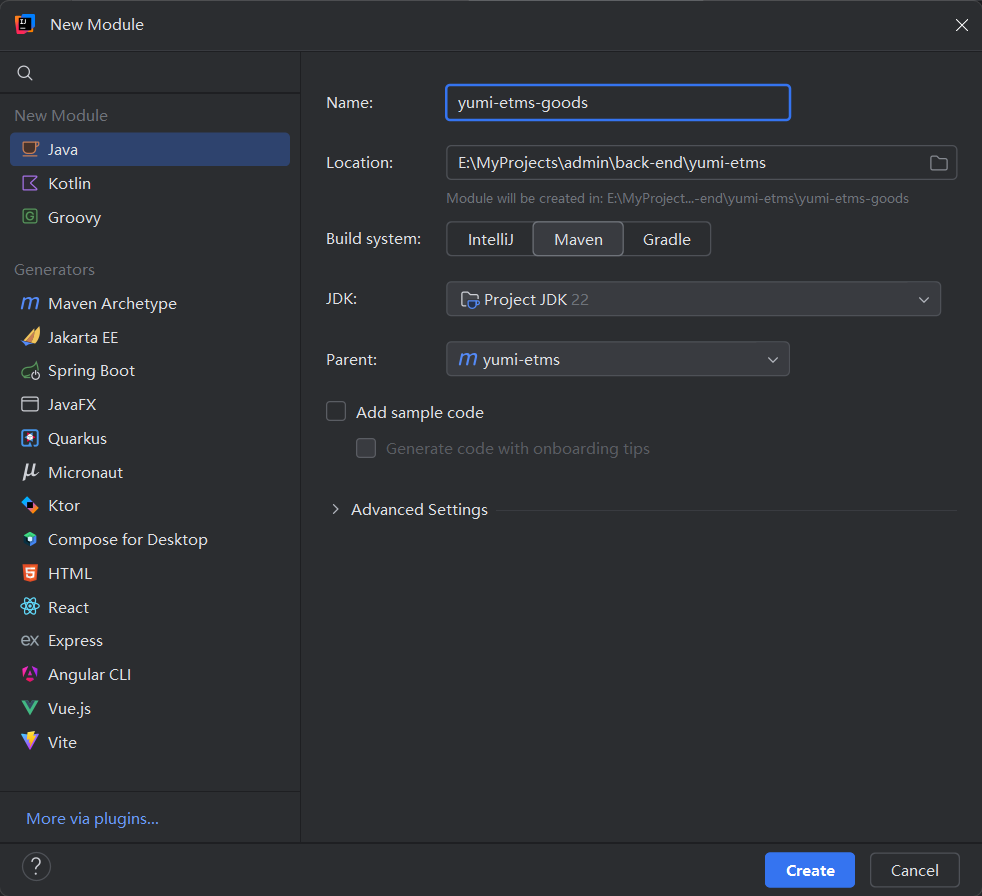
右击项目文件夹 >> 选择一个模板 >> Qt >> Qt Resource File >> 文件名命名为res或者resource

创建后出现这个界面: 把prefix改成/
资源文件将被映射到根目录。这意味着在程序中使用资源(icon)时,不需要再添加前缀路径,可以直接使用资源文件的名称来访问


icon-32图标
右键就可以复制资源路径

四、往QListWidget添加课程
//添加科目
QStringList list = {"语文", "数学", "英语", "物理", "化学", "生物", "历史", "地理" };
for(int i=0; i<list.size(); i++)
{
//QListWidgeItem就是列表项,我们可以对其添加文本
QListWidgetItem *item = new QListWidgetItem(); //列表项
item->setText(list[i]);
//添加图标
QIcon icon1;
icon1.addFile("://icon-32.png");
item->setIcon(icon1);
//添加复选框
item->setCheckState(Qt::Unchecked);
//设置字体大小
QFont font;
font.setPointSize(30);
item->setFont(font);
ui->listWidget->addItem(item); //列表项加入listWidget中
ui->listWidget->setIconSize(QSize(30,30)); //设置图标大小
ui->listWidget->setSpacing(10); //对四周都会产生留白效果
}
五、设置图标模式
//设置为图标模式
void MainWindow::on_IconMode_btn_clicked()
{
ui->listWidget->setViewMode(QListView::IconMode); //设置为图标模式
ui->listWidget->setSpacing(10); //对四周都会产生留白效果
ui->listWidget->setResizeMode(QListView::Adjust); //自适应窗口大小
}六、设置列表模式
//设置为列表模式
void MainWindow::on_TableMode_btn_clicked()
{
ui->listWidget->setViewMode(QListView::ListMode); //设置为列表模式
}【运行结果】

七、实现添加课程

会自动生成槽函数
//添加课程
void MainWindow::on_Add_btn_clicked()
{
//如果文本不为空
if(ui->lineEdit->text().isEmpty() == false)
{
QListWidgetItem *item = new QListWidgetItem(); //列表项
item->setText(ui->lineEdit->text().trimmed());
//添加图标
QIcon icon1;
icon1.addFile("://icon-32.png");
item->setIcon(icon1);
//添加复选框
item->setCheckState(Qt::Unchecked); //设置为未选中状态
//设置字体大小
QFont font;
font.setPointSize(30);
item->setFont(font);
ui->listWidget->addItem(item); //列表项加入listWidget中
ui->listWidget->setIconSize(QSize(30,30)); //设置图标大小
ui->lineEdit->clear(); //清除输入框中的文本
}
}
八、实现删除课程
跟上面一样,代码不同
//删除课程
void MainWindow::on_Delete_btn_clicked()
{
int count = ui->listWidget->count(); //获取列表项个数
for(int i=count-1; i>=0; i--) //这个需要从后往前删除,否则会越界崩溃
{
if(ui->listWidget->item(i)->checkState() == Qt::Checked)//如果被选中
{
auto item = ui->listWidget->takeItem(i); //删除会返回这个值的指针,但是内存没有真正的删除
delete item;
}
}
}九、实现全选课程
跟上面一样,代码不同
//全选课程
void MainWindow::on_Allchoose_btn_clicked()
{
int count = ui->listWidget->count(); //获取列表项个数
for(int i=count-1; i>=0; i--)
{
ui->listWidget->item(i)->setCheckState(Qt::Checked); //设置为选中状态
}
}【运行结果】

参考文章:【qt】QListWidget 组件-CSDN博客
补充知识点:
vocabulary,启动!