文章目录
- 01-媒体查询
- 02-媒体查询-书写顺序
- 03-媒体查询
- 04-媒体查询-link引入
- 06-Bootstrap-使用
- 07-Bootstrap-栅格系统
- 08-Bootstrap-按钮样式
- 09-Bootstrap-表格样式
- 10-bootstrap组件
- 11-bootstrap字体图标
- alloyTeam项目
- index.html
- index.less
01-媒体查询
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 屏幕宽度小于等于768,网页背景色是粉色 */
@media(max-width:768px){
body{
background-color: pink;
}
}
/* 屏幕宽度大于等于1200,网页背景是绿色 */
@media(min-width:1200px){
body{
background-color: pink;
}
}
</style>
</head>
<body>
</body>
</html>
02-媒体查询-书写顺序
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* <!-- 从小到大写 --> */
body{
background-color: #ccc;
}
@media(min-width:768px){
body{
background-color: pink;
}
}
@media(min-width:992px){
body{
background-color: green;
}
}
@media(min-width:1200px){
body{
background-color: skyblue;
}
}
</style>
</head>
<body>
</body>
</html>
03-媒体查询
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
.box{
display: flex;
}
.left{
width: 300px;
height: 500px;
background-color: pink;
}
.right{
flex: 1;
height: 500px;
background-color: green;
}
@media(max-width:768px){
/* 隐藏左侧的粉盒子 */
.left{
display: none;
}
}
</style>
</head>
<body>
<div class="box">
<div class="left">left</div>
<div class="right">dbsh恨不得不得不都会觉得吧v和的环境司机阿尔法会如何南方人是甲方缴纳skier哦首都机场你可能才看到你几年
级的农村电视剧大奖吉萨大夫人警方南昌南昌彻底解决彻底解除冻结你拒绝
</div>
</div>
</body>
</html>


04-媒体查询-link引入
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" media="(max-width:768px)" href="./css/pink.css">
<link rel="stylesheet" media="(min-width:1200px)" href="./css/green.css">
</head>
<body>
</body>
</html>

06-Bootstrap-使用

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href=".//bootstrap/css/bootstrap.min.css">
<style>
div{
height: 50px;
width: 50px;
background-color: pink;
}
</style>
</head>
<body>
<div class="container">1</div>
</body>
</html>

07-Bootstrap-栅格系统
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./bootstrap/css/bootstrap.min.css">
</head>
<body>
<!--
视口宽度大于等于1200px,一行排4个盒子(最起码有四个盒子)
视口宽度大于等于768px,一行排2个盒子
视口宽度大于等于576px,一行排1个盒子
-->
<div class="container">
<div class="row">
<div class="col-xl-3 col-md-6 col-sm-12">1</div>
<div class="col-xl-3 col-md-6 col-sm-12">2</div>
<div class="col-xl-3 col-md-6 col-sm-12">3</div>
<div class="col-xl-3 col-md-6 col-sm-12">4</div>
</div>
</div>
</body>
</html>



08-Bootstrap-按钮样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./bootstrap/css/bootstrap.min.css">
</head>
<body>
<button class="btn btn-success btn-sm">按钮1</button>
<button class="btn btn-warning btn-lg">按钮1</button>
</body>
</html>

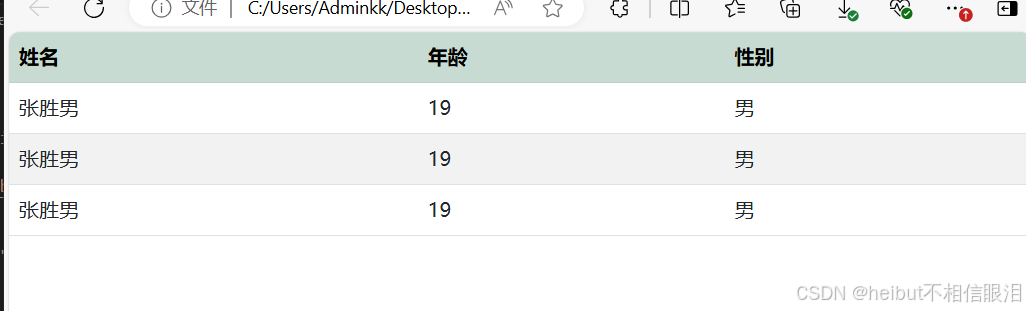
09-Bootstrap-表格样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./bootstrap/css/bootstrap.min.css">
</head>
<body>
<table class="table table-striped table-hover">
<tr class="table-success">
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
</tr>
<tr>
<td>张胜男</td>
<td>19</td>
<td>男</td>
</tr>
<tr>
<td>张胜男</td>
<td>19</td>
<td>男</td>
</tr>
<tr>
<td>张胜男</td>
<td>19</td>
<td>男</td>
</tr>
</table>
</body>
</html>

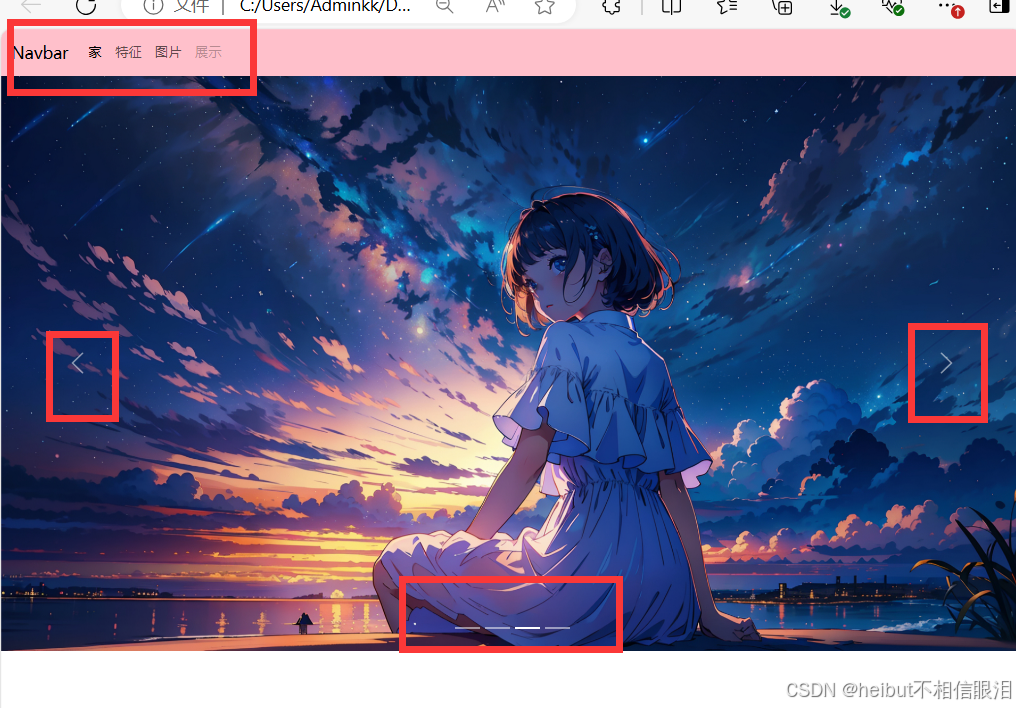
10-bootstrap组件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./bootstrap/css/bootstrap.min.css">
<style>
.bg-body-tertiary{
background-color: pink !important;
}
</style>
</head>
<body>
<!--
1.引入样式表
2.引入js
3.复制结果,修改内容
-->
<!-- 导航 -->
<nav class="navbar navbar-expand-lg bg-body-tertiary">
<div class="container-fluid">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">家</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">特征</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">图片</a>
</li>
<li class="nav-item">
<a class="nav-link disabled">展示</a>
</li>
</ul>
</div>
</div>
</nav>
<!-- 轮播图 -->
<div id="carouselExampleIndicators" class="carousel slide">
<div class="carousel-indicators">
<button type="button" data-bs-target="#carouselExampleIndicators" data-bs-slide-to="0" class="active" aria-current="true" aria-label="Slide 1"></button>
<button type="button" data-bs-target="#carouselExampleIndicators" data-bs-slide-to="1" aria-label="Slide 2"></button>
<button type="button" data-bs-target="#carouselExampleIndicators" data-bs-slide-to="2" aria-label="Slide 3"></button>
<button type="button" data-bs-target="#carouselExampleIndicators" data-bs-slide-to="3" aria-label="Slide 4"></button>
</div>
<div class="carousel-inner">
<div class="carousel-item active">
<img src="./img/1.jpg" class="d-block w-100" alt="...">
</div>
<div class="carousel-item">
<img src="./img/1.jpg" class="d-block w-100" alt="...">
</div>
<div class="carousel-item">
<img src="./img/1.jpg" class="d-block w-100" alt="...">
</div>
<div class="carousel-item">
<img src="./img/1.jpg" class="d-block w-100" alt="...">
</div>
</div>
<button class="carousel-control-prev" type="button" data-bs-target="#carouselExampleIndicators" data-bs-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="visually-hidden">Previous</span>
</button>
<button class="carousel-control-next" type="button" data-bs-target="#carouselExampleIndicators" data-bs-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="visually-hidden">Next</span>
</button>
</div>
<script src="./bootstrap/js/bootstrap.min.js"></script>
</body>
</html>

11-bootstrap字体图标
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./bootstrap/css/font/bootstrap-icons.min.css">
<style>
.bi-android2{
color: aqua;
font-size: 100px;
}
</style>
</head>
<body>
<i class="bi bi-android2"></i>
</body>
</html>

alloyTeam项目

index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>腾讯前端</title>
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon">
<link rel="stylesheet" href="./Bootstrap/css/bootstrap.min.css">
<link rel="stylesheet" href="./Bootstrap/font/bootstrap-icons.min.css">
<link rel="stylesheet" href="./css/index.css">
</head>
<body>
<!-- 导航栏 -->
<nav class="navbar navbar-expand-lg bg-body-tertiary fixed-top">
<!-- 将container-fluid改为container起到一个版心居中的作用 -->
<div class="container">
<a class="navbar-brand" href="#"><img src="./assets/images/logo.png" alt=""></a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">首页</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">博客</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Github</a>
</li>
<li class="nav-item">
<a class="nav-link disabled"><i class="bi bi-fire"></i>TWeb Conf</a>
</li>
<li class="nav-item">
<a class="nav-link disabled">SuperSter</a>
</li>
<li class="nav-item">
<a class="nav-link disabled">Web前端导航</a>
</li>
<li class="nav-item">
<a class="nav-link disabled">关于</a>
</li>
</ul>
</div>
</div>
</nav>
<!-- 轮播图 -->
<div id="carouselExampleIndicators" class="carousel slide">
<div class="carousel-indicators">
<button type="button" data-bs-target="#carouselExampleIndicators" data-bs-slide-to="0" class="active" aria-current="true" aria-label="Slide 1"></button>
<button type="button" data-bs-target="#carouselExampleIndicators" data-bs-slide-to="1" aria-label="Slide 2"></button>
<button type="button" data-bs-target="#carouselExampleIndicators" data-bs-slide-to="2" aria-label="Slide 3"></button>
<button type="button" data-bs-target="#carouselExampleIndicators" data-bs-slide-to="3" aria-label="Slide 4"></button>
</div>
<div class="carousel-inner">
<div class="carousel-item active">
</div>
<div class="carousel-item">
</div>
<div class="carousel-item">
</div>
<div class="carousel-item">
</div>
</div>
<button class="carousel-control-prev" type="button" data-bs-target="#carouselExampleIndicators" data-bs-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="visually-hidden">Previous</span>
</button>
<button class="carousel-control-next" type="button" data-bs-target="#carouselExampleIndicators" data-bs-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="visually-hidden">Next</span>
</button>
</div>
<!-- 开源项目 -->
<div class="project container">
<div class="title">
<h2>OpenSource / 开源项目</h2>
<p>种类众多的开源项目,让你爱不释手</p>
</div>
<div class="content">
<div class="row">
<!-- 内边距不会填充子级的背景色 -->
<div class="col-lg-3 col-md-6 box">
<a href="#">
<div><img src="./assets/images/omi.png" alt=""></div>
<div class="text">
<h2>omi</h2>
<p>开放现代的Web组件化框架</p>
</div>
</a>
</div>
<div class="col-lg-3 col-md-6 box">
<a href="#">
<div><img src="./assets/images/omi.png" alt=""></div>
<div class="text">
<h2>omi</h2>
<p>开放现代的Web组件化框架</p>
</div>
</a>
</div>
<div class="col-lg-3 col-md-6 box">
<a href="#">
<div><img src="./assets/images/omi.png" alt=""></div>
<div class="text">
<h2>omi</h2>
<p>开放现代的Web组件化框架</p>
</div>
</a>
</div>
<div class="col-lg-3 col-md-6 box">
<a href="#">
<div><img src="./assets/images/omi.png" alt=""></div>
<div class="text">
<h2>omi</h2>
<p>开放现代的Web组件化框架</p>
</div>
</a>
</div>
</div>
</div>
</div>
<script src="./Bootstrap/js/bootstrap.min.js"></script>
</body>
</html>
index.less
//out:../css/
// 导航栏
.bg-body-tertiary{
// 透明色
background-color: transparent !important;
.navbar-collapse{
flex-grow: 0;
.nav-link{
color: white;
}
.navbar-nav .nav-link.active{
color:yellow;
}
}
}
// 轮播图
.carousel{
// 媒体查询 轮播图:小于768 图片高度250 大于等于768图片高度400 大于等于992图片高度500
@media (max-width:768px) {
.carousel-item{
height: 250px;
}
}
@media (min-width:768px) {
.carousel-item{
height: 400px;
}
}
@media (min-width:992px) {
.carousel-item{
height: 500px;
}
}
.carousel-item{
// height: 500px;
background-size: cover;
background-position: center 0;
}
.carousel-item:nth-child(1){
background-image: url(../assets/uploads/banner_1.jpg);
}
.carousel-item:nth-child(2){
background-image: url(../assets/uploads/banner_2.jpg);
}
.carousel-item:nth-child(3){
background-image: url(../assets/uploads/banner_3.jpg);
}
.carousel-item:nth-child(4){
background-image: url(../assets/uploads/banner_4.jpg);
}
}
// 开源项目
// 视口宽度大于992:一行排四个
// 视口宽度大于768:一行排两个
.project{
margin-top: 60px;
// 这行代码的作用是让开源项目这个盒子里面的所有小盒子以及里的文字水平居中
text-align: center;
.row{
.box{
height: 200px;
// box有内边距是让box和a之间有白边
padding: 10px;
a{
text-decoration: none;
// 块级元素的高度和父级的一样的大
display: block;
// a的内边距是让a里面的字不那么靠近边缘
padding: 20px;
.text{
color: white;
h2{
margin-top: 7px;
}
}
}
&:nth-child(1) a{
background-color: pink;
}
&:nth-child(2) a{
background-color: yellowgreen;
}
&:nth-child(3) a{
background-color: skyblue;
}
&:nth-child(4) a{
background-color: red;
}
}
}
}

















![掌握Hive函数[2]:从基础到高级应用](https://i-blog.csdnimg.cn/direct/49298177ab7c4101b27f72a6abf5b84d.png)



