/bin/bash的作用
news2025/4/12 9:00:13
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/2127615.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
Android12_13左上角状态栏数字时间显示右移动
文章目录 问题场景解决问题 一、基础资料二、代码追踪三、解决方案布局的角度解决更改paddingStart 的默认值设置marginLeft 值 硬编码的角度解决 问题场景
1)早期一般屏幕都是方形的,但是曲面屏,比如:好多车机Android产品、魔镜…
如何在 Ubuntu 系统上部署 Laravel 项目 ?
到目前为止,Laravel 是 PHP 开发人员构建 api 和 web 应用程序的首选。如果你是新手的话,将 Laravel 应用程序部署到线上服务器上可能有点棘手。
在本指南中,我们将向您展示在 Ubuntu 系统中部署 Laravel 应用程序的全过程。
Step 1: Updat…
SprinBoot+Vue教务管理系统的设计与实现
目录 1 项目介绍2 项目截图3 核心代码3.1 Controller3.2 Service3.3 Dao3.4 application.yml3.5 SpringbootApplication3.5 Vue 4 数据库表设计5 文档参考6 计算机毕设选题推荐7 源码获取 1 项目介绍 博主个人介绍:CSDN认证博客专家,CSDN平台Java领域优质…
【深度学习】搞懂卷积神经网络(一)
卷积神经网络是一种具有局部连接,权重共享等特性的深层前馈神经网络。一般是由卷积层,池化层,全连接层交叉堆叠而成,使用反向传播算法进行训练。卷积神经网络具有一定程度上的平移,缩放和旋转不变性,较前馈…
【目标检测数据集】工具扳手数据集1000张VOC+YOLO格式
数据集格式:Pascal VOC格式YOLO格式(不包含分割路径的txt文件,仅仅包含jpg图片以及对应的VOC格式xml文件和yolo格式txt文件) 图片数量(jpg文件个数):1003 标注数量(xml文件个数):1003 标注数量(txt文件个数):1003 标注…
Mac M芯片上安装统信UOS 1070arm64虚拟机
原文链接:Mac M芯片上安装统信UOS 1070 arm64虚拟机 Hello,大家好啊!今天给大家带来一篇关于如何在苹果M系列芯片的Mac电脑上,通过VMware安装ARM64版统信UOS 1070桌面操作系统的文章。随着苹果M1和M2芯片的推出,越来越…
MATLAB中swapbytes函数用法
目录
语法
说明
示例
交换标量的字节顺序
交换向量的字节顺序
交换三维数组的字节顺序 swapbytes函数的功能交换字节顺序。
语法
Y swapbytes(X)
说明 Y swapbytes(X) 将数组 X 中每个元素的字节排序从 little endian 转换为 big endian(或相反ÿ…
解决:Vue3 - defineProps 设置默认值报错问题
目录 1,问题2,分析2.1,按报错提示信息测试2.2,测试 vue-i18n 3,解决 1,问题
使用 defineProps 指定默认值时报错,代码如下:
<template><input type"text" :pla…
1分钟从出差申请到自动入账,用友BIP超级版超级快!
在当今的商业战场,时间就是金钱,效率决定成败。对于频繁出差的商务精英而言,繁琐的差旅申请与报销流程无疑是巨大的时间浪费。现在,用友BIP超级版商旅费控一体化解决方案,将彻底改变这一现状,操作仅需1分钟…
【无人机设计与控制】固定翼四旋翼无人机UAV俯仰姿态飞行模糊自整定PID控制Simulink建模
摘要
本研究设计了一种基于模糊自整定PID控制的固定翼四旋翼无人机俯仰姿态控制系统。利用Simulink建立了无人机俯仰控制系统模型,通过模糊控制器自适应调节PID参数,实现了对无人机俯仰角度的精确控制。实验结果表明,该控制策略在不同飞行状…
【 html+css 绚丽Loading 】000047 玄武流转盘
前言:哈喽,大家好,今天给大家分享htmlcss 绚丽Loading!并提供具体代码帮助大家深入理解,彻底掌握!创作不易,如果能帮助到大家或者给大家一些灵感和启发,欢迎收藏关注哦 💕…
有关 Element-ui 的一些思考
本篇文章是基于 element-ui 的
主题样式修改
曾经为了修改组件风格,一个项目用了上百个样式穿透,后来才发现定制一个主题就够了!
第一步,在官网的主题页面,修改背景色、字体颜色及边框颜色 第二步,下载主题 第三步,用下载的css文件替换掉默认的css文件
得物超级品质保障中心,助力电商品质保障迈向新高度
近期记者走进国内知名潮流电商平台——得物App的超级品质保障中心。该中心位于上海市嘉定区,总建筑面积达到约12万平方米,是集查验鉴别、鉴别研究、质量管理、仓储流转等功能于一体的综合性服务设施,全面覆盖了服装、配饰、奢侈品等多个业务品…
关于java学习基础路线的分享【javaSE】
成长路上不孤单😊【14后,C爱好者,持续分享所学,如有需要欢迎收藏转发😊😊😊😊😊😊😊!!!!ÿ…
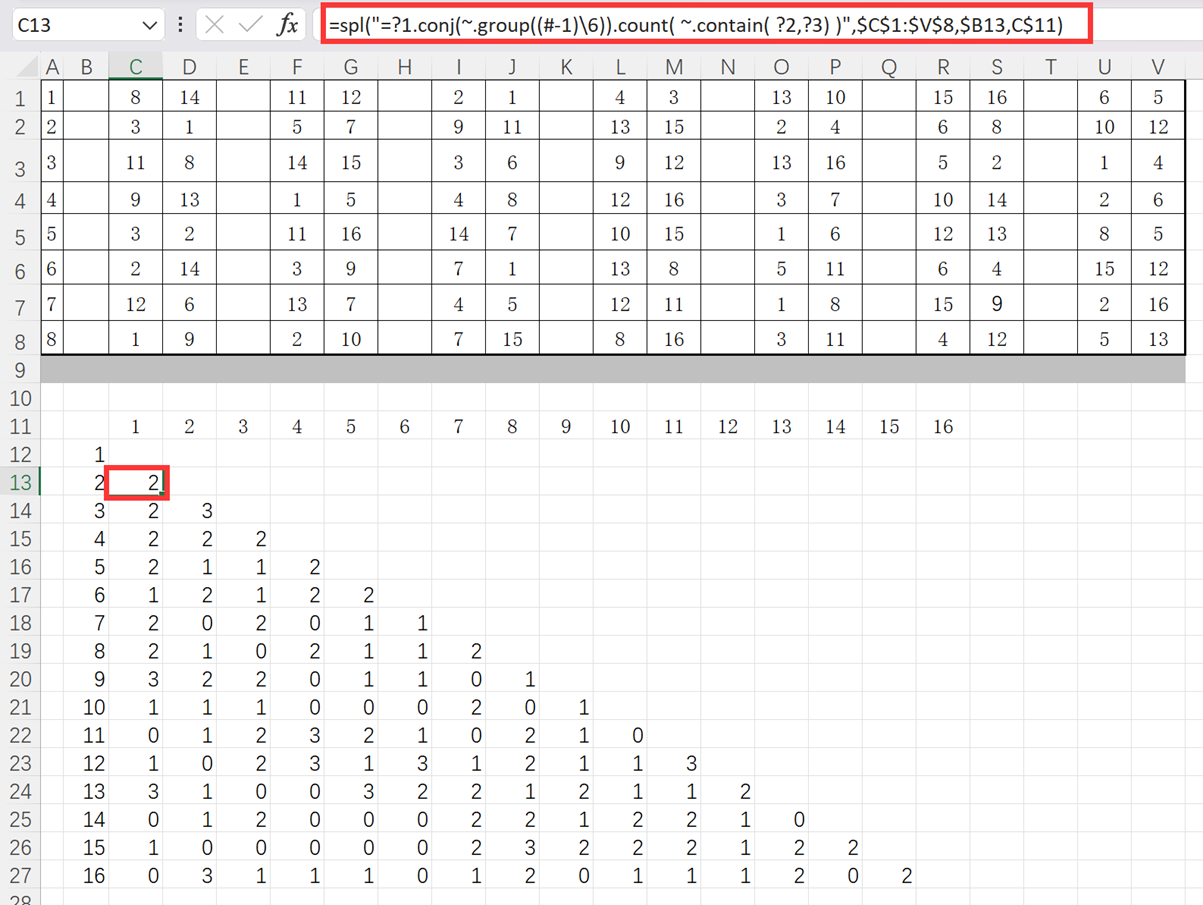
计算一批集合中包含指定成员的次数
有一个用Excel表格表示的赛事分组图,从C1:V13,每6列表示四个选手的一桌比赛,1-16表示16位选手的编号。 ABCDEFGHIJKLMNOPQRSTUV118141112214313101516652231579111315246810123311814153691213165214449131548121637101426553211161471015161…
fmql之ubuntu移植
官方资料:ubuntu18的压缩包
目的:放到SD卡中启动ubuntu(官方是放在emmc中)
教程:99_FMQL45_大黄蜂开发板跑ubuntu18.04.docx 所需文件 其中,format_emmc_ext4.txt对emmc的分区是512M(放上述文…
基于STM32C8T6的CubeMX:HAL库点亮LED
三个可能的问题和解决方法:
大家完成之后回来看,每一种改错误都是一种成长,不要畏惧,要快乐,积极面对,要耐心对待
STMCuBeMX新建项目的两种匪夷所思的问题https://mp.csdn.net/mp_blog/creation/editor/1…
2024年增强现实(AR)的现状
自从2017年苹果和安卓推出SDK,让移动设备上的增强现实构建变得容易以来,AR已经获得了显著的受欢迎程度。现在,它已成为一种广为人知的常见技术,但随着时间的推移,它取代我们所有电子产品、成为我们可以每天长时间佩戴的…