基于SSM的“高校就业管理系统”的设计与实现(源码+数据库+文档)
-
开发语言:Java
-
数据库:MySQL
-
技术:SSM
-
工具:IDEA/Ecilpse、Navicat、Maven
系统展示

首界面

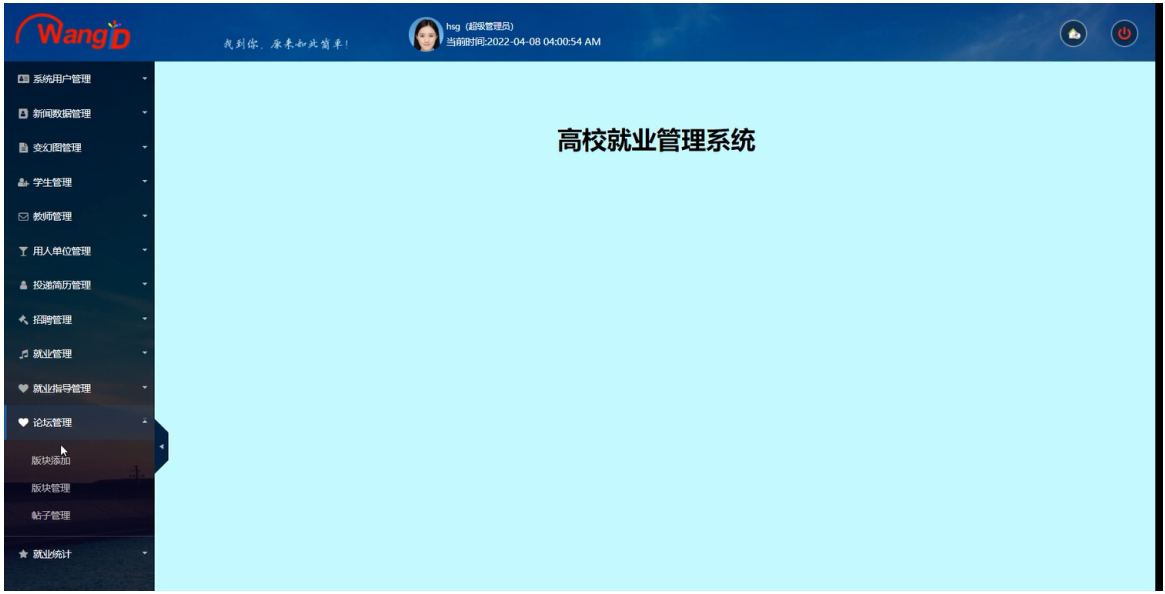
后台首页

各管理功能
摘要
本论文主要讲述了基于SSM框架及MySQL数据库实现的就业管理系统的设计和开发过程。本论文中所讲的就业管理系统是通过所学的知识创办一个非商业性的网站平台,使所有想要就业信息查看的高校毕业生们与想要宣传自己公司的商家们都可以更方便快捷的进行就业和体验。在现实生活中,如果商家想宣传自己的公司,或者毕业季的大学生们想要就业找工作之前做攻略都需要很高的时间成本。对招聘的公司来说,经常会出现公司缺人但岗位无人问津的情况,一定程度上影响了公司的运营与发展。此网站开发出来之后不管是对所有想要了解就业岗位的学生还是宣传自己公司的商家来说,都节省了时间成本、宣传成本。SSM高校就业管理系统系统提供了丰富的功能,用户可以直接在系统上面获取岗位或公司的信息,如公司图片、岗位名称、岗位信息等,网站的用户可以在网站上直接与管理员进行在线沟通。与传统的就业平台相比,本系统能够提供更及时的服务,大大节省时间成本。
研究的背景及意义
当今网络发展的十分迅猛,人们的生活节奏变化的也非常的快。在我们日常的生活中有很多非常智能的软件,除此之外新兴的智能软件也如雨后春笋般的出现,人们的生活方式也一点一点的被潜移默化的改变着,当今社会的这种生活方式也是一种更人性化的“懒人”模式,比如人们在出行的时候可以提前预定机票、火车票等票据,也可以在到达目的地之前提前预定要下榻的酒店,甚至饿了可以随时通过手机进行点餐。
各种信息获取网站现在已经成了生活中不可缺少的调味品,比如比较全面的新浪网,还有可以进行交流问答的小红书APP,还有电脑爱好者者们的天堂京东商城等等。拥有一个功能丰富、操作方便的就业管理系统,可以更方便的为老师和学生服务。就业管理系统的建立,从广大学生的角度来说,给他们创建了一个一起交流和讨论的平台,而且可以查看最新的岗位信息。一个如此专业的高校就业管理系统,轻松的使高校的毕业生的就业有了一个很好的保障渠道。
研究现状
当今社会发展趋势越来越迅猛,传统文化传播方式的没落,我认为这并不是不能避免的,但是人们的生活方式很多都在改变,人们打发时间的方式不仅仅再是读书看报。电子产品的普及,使大家的生活都充满了新的活力,不管是什么职业、什么身份的人都越来越依靠互联网,所以互联网时代也就迅速发展了起来。因此,国家大力推动,推动其向全国推广,但是由于越来越多的人选择上网查询各种信息,使得传统信息管理方式越来越无人问津。事实上很多人也不想让传统信息方式管理的没落,但是仅依靠少数人的努力是无法改变现状的,将来传统信息管理和传播方式的发展情况是难以预测的,但是就业信息的传播是不能缺少的。所以,本文借助实现高校就业管理网站的这个契机,把我所学到的只是结合起来,让成绩管理和网络有所联系,这可以帮助学生和老师更好的进行成绩录入和查询。
部分源码
@Controller
public class BankuaiController {
@Resource
private BankuaiServer bankuaiService;
@RequestMapping("addBankuai.do")
public String addBankuai(HttpServletRequest request,Bankuai bankuai,HttpSession session) throws SQLException{
Timestamp time=new Timestamp(System.currentTimeMillis());
bankuai.setAddtime(time.toString().substring(0, 19));
bankuaiService.add(bankuai);
session.setAttribute("backxx", "添加成功");
session.setAttribute("backurl", request.getHeader("Referer"));
//session.setAttribute("backurl", "bankuaiList.do");
return "redirect:postback.jsp";
//return "redirect:bankuaiList.do";
}
// 处理编辑
@RequestMapping("doUpdateBankuai.do")
public String doUpdateBankuai(int id,ModelMap map,Bankuai bankuai){
bankuai=bankuaiService.getById(id);
map.put("bankuai", bankuai);
return "bankuai_updt";
}
// 后台详细
@RequestMapping("bankuaiDetail.do")
public String bankuaiDetail(int id,ModelMap map,Bankuai bankuai){
bankuai=bankuaiService.getById(id);
map.put("bankuai", bankuai);
return "bankuai_detail";
}
// 前台详细
@RequestMapping("bkDetail.do")
public String bkDetail(int id,ModelMap map,Bankuai bankuai){
bankuai=bankuaiService.getById(id);
map.put("bankuai", bankuai);
return "bankuaidetail";
}
//
@RequestMapping("updateBankuai.do")
public String updateBankuai(int id,ModelMap map,Bankuai bankuai,HttpServletRequest request,HttpSession session){
bankuaiService.update(bankuai);
session.setAttribute("backxx", "修改成功");
session.setAttribute("backurl", request.getHeader("Referer"));
return "redirect:postback.jsp";
//String url = request.getHeader("Referer");
//return "redirect:"+url;
//return "redirect:bankuaiList.do";
}
// 分页查询
@RequestMapping("bankuaiList.do")
public String bankuaiList(@RequestParam(value="page",required=false)String page,
ModelMap map,HttpSession session,Bankuai bankuai, String bianhao, String mingcheng, String jianjie, String banzhu){
if(page==null||page.equals("")){
page="1";
}
PageBean pageBean=new PageBean(Integer.parseInt(page), 15);
Map<String, Object> pmap=new HashMap<String,Object>();
pmap.put("pageno", pageBean.getStart());
pmap.put("pageSize", 15);
if(bianhao==null||bianhao.equals("")){pmap.put("bianhao", null);}else{pmap.put("bianhao", bianhao);}
if(mingcheng==null||mingcheng.equals("")){pmap.put("mingcheng", null);}else{pmap.put("mingcheng", mingcheng);}
if(jianjie==null||jianjie.equals("")){pmap.put("jianjie", null);}else{pmap.put("jianjie", jianjie);}
if(banzhu==null||banzhu.equals("")){pmap.put("banzhu", null);}else{pmap.put("banzhu", banzhu);}
int total=bankuaiService.getCount(pmap);
pageBean.setTotal(total);
List<Bankuai> list=bankuaiService.getByPage(pmap);
map.put("page", pageBean);
map.put("list", list);
session.setAttribute("p", 1);
return "bankuai_list";
}
@RequestMapping("bkList.do")
public String bkList(@RequestParam(value="page",required=false)String page,
ModelMap map,HttpSession session,Bankuai bankuai, String bianhao, String mingcheng, String jianjie, String banzhu){
if(page==null||page.equals("")){
page="1";
}
PageBean pageBean=new PageBean(Integer.parseInt(page), 15);
Map<String, Object> pmap=new HashMap<String,Object>();
pmap.put("pageno", pageBean.getStart());
pmap.put("pageSize", 15);
if(bianhao==null||bianhao.equals("")){pmap.put("bianhao", null);}else{pmap.put("bianhao", bianhao);}
if(mingcheng==null||mingcheng.equals("")){pmap.put("mingcheng", null);}else{pmap.put("mingcheng", mingcheng);}
if(jianjie==null||jianjie.equals("")){pmap.put("jianjie", null);}else{pmap.put("jianjie", jianjie);}
if(banzhu==null||banzhu.equals("")){pmap.put("banzhu", null);}else{pmap.put("banzhu", banzhu);}
int total=bankuaiService.getCount(pmap);
pageBean.setTotal(total);
List<Bankuai> list=bankuaiService.getByPage(pmap);
map.put("page", pageBean);
map.put("list", list);
session.setAttribute("p", 1);
return "bankuailist";
}
@RequestMapping("deleteBankuai.do")
public String deleteBankuai(int id,HttpServletRequest request){
bankuaiService.delete(id);
String url = request.getHeader("Referer");
return "redirect:"+url;
//return "redirect:bankuaiList.do";
}
@RequestMapping("quchongBankuai.do")
public void quchongBankuai(Bankuai bankuai,HttpServletResponse response){
Map<String,Object> map=new HashMap<String,Object>();
map.put("bianhao", bankuai.getBianhao());
System.out.println("bianhao==="+bankuai.getBianhao());
System.out.println("bianhao222==="+bankuaiService.quchongBankuai(map));
JSONObject obj=new JSONObject();
if(bankuaiService.quchongBankuai(map)!=null){
obj.put("info", "ng");
}else{
obj.put("info", "编号可以用!");
}
response.setContentType("text/html;charset=utf-8");
PrintWriter out=null;
try {
out=response.getWriter();
out.print(obj);
out.flush();
} catch (IOException e) {
e.printStackTrace();
}finally{
out.close();
}
}
}
结论
基于SSM的高校就业管理网站使用的编程技术为JSP+HTML5+MySql数据库的开发模式,是如今普遍率最高最便捷的一种。网站的功能完全按照自己在需求分析阶段所制定的详细功能图,并且在数据的查询操作方面进行了优化,使用存储过程、索引等数据库对象进行数据的操作,极大程度的提高数据的查询效率。除此之外还对前台页面进行了优化,使用了最新的HTML5技术,使所有设备都能完美的运行本网站。