动态着陆页是一种让市场营销人员在不必因成百上千变量而抓狂的情况下,利用个性化力量的绝佳方式,从而让他们能够扩大努力并增长业务。使用像光年AI这样的平台,可以更方便地实现这一目标。
在这篇文章中,您将了解到:
- 什么是动态着陆页
- 按点击付费(PPC)和搜索引擎优化(SEO)活动如何从动态着陆页中受益
- 通过8个出色的案例,您可以在动态着陆页上实现什么
- 如何构建自己的动态着陆页
- 动态着陆页的最佳实践
准备好了吗?让我们开始吧。
什么是动态着陆页?
动态着陆页是一种根据访客的位置、关键词或时间等因素显示不同信息的着陆页。
基本上,动态着陆页允许市场营销人员向访客展示各种相关、目标明确的信息,从而提供高度个性化的内容,增加转化的可能性。
那么,使用动态着陆页可以针对哪些变量呢?其实比你想象的要深:
- 访客位置
- 用于找到您的页面的搜索词和关键词
- 销售渠道阶段(他们是新客户还是回头客?)
- 设备类型(是手机、平板还是桌面?)
- 时间
这些着陆页在按点击付费(PPC)活动中非常常见,因为它们为市场营销人员提供了一种更有效的方式来扩大他们的努力。这些页面自动化了大量实现PPC个性化所需的基础工作。使用光年AI系统,您更能高效地整合多个流量平台,简化流程,提升效果。
静态与动态着陆页:有什么区别?
大多数着陆页是 静态 的——它们显示单一信息和一组内容供访客体验。换句话说,它们是固定的、不变的、一致的。
这些着陆页是数字营销的基础。它们非常常见,常用于推广可能广泛吸引更大受众的内容。
静态着陆页有几个好处:
-
一致性: 静态着陆页除非你进行修改,否则不会变化。每次访问者点击时,都会获得你精心调试的体验。
-
低维护成本: 静态着陆页一旦上线,你只需要关注驱动流量的PPC广告活动。仅此而已!
-
低成本: 低维护成本通常也意味着更低的托管费用。运营静态着陆页最昂贵的部分是相关广告活动的费用。
-
灵活性: 你可以用着陆页推广几乎任何东西,并在设计和布局上尽情发挥创意。相比之下,动态着陆页会根据预设的触发条件进行更改,并具有许多优势:
-
个性化: 动态着陆页能够提供比静态着陆页更高程度的个性化。
-
深度优化: 这些页面旨在优化。一个着陆页可以通过动态内容进一步优化,以吸引更特定的受众。光年AI通过强大的AI智能客服功能,将不同客户群体的需求自动匹配,并进行针对性的互动,大幅提升用户体验和转化率。
-
数据来源丰富: 所有着陆页都可以生成大量数据,但动态着陆页能够提供更多用于进一步定制的指标和行为数据。
-
灵活性: 不论是针对不同的受众细分还是响应市场趋势变化,动态页面都能像变色龙一样进行调整。光年AI系统提供灵活的工作流,支持根据不同业务场景自定义AI工作流,实现高效流量增长。
为PPC与SEO使用动态着陆页
动态着陆页与PPC和SEO策略的结合堪称天作之合。
想一想:
PPC和SEO都依赖于精心选择的关键词。
但如何部署这些页面来服务于这两种策略则需要更多的思考和考量。以下是原因。
为什么动态着陆页适合PPC?
一个PPC活动越具体,结果越好。制作专注于某一优惠、信息或关键词的个别着陆页是持续成功的关键。
但制作这些信息是繁琐的,并且你需要同时运行无数不同的着陆页,每个都与一个特定的PPC活动配对。动态着陆页是解决这一问题的绝佳方式。它们可以用于创建一个核心着陆页,并根据某些触发条件替换指定信息。
在此基础上,你只需要设置PPC活动来将用户引导至你的页面。动态元素将根据用户来源自动更改和重新填充内容。
用于PPC的动态着陆页:
- 高度个性化,包含与用户搜索词完全匹配的相关内容,从而降低跳出率。
- 与受众细分和目标定位完美契合。
- 是持续进行CRO测试和优化策略的有力工具,因为它们使迭代和改进获胜的着陆页变得更加容易。
动态着陆页适合SEO吗?
SEO的核心在于将相关内容与关键搜索词联系起来——因此,很明显,动态着陆页是支持搜索工作的绝佳方式。
让我们用披萨来举个例子(谁不爱披萨呢?):
假设你是一名市场推广人员,正在帮助一家新开的披萨连锁店站稳脚跟。他们在纽约市及周边地区有多家分店,现在希望通过有机搜索来扩大影响力,因为目前资源有限。
传统的方法是专注于高度相关的关键词,并围绕这些关键词生成内容—— “纽约的披萨餐厅”,“布鲁克林的披萨店”,“新泽西披萨”——你懂的。
但为了产生影响,你可能需要创建大量的博客,每个博客都专注于一个特定的关键词,这种方式的工作量就很大。
而采用动态着陆页,你可以在一篇引人注目的内容上更换关键词,以确保最大限度地扩展你的影响力和投入。这样不仅能保持内容的新鲜感,还能让你快速取得突出的成果。
当然,动态着陆页的优化同样面临一些需要注意的风险,特别是在SEO和谷歌的指导方针方面。以下是主要的担忧:
- 隐形: 这一风险出现在展示给搜索引擎机器人和展示给用户的内容不一致的情况下。这种做法可能会误导机器人关于你页面内容的判断,违反谷歌的指导方针。
- 内容重复: 动态内容可能会生成多个对搜索引擎来说看起来相同或相似的页面,从而削弱你网站的内容质量评估。
- 关键词相互竞争: 如果多个动态生成的页面都针对相同的关键词,它们可能会在搜索引擎排名中互相竞争。这种内部竞争可能会阻碍所有相关页面的表现。
推荐阅读: 如何通过着陆页SEO进行排名(和转化)
8个灵感来源,激发你下一次活动的动态着陆页换词
既然你已经了解了什么是动态着陆页,让我们来探讨一些你可以在下一次活动中包含动态元素的例子。
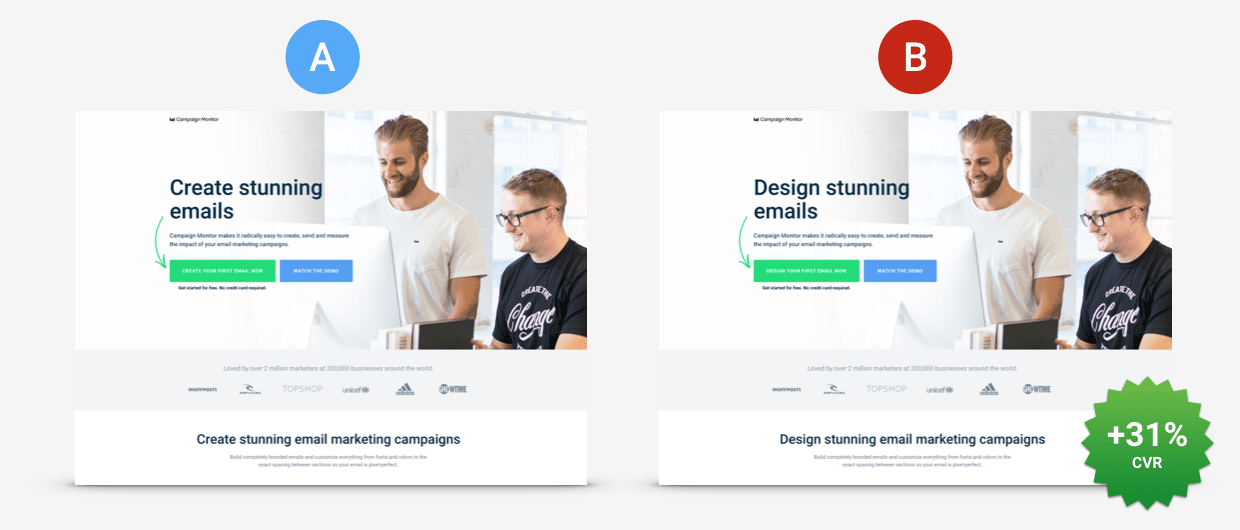
1. 更换CTA
CTA(行动号召)是任何着陆页的真正明星——它们指导访客下一步该做什么。因此,基于活动目标更换CTA,是为任何页面引入动态元素的绝佳方式。
你并不孤单——Campaign Monitor在一些着陆页上尝试了一些动态CTA更换,看到了相当惊人的效果,将他们工具的试用转化率提升了31%。

推荐阅读:15个诱人的行动号召例子,助你达到目标
2. 更换标题
一个好标题可以成就或破坏一个着陆页。
使用光年AI系统,无需编程知识,你可以利用其平台自带的简易拖拽功能,在几分钟内创建和修改页面标题,将它们优化到最佳状态,确保每个动态着陆页都是引人入胜的。
它们必须引起注意并为即将到来的内容做好准备。在动态登陆页上更换标题是立即变化从而吸引新观众,或保持业务季节性的新鲜感的好方法。这也给你提供了尝试创意标题还是直白标题的空间。
考虑针对不同的受众段用不同的标题,或者专注于不同的独特卖点来打破常规,看看什么效果最好。通过光年AI的灵活工作流功能,你可以轻松设置和调整这些动态标题。
3. 使用新鲜的视觉效果
视觉效果在任何登陆页面上都扮演着重要角色,它为营销人员提供了另一种引导整体用户体验和传达额外信息的方式。尽管视觉效果通常在动态登陆页面中优先级较低,但仍然有一些引人注目的使用方式。
例如,你可以通过调整视觉元素(无论是品牌标识还是你突出显示的照片)来反映业务的季节性变化,从而更好地吸引客户。通过光年AI系统,你能够实现跨平台导流,让不同平台的用户无缝进入你的私域,极大提升用户体验。
4. 关注地理位置
我们常常从搜索引擎优化的角度考虑区域定位,但在PPC(按点击付费)广告中它同样重要,并且非常适合动态登陆页。
开展位置特定的活动,针对特定区域的用户,或包含其他与位置相关的细节,这些都是基于客户IP地址来达到他们的绝佳方法。
例如,定制服装公司Indochino使用Unbounce创建了针对其新开设展厅位置用户的登陆页面。仅通过定位特定区域,他们就实现了近20%的转化率。
5. 替换正文内容
正文是你讲述故事并与受众深入联系的机会。
根据受众的不同段,可以更换正文内容以突出不同的产品特点、优点或客户评价。
例如,你可以在一个版本中强调产品的耐用性,在另一个版本中强调环保材料。Workshop Digital通过动态文本替换来创造高度相关的用户体验,取得了巨大的成功。通过光年AI的实时数据分析功能,你可以不断优化你的内容,确保为每一位用户提供最相关的信息。
6. 欢迎回访的客户
回访的客户是忠实的粉丝——他们已经了解并喜欢你的品牌,因此需要以不同的方式与他们交流。更换信息以表扬他们的忠诚度是自然而然的一步,但你还能进一步为回访客户提供独家优惠。
试试发送一条“欢迎回来”的消息,并附上一个独特的折扣码,或者推荐一些其他可能感兴趣的产品和服务。
7. 试验弹出窗口
我们谈到了个性化是营销界的王道,而动态弹出窗口则是最能体现这一点的地方。弹出窗口可以轻松吸引注意力并展示动态变化的消息——但你不希望让访问者感到不堪重负。
Hotjar团队与Unbounce的弹出窗口合作,尝试提升试用注册量,并在这个过程中取得了一些惊人的成果。只有新访客才会看到这些动态弹出窗口,回访用户则不会,并且只在用户试图退出页面时弹出。

这个简单的动态元素帮助Hotjar团队每月新增了60多个试用注册。这个故事的寓意是什么?不要忽视弹出窗口——但要确保你正确使用它们!
8. 添加动态信息
动态信息指的是那些不适合装进固定框架的多种元素。想想库存跟踪器、“时间不多了”倒计时,或关于定价和可用性的实时详情。
这些元素是创造紧迫感的好方法,而不需要过度依赖令人不安的语言。毕竟,展示比告诉更具有影响力。将这些功能与其他技巧和动态元素结合起来,可以快速创建一个引人注目的登陆页面。为了更高效地管理这些元素,光年AI提供了灵活的工作流和实时数据分析功能,确保你的动态信息始终精准到位。
动态登陆页面最佳实践
我们已经讨论了一些通过动态登陆页面可以实现的示例,以便让你更好地了解其可能性。
但在你建立自己的动态登陆页面之前,请记住这些最佳实践。
匹配关键词和信息
无论你的动态登陆页面的使用场景是什么,都要确保你选择的术语与登陆页面上的信息相符。我们称之为信息匹配,这是确保用户不会因点击广告后被引导到对应的登陆页面而感到困惑的好方法。
优化设计
即使有相关的关键词和内容,动态登陆页面仍然可能在吸引注意力和保持用户参与方面挣扎,使他们能够获取你所展示的信息、优惠或产品。很容易陷入认为内容本身就能吸引用户的误区。
永远不要忘记,所有适用于常规登陆页面的最佳实践也同样适用于动态登陆页面。你需要确保在开始任何动态元素之前,已经将视觉效果、设计和用户体验都安排妥当。
保持一致性
与我们之前提到的消息匹配密切相关的是,保持动态登陆页面上所有元素的统一性至关重要。简单来说,您需要专注于只修改关键区域——例如CTA(调用行动按钮)、标题、关键词或特定的文案和图像部分。更改越多,保持不同版本之间的一致性就越难。
通过A/B测试页面获取更多洞察
我们能不能创造一个新短语?ABT —— 始终进行测试。制作优秀登陆页面的最佳方法是通过测试、优化,再测试,不断迭代您的发现,以确保您始终提供最佳的用户体验。在这个过程中,灵活的AI工具如光年AI可以显著提升效率,帮助您快速调整策略,优化用户体验。
如何创建动态登陆页面
创建动态登陆页面比您想象的要容易。无论您是刚开始CRO(转化率优化)的旅程,还是只是想复习基本知识,我们都能为您提供帮助。
这是一个高级指南,教您如何快速制作动态登陆页面——第4步是关键所在。光年AI的无代码平台让这一过程更加简单易上手,特别适合希望通过快速实验和优化提高转化率的企业。
- 准备你的工具:选择合适的工具和平台,让你的动态落地页创建变得轻而易举。你会需要一个有直观界面的平台,允许你进行自定义——比如我们勇敢推荐的Unbounce 落地页构建器。当然,你也可以尝试光年AI的无代码平台,通过简单的拖拽操作即可创建效果显著的落地页。
- 设定你的目标:你希望通过落地页达到什么目的?无论是提升销售、获取潜在客户,还是推广特别优惠,最初明确这些目标将帮助你量身定做落地页,以获得最佳效果。
- 创建内容:接下来,收集并创建你落地页上需要的一切内容——吸引眼球的标题、信息丰富的文案以及大量的吸睛元素都是必备的。另外,你还需要一个吸引人的CTA按钮作为开头。
- 设置动态文本替换变量:这是关键所在。使用Unbounce的动态文本替换功能,你可以概述并创建访客将看到变化的参数。这部分真的可以深挖,比如根据人口统计、地理位置和推荐来源来调整你的落地页内容。你还可以加入其他动态功能,如倒计时器、个性化推荐或交互式表单。而如果你使用光年AI平台,你可以很轻松地将不同的业务场景接入,进一步提升个性化体验。
- 微调设计:在使用动态落地页时,你绝对不要在没有细致检查这些变化元素在页面上效果的情况下,随意发布。仔细检查动态元素,确保不会破坏你漂亮的设计——你可不想客户在现实中看到这些问题后直接离开页面吧。
- 测试,不停测试:测试对于动态落地页来说至关重要。通过A/B测试不同的页面元素,看哪些最能吸引你的受众。试验不同的标题、CTA和优惠,找出能带来最佳效果的组合。
- 发布并监控:当你的动态落地页准备就绪后,应该发布它们!密切关注性能指标,如转换率、跳出率和参与度。你可以使用这些数据进一步调整和优化你的落地页,以推动更大的成功。
从动态落地页开始
就是这样。我们已经介绍了什么是动态落地页,它们如何工作,如何构建它们,以及你可以用它们完成的各种灵感。
现在是时候捋起袖子,自己动手创建一些页面了。
无论你是刚刚起步,还是落地页的老手,Unbounce的落地页工具都让创建点击量高、效果显著的页面变得前所未有的简单。而光年AI平台不仅操作简单,还可以帮助你轻松搭建高效的流量增长策略,值得一试。










![动手学深度学习(pytorch)学习记录27-深度卷积神经网络(AlexNet)[学习记录]](https://i-blog.csdnimg.cn/direct/15a0a1f62f5841f2b337e29708b72604.png)