
引言
在前端开发中,我们经常会遇到需要在不修改已有代码的基础上给对象添加新的行为或功能的情况。而传统的继承方式并不适合这种需求,因为继承会导致类的数量急剧增加,且每一个子类都会固定地实现一种特定的功能扩展。
装饰者模式则提供了一种更加灵活的解决方案。它可以在运行时动态地给对象新的功能,同时避免了继承带来的类爆炸问题。
本篇文章将会详细介绍 JavaScript 设计模式装饰者模式。通过阅读本文,你将了解到如使用装饰者模式来动态地扩展对象的功能,同时保持代码的灵活性和可维护性。
一. 什么是装饰者模式
定义
装饰者模式(Decorator Pattern)是一种结构型设计模式,它允许将对象包在其他对象中,而无需改变对象的原始结构,从而动态地为其添加新的行为和功能,并且不会改变原有对象的结构。
装饰者模式通过将对象包装到一个装饰器中,将新的行为包裹在原始对象周围,以增强其功能。这种模式通过使用组合而不是继承的方式,可以在运行时动态地添加、删除或修改对象的功能。
核心思想
装饰者模式的核心思想是通过组合来实现功能的扩展,而不是通过继承。通过将对象包装进装饰器对象中,可以在需要的时候像堆叠木块一样一层层地添加功能,也可以在不需要某个功能时轻松地移除它。
使用装饰者模式可以提供灵活性和可扩展性,同时也遵循开闭原则,即对修改关闭,对扩展开放。它可以帮助我们避免继承链的臃肿和复杂化,将对象的功能拆分为不同的装饰器,使得代码更加可维护和可复用。
主要特点
装饰者模式具有以下主要特点:
-
动态添加行为:装饰者模式允许在运行时动态地向对象添加新的行为,而不需要修改已有的代码或对象的结构。通过将对象包装在装饰器中,可以在不改变原始对象的情况下,增加、修改或删除对象的功能。
-
组合而非继承:装饰者模式通过组合而不是继承的方式,实现了对对象的功能扩展。不同于继承链的方式,装饰者模式允许你根据需要灵活地组合多个装饰器,以实现不同的功能组合。
-
透明性:装饰者模式使得装饰器和原始对象具有相同的接口,这意味着对于使用对象的客户端来说,无论是使用原始对象还是装饰器对象,都可以一致地进行操作,而不会产生任何混淆。
-
可逆性:装饰者模式允许随时添加、删除或修改对象的行为,因此具有可逆性。即如果你不再需要某个装饰器的功能,可以很容易地将其从装饰器堆栈中移除,恢复到原始对象的状态。
-
灵活性和可扩展性:通过装饰者模式,可以灵活地扩展对象的功能,而无需修改原始对象或其他装饰器。你可以根据需要组合不同的装饰器,构建出复杂的功能组合,同时保持代码的可维护性和可复用性。
总的来说,装饰者模式提供了一种灵活、可扩展和可逆的方式来动态地添加对象的行为。它使得功能扩展变得简单,同时通过组合而非继承的方式,避免了继承链的复杂性和僵化性。这使得代码更加灵活、可维护和可复用。
二. 装饰者模式的结构
装饰者模式的结构主要包含以下几个角色:
-
组件(Component):定义一个接口或抽象类,作为装饰器和具体组件对象的公共接口。它可以是一个类或者接口,它声明了具体组件和装饰器需要实现的方法。
-
具体组件(ConcreteComponent):实现了组件接口,也就是被装饰的对象。它是原始对象,具有基本的功能。
-
装饰器(Decorator):实现了组件接口,并持有一个被装饰的组件对象的引用。装饰器通过对被装饰对象的包装,可以在不修改原始对象的基础上,动态地添加额外的行为。它具有与组件相同的接口,可以递归地包装其他装饰器或具体组件。
-
具体装饰器(ConcreteDecorator):扩展了装饰器类,实现了具体的装饰逻辑。具体装饰器可以在调用被装饰对象的方法之前或之后,添加额外的行为。
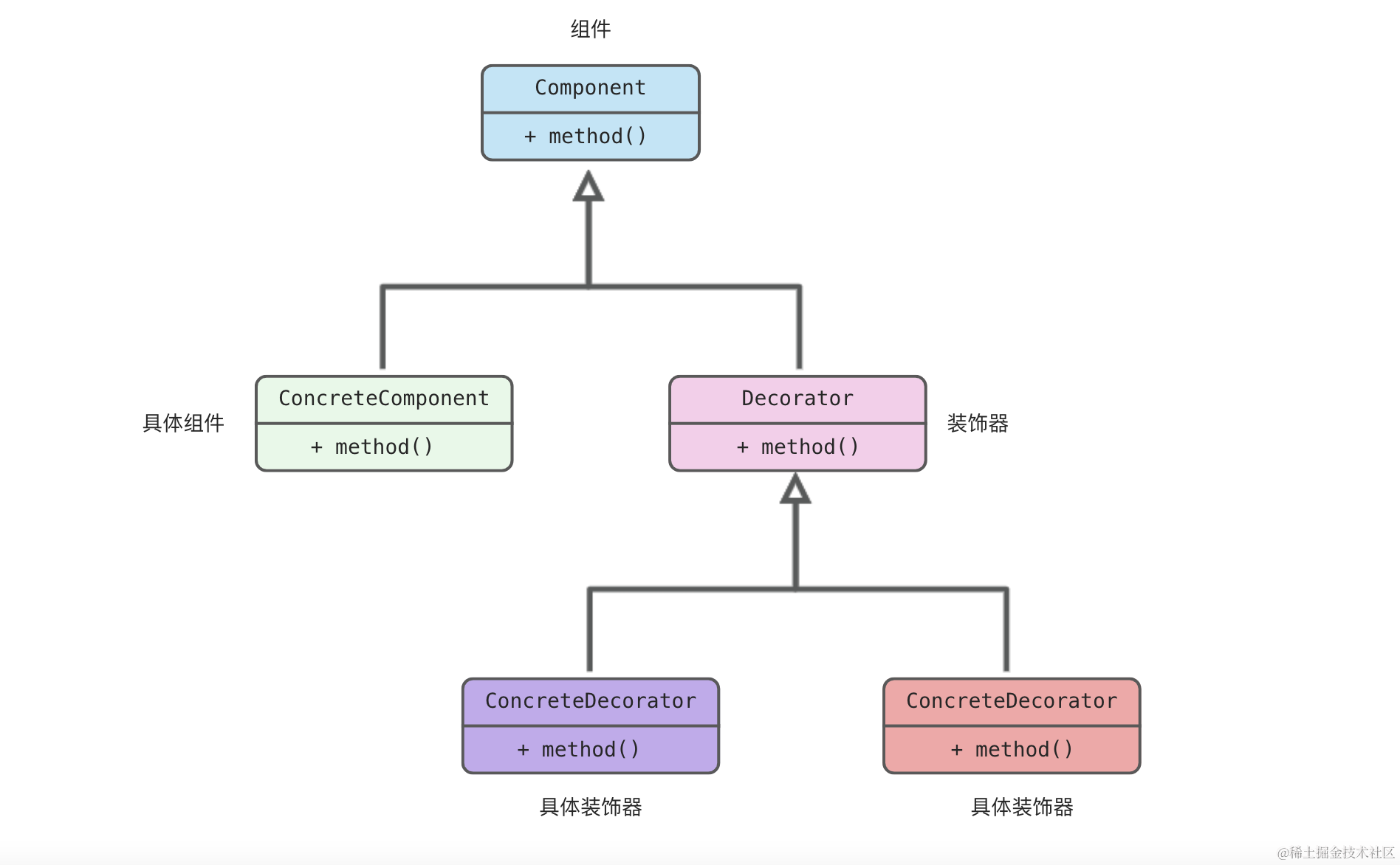
下面是 JavaScript 装饰者模式的结构示意图:

在这个结构中,具体组件(ConcreteComponent)是被装饰的原始对象,它实现了组件接口,并具有基本的功能。装饰器(Decorator)也实现了组件接口,并持有一个被装饰的组件对象的引用。具体装饰器(ConcreteDecorator)扩展了装饰器类,可以在调用被装饰对象的方法之前或之后,添加额外的行为。
通过组件接口的统一,装饰器和具体组件对象可以互相替换,使得客户端可以透明地使用装饰后的对象。可以根据需求灵活地组合装饰器,实现不同的功能组合。
注意:装饰者模式中的装饰器和具体组件对象之间是松耦合的关系,它们之间通过共同的接口进行交互,不依赖具体的实现,从而实现了动态扩展和变更功能的目的。
三. 如何实现装饰者模式
装饰者模式的实现步骤可以分为以下几个步骤:
-
定义组件接口或抽象类:
定义一个基础的组件接口或抽象类,它是被装饰者和装饰器共同实现的接口。
// 组件接口或抽象类
class Component {
operation() {}
}
-
实现具体组件类:
创建一个实现了组件接口或抽象类的具体组件类,也就是被装饰者。
// 具体组件类
class ConcreteComponent extends Component {
operation() {
console.log("执行具体组件的操作");
}
}
-
定义装饰器抽象类:
创建一个装饰器抽象类,继承自组件接口或抽象类,它将持有一个被装饰的组件对象。
// 装饰器抽象类
class Decorator extends Component {
constructor(component) {
super();
this.component = component;
}
operation() {
this.component.operation();
}
}
-
实现具体装饰器类:
创建具体的装饰器类,继承自装饰器抽象类,可以在不修改原有对象的情况下,为它添加额外的行为。
// 具体装饰器类A
class ConcreteDecoratorA extends Decorator {
operation() {
super.operation();
this.addBehaviorA();
}
addBehaviorA() {
console.log("添加额外的行为A");
}
}
// 具体装饰器类B
class ConcreteDecoratorB extends Decorator {
operation() {
super.operation();
this.addBehaviorB();
}
addBehaviorB() {
console.log("添加额外的行为B");
}
}
-
创建装饰链:
可以按需创建装饰链,将具体的装饰器对象以特定的顺序组合在一起。
// 创建被装饰的具体组件对象
const component = new ConcreteComponent();
// 创建具体装饰器对象A,并传入component
const decoratorA = new ConcreteDecoratorA(component);
// 创建具体装饰器对象B,并传入decoratorA
const decoratorB = new ConcreteDecoratorB(decoratorA);
-
调用装饰后的对象方法:
通过装饰后的对象来调用方法,观察装饰器是否成功地添加了额外的行为。
// 调用装饰后的对象的方法
decoratorB.operation();
在上述步骤中,我们首先定义了一个抽象类 Component 作为组件的基本接口。然后创建了具体组件类 ConcreteComponent,实现了组件接口的 operation 方法。
接下来,我们定义了一个装饰器抽象类 Decorator,其构造函数接收一个组件对象,通过调用组件对象的 operation 方法来实现组件的操作。
然后,我们创建了两个具体装饰器类 ConcreteDecoratorA 和 ConcreteDecoratorB,它们继承自装饰器抽象类,并实现了自己的增加行为的方法。
最后,我们创建了被装饰的具体组件对象 component,然后按照一定顺序创建了具体装饰器对象 decoratorA 和 decoratorB,并将它们串联起来形成装饰链。最后,调用装饰后的对象 decoratorB 的 operation 方法,观察它的输出。
这样,通过装饰器模式,我们可以在不改变原有对象的情况下,动态地扩展对象的功能。
四. 装饰者模式的应用场景
在 JavaScript 中,装饰者模式可以应用于各种场景,用于动态地给对象添加额外的功能或行为。以下是一个详细的代码分析,展示了 JavaScript 装饰者模式是如何应用的。
假设我们有一个简单的组件,用于展示用户的个人信息,包括姓名、年龄和职业。我们希望能够根据用户的权限动态地添加一些额外功能,比如显示用户的手机号码或地址,同时保持代码的灵活性。
-
首先,我们创建一个基础的用户信息组件
UserInfo:
class UserInfo {
constructor(name, age, occupation) {
this.name = name;
this.age = age;
this.occupation = occupation;
}
render() {
console.log(`Name: ${this.name}`);
console.log(`Age: ${this.age}`);
console.log(`Occupation: ${this.occupation}`);
}
}
-
然后,我们创建一个装饰者类
PhoneDecorator,用于在用户信息中添加显示手机号码的功能:
class PhoneDecorator {
constructor(userInfo, phoneNumber) {
this.userInfo = userInfo;
this.phoneNumber = phoneNumber;
}
render() {
this.userInfo.render();
console.log(`Phone: ${this.phoneNumber}`);
}
}
-
接下来,我们创建另一个装饰者类
AddressDecorator,用于在用户信息中添加显示地址的功能:
class AddressDecorator {
constructor(userInfo, address) {
this.userInfo = userInfo;
this.address = address;
}
render() {
this.userInfo.render();
console.log(`Address: ${this.address}`);
}
}
-
现在,我们可以使用这些装饰者来动态地添加功能。下面是应用装饰者模式的示例代码:
// 创建基础的用户信息对象
const userInfo = new UserInfo("John Doe", 30, "Engineer");
// 创建装饰者对象并应用装饰器
const phoneDecorator = new PhoneDecorator(userInfo, "1234567890");
const addressDecorator = new AddressDecorator(phoneDecorator, "123 Main St");
// 渲染用户信息
addressDecorator.render();
输出结果将会是:
Name: John Doe
Age: 30
Occupation: Engineer
Phone: 1234567890
Address: 123 Main St
通过使用装饰者模式,我们可以动态地为用户信息对象添加不同的功能组合,而不需要修改原始对象,从而实现了代码的灵活性和扩展性。
注意:以上代码只是一个简化的示例,实际应用中可能会更加复杂。装饰者模式的实现也可以有很多变体,具体的实现方式可以根据需求和设计的复杂度来决定。
五. 装饰者模式的优缺点
装饰者模式的优点
-
动态扩展:装饰者模式允许在运行时动态为对象添加新的功能或行为,而无需修改原始对象的结构。这使得代码更加灵活,能够根据需求动态地组合和应用装饰器。
-
开闭原则:装饰者模式符合开闭原则,可以在不修改已有代码的情况下扩展新的功能。通过添加新的装饰器,可以在不改变原始对象的代码的前提下,扩展和修改对象的行为。
-
单一职责原则:装饰者模式将具体功能的实现分散到不同的装饰器类中,每个装饰器只关注自己的功能实现,使得代码结构清晰,符合单一职责原则。
-
组合灵活:通过灵活组合不同的装饰器,可以实现多种功能组合,满足不同的需求。装饰器模式提供了一种仅通过不同的组合方式就可以实现复杂功能的便捷方法。
装饰者模式的缺点
-
复杂性增加:装饰者模式引入了大量的类和对象,使得代码结构变得复杂。在设计和理解装饰器链的同时,需要考虑装饰器之间的关系和顺序。
-
运行时性能开销:由于装饰者模式是通过多层嵌套的方式来添加功能的,每个装饰器都会增加一次方法调用的开销。这可能在性能敏感的场景中产生一定的性能损失。
-
额外对象的创建:每个装饰器需要持有一个被装饰的对象,这样会增加多个对象的创建和维护成本。在需要大量对象时,可能会占用较多的内存空间。
综上所述,装饰者模式提供了动态扩展和灵活组合功能的方式,符合开闭原则和单一职责原则,但也可能导致代码复杂性增加和运行时性能开销。在使用时需要根据实际情况进行权衡和选择。
总结
在本篇文章中,我们详细解析了 JavaScript 中的装饰者模式及其应用。装饰者模式是一种结构型设计模式,通过动态地给对象添加新的行为,实现了功能的扩展和组合,同时遵循开闭原则和单一职责原则。
在使用装饰者模式时,我们需要注意合理地设计装饰者类的层级结构,避免过多的装饰者嵌套导致代码复杂度的增加。同时,要确保每个装饰者类的职责单一,只关注一个特定的功能扩展。
装饰者模式在实际开发中有着广泛的应用,如日志记录、性能监测、权限验证等。它不仅提供了一种灵活的扩展方式,还能帮助我们解耦和复用代码。
通过学习和理解装饰者模式,我们能够更加灵活地设计和开发 JavaScript 应用,提高代码的可扩展性和维护性。