文章目录
- 主体头部
- 主体关键部分
- 小卡片组件
- 创建mock数据以及使用
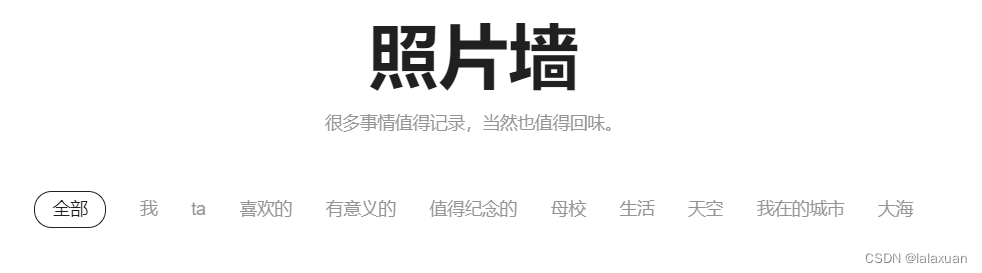
主体头部


主体部分显示的内容,根据头部点击的是留言墙还是照片墙的按钮,显示不同的内容。
将照片墙和留言墙要渲染的数据抽取到一个js中,在导入的Main.vue(主体页面)中渲染。
将页面中的文字记录在src/utils/data.js中
// 墙的性质
// 这样记录后wallType[0]为留言墙内容 wallType[1]为照片墙内容
export const wallType = [
{
name: "留言墙",
slogan: "很多事情值得记录,当然也值得回味。",
},
{
name: "照片墙",
slogan: "很多事情值得记录,当然也值得回味。",
},
];
// 分类标签
// label[0]为留言墙内容 label[1]为照片墙内容
export const label = [
[
"留言",
"目标",
"理想",
"过去",
"将来",
"爱情",
"亲情",
"秘密",
"信条",
"无题",
],
[
"我",
"ta",
"喜欢的",
"有意义的",
"值得纪念的",
"母校",
"生活",
"天空",
"我在的城市",
"大海",
],
];
根据id渲染照片墙或留言墙& 点击标签样式切换 实现这两个功能的Main.vue代码为:
<template>
<div class="main">
<div class="message">
<p class="name">{{ wallType[id].name }}</p>
<p class="slogan">{{ wallType[id].slogan }}</p>
</div>
<div class="labels">
<ul>
<li :class="{ liselected: liIndex == -1 }" @click="changeIndex(-1)">
全部
</li>
<li
v-for="(item, index) in label[id]"
:key="index"
@click="changeIndex(index)"
:class="{ liselected: liIndex == index }"
>
{{ item }}
</li>
</ul>
</div>
</div>
</template>
<script>
import { wallType, label } from "@/utils/data";
import { ref } from "vue";
export default {
setup() {
let id = ref(0); // 留言墙id为0 之后做事件使得id为1
let liIndex = ref(-1); // 当前选中状态小li的下标
const changeIndex = (index) => {
liIndex.value = index;
};
return {
wallType,
label,
id,
liIndex,
changeIndex,
};
},
};
</script>
<style lang="scss" scoped>
.main {
margin-top: 52px;
.message {
padding-top: 46px;
.name {
font-size: 56px;
color: $gray-1;
font-weight: 600;
}
.slogan {
font-size: 14px;
color: $gray-3;
padding-bottom: 44px;
}
}
.labels {
padding: 0 400px;
ul {
display: flex;
justify-content: space-around;
align-items: center;
li {
font-size: $font-14;
color: $gray-3;
}
.liselected {
display: flex;
align-items: center;
justify-content: center;
width: 56px;
height: 28px;
border: 1px solid rgba(32, 32, 32, 1);
border-radius: 14px;
color: $gray-1;
}
}
}
}
</style>
主体关键部分
主体部分渲染许多留言卡片
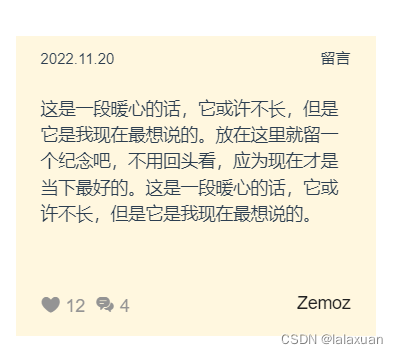
小卡片组件
卡片组件有不同的背景颜色,当前时间 留言标签,跟主体部分的label对应,主要留言内容,点赞数量,评论数量,发表人。
数据:
卡片背景颜色
时间
标签
内容
点赞数量
评论数量
发表人
这些数据可以通过Mock出来,不过这里先静态写死好样式,再mock
⭐️实现效果:

代码:components/MyNote/MyNote.vue
<template>
<div class="my-note">
<div class="top">
<span class="time">2022.11.20</span>
<span class="label">留言</span>
</div>
<p class="content">
这是一段暖心的话,它或许不长,但是它是我现在最想说的。放在这里就留一个纪念吧,不用回头看,应为现在才是当下最好的。这是一段暖心的话,它或许不长,但是它是我现在最想说的。
</p>
<div class="bottom">
<div class="left">
<div class="like">
<i class="iconfont icon-xiai"></i>
<span>12</span>
</div>
<div class="comment">
<i class="iconfont icon-liuyan"></i>
<span>4</span>
</div>
</div>
<span class="right">Zemoz</span>
</div>
</div>
</template>
<script>
export default {};
</script>
<style lang="scss" scoped>
.my-note {
width: 288px;
height: 240px;
background: rgba(255, 227, 148, 0.3);
padding: 10px $pd-20;
box-sizing: border-box;
.top {
display: flex;
justify-content: space-between;
font-size: $font-12;
}
.content {
font-size: $font-14;
text-align: left;
padding: $pd-20 0;
}
.bottom {
display: flex;
justify-content: space-between;
padding-top: 30px;
.left {
display: flex;
.like {
margin-right: $pd-8;
}
.iconfont {
color: $gray-3;
margin-right: $pd-4;
}
span {
color: $gray-3;
font-size: $font-14;
}
}
.right {
font-size: $font-14;
color: $gray-1;
}
}
}
</style>
Main.vue中使用
<template>
<div class="main">
<main class="mainbody">
<my-note-vue></my-note-vue>
</main>
</div>
</template>
<script>
import { wallType, label } from "@/utils/data";
import { ref } from "vue";
import MyNoteVue from "@/components/MyNote/MyNote.vue";
export default {
components: {
MyNoteVue,
},
};
</script>
<style>
.mainbody {
padding: 30px;
}
</style>
创建mock数据以及使用
yarn add mockjs --save
src/mock/index.js
let Mock = require("mockjs");
// 留言note
export const note = Mock.mock({
"data|19": [
{
// 创建时间
moment: new Date(),
// id
"id|+1": 1,
// userid
"userId|+1": 10,
// 内容
"message|24-96": "@cword",
// 标签label
"label|0-9": 0,
// name
name: "@cname",
// like
"like|0-120": 0,
// 评论
"comment|0-120": 0,
// 背景颜色
"imgurl|0-4": 0,
// 是否撤销
"revoke|0-20": 0,
// 是否举报
"report|0-20": 0,
// 类型
type: 0,
},
],
});
显示效果为:

此时Main.vue
<template>
<div class="main">
<div class="message">
<p class="name">{{ wallType[id].name }}</p>
<p class="slogan">{{ wallType[id].slogan }}</p>
</div>
<div class="labels">
<ul>
<li :class="{ liselected: liIndex == -1 }" @click="changeIndex(-1)">
全部
</li>
<li
v-for="(item, index) in label[id]"
:key="index"
@click="changeIndex(index)"
:class="{ liselected: liIndex == index }"
>
{{ item }}
</li>
</ul>
</div>
<main class="mainbody">
<div class="blocks">
<my-note-vue
v-for="(item, i) in note.data"
:key="i"
:note="item"
class="note"
></my-note-vue>
</div>
</main>
</div>
</template>
<script>
import { wallType, label } from "@/utils/data";
import { ref } from "vue";
import MyNoteVue from "@/components/MyNote/MyNote.vue";
import { note } from "@/mock/index";
export default {
components: {
MyNoteVue,
},
setup() {
let id = ref(0); // 留言墙id为0 之后做事件使得id为1
let liIndex = ref(-1); // 当前选中状态小li的下标
const changeIndex = (index) => {
liIndex.value = index;
};
return {
wallType,
label,
id,
liIndex,
changeIndex,
note,
};
},
};
</script>
<style lang="scss" scoped>
.main {
box-sizing: border-box;
margin-top: 52px;
// width: 1500px;
// margin: auto;
.message {
padding-top: 46px;
.name {
font-size: 56px;
color: $gray-1;
font-weight: 600;
}
.slogan {
font-size: 14px;
color: $gray-3;
padding-bottom: 44px;
}
}
.labels {
padding: 0 400px;
ul {
display: flex;
justify-content: space-around;
align-items: center;
li {
font-size: $font-14;
color: $gray-3;
// transition: all 0.3s;
}
.liselected {
display: flex;
align-items: center;
justify-content: center;
width: 56px;
height: 28px;
border: 1px solid rgba(32, 32, 32, 1);
border-radius: 14px;
color: $gray-1;
}
}
}
.mainbody {
padding-top: 30px;
width: 99%;
margin: auto;
box-sizing: border-box;
.blocks {
width: calc(100% + 12px);
margin-left: -12px;
display: flex;
flex-wrap: wrap;
.note {
margin-bottom: 10px;
margin-left: 12px;
}
}
}
}
</style>
MyNote.vue
<template>
<div class="my-note">
<div class="top">
<span class="time">2022.11.20</span>
<span class="label">{{ label[card.type][card.label] }}</span>
</div>
<p class="content">
{{ card.message }}
</p>
<div class="bottom">
<div class="left">
<div class="like">
<i class="iconfont icon-xiai"></i>
<span>{{ card.like }}</span>
</div>
<div class="comment">
<i class="iconfont icon-liuyan"></i>
<span>{{ card.comment }}</span>
</div>
</div>
<span class="right">{{ card.name }}</span>
</div>
</div>
</template>
<script>
import { label } from "@/utils/data";
import { toRef, onMounted } from "vue";
export default {
props: ["note"],
setup(props) {
let card = toRef(props, "note");
onMounted(() => {
console.log(card);
});
return {
label,
card,
};
},
};
</script>
<style lang="scss" scoped>
.my-note {
width: 288px;
height: 240px;
background: rgba(255, 227, 148, 0.3);
padding: 10px $pd-20;
box-sizing: border-box;
.top {
display: flex;
justify-content: space-between;
font-size: $font-12;
}
.content {
font-size: $font-14;
text-align: left;
padding-top: $pd-20;
width: 100%;
height: 140px;
}
.bottom {
display: flex;
justify-content: space-between;
padding-top: $pd-20;
.left {
display: flex;
.like {
margin-right: $pd-8;
}
.iconfont {
color: $gray-3;
margin-right: $pd-4;
}
span {
color: $gray-3;
font-size: $font-14;
}
}
.right {
font-size: $font-14;
color: $gray-1;
}
}
}
</style>
具体改动代码——可查看gitee
![[go]汇编ASM简介](https://img-blog.csdnimg.cn/b131ce69be2440539bb04470979e39f5.png#pic_center)