前端网页代码编辑器 Monaco Editor
Monaco Editor
Monaco Editor 是由 Microsoft 开发的一款基于 Web 技术的开源代码编辑器,它是 Visual Studio Code 编辑器的核心。Monaco Editor 可以嵌入到网页中,提供类似于 Visual Studio Code 的编辑体验。
-
官方地址:https://microsoft.github.io/monaco-editor/
-
项目地址:https://github.com/microsoft/monaco-editor
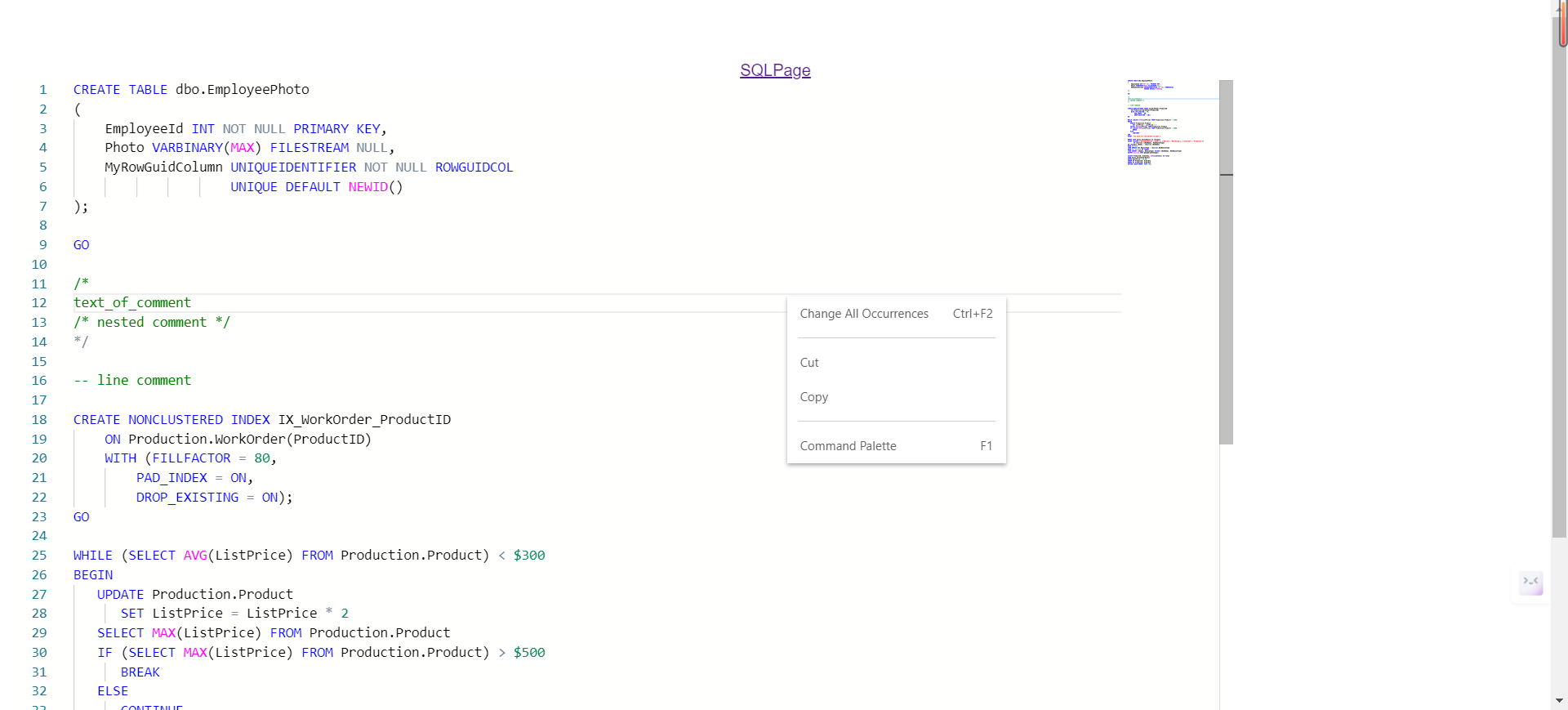
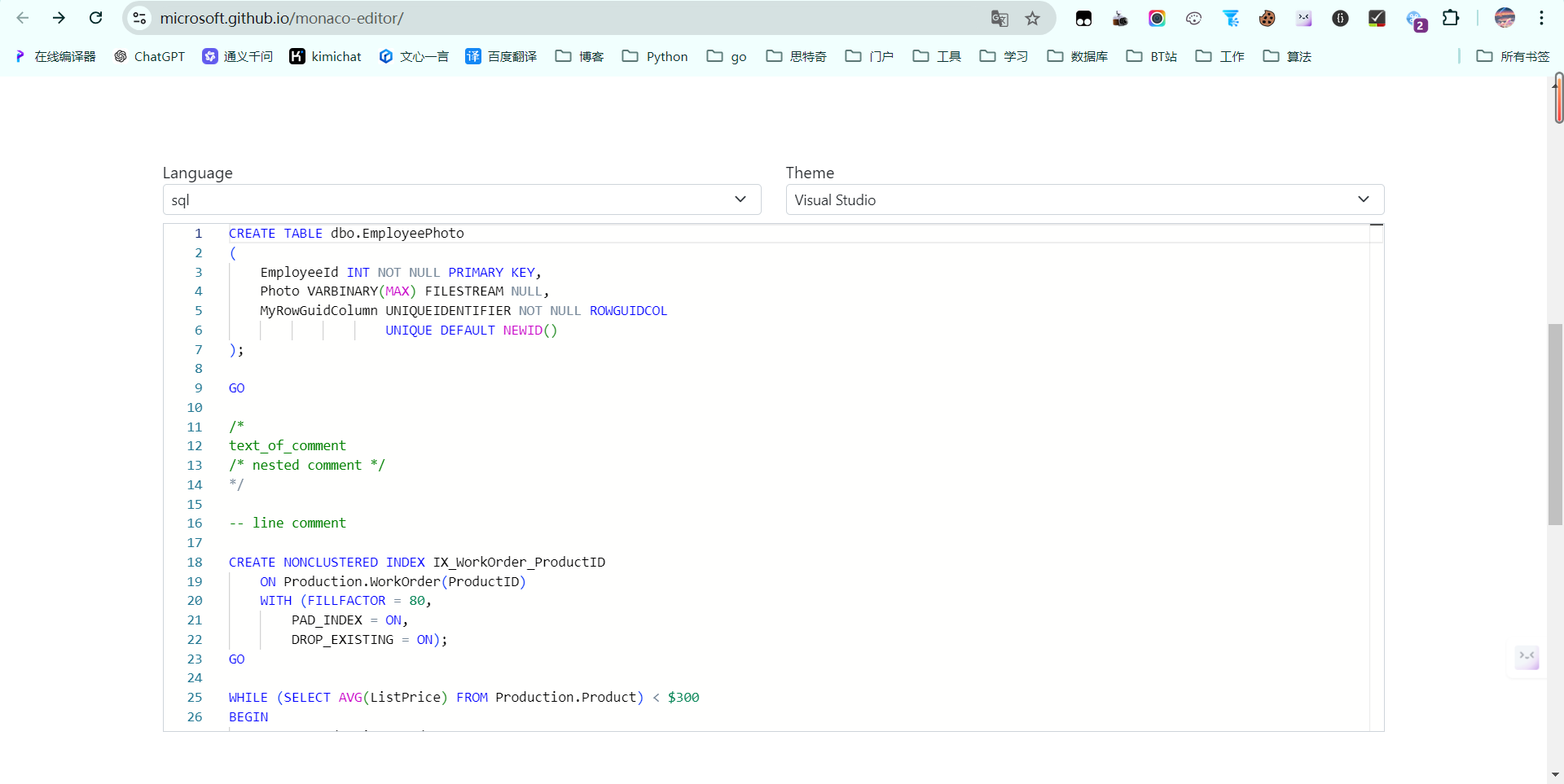
如下截图是其显示 SQL 的实现效果。

Vue 项目中使用 Monaco Editor
创建 Vue 项目
使用脚手架创建 vue 项目
vue create sql_editor

安装路由插件。
npm install vue-router
在 main.js 中引入路由配置。
// main.js
import Vue from 'vue';
import App from './App.vue';
import router from './router'; // 确保正确引入路由
Vue.config.productionTip = false;
new Vue({
router, // 注入路由
render: h => h(App),
}).$mount('#app');
在 src 目录下创建 router/index.js 文件,写入如下路由。
import Vue from 'vue';
import VueRouter from 'vue-router';
import sqlPage from '../views/sqlPage.vue';
Vue.use(VueRouter);
const routes = [
// 这里需要提前创建vue文件,src/views/sqlPage.vue
{
path: '/sql',
name: 'sql',
component: sqlPage,
},
];
const router = new VueRouter({
mode: 'history',
routes,
});
export default router;
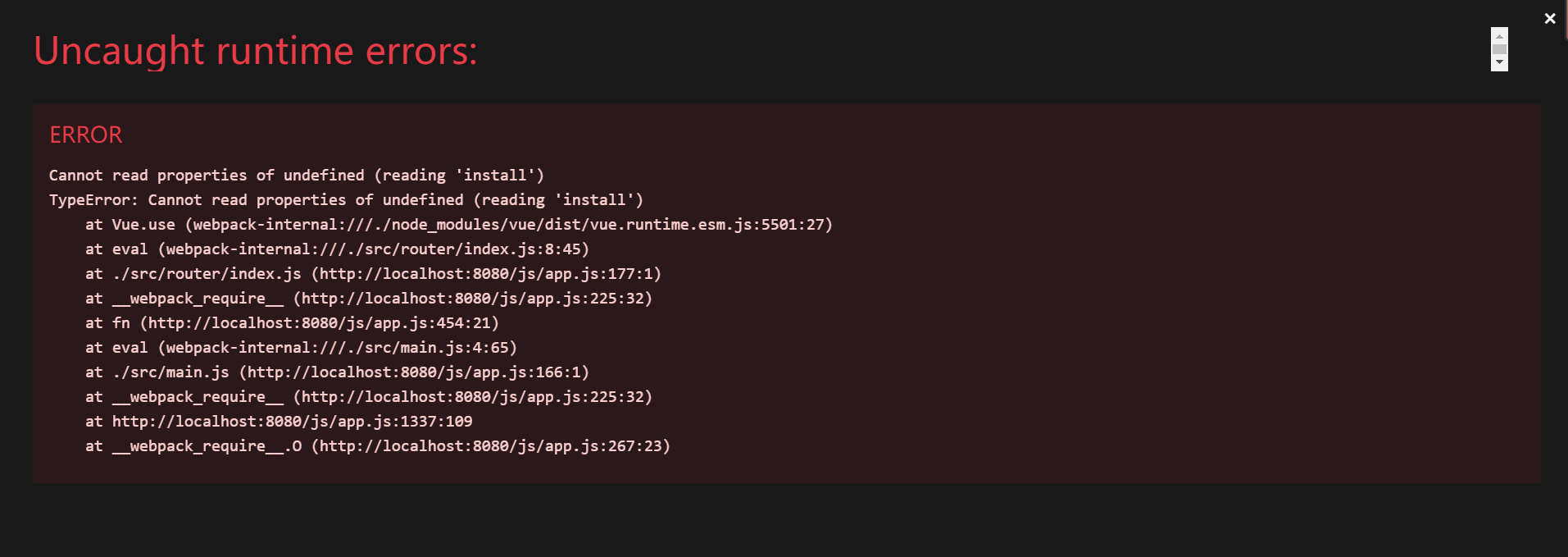
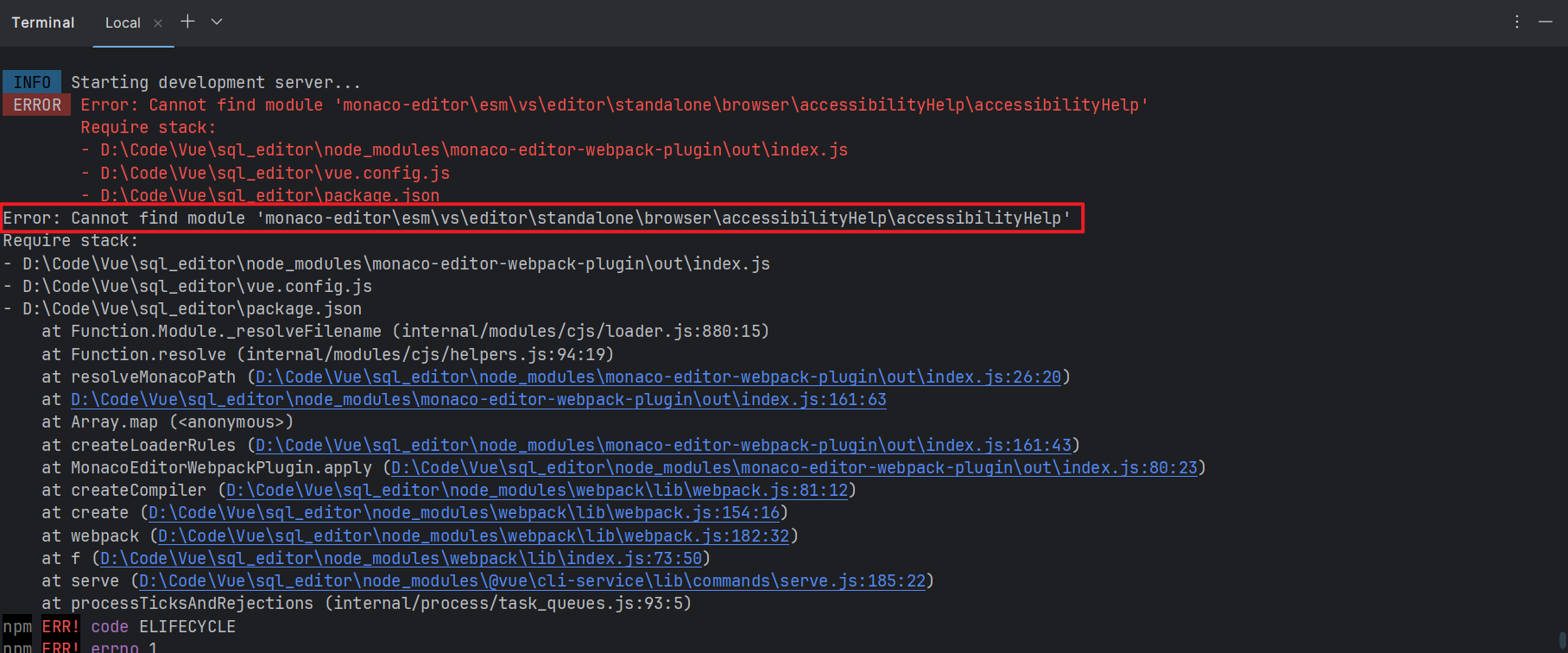
运行项目之后报错,如下所示。

原因是 Vue 和 Vue Router 的版本不兼容。
Vue 2需要使用Vue Router 3.xVue 3需要使用Vue Router 4.x
这里重新安装 vue-router@3 即可。
npm install vue-router@3
再次运行项目,正常无报错。

安装 Monaco Editor 插件
npm install vue-monaco@1.2.2
npm install monaco-editor-webpack-plugin@1.9.0
npm install monaco-editor@0.19.0
这里的版本兼容问题较多,如上版本是成功实现的一版,建议不要使用最新版本进行测试。

安装完成插件后,需要在 vue.config.js 中引入 monaco-editor-webpack-plugin,代码如下所示:
const { defineConfig } = require('@vue/cli-service');
const MonacoEditorPlugin = require('monaco-editor-webpack-plugin');
module.exports = defineConfig({
transpileDependencies: true,
// 这里是新添加的插件
configureWebpack: {
plugins: [
new MonacoEditorPlugin({
// https://github.com/Microsoft/monaco-editor-webpack-plugin#options
// Include a subset of languages support
languages: ['javascript', 'css', 'html', 'typescript', 'sql']
})
]
}
});
Vue 页面中引入 Monaco Editor
这一步也即应用插件到 vue 项目中,完整代码如下所示。
<template>
<MonacoEditor class="editor" v-model="code" language="sql" />
</template>
<script>
import MonacoEditor from 'vue-monaco'
export default {
components: {
MonacoEditor
},
data() {
return {
code: 'const noop = () => {}'
}
}
}
</script>
<style>
.editor {
width: 1200px;
height: 800px;
}
.monaco-editor .view-lines {
text-align: left !important;
}
</style>
实现的效果如下所示。