🐱🏍目录
- 1. AJAX 简介
- 2. 伪造Ajax演示
- 3. jQuery.ajax
- 3.1 简单测试,使用最原始的HttpServletResponse处理
- 3.2 使用ajax动态构建前端表格
- 3.3 登录提示效果小demo
- 4. 练习小demo,实现百度搜索框的动态内容提示
- 5. 总结:
1. AJAX 简介
-
AJAX = Asynchronous JavaScript and XML(异步的 JavaScript 和 XML)
-
AJAX 是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术。
-
Ajax 不是一种新的编程语言,而是一种用于创建更好更快以及交互性更强的Web应用程序的技术。
-
在 2005 年,Google 通过其 Google Suggest 使 AJAX 变得流行起来。Google Suggest能够自动帮你完成搜索单词。
-
Google Suggest 使用 AJAX 创造出动态性极强的 web 界面:当您在谷歌的搜索框输入关键字时,JavaScript 会把这些字符发送到服务器,然后服务器会返回一个搜索建议的列表。
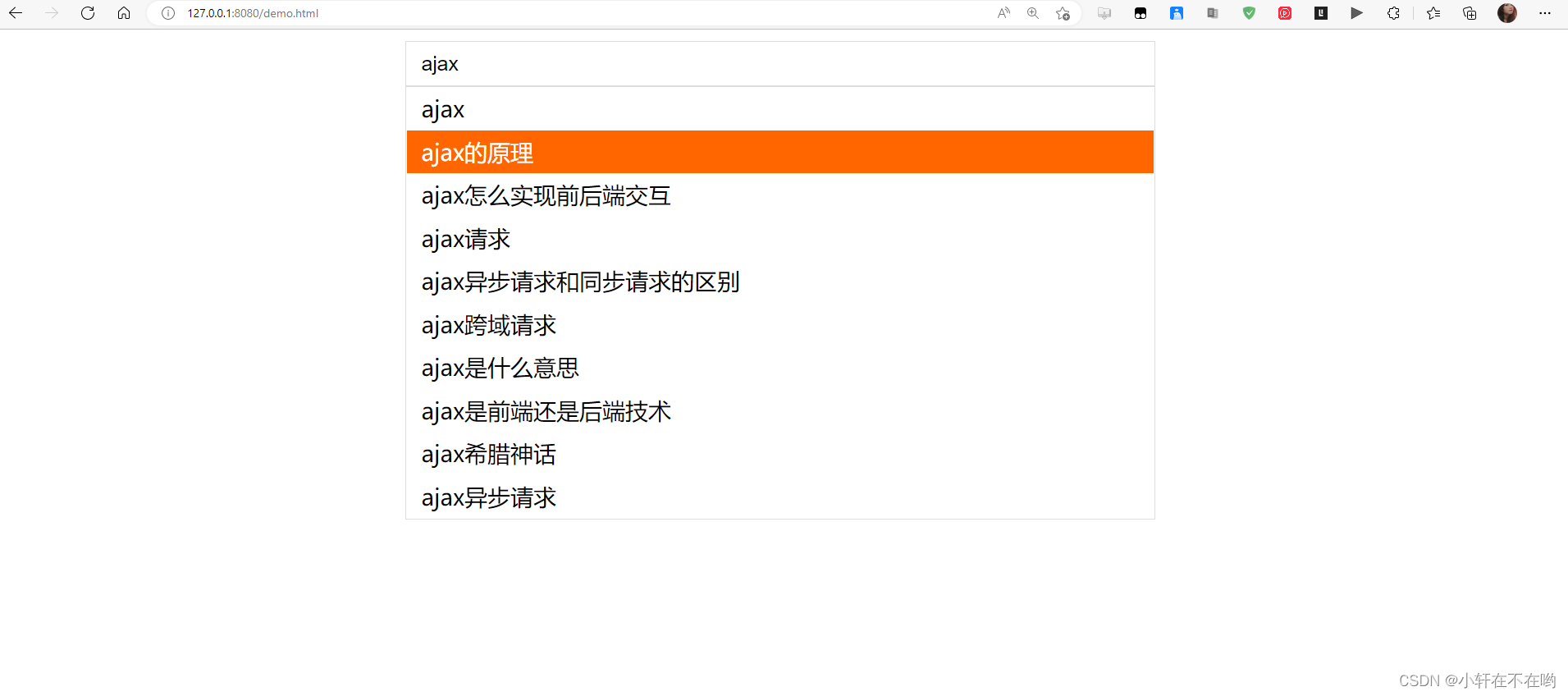
比如现在的百度搜索也是一样的效果:(单击搜索框,鼠标失焦后就发送异步请求给服务器)


- 传统的网页(即不用ajax技术的网页),想要更新内容或者提交一个表单,都需要重新加载整个网页。
- 使用ajax技术的网页,通过在后台服务器进行少量的数据交换,就可以实现异步局部更新。
- 使用Ajax,用户可以创建接近本地桌面应用的直接、高可用、更丰富、更动态的Web用户界面。
2. 伪造Ajax演示
可以使用前端的一个标签来伪造一个ajax的样子。 iframe标签
演示如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>伪造AJAX</title>
</head>
<body>
<script type="text/javascript">
window.onload=function (){
var myDate=new Date();
document.getElementById('currentTime').innerText=myDate.getTime();
}
function loadPage(){
var targetURL=document.getElementById('url').value;
console.log(targetURL);
document.getElementById('iframePosi').src=targetURL;
}
</script>
<div>
<p>请输入要加载的地址: <span id="currentTime"></span></p>
<p>
<input type="text" id="url" value="">
<input type="button" value="提交" onclick="loadPage()">
</p>
</div>
<div>
<h3>
加载页面的位置:
</h3>
<iframe style="width: 100%;height: 500px" id="iframePosi">
</iframe>
</div>
</body>
</html>
效果如下:

此时在输入框输入请求的url地址,点击提交,即可发送异步请求更新页面,页面没有发生刷新:

利用AJAX可以做:
- 注册时,输入用户名自动检测用户是否已经存在。
- 登陆时,提示用户名密码错误
- 删除数据行时,将行ID发送到后台,后台在数据库中删除,数据库删除成功后,在页面DOM中将数据行也删除 ….等等
3. jQuery.ajax
- 纯JS原生实现Ajax比较麻烦复杂,直接使用jquery提供的,方便使用,避免重复造轮子;(JS原生是使用 XMLHttpRequest ! 自行了解即可)
- Ajax的核心是XMLHttpRequest对象(XHR)。XHR为向服务器发送请求和解析服务器响应提供了接口。能够以异步方式从服务器获取新数据。
- jQuery 提供多个与 AJAX 有关的方法。
- 通过 jQuery AJAX 方法,您能够使用 HTTP Get 和 HTTP Post 从远程服务器上请求文本、HTML、XML 或 JSON – 同时能够把这些外部数据直接载入网页的被选中(css id选择器)元素中。
- jQuery 不是生产者,而是搬运工
- jQuery Ajax本质就是 XMLHttpRequest,对他进行了封装,方便调用!
jQuery.ajax(…)
部分参数:
url:请求地址
type:请求方式,GET、POST(1.9.0之后用method)
headers:请求头
data:要发送的数据
contentType:即将发送信息至服务器的内容编码类型(默认: “application/x-www-form-urlencoded; charset=UTF-8”)
async:是否异步
timeout:设置请求超时时间(毫秒)
beforeSend:发送请求前执行的函数(全局)
complete:完成之后执行的回调函数(全局)
success:成功之后执行的回调函数(全局)
error:失败之后执行的回调函数(全局)
accepts:通过请求头发送给服务器,告诉服务器当前客户端课接受的数据类型
dataType:将服务器端返回的数据转换成指定类型
“xml”: 将服务器端返回的内容转换成xml格式
“text”: 将服务器端返回的内容转换成普通文本格式
“html”: 将服务器端返回的内容转换成普通文本格式,在插入DOM中时,如果包含JavaScript标签,则会尝试去执行。
“script”: 尝试将返回值当作JavaScript去执行,然后再将服务器端返回的内容转换成普通文本格式
“json”: 将服务器端返回的内容转换成相应的JavaScript对象
“jsonp”: JSONP 格式使用 JSONP 形式调用函数时,如 “myurl?callback=?” jQuery 将自动替换 ? 为正确的函数名,以执行回调函数
3.1 简单测试,使用最原始的HttpServletResponse处理
编写一个AjaxController
@Controller
@RequestMapping("/ajax")
public class AjaxController {
@RequestMapping("/a1")
public void ajax(String username, HttpServletResponse response) throws IOException {
if ("admin".equals(username)){
response.getWriter().println("ok");
}else {
response.getWriter().println("false");
}
}
}
导入jquery , 可以使用在线的CDN , 也可以下载导入
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
<script src="js/jquery-3.6.1.min.js"></script>
编写 ajax.html 进行测试:
onblur 失去焦点产生事件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ajax</title>
<script src="js/jquery-3.6.1.min.js"></script>
</head>
<body>
<script type="text/javascript">
function a1(){
var username=$("#username").val();
$.ajax({
url: "/ajax/a1",
data:{"username":username},
success:function (data){
console.log(data);
alert(data);
}
});
}
</script>
<!-- onblur 失去焦点产生事件-->
用户名:
<input type="text" id="username" onblur="a1()">
</body>
</html
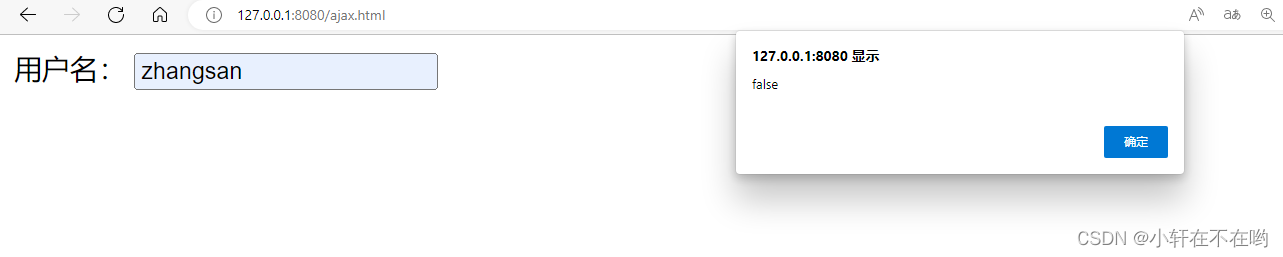
- 输入错误,alert FALSE

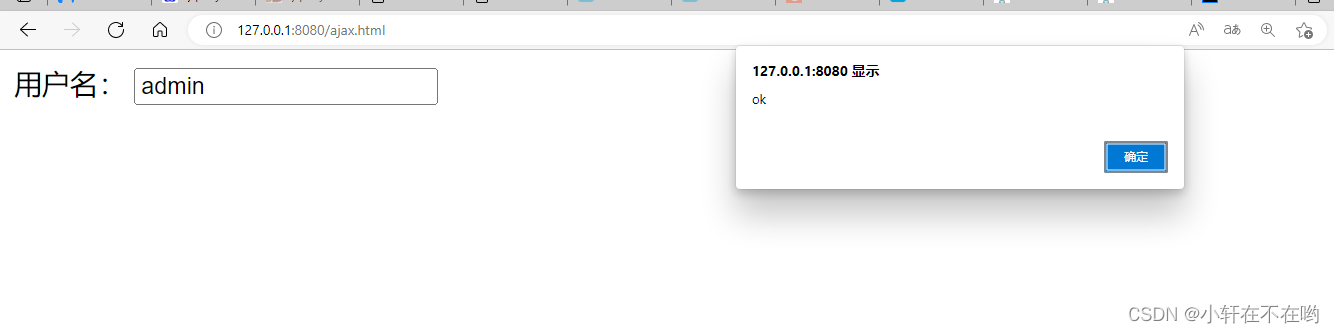
- 输入正确,alert ok

测试成功!
3.2 使用ajax动态构建前端表格
- 创建实体类 User :
import lombok.Data;
@Data
public class User {
private Integer age;
private String name;
private String sex;
public User() {
}
public User(Integer age, String name, String sex) {
this.age = age;
this.name = name;
this.sex = sex;
}
}
- controller 返回一个 list 集合对象:
@RequestMapping("/a2")
@ResponseBody
public List<User> ajax2(){
List<User> userList=new ArrayList<>();
User user1=new User(19,"xm","man");
User user2=new User(19,"xh","man");
User user3=new User(19,"xz","man");
userList.add(user1);
userList.add(user2);
userList.add(user3);
return userList;
}
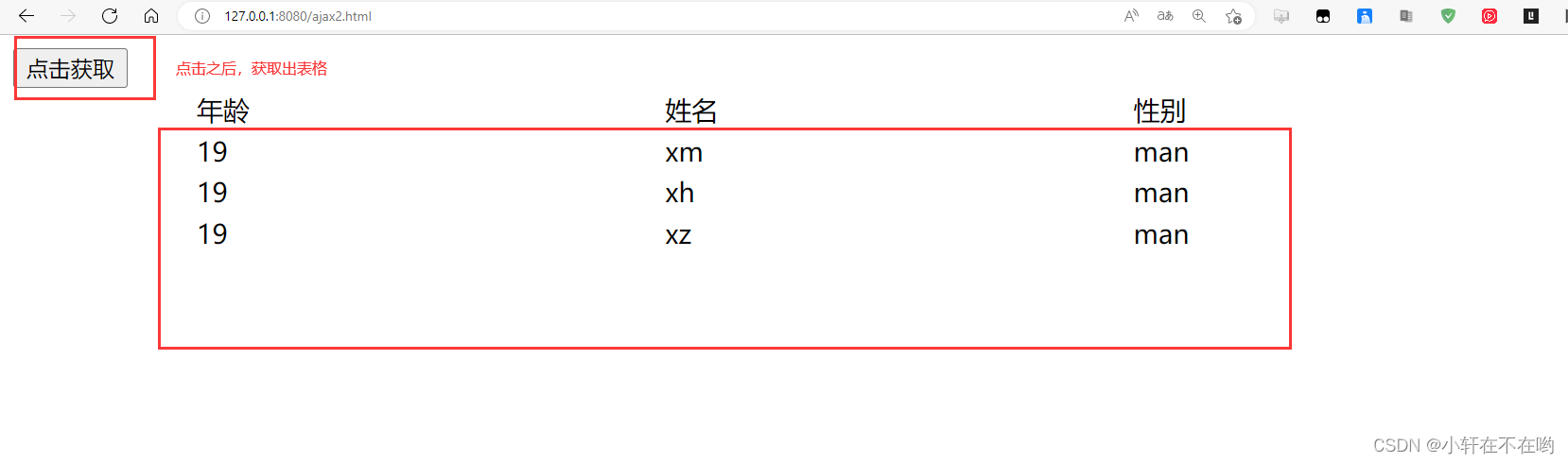
- 前端使用ajax动态拼接构建表格body:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ajax2</title>
<script src="js/jquery-3.6.1.min.js"></script>
</head>
<body>
<script>
$(function (){
$('#btn').click(function (){
$.ajax({
url:"/ajax/a2",
type:"POST",
success:function (data){
console.log(data);
var html="";
for(var i=0;i<data.length;i++){
html+="<tr>"+
"<td>"+data[i].age+"</td>"+
"<td>"+ data[i].name+"</td>"+
"<td>"+ data[i].sex+"</td>"+
"</tr>"
}
$('#content').html(html);
}
});
})
})
</script>
<input type="button" id="btn" value="点击获取">
<table width="80%" align="center">
<tr>
<td>年龄</td>
<td>姓名</td>
<td>性别</td>
</tr>
<tbody id="content">
</tbody>
</table>
</body>
</html>

成功实现了数据回显!
3.3 登录提示效果小demo
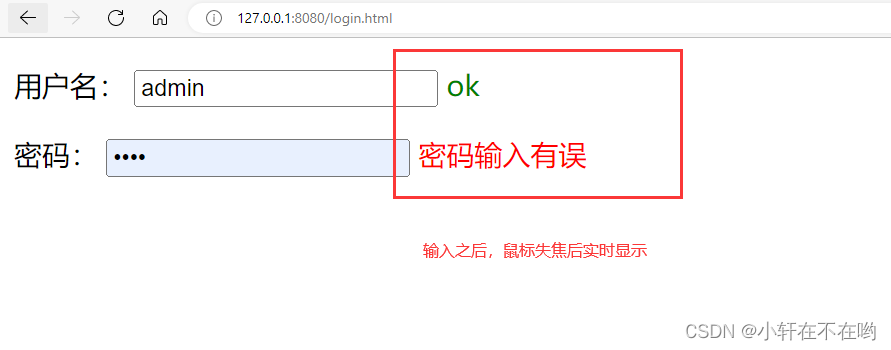
平时我们在登录时候,登录框后面实时提示效果就是使用ajax异步请求来实现的:
效果如图:

Controller代码:
@RequestMapping("/a3")
@ResponseBody
public String ajax3(String username,String password){
String msg="";
//模拟数据库中存在数据
if (username!=null){
if ("admin".equals(username)){
msg="ok";
}else {
msg="用户名输入有误";
}
}
if (password!=null){
if ("admin".equals(password)){
msg="ok";
}else {
msg="密码输入有误";
}
}
return msg;
}
//由于@ResponseBody 注解,将msg转成json格式返回
前端页面 login.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>login</title>
<script src="js/jquery-3.6.1.min.js"></script>
</head>
<body>
<script type="text/javascript">
function a1(){
var username=$('#username').val();
$.ajax({
url:"/ajax/a3",
type:"POST",
data:{"username":username},
success:function (data){
if (data.toString()=="ok"){
$('#userInfo').css("color","green");
}else {
$('#userInfo').css("color","red");
}
$('#userInfo').html(data);
}
})
}
function a2(){
var password=$('#password').val();
$.ajax({
url:"/ajax/a3",
type:"POST",
data:{"password":password},
success:function (data){
if (data.toString()=="ok"){
$('#passwordInfo').css("color","green");
}else {
$('#passwordInfo').css("color","red");
}
$('#passwordInfo').html(data);
}
})
}
</script>
<p>
用户名:
<input type="text" id="username" onblur="a1()">
<span id="userInfo"></span>
</p>
<p>
密码:
<input type="password" id="password" onblur="a2()">
<span id="passwordInfo"></span>
</p>
</body>
</html>
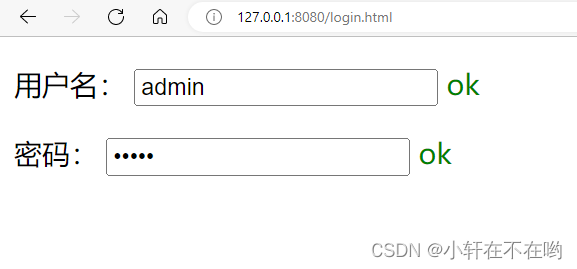
测试效果,动态请求响应,局部刷新,实现成功 !:

4. 练习小demo,实现百度搜索框的动态内容提示
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>JSONP百度搜索</title>
<style>
#q{
width: 500px;
height: 30px;
border:1px solid #ddd;
line-height: 30px;
display: block;
margin: 0 auto;
padding: 0 10px;
font-size: 14px;
}
#ul{
width: 520px;
list-style: none;
margin: 0 auto;
padding: 0;
border:1px solid #ddd;
margin-top: -1px;
display: none;
}
#ul li{
line-height: 30px;
padding: 0 10px;
}
#ul li:hover{
background-color: #f60;
color: #fff;
}
</style>
<script>
// 2.步骤二
// 定义demo函数 (分析接口、数据)
function demo(data){
var Ul = document.getElementById('ul');
var html = '';
// 如果搜索数据存在 把内容添加进去
if (data.s.length) {
// 隐藏掉的ul显示出来
Ul.style.display = 'block';
// 搜索到的数据循环追加到li里
for(var i = 0;i<data.s.length;i++){
html += '<li>'+data.s[i]+'</li>';
}
// 循环的li写入ul
Ul.innerHTML = html;
}
}
// 1.步骤一
window.onload = function(){
// 获取输入框和ul
var Q = document.getElementById('q');
var Ul = document.getElementById('ul');
// 事件鼠标抬起时候
Q.onkeyup = function(){
// 如果输入框不等于空
if (this.value != '') {
// ☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆JSONPz重点☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆
// 创建标签
var script = document.createElement('script');
//给定要跨域的地址 赋值给src
//这里是要请求的跨域的地址 我写的是百度搜索的跨域地址
script.src = 'https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su?wd='+this.value+'&cb=demo';
// 将组合好的带src的script标签追加到body里
document.body.appendChild(script);
}
}
}
</script>
</head>
<body>
<input type="text" id="q" />
<ul id="ul">
</ul>
</body>
</html>

5. 总结:
ajax使用重点就是:$.ajax({});
里面有4个重要的参数:
- url:请求的接口地址,
- data:想后端发送的数据,key值和后端用来接收的形式参数值要一致
- type:post/get
- datatype:期望返回的数据格式(不重要)
- success:function(data),此data为后端返回的json对象,根据业务逻辑就行相应处理即可
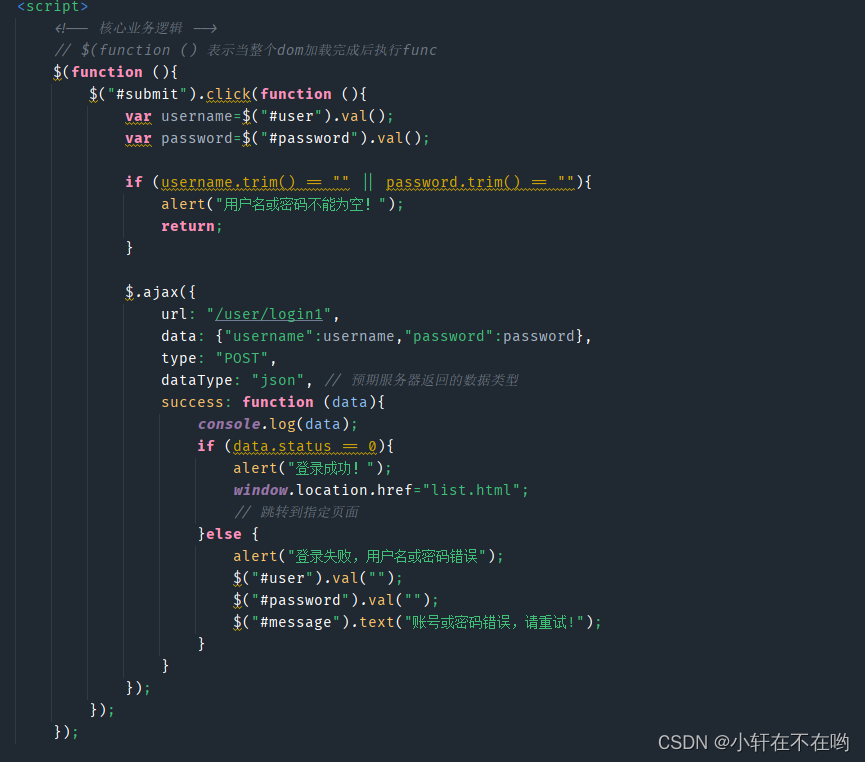
登录ajax使用示例:(明白此一格式就能应对大部分的ajax请求方式了)

至此,Java后端方面需要掌握的Ajax内容大概就这些,建议反复学习此博客 !









![[附源码]java毕业设计网上宠物商店](https://img-blog.csdnimg.cn/3d7dad4dee0341b5b2d3eeb83d6873ed.png)




![[go]汇编ASM简介](https://img-blog.csdnimg.cn/b131ce69be2440539bb04470979e39f5.png#pic_center)