第一步:下载
下载地址:https://code.visualstudio.com/docs/?dv=win64user
第二步:配置
2.1:VsCode设置中文
按住键盘上的“Ctrl+Shift+P”组合键,打开命令面板。
- 在命令面板中输入“Configure Display Language”。
- 点击“Configure Display Language”选项。
- 在弹出的语言选择列表中,选择“zh-cn”,代表简体中文。
重启VSCode:点击“Restart”按钮,重启VSCode软件。重启后,VSCode的界面将变成中文。
2.2 VsCode设置Python环境
打开“扩展” 或使用快捷命令(Ctrl+Shift+X),
“Python”,“Python Debugger” 分别将两个插件进行下载安装。

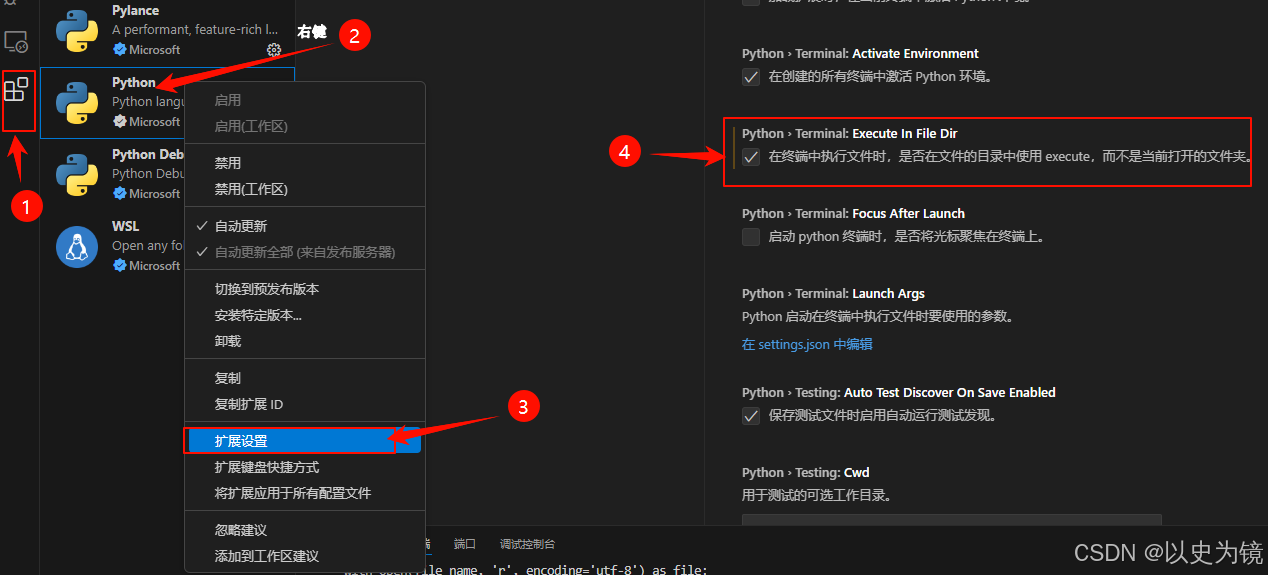
Python插件安装好后进行勾选选项。
2.3 VsCode设置settings.json
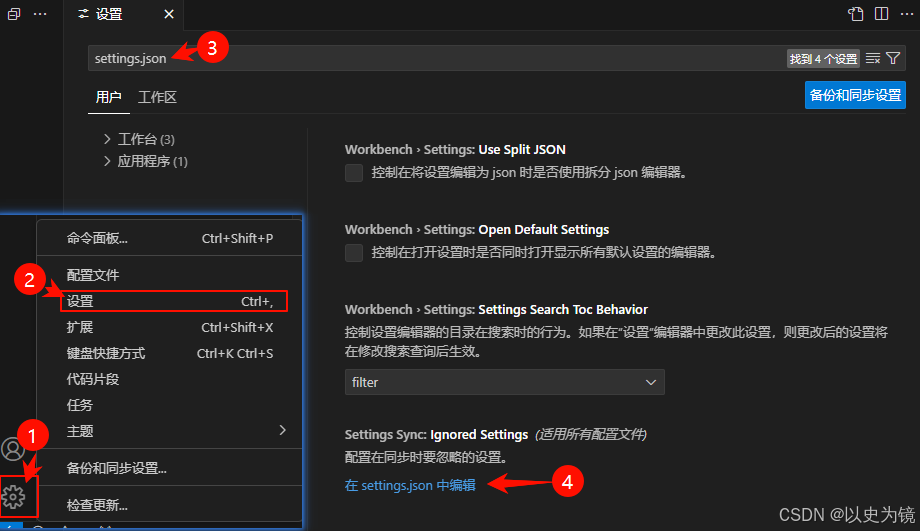
打开 settings.json

在settings.json 中配置如下属性值。
{
"python.createEnvironment.trigger": "off",
"editor.fontVariations": false,
"editor.fontSize": 16, // 字体大小
"python.analysis.completeFunctionParens": true, //补全括号
"editor.fontLigatures": false, // 字体连字
"editor.renderControlCharacters": true, //控制字符
"files.autoSave": "afterDelay", //自动保存文件
"editor.wordWrap": "on", //自动折行
"editor.mouseWheelZoom": true, //鼠标滚轮缩放
"editor.formatOnPaste": true, //自动格式化
"editor.formatOnSave": true, //自动格式化
"editor.formatOnType": true, //自动格式化
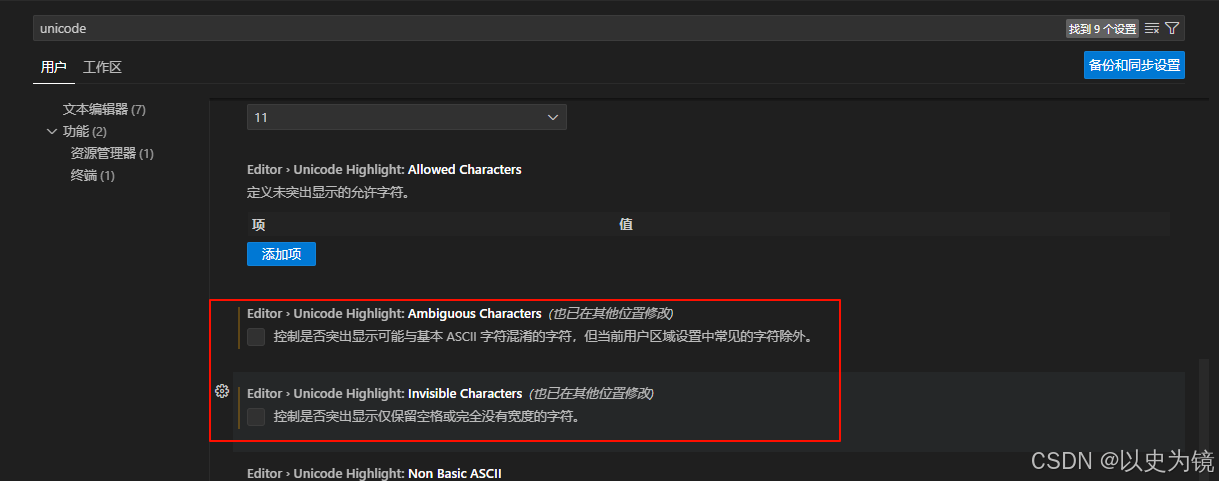
}在设置里面输入“unicode”将下面两个选项取消。

第三步:VsCode 创建项目:
1.在本地创建一个文件夹。
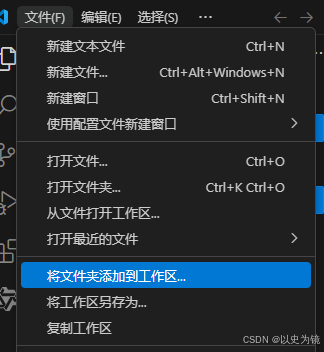
2.将创建的文件夹添加到工作区。

第四步: VsCode打开Pycharm创建的项目,也是通过“将文件夹添加到工作区”的方式打开项目。