1. 健康检测
1.1 两种健康检查机制
Nacos作为注册中心,需要感知服务的健康状态,才能为服务调用方提供良好的服务
Nacos 中提供了两种健康检查机制:
1. 客户端主动上报机制
- 客户端通过心跳上报方式告知服务端(nacos注册中心)健康状态,默认心跳间隔5秒:
- nacos会在超过15秒未收到心跳后将实例设置为不健康状态,超过30秒将实例删除
2. 服务端反向探测机制
- nacos主动探知客户端健康状态,默认间隔为20秒
- 健康检查失败后实例会被标记为不健康,不会被立即删除

比如领导管理员工工作,员工主动汇报,每天主动向领导会汇报自己的工作进度;另外一种是领导主动询问。
注意:Nacos 中的健康检查机制不能主动设置,健康检查机制是和 Nacos的服务实例类型强相关的.
1.2 Nacos服务实例类型
Nacos的服务实例(注册的节点)分为临时实例和非临时实例:
临时实例:如果实例宕机超过一定时间,会从服务列表剔除,默认类型
非临时实例:如果实例宕机,不会从服务列表剔除,也可以叫永久实例

如果没有相关配置,我们的服务就默认是临时实例,如果服务宕机(直接关闭服务模拟),会发现Nacos上的服务就会直接被删除掉。
如果我们在配置中配置上相关的文件,让服务变成非临时实例的话,即使服务被down掉,Nacos也不会从服务列表中将其删除。
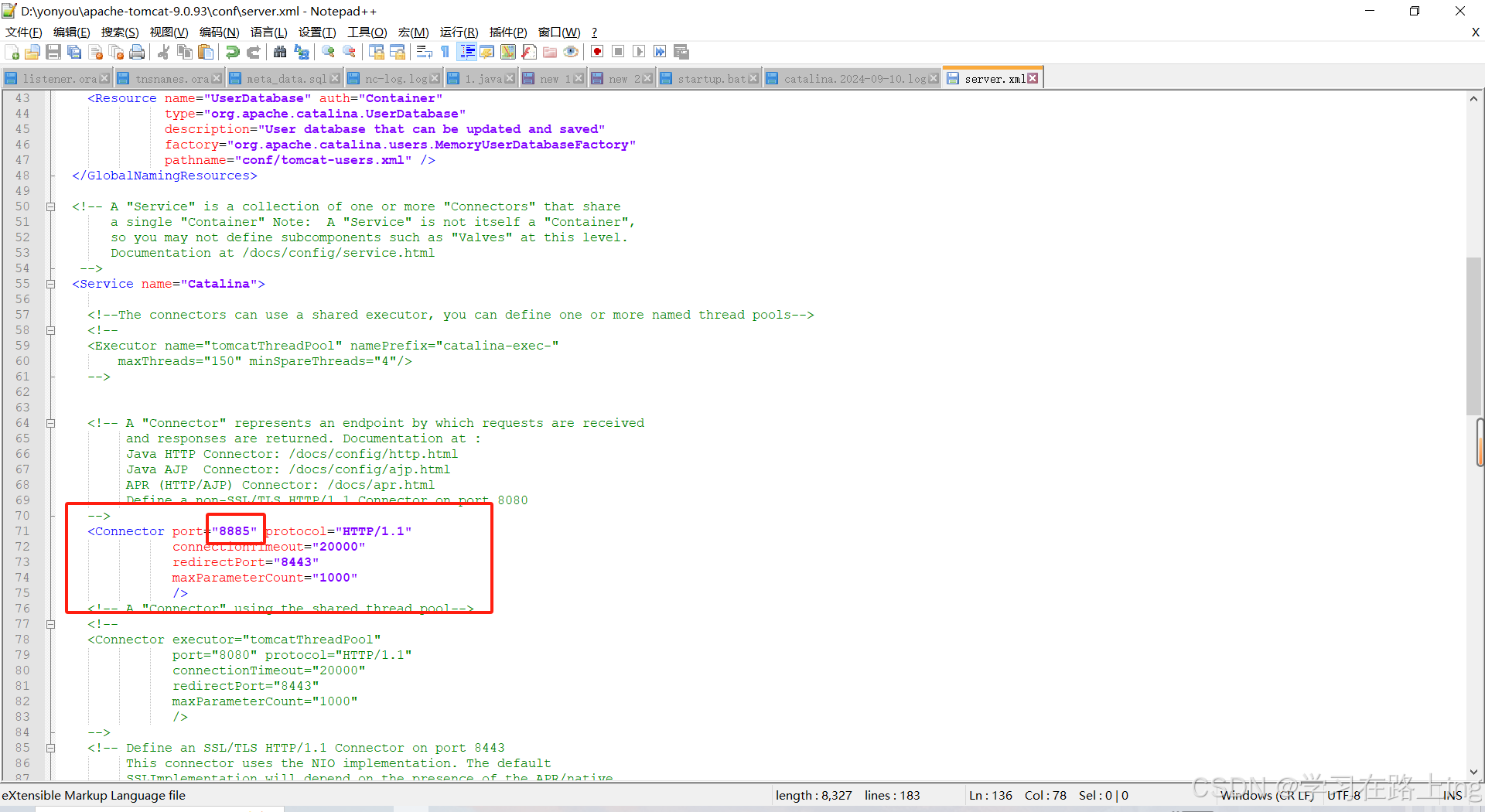
配置如下:

这样配置之后,我们的服务就不会从注册中心中删除。即使服务没有了注册中心任然保留信息:

2. Nacos环境隔离
在开发中,我们的服务肯定有多种不同的开发环境。例如:开发环境、测试环境、预发布环境、发布环境(生产环境)。
通常情况下,这些环境之间是不能够进行相互通信的,也就是测试环境的服务不能够访问到开发环境的服务。Nacos是可以通过namespace(命名空间)来实现环境隔离的,不同的namespace的服务之间不可见。
在默认情况下我们的服务都是在一个public的namespace下面,这时候所有的服务都可以通信。

想要实现环境隔离就需要我们自己创建不同的命名空间。
2.1 创建namespace
新增命名空间

配置namespace
在nacos中创建好了新的namespace,还需要通过配置服务,来完成命名空间的修改。配置文件中的namespace不是“命名空间名称”,而是“命名空间ID”。
spring:
cloud:
nacos:
discovery:
namespace: xxxxxxxxx2.2 测试远程调用
现在我的服务情况如下:
public下面只有product-service服务

order-service在dev下:

此时通过order服务调用product服务就会报错:
Servlet.service() for servlet [dispatcherServlet]
in context with path [] threw exception [Request processing failed:
java.lang.IllegalStateException: No instances available for product-service]
with root cause如果将其中一个product服务命名空间id修改到dev,则可以成功调用服务。此时在一个空间下可以进行通信。










![动手学深度学习(pytorch)学习记录27-深度卷积神经网络(AlexNet)[学习记录]](https://i-blog.csdnimg.cn/direct/15a0a1f62f5841f2b337e29708b72604.png)