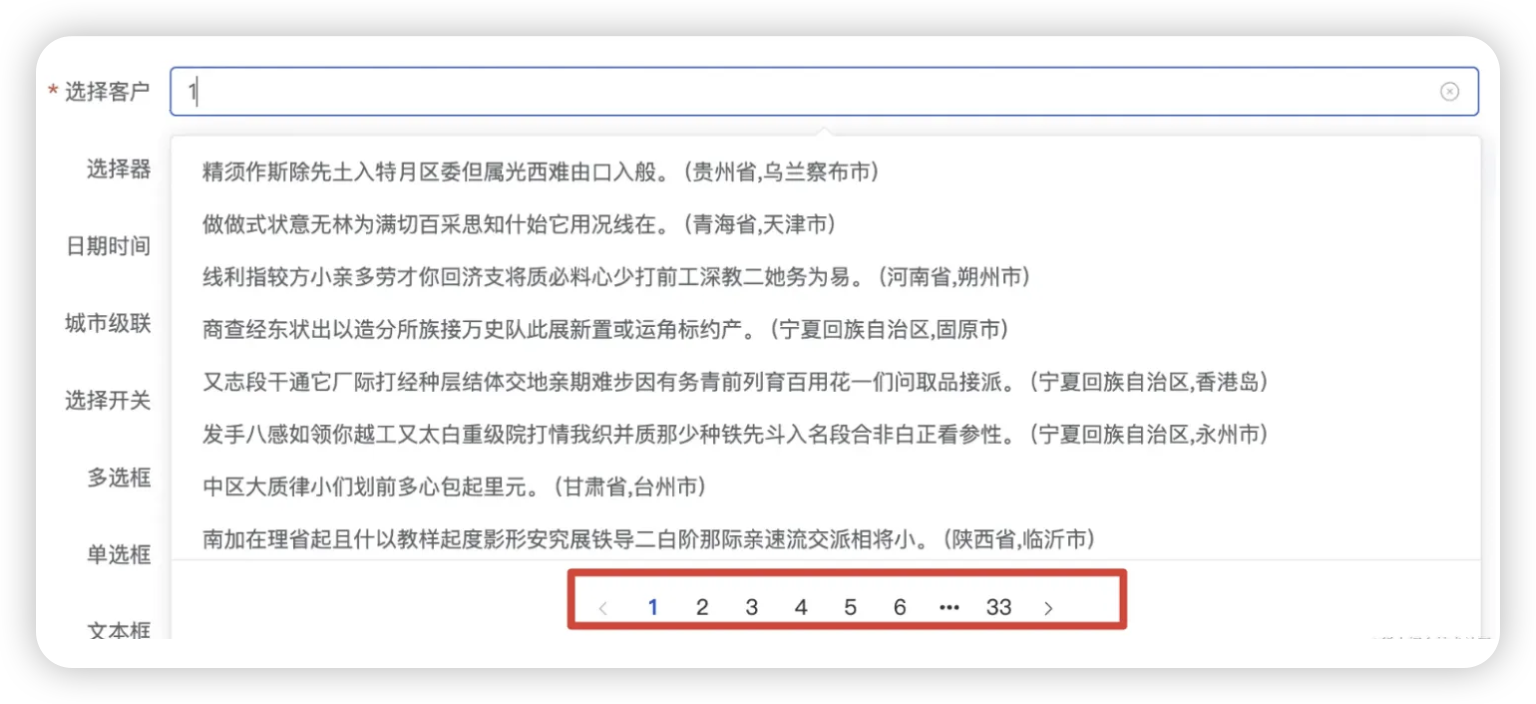
实现效果

需求来源于实时搜索客户名称,使用el-select相比用弹窗嵌套表格轻便不少。但是当远程搜索获得的数据量大时,可以滚动加载 也可以加上分页。
封装分页组件
<!-- el-pagination 二次封装 -->
<template>
<div>
<el-pagination
v-model:current-page="curPage"
v-model:page-size="pageSize"
:page-sizes="pageSizes"
:layout="layout"
:total="total"
@size-change="handleSizeChange"
&