01-国际化介绍
首先在bootstrap下载个页面
下载后把登录页面的代码粘上去

然后再登录页面代码上有些超链接需要再spring-mvc.xml里面配置下,登录页面才能正常显示

配置静态资源

国际化-根据浏览器语言国际化
现在是中文的情况,要改为英文
1.配置下属性资源文件
2.配置先springmvc
3.在jsp上调用显示

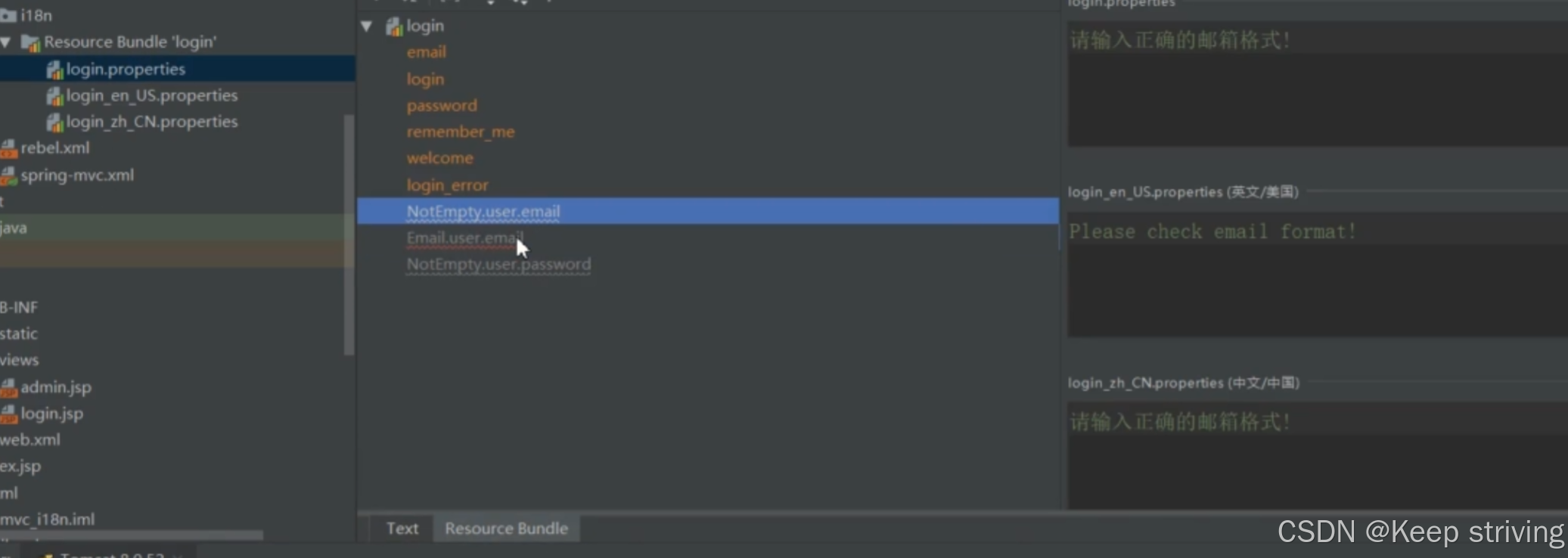
创建属性资源文件,需要保证和要国际化的文件名字一致

你想翻译几种语言就加几个国家

然后点击login再点击Resource Bundle,然后点击加号,创建文件


如果要翻译登录如下图写法

然后再spring-mvc配置文件中配置国际化属性资源文件

要调用配置好的资源文件实现翻译的话,需要先配置一个spring标签库里的一个taglib如下面第二行

然后再想翻译的标签上调用即可用<spring:message code=""></spring:message>

然后访问此地址

在浏览器切换语音为英语在重启下浏览器刷新下页面就能把中文翻译成英文了

总结根据浏览器语言国际化实现流程

国际化-超链接切换国际化
现在spring-mvc中配置SessionLocaleResolver


然后再登录页面上创建两个链接用来切换中文和英文


然后常见此方法就能实现中英文转换了,由于我们的语言格式是en_US,en_CN,所以language是en,coutry为US或者CN,@pathVariable作用
@PathVariable 映射 URL 绑定的占位符
通过 @PathVariable 可以将 URL 中占位符参数绑定到控制器处理方法的入参中:URL 中的 {xxx} 占位符可以通过
@PathVariable(“xxx”) 绑定到操作方法的入参中。
解释来自于@PathVariable注解的用法和作用(Demo详解)-CSDN博客
由于我们在spring-mvc.xml配置了SessionLocaleResolver,所以我们可以用自动注入的方式调用

首先配置spring-mvc.xml文件配置LocaleChangeInterceptor


然后在login.jsp中配置超链接,就完事了


第一种和第二种方法的区别在于,第一种方式,通过下图方法实现,第二种方法springmvc自带方法不用调用方法,直接就能用两个方法地址栏不同

第二种方法必须按下图拦截器那个超链接方式配置要有 ?=locale

国际化类型转换和验证失败的信息在表单上
首先导入依赖

创建User类用@NotEmpty,@Email,@NotEmpty注解

创建方法用来检验数据是否正确,bindingResult在实体类校验信息返回结果绑定。messageSource用来在点击登录按钮时显示输出错误信息如邮箱号和密码的里面的参数如下
* String code 资源文件中的key
* args 文本中的参数, 可以用占位符的方式在资源文件文本中设置参数占位符:{0} 方式
* locale 当前本地化语言

然后配置form的检验库用来实现错误信息显示到页面上的

modelAttribute传的是javabean对象,此对象要在访问页面前添加可以用@RequestMapping也可以用@GetMappiing
<form:errors path是传入要在页面上显示的错误信息的属性
${errMsg}是点击提交按钮后如果信息错误在页面上输入的错误信息


怎么实现错误信息中英文转换呢需要再配置文件中一下面对应注解.对象.属性来配置