Git 命令大全
Git 是目前最流行的分布式版本控制系统,用于跟踪文件的更改,协调不同开发者的协作。掌握 Git 命令能够极大提高工作效率,尤其在软件开发过程中。本文将详细介绍 Git 的一些常用命令,帮助你更好地理解和使用 Git。
1. 基本配置命令
在第一次使用 Git 时,你需要先进行一些基础配置。这些配置会记录在全局或项目级别的 .gitconfig 文件中。
配置用户名和邮箱
git config --global user.name "Your Name"
git config --global user.email "your.email@example.com"
--global 选项表示这个配置适用于当前用户的所有 Git 仓库。
查看当前配置
git config --list
列出所有当前的 Git 配置信息,包括用户名、邮箱和其他设置。
2. 仓库操作命令
Git 使用仓库 (repository) 来管理项目的文件及其历史版本。
初始化仓库
git init
在当前目录下初始化一个 Git 仓库,会创建一个 .git 目录用于存放版本控制的所有数据。
克隆远程仓库
git clone <repository-url>
将远程仓库克隆到本地,默认会克隆整个仓库的所有历史版本。
3. 文件操作命令
在 Git 中,文件的状态分为未追踪 (untracked)、已追踪 (tracked) 和已修改 (modified) 等多种状态。
添加文件到暂存区
git add <file>
将 <file> 文件添加到暂存区。也可以使用 git add . 来添加所有修改过的文件。
提交文件到仓库
git commit -m "Commit message"
将暂存区的文件提交到本地仓库,并附上提交说明。
4. 分支操作命令
分支是 Git 的一大亮点,它允许开发者在多个开发线上并行工作。
查看当前分支
git branch
列出所有本地分支,当前分支会有一个 * 号标记。
创建新分支
git branch <new-branch>
创建一个名为 <new-branch> 的新分支。
切换分支
git checkout <branch>
切换到指定的 <branch> 分支。
合并分支
git merge <branch>
将 <branch> 分支合并到当前分支。
5. 远程仓库操作命令
远程仓库是团队协作开发的核心,Git 提供了丰富的命令来操作远程仓库。
添加远程仓库
git remote add origin <url>
将远程仓库 <url> 添加为 origin。
查看远程仓库
git remote -v
显示当前所有的远程仓库地址。
推送代码到远程仓库
git push origin <branch>
将本地 <branch> 分支的代码推送到远程仓库。
拉取远程仓库的更新
git pull
拉取远程仓库的最新更新,并合并到当前分支。
6. 状态与历史命令
Git 提供了查看仓库状态和历史的命令,帮助开发者理解代码的演变过程。
查看当前状态
git status
查看工作目录中哪些文件被修改、哪些文件在暂存区、哪些文件未被追踪等状态信息。
查看提交历史
git log
显示当前分支的提交历史,包含提交的哈希值、提交者、日期和提交信息。
7. 回滚与恢复命令
Git 提供了强大的回滚和恢复功能,以防止错误的操作影响代码。
撤销修改
git checkout -- <file>
将 <file> 文件恢复到上次提交时的状态。
重置暂存区
git reset <file>
将 <file> 从暂存区中移除,但保留修改。
恢复到指定提交
git reset --hard <commit>
将代码恢复到指定的提交 <commit>,且丢弃之后的所有提交和修改。
8. 标签操作命令
标签 (tag) 通常用于标记重要的版本,比如发布版本。
创建标签
git tag <tagname>
创建一个名为 <tagname> 的标签。
推送标签到远程仓库
git push origin <tagname>
将指定的标签推送到远程仓库。
查看所有标签
git tag
列出当前仓库中的所有标签。
9. 其他命令
查看帮助文档
git help <command>
显示 <command> 命令的帮助文档。
结语
Git 是一个强大而灵活的版本控制工具,掌握其常用命令可以让你在日常开发中更加高效。本文介绍的命令只是 Git 的冰山一角,建议你多加练习,深入理解每个命令的用法和细节。
推荐几款学习编程的免费平台
免费在线开发平台(https://docs.ltpp.vip/LTPP/)
探索编程世界的新天地,为学生和开发者精心打造的编程平台,现已盛大开启!这个平台汇集了近4000道精心设计的编程题目,覆盖了C、C++、JavaScript、TypeScript、Go、Rust、PHP、Java、Ruby、Python3以及C#等众多编程语言,为您的编程学习之旅提供了一个全面而丰富的实践环境。
在这里,您不仅可以查看自己的代码记录,还能轻松地在云端保存和运行代码,让编程变得更加便捷。平台还提供了私聊和群聊功能,让您可以与同行们无障碍交流,分享文件,共同进步。不仅如此,您还可以通过阅读文章、参与问答板块和在线商店,进一步拓展您的知识边界。
为了提升您的编程技能,平台还设有每日一题、精选题单以及激动人心的编程竞赛,这些都是备考编程考试的绝佳资源。更令人兴奋的是,您还可以自定义系统UI,选择视频或图片作为背景,打造一个完全个性化的编码环境,让您的编程之旅既有趣又充满挑战。

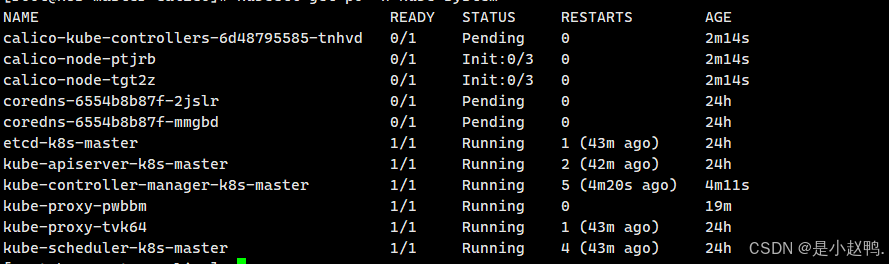
免费公益服务器(https://docs.ltpp.vip/LTPP-SHARE/linux.html)
作为开发者或学生,您是否经常因为搭建和维护编程环境而感到头疼?现在,您不必再为此烦恼,因为一款全新的免费公共服务器已经为您解决了所有问题。这款服务器内置了多种编程语言的编程环境,并且配备了功能强大的在线版VS Code,让您可以随时随地在线编写代码,无需进行任何复杂的配置。
随时随地,云端编码
无论您身在何处,只要有网络连接,就可以通过浏览器访问这款公共服务器,开始您的编程之旅。这种云端编码的便利性,让您的学习或开发工作不再受限于特定的设备或环境。
丰富的编程语言支持
服务器支持包括C、C++、JavaScript、TypeScript、Go、Rust、PHP、Java、Ruby、Python3以及C#等在内的多种主流编程语言,满足不同开发者和学生的需求。无论您是初学者还是资深开发者,都能找到适合自己的编程环境。
在线版VS Code,高效开发
内置的在线版VS Code提供了与本地VS Code相似的编辑体验,包括代码高亮、智能提示、代码调试等功能,让您即使在云端也能享受到高效的开发体验。
数据隐私和安全提醒
虽然服务器是免费的,但为了保护您的数据隐私和安全,我们建议您不要上传任何敏感或重要的数据。这款服务器更适合用于学习和实验,而非存储重要信息。

免费公益MYSQL(https://docs.ltpp.vip/LTPP-SHARE/mysql.html)
作为一名开发者或学生,数据库环境的搭建和维护往往是一个复杂且耗时的过程。但不用担心,现在有一款免费的MySQL服务器,专为解决您的烦恼而设计,让数据库的使用变得简单而高效。
性能卓越,满足需求
虽然它是免费的,但性能绝不打折。服务器提供了稳定且高效的数据库服务,能够满足大多数开发和学习场景的需求。
在线phpMyAdmin,管理更便捷
内置的在线phpMyAdmin管理面板,提供了一个直观且功能强大的用户界面,让您可以轻松地查看、编辑和管理数据库。
数据隐私提醒,安全第一
正如您所知,这是一项公共资源,因此我们强烈建议不要上传任何敏感或重要的数据。请将此服务器仅用于学习和实验目的,以确保您的数据安全。


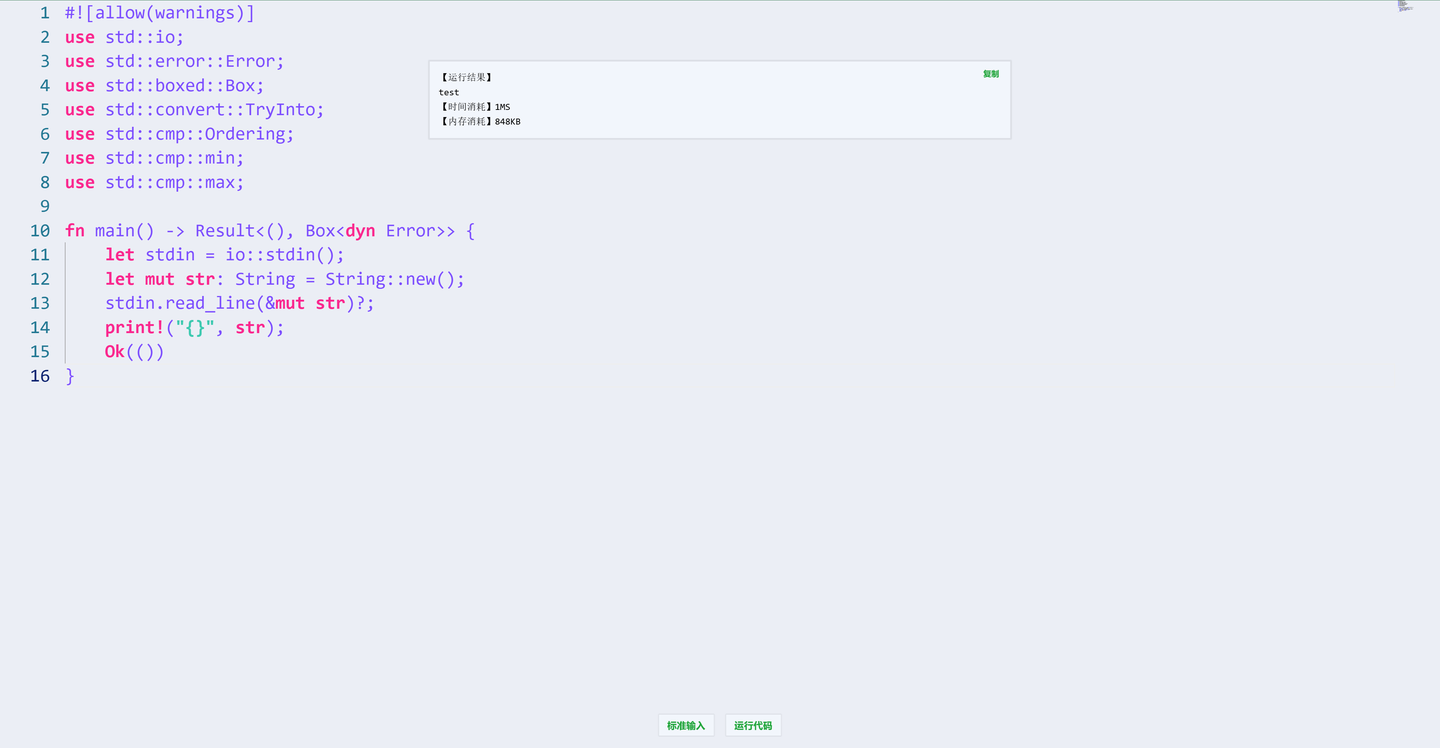
免费在线WEB代码编辑器(https://docs.ltpp.vip/LTPP-WEB-IDE/)
无论你是开发者还是学生,编程环境的搭建和管理可能会占用你宝贵的时间和精力。现在,有一款强大的免费在线代码编辑器,支持多种编程语言,让您可以随时随地编写和运行代码,提升编程效率,专注于创意和开发。
多语言支持,无缝切换
这款在线代码编辑器支持包括C、C++、JavaScript、TypeScript、Go、Rust、PHP、Java、Ruby、Python3以及C#在内的多种编程语言,无论您的项目需要哪种语言,都能在这里找到支持。
在线运行,快速定位问题
您可以在编写代码的同时,即时运行并查看结果,快速定位并解决问题,提高开发效率。
代码高亮与智能提示
编辑器提供代码高亮和智能提示功能,帮助您更快地编写代码,减少错误,提升编码质量。


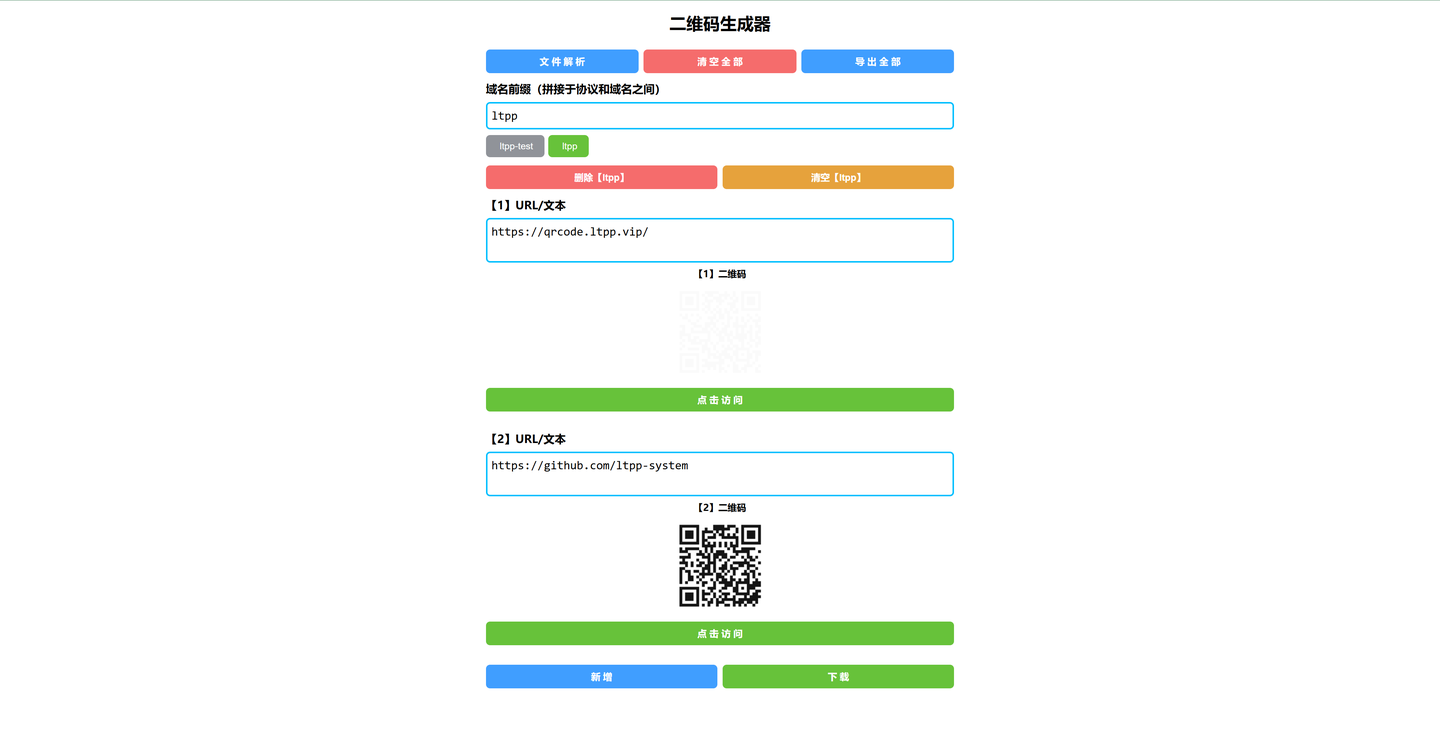
免费二维码生成器(https://docs.ltpp.vip/LTPP-QRCODE/)
二维码(QR Code)是一种二维条码,能够存储更多信息,并且可以通过智能手机等设备快速扫描识别。它广泛应用于各种场景,如:
企业宣传
企业可以通过二维码分享公司网站、产品信息、服务介绍等。
活动推广
活动组织者可以创建二维码,参与者扫描后可以直接访问活动详情、报名链接或获取电子门票。
个人信息分享
个人可以生成包含联系方式、社交媒体链接、个人简历等信息的二维码。
电子商务
商家使用二维码进行商品追踪、促销活动、在线支付等。
教育
教师可以创建二维码,学生扫描后可以直接访问学习资料或在线课程。
交通出行
二维码用于公共交通的票务系统,乘客扫描二维码即可进出站或支付车费。 功能强大的二维码生成器通常具备用户界面友好,操作简单,即使是初学者也能快速上手和生成的二维码可以在各种设备和操作系统上扫描识别的特点。