为什么要升级到 Vue3
Vue3 是 Vue.js 的最新版本,相比 Vue2,它带来了许多改进和新特性,比如更小的包体积、更好的性能、更强大的组合式 API 等。通过升级到 Vue3,我们可以享受到这些新特性带来的好处,提升项目的开发效率和用户体验
二、升级步骤
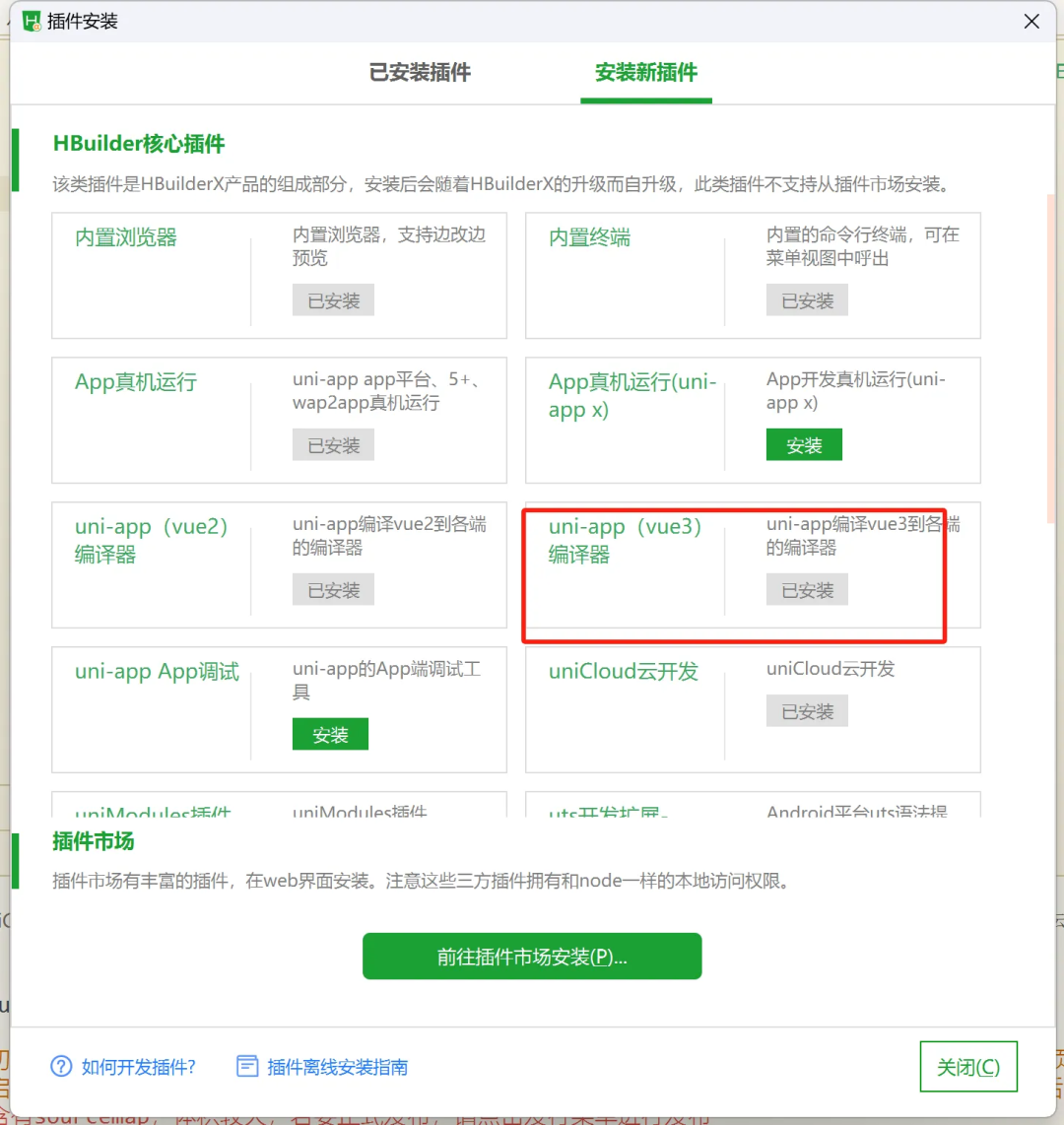
1、Hbuildx 安装 vue3 依赖版本

2、vue2 项目依赖库切换 vue3

3、替换 index.html 文件
在项目根文件 index.html 文件替换为以下内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta
name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"
/>
<title></title>
<!--preload-links-->
<!--app-context-->
</head>
<body>
<div id="app"><!--app-html--></div>
<script type="module" src="/main.js"></script>
</body>
</html>
三、语法替换
vue3 新增了一些新语法和使用限制,需升级为 vue3 新语法、使项目在 vue3 版本正常运行
创建实例新写法
vue3 中使用 createSSRAapp 创建实例 ,在 main.js 代码如下
import App from './App'
import { createSSRApp } from 'vue'
// 不能修改导出的 createApp 方法名,不能修改从 Vue 中导入的 createSSRApp。
export function createApp() {
const app = createSSRApp(App)
return {
app
}
}
1、commonJs 改为 ES6 模块规范
所有 require 不可使用,改为 import
// 导入
// 之前 - Vue 2, 使用 commonJS
var utils = require("../../../common/util.js");
// 之后 - Vue 3, 只支持 ES6 模块
import utils from "../../../common/util.js";
// 导出
// 之前 - Vue 2, 依赖如使用 commonJS 方式导出
module.exports.X = X;
// 之后 - Vue 3, 只支持 ES6 模块
export default { X };
2、避免 if 和 for 一起使用
v-if 优先级更好,因此 for 和 v-if 不建议写在一起
3、过滤器改为函数写法
vue3 中删除 filter ,将所有的 filter 改为 函数式写法
4、声明周期新写法
在 Vue3 中组件卸载的生命周期被重新命名
-
destroyed 修改为 unmounted
-
beforeDestroy 修改为 beforeUnmount
created 和 onLoad 生命周期执行顺
1、created 为组件生命周期,onLoad 为页面生命周期。因此 created 执行先于 onLoad 更合理。
Vue3 在实现时 created 先于 onLoad 执行;Vue2 项目由于历史包袱较重不便修改,仅在使用组合式 API 时与 Vue3 对齐。
在编写代码时不应依赖 created 和 onLoad 生命周期执行顺序















![[ RK3566-Android11 ] 关于 RK628F 驱动移植以及调试说明](https://i-blog.csdnimg.cn/direct/37b85e823c884c6d834fbf700e73aade.png)


