背景
对组件的进一步了解,如组件之间通信等知识点,根据教程实现购物车功能,并修复原本的bug.
watch 侦听器
用途
watch 侦听器允许开发者监视数据的变化,从而针对数据的变化做特定的操作。例如,监视用户名的变化并发起请求,判断用户名是否可用。
开发者需要在watch 节点下,定义自己的侦听器。这里实现一个监听计数器变化的功能,实例代码如下:
使用
<template>
<h1>{{ msg }}</h1>
<button @click="count++">count is: {{ count }}</button>
</template>
<script>
export default {
name: 'HelloWorld',
props: {
msg: String
},
data() {
return {
count :1
}
},
watch:{
count(newVal,oldVal){
console.log(newVal,oldVal)
}
}
}
</script>
这里只做了打印,还可以通过函数、用axios 发起Ajax 请求,检测当前的值是否可用。
补充配置说明
immediate配置
默认情况下,组件在初次加载完毕后不会调用watch 侦听器。如果想让watch 侦听器立即被调用,则需要使用immediate选项。实例代码如下:
watch:{
async username (newVal,oldVal){
const { data: res } = await axios.get()
console.log(newVal,oldVal)
},
//表示组件加载完成之后立即调用 当前的watch 侦听器
immediate:true
}
deep 选项
当watch 侦听的是一个对象,如果对象中的属性值发生了变化,则无法被监听到。此时需要使用deep 选项,代码示例如下:
<template>
<h1>{{ msg }}</h1>
<button @click="info.count++">count is: {{ info.count }}</button>
</template>
<script>
export default {
name: 'HelloWorld',
props: {
msg: String
},
data() {
return {
info :{count :1}
}
},
watch:{
info:{
handler(newVal,oldVal){
console.log(newVal.count)
},
deep:true
}
}
}
</script>
监听某个属性
计算属性vs 侦听器
计算属性和侦听器侧重的应用场景不同:
计算属性侧重于监听多个值的变化,最终计算并返回一个新值
侦听器侧重于监听单个数据的变化,最终执行特定的业务处理,不需要有任何返回值
组件的生命周期
https://cn.vuejs.org/guide/essentials/lifecycle.html
在 Vue.js 或其他前端框架中,通常不建议在 beforeCreate 钩子函数中发起 AJAX 请求来初始化数据。这是因为 beforeCreate 钩子函数在组件实例创建之前被调用,此时组件的数据和生命周期钩子还没有被初始化。
在 beforeCreate 钩子函数中发起 AJAX 请求可能会导致以下问题:
-
异步请求的响应时间不确定:由于 AJAX 请求是异步的,无法确定请求何时完成并返回数据。这可能导致组件在数据未完全加载时进行渲染,导致渲染错误或缺少数据。
-
数据加载延迟:如果在
beforeCreate钩子函数中发起 AJAX 请求,组件的其他生命周期钩子函数(如created、mounted等)可能在数据加载之前被调用。这可能导致组件在没有完全初始化数据的情况下执行其他操作,导致错误或不一致的状态。
为了避免这些问题,通常建议在 created 钩子函数中发起 AJAX 请求来初始化数据。在 created 钩子函数中,组件实例已经创建并且数据已经初始化,可以安全地发起异步请求并处理返回的数据。
总之,为了避免数据加载的问题和不一致的状态,建议在 created 钩子函数中发起 AJAX 请求来初始化数据。这样可以确保组件在数据加载完成后再进行渲染和其他操作。
如果我们的请求不需要获取/借助/依赖/改变DOM,这时请求可以放在Created
反之则可以放在Mounted里
组件共享数据
https://vue3.chengpeiquan.com/communication.html
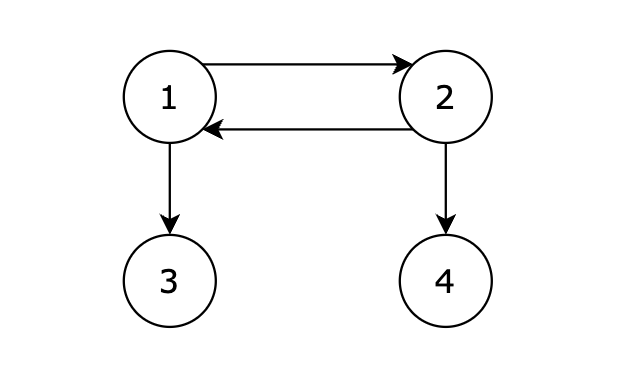
组件关系
父子、兄弟、后代
父子组件共享数据
父子组件之间的数据共享又分为:
① 父 -> 子共享数据
② 子 -> 父共享数据
③ 父<-> 子双向数据同步

兄弟组件之间的数据共享

爷孙(后代)关系组件之间的数据共享

其中 provide/inject 默认是非响应数据,原因及解决方法可以参考这篇文章: 链接
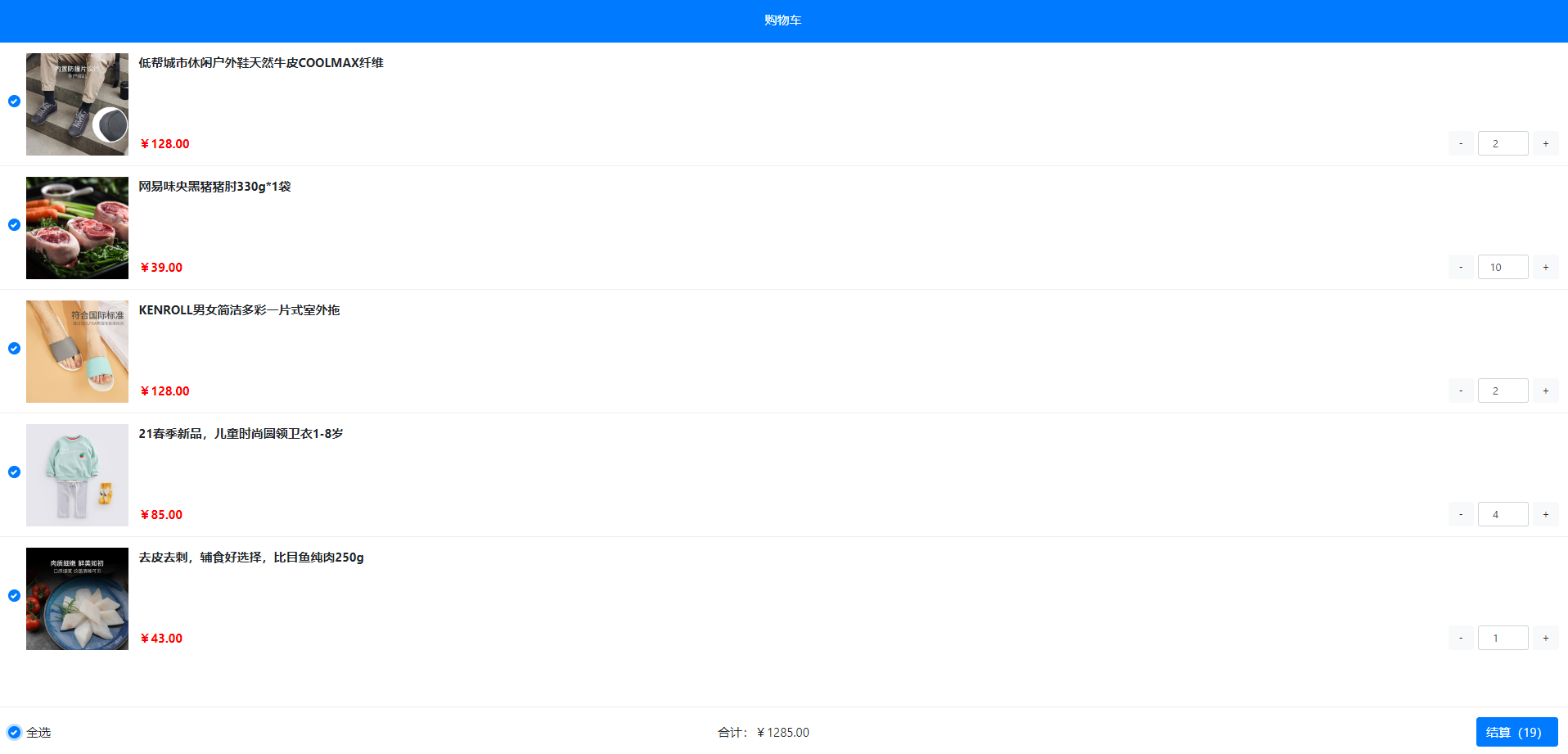
购物车案例
案例的接口发生了变化
参考这里:https://blog.csdn.net/qq_36722315/article/details/125224863
实际效果:

源码地址:
https://github.com/nebofeng/Vue3_demo
备注
IT 内容具有时效性,未避免更新后未同步,请点击查看最新内容:Vue3-05_组件高级
文章首发于:https://nebofeng.com/2024/09/08/vue3-05_%e7%bb%84%e4%bb%b6%e9%ab%98%e7%ba%a7/