
👨💻个人主页:@微微的猪食小窝
欢迎 点赞👍 收藏⭐ 留言📝 加关注✅!
本文由 微微的猪食小窝 原创
1、AJAX 简介
AJAX 全称为Asynchronous Javascript And XML,就是异步的JS 和 XML.
通过AJAX可以在浏览器中向服务器发送异步请求,最大的优势:无刷新的获取数据.
AJAX不是新的编程语言,而是一种将现有标准组合在一起使用的新方式.
如何创建一个原生的ajax
上代码!!!
//第一步 先城建一个ajax的核心 XMLHttpRequest
let xhr = new XMLHttpRequerst();
//第二步 使用open 创建请求 第一个参数是请求方式 第二个是请求的地址 第三个是同步或者异步
xhr.open('GET',"https://www.baidu.com",false)
//如果是post请求 必须要写请求头
xhr.setRequestHeader('') //设置请求头
//第三步 为xhr.onreadystatechange 设置监听事件
xhr.onreadystatechange = function(){
if(xhr.readyState == 4) {
if(xhr.status == 200){
alert(xhr.responseTwxt)
//readyState 0 请求未初始化 刚刚实例化XMLHttpRequest
//readyState 1 客户端与服务器建立链接 调用open方法
//readyState 2 请求已经被接收
//readyState 3 请求正在处理中
//readyState 4 请求成功
}
}
}
// 第四步 发送请求数据 调用send 发送请求 如果不需要参数就写一个null
xhr.send(null)
携带参数的Ajax请求
1、get请求
const xhr = new XMLHttpRequest()
// 参数拼接在url后面
xhr.open("GET","http://www.baidu.com?a=1&b=2")
xhr.send()2、post请求
const xhr = new XMLHttpRequest()
xhr.open("GET","http://www.baidu.com")
// 参数作为send函数的实参传递
xhr.send("a=1&b=2")Ajax处理超时和网络异常
处理超时
const xhr = new XMLHttpRequest()
// 设置超时时间
xhr.timeout = 2000
// 设置超时后的回调
xhr.ontimeout = function(){
alert('请求超时!')
}
xhr.open("GET","http://www.baidu.com")
xhr.send()
处理网络异常
const xhr = new XMLHttpRequest()
// 设置出现网络异常后的回调函数
xhr.onerror = function(){
alret("网络异常!")
}
xhr.open("GET","http://www.baidu.com")
xhr.send()
取消请求
取消请求:abort()函数
<body>
<button>发送请求</button>
<button>取消请求</button>
</body>
<script>
// 获取按钮
const btns = document.getElementsByTagName('button')
// 创建xhr对象
let xhr = new XMLHttpRequest()
// 绑定点击函数
btns[0].onclick = function(){
xhr.open('GET','http://127.0.0.1:8000/server')
xhr.send("111")
}
btns[1].onclick = function(){
// 取消请求
xhr.abort()
}
</script>
2、Ajax的特点
优点
- 可以无需刷新页面与服务器端进行通信
- 允许根据用户事件来更新部分页面内容
缺点
- 没有浏览历史,不能回退
- 存在跨域问题(同源)
- SEO不友好,网页中的内容爬虫爬不到
3、http常见的状态码
- 100—199 请求正在处理中
- 200—299 一般都是表示成功
- 300—399 表示重定向
- 400—499 资源找不到 客户端报错
- 500—599 服务器内部报错
4、跨域问题
为什么会出现跨域
出现跨域问题是由于同源策略的限制。
同源策略是一种约定,它是浏览器最核心也最基本的安全功能,如果缺少了同源策略,则浏览器的正常功能可能都会受到影响。可以说Web是构建在同源策略基础之上的,浏览器只是针对同源策略的一种实现。
同源策略会阻止一个域的javascript脚本和另外一个域的内容进行交互。所谓同源(即指在同一个域)就是两个页面具有相同的协议(protocol),主机(host)和端口号(port)。
什么是跨域
当一个请求url的协议、域名、端口三者之间任意一个与当前页面url不同即为跨域。
5、解决跨域
jsonp
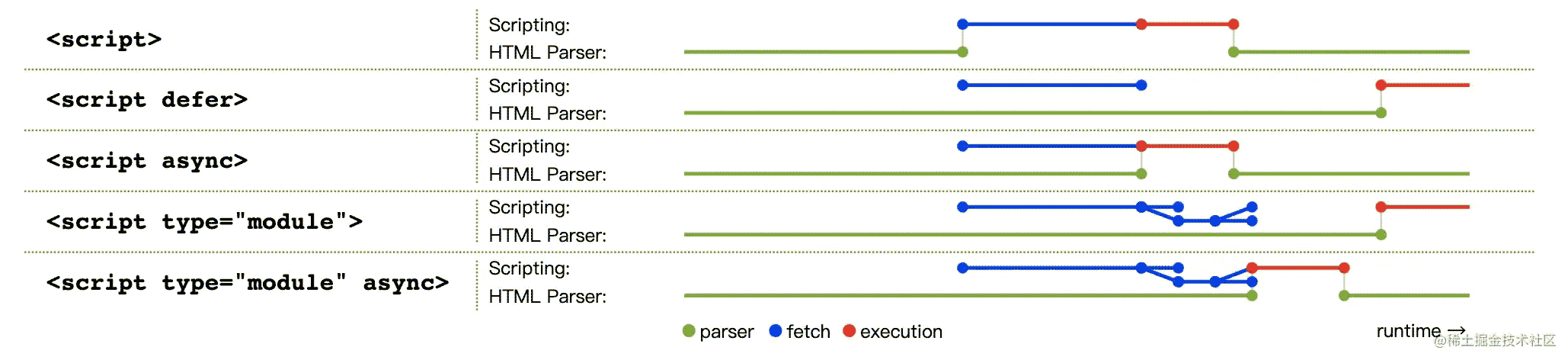
script标签天生具有跨域能力,通过向页面中添加一个新的script标签来向服务器发送请求,服务器返回一个函数调用,要返回的数据作为这个函数的实参。
页面:
<body>
<button>点击获取数据</button>
<p></p>
<script>
// 获取button和p
const btn = document.getElementsByTagName('button')[0]
const p = document.getElementsByTagName('p')[0]
// 声明handle函数
function handle(data){
p.innerHTML = data.msg
}
// 绑定单击事件
btn.onclick = function(){
// 创建一个新的script标签
const script = document.createElement('script')
// 设置src属性,即要请求的服务器地址
script.src = 'http://127.0.0.1:9000/test'
// 将新的script标签放入页面中,即发送请求
document.body.appendChild(script)
}
</script>
</body>服务器:
// 引入express
const express = require('express')
// 创建应用对象
const app = express()
// 创建路由规则
app.all('/test',(request,response)=>{
const data = {msg:'hello!'}
let str = JSON.stringify(data)
// 设置响应体,返回一个函数调用,将要返回的数据作为实参
response.send(`handle(${str})`)
})
// 监听端口,启动服务
app.listen(9000,()=>{
console.log('服务已启动,正在监听9000...')
})
6、CORS
跨源资源共享 (CORS) (或通俗地译为跨域资源共享)是一种基于HTTP 头的机制,该机制通过允许服务器标示除了它自己以外的其它origin(域,协议和端口),这样浏览器可以访问加载这些资源。
跨源资源共享标准新增了一组 HTTP 首部字段,允许服务器声明哪些源站通过浏览器有权限访问哪些资源。
https://developer.mozilla.org/zh-CN/docs/Web/HTTP/CORS
设置CORS
app.all('/cors',(request,response)=>{
// 设置响应头
response.setHeader('Access-Control-Allow-Origin','*')
response.send('hello,CORS')
})🌸欢迎
关注我的博客:来和我一起成长吧
🥇往期精彩好文:📢【CEAC 之《.NET程序设计工程师》】
📢【CEAC 之《企业信息化管理》】
📢【ASP.NET(C#) 面试总结面试题大全】📢【Vue·高频前端面试题汇总】
你们的点赞👍 收藏⭐ 留言📝 关注✅
是我持续创作,输出优质内容的最大动力!
谢谢

![[go]汇编ASM简介](https://img-blog.csdnimg.cn/b131ce69be2440539bb04470979e39f5.png#pic_center)