控件属性介绍
- 🌴enabled 状态属性
- 🌴geometry 几何属性
- 示例一:改变控件尺寸
- 示例二:更变控件位置
- window frame 的影响
- 🌴windowTitle 窗口标题
- 🌴windowIcon 窗口图标
- 🌴 qrc机制
- 🌴windowOpacity 窗口透明度
- 🌴cursor 修改鼠标显示样式
- 示例一:通过编辑区直接修鼠标显示样式
- 示例二:通过代码的方式设置鼠标在控件的显示效果
- 示例三:自定义样式
- 🌴font 字体样式
- 示例一:通过编辑区直接修改字体样式
- 示例二:通过代码的方式修改字体样式
- 🌴toolTip 鼠标悬停提示
- 🌴 focusPolicy 设置控件获取焦点
- 示例一:控件通过 Tab 键接收焦点
- 示例二:控件通过鼠标点击接收焦点
- 🌴styleSheet 样式表
- 示例一:设置文本样式
- 示例二:白夜间功能切换
QT 中的各种控件都是继承自 QWidget 类。
🌴🍃
🌴enabled 状态属性
一个控件状态分成两种:可用 和 禁用
- 禁用表示:该控件不能接收任何用户的输入状态,给用户看来外观就是灰色的
如果 Widget 处于禁用状态,那么 Widget 所有的子元素也是处于禁用状态。
setEnabled:设置控件是否可以使用,true 表示控件可以使用,false 表示禁用
void setEnabled(bool);
示例:创建一个控件,设置对应位置


此时的按钮控件显示正常,也可以点击。下面将这个控件按钮设置为禁用状态,再来看看效果:


可以看到,此时的按钮控件呈现灰色不可点击的状态
isEnabled:获取当前控件是否可以使用,true 表示控件可以使用,false 表示禁用
bool isEnabled() const;
示例:在 widget.ui 文件中拖拽两个按钮控件,按钮一的功能用于打印日志,按钮二的功能用于控制按钮一的使用状态
- 在 widget.ui 文件中拖拽两个按钮控件,设置对应的名字

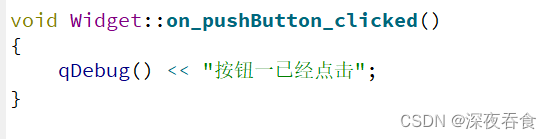
2. 实现按钮一的槽函数:

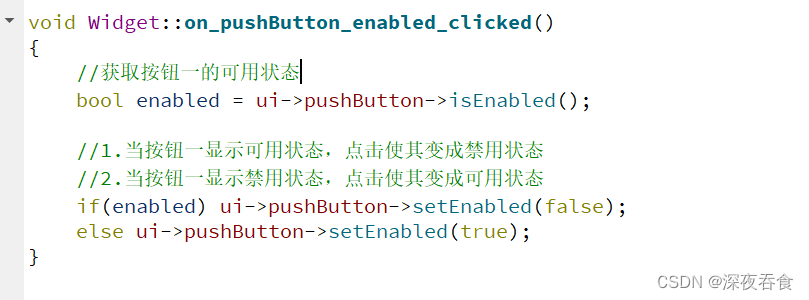
3. 通过同样的方式设置按钮二的槽函数:

效果如下:
🌴geometry 几何属性
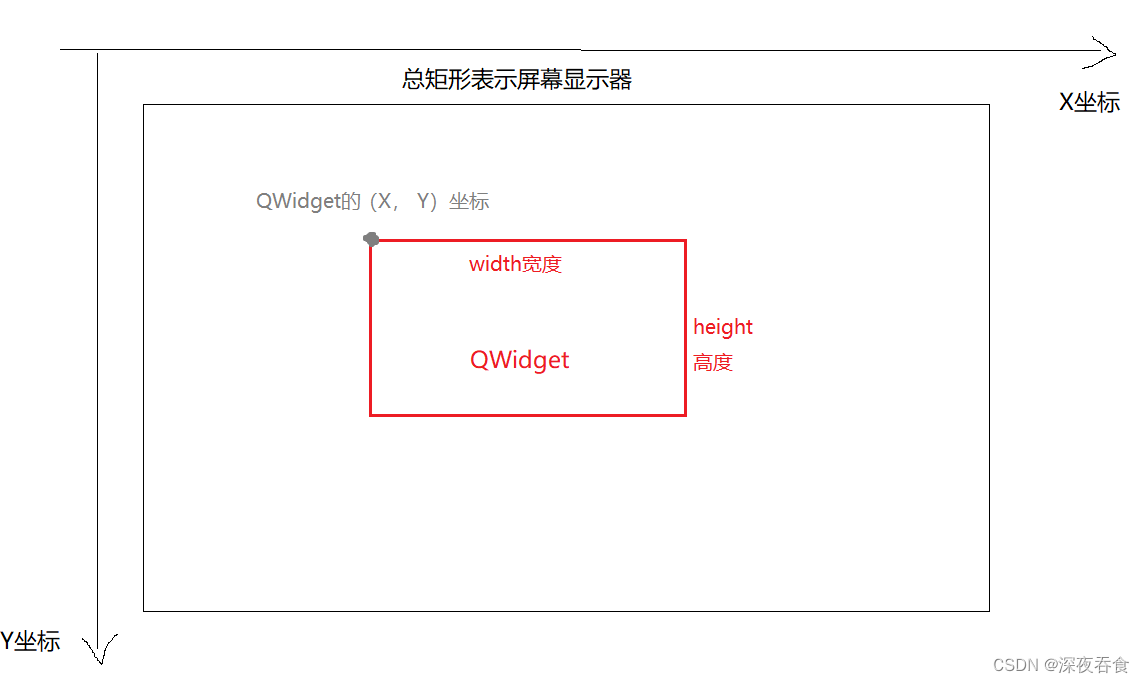
geometry 表示的是位置和尺寸,分别是由四个属性的统称: x、y、width、height
- x 横坐标:决定着控件的横坐标位置
- y 纵坐标:决定着控件的纵坐标位置
- width 宽度:决定着控件的宽度大小
- height 高度:决定着控件的高度大小
以电脑的显示屏幕为参照:

与 geometry 属性相关常用的 API 接口有下面两个:
geometry():获取控件的位置和尺寸. 返回值是一个QRect矩形,其中包含有 x、y、width 和 heightsetGeometry(QRect)、setGeometry(int x, int y, int width, int height):设置控件的尺寸
在这里提一下: move(int x, int y) 接口只能用于改变控件的位置;setGeometry 既可以更改控件的位置,也可以修改控件的尺寸。
示例一:改变控件尺寸
先来完成一个简单示例:实现一个能够改变控件尺寸的功能,使用到 setGeometry(QRect) API
- 打开 widget.ui 文件,拖拽一个按钮命名为 target,这个按钮主要用于测试。
更改控件名称为 target:
- 再拖拽4个相同大小的按钮控件,分别命名为:up、left、right 和 down。当用户分别按下这四个按钮时,更改 target 按钮的尺寸。
记住一定要将这四个按钮命名,方便后续代码编写:
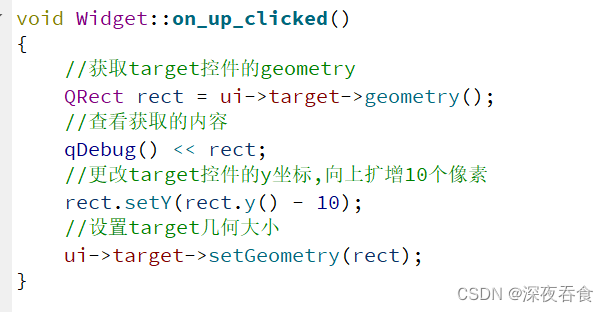
- 实现 up、down、left、right 的槽函数,先以 up 为例子:

这里提一下,Y坐标是向下增长的,为了让 target 控件大小向上扩增就要减去像素。
剩下的 down、left、right 槽函数也是像 up 控件的槽函数这般实现:

实现效果如下:
示例二:更变控件位置
接下来利用setGeometry(int x, int y, int width, int height)接口,来实现更改 target 按钮位置的功能:
在上述代码基础上,更改槽函数内容即可, up、down、left、right 按钮槽函数的实现如下:

实现效果如下:
window frame 的影响
window frame 是操作系统自带的窗口框架,只要运行了一个图形化界面都会形成这样的窗口。

window frame 会给 Widget的坐标系带来一定的影响。
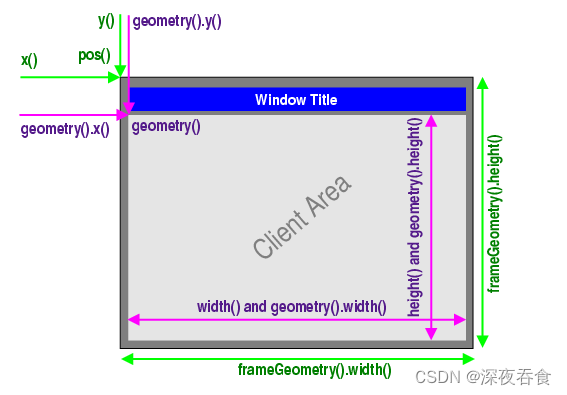
在QT中,关于位置的尺寸,提供了很多的API。
有的API位置信息是以 Widget 本体左上角为参考的;有的API的位置信息就会以 window frame 左上角为参考。

setGeometry()和geometry()的坐标,是以 Widget 本体左上角为参考的setFrameGeometry()和frameGeometry()的坐标,是以 window frame 左上角为参考的
setFrameGeometry 和 frameGeometry用法与 setGeometry 和 geometry 一样,不同点就是在使用的时候要考虑不同坐标参考。
实现一个案例来查看 window frame 与 Widget 的不同:
在Widget构造函数中实现一个按钮,当点击按钮分别获取到 window frame 与 Widget 的起始位置,并且打印输出:
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
QPushButton* button = new QPushButton(this);
button->setText("按钮");
button->move(200,200);
//处理按钮的clicked信号
connect(button, &QPushButton::clicked, this, &Widget::handleclick);
}
在实现 handleclick 槽函数时,需要在Widget 头文件进行声明,实现代码如下:
void Widget::handleclick()
{
QRect rect1 = this->frameGeometry(); //获取window frame坐标
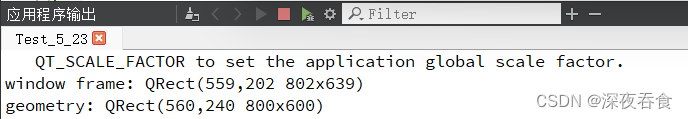
qDebug() << "window frame:" << rect1;
QRect rect2 = this->geometry();//获取Widget坐标
qDebug() << "geometry:" << rect2;
}

从 Qt 终端输出也可以看出,window frame 与 geometry 坐标是存在差异的。
🌴windowTitle 窗口标题
windowTitle 两个常用的API接口分别是:windowTitle() 、setWindowTitle(const QString& title)
windowTitle:获取到控件的窗⼝标题setWindowTitle:设置控件的窗⼝标题
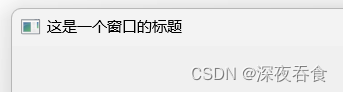
示例:设置窗口的标题
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
this->setWindowTitle("这是一个窗口的标题");
}

windowTitle 属性,只是针对顶层窗口的这样的 QWidget 才管用,如果是子控件是不起效果的
下面来看个示例:
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
this->setWindowTitle("这是一个窗口的标题");
QPushButton* button = new QPushButton(this);
button->setText("这是一个按钮");
//通过按钮的方式来更改窗口标题
button->setWindowTitle("标题一");
}
运行结果如下

从上面结果可以看出,按钮的文本已经发生更改,但窗口的标题内容没有发生更改。
QPushButton 是 QWidget 子控件,子控件直接对windowTitle属性进行修改是不起效果的。这也就是为什么说:windowTitle 属性,只是针对顶层窗口的这样的 QWidget 才管用
🌴windowIcon 窗口图标
windowlcon 两个常用的API接口分别是:windowIcon() 、setWindowIcon(const QIcon& icon)
windowIcon:获取到控件的窗⼝图标,返回QIcon对象setWindowIcon:设置控件的窗⼝图标
Qt 将各种涉及到的概念都封装成一个类
例如:图标这个概念就封装成 QIcon类
windowlcon 的两个API接口类似于 windowTitle 一样,只针对顶层的窗口使用(子控件在使用时是不起作用的)
示例:先准备一个图标,要记得这个图标的位置,待会要用到

接下来编写代码,在QWidget构造函数中创建 QIcon 对象(栈上创建),然后将上述图标设置到 QWidget 中。
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
QIcon icon("D:\\Qt Code\\R-C.png"); //使用绝对路径,获取图标
this->setWindowIcon(icon); //设置窗口图标
}
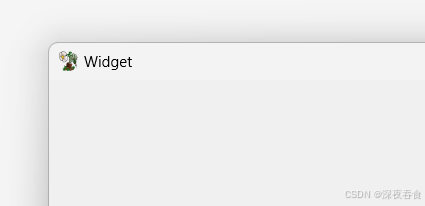
效果如下:

当然不仅仅是窗口图标,windows 任务栏也会将这个图标显示:

使用 QIcon 的一些注意事项:
- 关于为什么要对 QIcon 在栈上进行创建
一般的对象都会在堆上进行创建,这是因为要保证这些控件的生命周期是足够的。将这些对象都挂载到对象树上,方便Qt后续对这些对象进行释放。
QIcon 类比较小,占用资源不多,并且QIcon 被创建出来就是将图标设置到 QWidget 里面,在后续作用不大。QIcon 资源释放与否都不会对窗口图标产生影响。QIcon 对象也不支持对象树机制,无法给 QIcon 指定父对象
- 关于图片路径问题
- 一般在设置图片时,路径上不能带有中文
- 注意分隔符问题:在C++中 单个反斜杠
\会被认为转移字符,这也是为什么在设置路径分割的时候要用两个\\
QIcon icon("D:\\Qt Code\\R-C.png");
当然代码可以写成下面这样:
QIcon icon("D:/Qt Code/R-C.png");
还要再提一个点就是:引入图片的绝对路径是不太靠谱的。如果将图片位置、图片名称更变,都会造成引用图标失败。因为每个用户的电脑盘都会不一样,使用绝对路径只能保证我的电脑上的图片位置,不能保证其他用户图片路径的正确性。在这里推荐使用 相对路径的方式引入图片。
但是,图片丢失该如何处理呢?
🌴 qrc机制
在 QT 中存在一种叫做 qrc 的机制,这个机制主要解决两个问题:
- 确保图片所在的路径在目标用户机器上
- 确保图片不被用户丢失
具体的就是给 Qt 项目中引入一个额外的 xml 文件(后缀名用.qrc表示),将要使用的图片资源导入进这个 xml 文件中,并且在 xml 中进行记录即可
Qt 在编译项目的时候,会根据 qrc 中描述的图片信息,找到对应的图片内容,并且提取出图片的二进制数据转换为C++代码,最后编译进 .exe 文件里面。
还是拿刚刚的图片来举例,操作如下:
- 点击左上角文件选项,创建一个Qt Resource File文件(也就是qrc⽂件)


这个文件名称可以按照自己风格取,最好用英文,文件后缀以.qrc结尾:

最后添加到当前项目即可!
- 完成第一步后可以看到这样的界面:

此时,我们点击 Add Prefix,添加前缀(前缀,理解成⽬录,这个前缀决定了后续我们如何在代码中访问资源):

前缀名称可以自己取,在这里之间使用 /。完成命名后我们继续点击 Add Files 此时会跳转到对应的资源管理器:

这里也是我们项目代码存放的文件夹,此时我们将要使用的图片资源拉进到这个文件夹:

选择 pz.png 图片资源,点击打开。这个时候就可以看到,pz.png 资源在 pz.qrc 文件中显示了:

在这里提一点,在使用 qrc 文件选择对应的文件资源的时候,添加的⽂件必须是在qrc文件的同级目录,或者同级目录的⼦目录中。这也是为什么刚刚要将 pz.png 图片拉到 qrc 文件对应的目录下。
- 完成以上的步骤后,继续编写对应的代码,通过 qrc 机制来设置窗口的图标:
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
//访问pz.png图片资源
QIcon icon(":/pz.png");
//设置窗口图标
this->setWindowIcon(icon);
}
效果如下:

注意事项:使用 qrc 机制访问资源时,需要以:为开头,冒号之后加上前缀(自己命名什么就加什么),最后加上资源的名称即可!
最后要说的是:需要确保代码中编写的路径和添加到 qrc 中资源的路径匹配,否则资源⽆法被访问
qrc 管理资源的机制有好也有坏:
- 优点:确保了图⽚、字体、声⾳等资源能够真正做到 与目录无关,⽆论如何都不会出现资源丢失的情况
- 缺点:不适合管理体积大的资源,会造成最终生成的 exe 文件过大,消耗大量的内存!
🌴windowOpacity 窗口透明度
windowOpacity():获取到控件的不透明数值,返回值为 float,0.0 表示全透明,1表示不透明(取值[0.0, 1.0])setWindowOpacity(float n):设置控件的不透明数值
下面来举个示例:
- 拖拽两个按钮控件 Button_Sub 和 Button_Add,分别用来控制窗口透明度显示

2. 分别转到对应的槽函数,实现对应的代码:
//减少窗口透明度
void Widget::on_Button_Sub_clicked()
{
//获取当前窗口透明度
float opacity = this->windowOpacity();
if(opacity <= 0.0) return;
//每次减少透明度0.1
opacity -= 0.1;
this->setWindowOpacity(opacity);
}
//增加窗口透明度
void Widget::on_Button_Add_clicked()
{
float opacity = this->windowOpacity();
if(opacity >= 1.0) return;
//每次增加透明度0.1
opacity += 0.1;
this->setWindowOpacity(opacity);
}
- 实现效果如下:

🌴cursor 修改鼠标显示样式
cursor():获取到当前 widget 的 cursor 属性,返回 QCursor 对象。当⿏标悬停在该 widget 上时,就会显示出对应的形状setCursor(const QCursor& cursor):设置该 widget 光标的形状,当鼠标标停留在该 widget 上时生效
示例一:通过编辑区直接修鼠标显示样式
- 在 ui 显示界面拖拽一个按钮控件:

2. 将这个按钮的 cursor 属性设置为点击样式:

编译运行,来看看鼠标悬浮在这个按钮上面显示的效果:

示例二:通过代码的方式设置鼠标在控件的显示效果
- 创建一个按钮,设置按钮的大小、位置以及对应的文本内容
- 获取按钮的 cursor 属性,将鼠标悬浮到按钮时设置为点击样式
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
QPushButton* Button = new QPushButton(this); //挂载到对象树上
Button->move(300, 200);//设置按钮坐标
Button->resize(200, 200); //设置按钮大小
Button->setText("这是一个按钮");
//获取按钮的cursor属性
QCursor cursor = QCursor(Qt::PointingHandCursor);
//设置悬浮在按钮控件时鼠标显示的样式
Button->setCursor(cursor);
}
- 演示效果:

Qt 自带内置的光标形有以下种类:
enum CursorShape {
ArrowCursor,
UpArrowCursor,
CrossCursor,
WaitCursor,
IBeamCursor,
SizeVerCursor,
SizeHorCursor,
SizeBDiagCursor,
SizeFDiagCursor,
SizeAllCursor,
BlankCursor,
SplitVCursor,
SplitHCursor,
PointingHandCursor,
ForbiddenCursor,
WhatsThisCursor,
BusyCursor,
OpenHandCursor,
ClosedHandCursor,
DragCopyCursor,
DragMoveCursor,
DragLinkCursor,
LastCursor = DragLinkCursor,
BitmapCursor = 24,
CustomCursor = 25
}
示例三:自定义样式
除了 Qt 自带的光标样式,我们也可以自己设置喜欢的鼠标悬浮样式。
在这里小编挑选了这样的一个图片:

在这里需要用到前面讲到的 qrc 机制,创建一个 qrc文件,将这个图标资源保存到与 qrc 同一个文件目录下,引用对应的资源即可,具体操作如下:
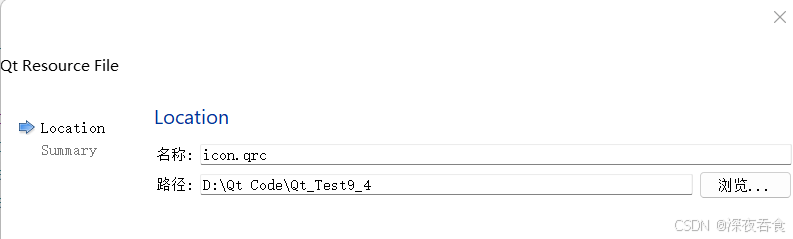
- 创建 icon.qrc 文件:

2. 设置前缀名称,引入资源



- 创建一个位图对象,加载图标资源:
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
//创建位图对象,加载图标资源
QPixmap pixmap(":/icon.png");
//设置图标像素
pixmap = pixmap.scaled(70, 70);
//设置鼠标点击的坐标
QCursor cursor(pixmap, 35, 35);
//设置悬浮在widget时鼠标显示的样式
this->setCursor(cursor);
}
显示效果如下:

🌴font 字体样式
font:获取当前widget的字体信息,返回 QFont 对象setFont(const QFont& font):设置当前 widget 的字体信息
常见的字体属性:
- family:字体家族(例 “宋体”、“微软雅黑”…)
- pointSize:字体大小(数字逐级递增)
- weight:字体粗细,以数值的方式来表示粗细程度,取值范围为[0, 99],数值越大,越粗
- bold:加粗字体
- italic:倾斜字体
- underline:下划线
- strikeOut:删除线
示例一:通过编辑区直接修改字体样式
- 拖拽一个label,编写好文本内容:

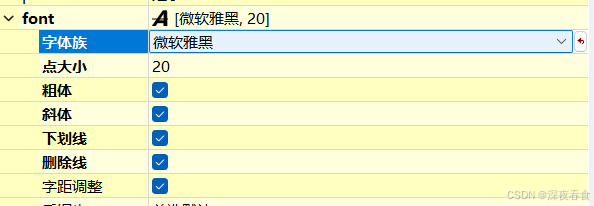
- 在右下角黄色编辑区直接修改文本字体样式:

实现效果如下:

示例二:通过代码的方式修改字体样式
- 拖拽一个 label 控件,实现对应字体样式代码:
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
ui->label->setText("这是一段文本内容");
//创建字体对象
QFont font;
//设置想要的字体属性
font.setFamily("微软雅黑");
font.setPointSize(20);//设置字体大小
font.setBold(true); //设置粗体
font.setItalic(true);//设置斜体
font.setUnderline(true);//设置下划线
font.setStrikeOut(true);//设置删除线
//将字体对象设置到label控件上
ui->label->setFont(font);
}
实现效果:

🌴toolTip 鼠标悬停提示
setToolTip:设置 toolTip,鼠标悬停在该 widget 上时会有提示说明setToolTipDuring:设置 toolTip 悬停时间,单位 毫秒(ms)
示例:拖拽一个按钮控件,设置对应的 toolTip 提示信息以及悬浮显示时间

Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
//设置toolTip悬浮信息
ui->pushButton->setToolTip("这是一个点击按钮");
//设置悬浮显示时间为5秒
ui->pushButton->setToolTipDuration(5000);
}
实现效果:

🌴 focusPolicy 设置控件获取焦点
焦点 所表达的意思是 能否选中这个元素,好比双击鼠标选中编辑框、输入框…
下面来看看 Qt 的两个用于设置焦点的 API:
focusPolicy():控件获取焦点的方式 focusPolicy,获取成功返回 Qt::FocusPolicy 枚举类型setFocusPolicy(QT::FocusPolicy policy):设置获取控件焦点的方式 focusPolicy
获取焦点的方式有以下几种:
- Qt::NoFocus :控件不会接收键盘焦点
- Qt::TabFocus :控件可以通过Tab键接收焦点
- Qt::ClickFocus :控件在鼠标点击时接收焦点
- Qt::StrongFocus :控件可以通过Tab键和⿏标点击接收焦点(默认值)
示例一:控件通过 Tab 键接收焦点
- 在 ui 界面拖拽4个 Line Edit 控件用于演示:

2. 分别对这4个控件设置获取焦点的方式,下面有种方法
方法一,通过代码的方式设置:
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
//设置控件获取焦点的方式
ui->lineEdit->setFocusPolicy(Qt::TabFocus);
ui->lineEdit_2->setFocusPolicy(Qt::TabFocus);
ui->lineEdit_3->setFocusPolicy(Qt::TabFocus);
ui->lineEdit_4->setFocusPolicy(Qt::TabFocus);
}
方法二,通过编辑区直接设置:

实现效果如下,通过按Tab键实现焦点跳转选择控件:

示例二:控件通过鼠标点击接收焦点
拿上面的例子进行修改,对第二个控件的焦点设置为鼠标点击:
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
//设置控件获取焦点的方式
ui->lineEdit->setFocusPolicy(Qt::TabFocus);
ui->lineEdit_2->setFocusPolicy(Qt::ClickFocus); //通过鼠标的点击获取控件的焦点
ui->lineEdit_3->setFocusPolicy(Qt::TabFocus);
ui->lineEdit_4->setFocusPolicy(Qt::TabFocus);
}
实现效果如下:

此时,第二个输入框不能通过键盘输入Tab键来获取焦点了,只能通过鼠标的点击才能获取。
🌴styleSheet 样式表
在Qt中,StyleSheet(样式表)允许开发者使用类似于CSS(层叠样式表)的语法来自定义Qt Widgets的外观。
这里的样式包含但不仅限于:大小、位置、颜色、间距、字体、背景、边框等等…
示例一:设置文本样式
-
拖拽一个 label 控件到界面处:

-
在编辑区处找到 styleSheet 样式表:

-
点击右边 … 扩展处:

在这里我们就可以对 label 控件进行 QSS样式设置了。QSS 与 CSS 样式设置大体相同,学过前端的同学,应该对CSS样式很熟悉。
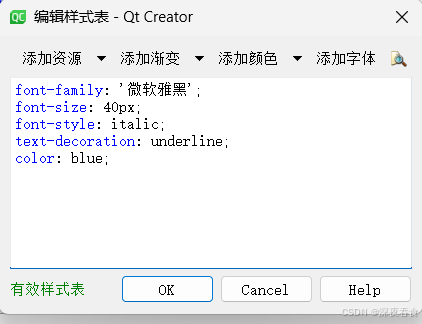
下面对 label 内部文本内容进行样式设置:字体为“微软雅黑”、字体大小为 40px、字体为斜体、设置下划线、字体颜色为蓝色

可以看到 QSS 是通过使用键值对的方式设置样式的,其中键和值之间是通过:分割开,用;区别两个不同的键值对。
实现效果如下:

示例二:白夜间功能切换
经常看小说的老铁对这个功能是再熟悉不过的,下面通过 Qt 的样式表来实现一个类似的功能:
- 分别拖拽一个 textEdit 文本编辑控件 和 两个pushbutton 按钮控件,按钮命名如下:

- 分别转到两个按钮的槽函数,实现以下代码:
//日间按钮
void Widget::on_pushButton_light_clicked()
{
//设置窗口的背景颜色
this->setStyleSheet("background-color: #f3f3f3");
//设置编辑框的背景、字体颜色
ui->textEdit->setStyleSheet("background-color: #fff; color:#000; font-sytle:\"微软雅黑\"; font-size: 30px;");
//设置两个按钮的颜色
ui->pushButton_light->setStyleSheet("color: #000");
ui->pushButton_dark->setStyleSheet("color: #000");
}
//夜间按钮
void Widget::on_pushButton_dark_clicked()
{
//设置窗口的背景颜色
this->setStyleSheet("background-color: #333");
//设置编辑框的背景、字体颜色
ui->textEdit->setStyleSheet("background-color: #333; color:#fff;font-sytle:\"微软雅黑\"; font-size: 30px;");
//设置两个按钮的颜色
ui->pushButton_light->setStyleSheet("color: #fff");
ui->pushButton_dark->setStyleSheet("color: #fff");
}
- 实现效果如下:

QT 控件属性就介绍这么多,有兴趣的老铁可以看看其他属性的设置。
喜欢这篇文章的话,可以点个赞加个关注,感谢大家的观看!



























![[机器学习]线性回归算法](https://i-blog.csdnimg.cn/direct/ef4479fd7cea4525817daaf950289dfd.png)