✍️作者简介:小北编程(专注于HarmonyOS、Android、Java、Web、TCP/IP等技术方向)
🐳博客主页: 开源中国、稀土掘金、51cto博客、博客园、知乎、简书、慕课网、CSDN
🔔如果文章对您有一定的帮助请👉关注✨、点赞👍、收藏📂、评论💬。
🔥如需转载请参考【转载须知】
文章目录
- 一、前言
- 二、先看功能
- 二、第三方 HarmonyOsRefresh
- 开发环境
- 使用指南
- 1. 远程依赖方式使用(推荐)
- 2. 本地静态共享包使用(不推荐)
- ListView(列表视图)
- 属性
- RefreshController(刷新控制器)
- 属性
- RefreshDataSource(刷新数据源)
- 概述
- 使用方式
- 方法
- GridView(网格视图)
- 1. 懒加载数据使用(LazyForEach)
- 示例代码
- 2. 普通使用(ForEach)
- 示例代码
- 3. 相关属性介绍
- GridView属性
- GridAttr属性
- GridItemAttr属性
- StaggeredGridView(瀑布流视图)
- 1. 懒加载数据使用(LazyForEach)
- 示例代码
- 2. 普通使用(ForEach)
- 示例代码
- 3. 相关属性介绍
- StaggeredGridView属性
- StaggeredGridView方法
- RefreshLayout(刷新布局)
- 功能描述
- 示例代码
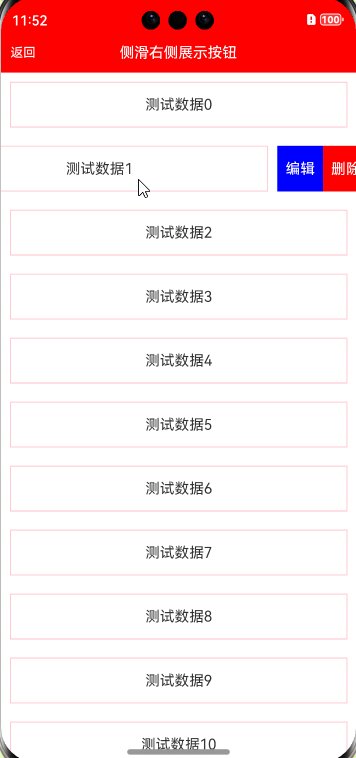
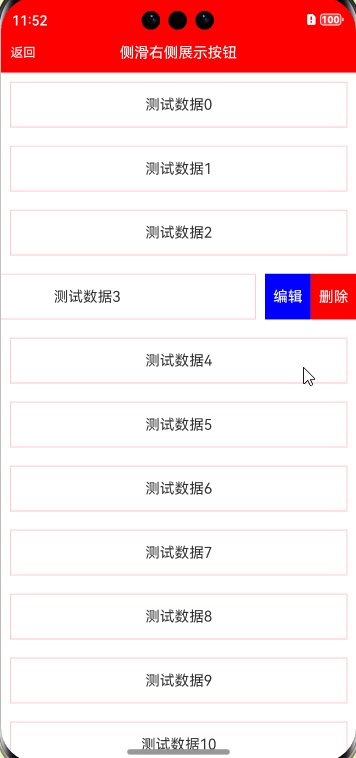
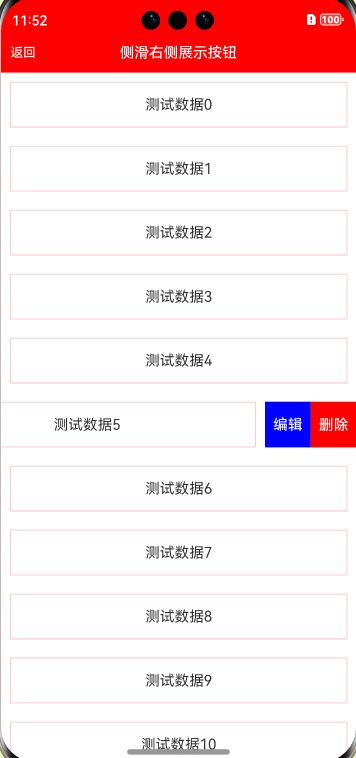
- 侧滑展示按钮
- 方式一:使用`slideRightMenuLayout`
- 示例代码
- 方式二:使用`swipeRightMenuLayout`和`swipeLeftMenuLayout`
- 示例代码
- 下滑二楼功能
- 功能描述
- 示例代码
- RefreshLayoutStatus状态
- RefreshHeaderAttr属性
- 列表数据操作(增删改查)
- 概述
- 1. 普通数据列表操作
- 定义与使用
- 操作方法
- 示例操作
- 2. 懒加载数据列表操作
- 定义与使用
- 操作方法
- 示例操作
- 三、总结
一、前言
在移动开发中,列表刷新是常见的功能,用户可以通过下拉刷新或上拉加载更多数据来更新内容。在 HarmonyOS 中,虽然系统提供了一些基本的刷新控件,但其功能和定制性可能无法满足复杂的需求。为了解决这个问题,社区中也有一些第三方刷新控件,其中 HarmonyOsRefresh 是一个优秀的解决方案。本文将介绍如何在 HarmonyOS 项目中使用 HarmonyOsRefresh 实现自定义的列表刷新功能。
HarmonyOS 提供了 PullToRefresh 等基础控件用于下拉刷新操作。这些控件适合基础的列表刷新场景,但在定制性上较为有限。比如:
- 控件样式不可自由修改;
- 无法灵活地控制加载更多的行为;
- 对于复杂的刷新动画,支持度有限;
- 下拉刷新与上拉加载更多功能需要自己实现。
这些限制使得开发者在面对特定需求时不得不寻找替代方案。
二、先看功能








二、第三方 HarmonyOsRefresh
本文档详细介绍了多个UI组件(如ListView、GridView、StaggeredGridView、RefreshLayout)的属性、方法及使用方法,包括懒加载和普通数据操作的实现方式。
开发环境
- 开发工具: DevEco Studio NEXT Developer Beta1,Build Version: 5.0.3.403
- API版本: 11
- Model版本: 5.0.0
使用指南
1. 远程依赖方式使用(推荐)
方法一: 在项目的模块路径下,打开 Terminal 窗口并执行以下命令:
ohpm install @abner/refresh
方法二: 直接在项目的 oh-package.json5 中添加依赖:
"dependencies": {
"@abner/refresh": "^1.3.4"
}
2. 本地静态共享包使用(不推荐)
下载 har 包并将其复制到项目目录中(如 libs 目录),然后在项目中同步依赖。
ListView(列表视图)
属性
| 属性 | 类型 | 概述 |
|---|---|---|
enableRefresh | boolean | 是否禁止刷新,也可通过onRefresh控制。onRefresh表示需要刷新。 |
enableLoadMore | boolean | 是否禁止上拉加载,也可通过onLoadMore控制。onLoadMore表示需要上拉加载。 |
initialIndex | number | 设置当前List初次加载时视口起始位置显示的item的索引值。 |
scroller | Scroller | 可滚动组件的控制器,用于与可滚动组件绑定。 |
emptyLayout | @BuilderParam | 空布局 |
errorLayout | @BuilderParam | 错误布局 |
loadingLayout | @BuilderParam | 加载布局 |
showEmptyLayout | boolean | 是否显示空布局 |
showErrorLayout | boolean | 是否显示错误布局 |
showLoadingLayout | boolean | 是否显示加载布局 |
RefreshController(刷新控制器)
属性
| 方法名称 | 类型 | 概述 |
|---|---|---|
finishRefresh() | 无参 | 关闭下拉刷新 |
finishLoadMore(ooterNothing?: boolean) | boolean | 关闭上拉加载,参数默认为false。若为true则显示无数据。 |
autoRefresh(isAutoRefresh?: boolean) | boolean | 自动刷新,默认为true。 |
markStartLocation(start?: boolean) | boolean | 标记开始位置 |
markEndLocation(isEnd?: boolean) | boolean | 标记结束位置 |
getRefreshLayoutStatus() | 无参 | 获取下拉刷新状态 |
getLoadMoreLayoutStatus() | 无参 | 获取上拉加载状态 |
scrollToIndex(value: number) | number | 滑动到某一个位置 |
scrollEdge(value: Edge) | Edge | 滚动到容器边缘 |
RefreshDataSource(刷新数据源)
概述
数据懒加载操作对象。使用懒加载时,必须通过此对象进行数据的增删改查,否则无法生效。需要实现onLazyDataSource属性。
使用方式
-
直接设置
lazyDataSource: this.lazyDataSource -
通过
onLazyDataSource回调设置onLazyDataSource: (dataSource: RefreshDataSource) => { this.dataSource = dataSource; }
方法
| 方法名称 | 参数 | 概述 |
|---|---|---|
initData(items: Array) | Array | 初始化数据 |
pushData(item: Object) | Object | 添加单条数据 |
pushDataPosition(position: number, item: Object) | number, Object | 指定位置添加数据 |
pushDataVariable(...items: Object[]) | 可变参数数据 | 添加多个数据 |
pushDataArray(items: Object[]) | Object[] | 添加数组数据 |
deleteFirst() | 无参 | 删除第一条数据 |
deleteLast() | 无参 | 删除最后一条数据 |
deleteData(position: number) | number | 删除指定位置的数据 |
deleteAll(callback?: Function) | 回调接口(可选) | 删除全部数据 |
changeData(position: number, item: Object) | number, Object | 修改指定位置的数据 |
getDataAll() | 无参 | 返回所有数据(Object[]) |
getData(index: number) | number | 返回指定索引的数据 |
totalCount() | 无参 | 返回数据数量(number) |
reloadData() | 无参 | 重置所有子组件的索引 |
moveData(from: number, to: number) | number, number | 交换数据位置 |
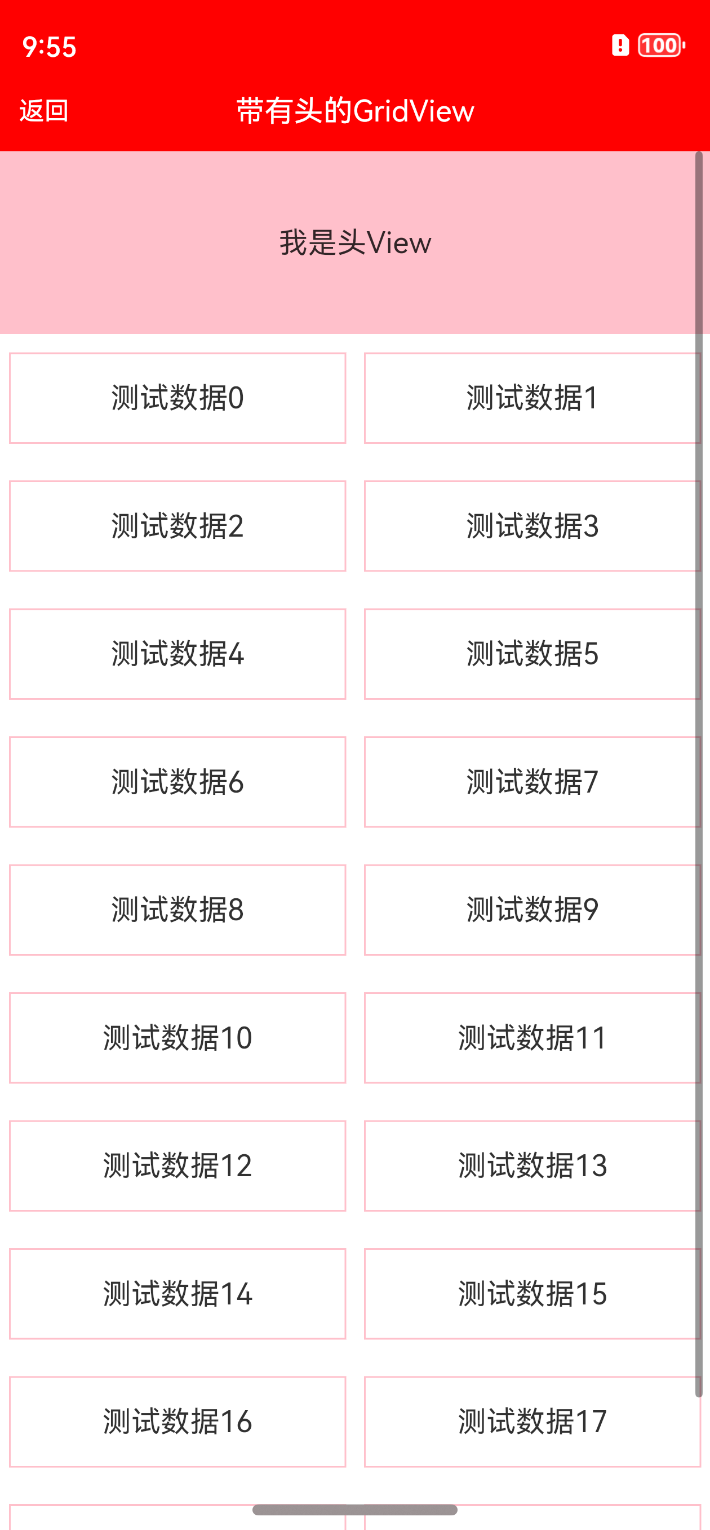
GridView(网格视图)
1. 懒加载数据使用(LazyForEach)
示例代码
// 声明全局变量
controller: RefreshController = new RefreshController();
dataSource: RefreshDataSource = new RefreshDataSource();
// 使用GridView
GridView({
lazyDataSource: this.dataSource,
itemLayout: (item, index) => this.itemLayout(item, index), // 条目布局
controller: this.controller, // 控制器,负责关闭下拉和上拉
onRefresh: () => {
// 下拉刷新
// 数据懒加载操作
this.dataSource.pushDataArray([...]); // 添加数组数据
this.controller.finishRefresh(); // 关闭下拉刷新
},
onLoadMore: () => {
// 上拉加载
// 数据懒加载操作
this.dataSource.pushDataArray([...]); // 添加数组数据
this.controller.finishLoadMore(); // 关闭上拉加载
}
});
/**
* 条目布局
* @param item 数据对象
* @param index 数据索引
*/
@Builder
itemLayout(item: Object, index: number): void {
// 构建条目视图,使用任意组件
}
2. 普通使用(ForEach)
示例代码
// 声明全局变量
@State controller: RefreshController = new RefreshController();
// 使用GridView
GridView({
items: this.array, // 数据源数组
itemLayout: (item, index) => this.itemLayout(item, index),
controller: this.controller, // 控制器
isLazyData: false, // 禁用懒加载,使用ForEach加载
onRefresh: () => {
// 下拉刷新逻辑
this.controller.finishRefresh();
},
onLoadMore: () => {
// 上拉加载逻辑
this.controller.finishLoadMore();
}
});
/**
* 条目布局
* @param item 数据对象
* @param index 数据索引
*/
@Builder
itemLayout(item: Object, index: number): void {
// 构建条目视图,使用任意组件
}
3. 相关属性介绍
GridView属性
| 属性 | 类型 | 概述 |
|---|---|---|
items | Array<Object> | 数据源数组 |
itemLayout | @BuilderParam | 条目布局回调 (item: Object, index: number) => void |
controller | RefreshController | 控制器,负责关闭下拉和上拉 |
onRefresh | Function | 刷新回调函数 |
onLoadMore | Function | 上拉加载回调函数 |
gridAttribute | GridAttr | GridView相关属性 |
gridItemAttribute | GridItemAttr | GridView的Item相关属性 |
isLazyData | boolean | 是否使用懒加载,默认是懒加载 |
lazyCachedCount | number | 懒加载缓存数据量,默认为1 |
onLazyDataSource | Function | 懒加载数据回调函数 |
lazyDataSource | RefreshDataSource | 懒加载数据操作对象 |
itemHeaderLayout | @BuilderParam | 头组件布局回调 |
headerRefreshLayout | @BuilderParam | 自定义刷新头组件布局回调 |
footerLoadLayout | @BuilderParam | 自定义加载尾组件布局回调 |
refreshHeaderAttribute | RefreshHeaderAttr | 默认的刷新头属性配置 |
loadMoreFooterAttribute | LoadMoreFooterAttr | 默认的加载尾属性配置 |
enableRefresh | boolean | 是否禁止刷新,可通过onRefresh控制 |
enableLoadMore | boolean | 是否禁止上拉加载,可通过onLoadMore控制 |
scroller | Scroller | 可滚动组件的控制器,用于与可滚动组件绑定 |
emptyLayout | @BuilderParam | 空布局 |
errorLayout | @BuilderParam | 错误布局 |
showEmptyLayout | boolean | 是否显示空布局 |
showErrorLayout | boolean | 是否显示错误布局 |
GridAttr属性
| 属性 | 类型 | 概述 |
|---|---|---|
width | Length | 宽度 |
height | Length | 高度 |
backgroundColor | ResourceColor | 背景颜色,默认透明 |
columnsTemplate | string | 网格列模板,如1fr 1fr表示两列 |
rowsTemplate | string | 网格行模板,如1fr 1fr表示两行 |
columnsGap | Length | 列与列的间距,默认值为0 |
rowsGap | Length | 行与行的间距,默认值为0 |
scrollBar | BarState | 滚动条状态,默认值为BarState.Off |
scrollBarColor | `string | number |
scrollBarWidth | `string | number` |
cachedCount | number | 预加载的GridItem数量,仅在懒加载中生效 |
scrollSpringHeight | number | 弹性物理动效的最大高度基准值 |
GridItemAttr属性
| 属性 | 类型 | 概述 |
|---|---|---|
width | Length | 宽度 |
height | Length | 高度 |
margin | `Margin | Length` |
padding | `Padding | Length` |
backgroundColor | ResourceColor | 背景颜色,默认透明 |
onClick | Function | 点击事件回调 |
StaggeredGridView(瀑布流视图)
1. 懒加载数据使用(LazyForEach)
示例代码
// 声明全局变量
controller: RefreshController = new RefreshController();
dataSource: RefreshDataSource = new RefreshDataSource();
// 使用StaggeredGridView
StaggeredGridView({
lazyDataSource: this.dataSource,
itemLayout: (item, index) => this.itemLayout(item, index), // 条目布局
controller: this.controller, // 控制器
onRefresh: () => {
// 下拉刷新逻辑
this.dataSource.pushDataArray([...]); // 添加数据
this.controller.finishRefresh(); // 关闭下拉刷新
},
onLoadMore: () => {
// 上拉加载逻辑
this.dataSource.pushDataArray([...]); // 添加数据
this.controller.finishLoadMore(); // 关闭上拉加载
}
});
/**
* 条目布局
* @param item 数据对象
* @param index 数据索引
*/
@Builder
itemLayout(item: Object, index: number): void {
// 构建条目视图,使用任意组件
}
2. 普通使用(ForEach)
示例代码
// 声明全局变量
@State controller: RefreshController = new RefreshController();
// 使用StaggeredGridView
StaggeredGridView({
items: this.array, // 数据源数组
itemLayout: (item, index) => this.itemLayout(item, index),
controller: this.controller, // 控制器
isLazyData: false, // 禁用懒加载,使用ForEach加载
onRefresh: () => {
// 下拉刷新逻辑
this.controller.finishRefresh();
},
onLoadMore: () => {
// 上拉加载逻辑
this.controller.finishLoadMore();
}
});
/**
* 条目布局
* @param item 数据对象
* @param index 数据索引
*/
@Builder
itemLayout(item: Object, index: number): void {
// 构建条目视图,使用任意组件
}
3. 相关属性介绍
StaggeredGridView属性
| 属性 | 类型 | 概述 |
|---|---|---|
columnsTemplate | string | 展示几列,默认两列,如1fr 1fr |
columnsGap | Length | 列与列的间距,默认为0 |
rowsGap | Length | 行与行的间距 |
bgColor | ResourceColor | 整体背景颜色 |
sWidth | Length | 宽度 |
sHeight | Length | 高度 |
items | Array<Object> | 数据源数组 |
itemLayout | @BuilderParam | 条目布局回调 (item: Object, index: number) => void |
controller | RefreshController | 控制器,负责关闭下拉和上拉 |
onRefresh | Function | 刷新回调函数 |
onLoadMore | Function | 上拉加载回调函数 |
isLazyData | boolean | 是否使用懒加载,默认是懒加载 |
lazyCachedCount | number | 懒加载缓存数据量,默认为1 |
onLazyDataSource | Function | 懒加载数据回调函数 |
lazyDataSource | RefreshDataSource | 懒加载数据操作对象 |
itemHeaderLayout | @BuilderParam | 头组件布局回调 |
headerRefreshLayout | @BuilderParam | 自定义刷新头组件布局回调 |
footerLoadLayout | @BuilderParam | 自定义加载尾组件布局回调 |
refreshHeaderAttribute | RefreshHeaderAttr | 默认的刷新头属性配置 |
loadMoreFooterAttribute | LoadMoreFooterAttr | 默认的加载尾属性配置 |
enableRefresh | boolean | 是否禁止刷新,可通过onRefresh控制 |
enableLoadMore | boolean | 是否禁止上拉加载,可通过onLoadMore控制 |
scroller | Scroller | 可滚动组件的控制器,用于与可滚动组件绑定 |
emptyLayout | @BuilderParam | 空布局 |
errorLayout | @BuilderParam | 错误布局 |
showEmptyLayout | boolean | 是否显示空布局 |
showErrorLayout | boolean | 是否显示错误布局 |
scrollSpringHeight | number | 弹性物理动效的最大高度基准值 |
StaggeredGridView方法
与GridView相同,详见RefreshController和RefreshDataSource。
RefreshLayout(刷新布局)
功能描述
支持任何组件的刷新和加载,前提是遇到滑动组件时,需要自行控制起始位置。
示例代码
RefreshLayout({
controller: this.controller,
itemLayout: () => this.itemLayout(), // 条目布局
onRefresh: () => {
// 刷新逻辑
this.controller.finishRefresh();
},
onLoadMore: () => {
// 加载更多逻辑
this.controller.finishLoadMore();
}
});
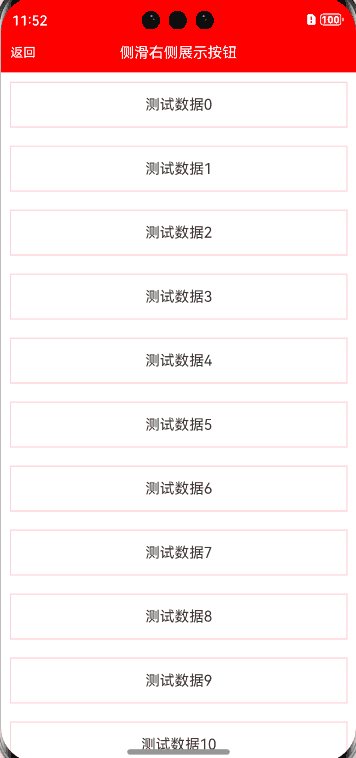
侧滑展示按钮
支持懒加载和普通模式,建议使用懒加载。
方式一:使用slideRightMenuLayout
示例代码
ListView({
items: this.array, // 数据源数组
controller: this.controller,
dataController: this.dataController,
itemLayout: (item, index) => this.itemLayout(item, index), // 条目视图
slideRightMenuLayout: this.slideRightMenuLayout, // 侧滑视图
slideMenuAttr: (attr) => {
// 设置侧滑属性
attr.rightMenuWidth = 100;
}
});
方式二:使用swipeRightMenuLayout和swipeLeftMenuLayout
示例代码
ListView({
controller: this.controller,
lazyDataSource: this.dataSource,
itemLayout: (item, index) => this.itemLayout(item, index), // 条目视图
swipeRightMenuLayout: (index: number) => {
this.slideRightMenuLayout(this, index);
}, // 右侧滑视图
swipeLeftMenuLayout: (index: number) => {
this.slideRightMenuLayout(this, index);
} // 左侧滑视图
});
下滑二楼功能
功能描述
支持下滑显示二楼视图的功能,具体实现请参考Demo中的SecondFloorPage文件。
示例代码
SecondFloorLayout({
firstFloorView: () => { // 一楼视图
this.firstFloorView(this);
},
isNeedHalfFloor: false, // 是否需要半楼功能
secondFloorView: this.secondFloorView, // 二楼视图
enableScrollInteraction: (isInteraction: boolean) => {
// 解决嵌套滑动组件冲突
this.mScrollInteraction = isInteraction;
},
topFixedView: () => {
// 顶部固定视图
this.topFixedView(this);
},
sfController: this.sfController, // 刷新控制器
refreshHeaderAttribute: (attr) => {
// 刷新头及二楼滑动属性配置
attr.fontColor = Color.White;
attr.timeFontColor = Color.White;
},
onRefresh: () => {
// 下拉刷新逻辑
setTimeout(() => {
this.sfController.finishRefresh();
}, 2000);
},
onScrollStatus: (status) => {
// 当前滑动状态
}
});
RefreshLayoutStatus状态
Pulling:拖拽,下拉可以刷新Release:释放立即刷新Refreshing:正在刷新中Finish:刷新结束ReleaseHalfFloor:释放进入半楼HalfFloor:进入半楼FirstFloor:一楼ReleaseSecondFloor:释放进入二楼SecondFloor:二楼状态SecondFloorSlideUp:二楼向上滑动状态
RefreshHeaderAttr属性
| 属性 | 类型 | 概述 |
|---|---|---|
width | Length | 刷新控件的宽度 |
height | Length | 刷新头的高度,默认80 |
timeFormat | RefreshHeaderTimeFormat | 刷新头的时间格式,默认月日时分 |
timeLabel | RefreshHeaderTimeLabel | 刷新头的标签格式 |
hideTime | boolean | 是否隐藏刷新头时间,默认展示 |
fontSize | `number | string |
fontColor | ResourceColor | 刷新头的文字颜色 |
timeFontSize | `number | string |
timeFontColor | ResourceColor | 刷新头的时间文字颜色 |
marginIconLeft | Length | 刷新文字距离左边的距离 |
iconDown | `PixelMap | ResourceStr |
iconUpLoad | `PixelMap | ResourceStr |
pullingText | `string | Resource` |
releaseText | `string | Resource` |
refreshingText | `string | Resource` |
finishText | `string | Resource` |
releaseHalfFloorText | `string | Resource` |
halfFloorText | `string | Resource` |
firstFloorText | `string | Resource` |
releaseSecondFloorText | `string | Resource` |
secondFloorText | `string | Resource` |
secondFloorSlideUpText | `string | Resource` |
backgroundColor | ResourceColor | 刷新头背景颜色 |
headerType | RefreshHeaderType | 默认刷新头样式,默认为RefreshHeaderType.DEFAULT |
列表数据操作(增删改查)
概述
无论是懒加载数据方式还是普通列表加载方式,均提供了数据的增删改查操作。普通数据可直接操作传递的数组,而懒加载方式需通过RefreshDataSource或DataController进行操作。
自版本1.0.7起,对懒加载数据和普通数据进行了优化和扩展,提供了更便捷的操作类:
- 普通数据列表使用:
DataController - 懒加载数据列表使用:
RefreshDataSource
1. 普通数据列表操作
定义与使用
// 定义DataController全局变量
dataController: DataController = new DataController();
// 使用ListView
ListView({
items: this.array, // 数据源数组
dataController: this.dataController,
isLazyData: false, // 标记为普通加载,使用ForEach
itemLayout: (item, index) => this.itemLayout(item, index)
});
操作方法
| 方法名称 | 参数 | 概述 |
|---|---|---|
add(item: Object) | Object | 添加单条数据 |
addPosition(position: number, item: Object) | number, Object | 指定位置添加数据 |
addVariable(...items: Object[]) | 可变参数数据 | 添加多个数据 |
addArray(items: Object[]) | Object[] | 添加数组数据 |
deleteFirst() | 无参 | 删除第一条数据 |
deleteLast() | 无参 | 删除最后一条数据 |
deleteData(position: number) | number | 删除指定位置的数据 |
deleteAll() | 无参 | 删除全部数据 |
change(position: number, item: Object) | number, Object | 修改指定位置的数据 |
示例操作
// 增加一个数据
this.dataController.add(100);
// 指定位置增加一个数据
this.dataController.addPosition(2, 999);
// 数组添加
this.dataController.addArray([200, 300, 400]);
// 可变参数形式添加
this.dataController.addVariable(600, 700);
// 删除第一个
this.dataController.deleteFirst();
// 删除最后一个
this.dataController.deleteLast();
// 删除指定一个
this.dataController.deleteData(2);
// 删除全部
this.dataController.deleteAll();
// 修改某一条数据
this.dataController.change(6, 1000);
2. 懒加载数据列表操作
定义与使用
// 定义RefreshDataSource全局变量
@State dataSource: RefreshDataSource = new RefreshDataSource();
// 使用ListView
ListView({
items: this.array, // 数据源数组
itemLayout: (item, index) => this.itemLayout(item, index),
onLazyDataSource: (dataSource: RefreshDataSource) => {
// 必须实现此属性,通过RefreshDataSource操作数据
this.dataSource = dataSource;
}
});
操作方法
| 方法名称 | 参数 | 概述 |
|---|---|---|
pushData(item: Object) | Object | 添加单条数据 |
pushDataPosition(position: number, item: Object) | number, Object | 指定位置添加数据 |
pushDataVariable(...items: Object[]) | 可变参数数据 | 添加多个数据 |
pushDataArray(items: Object[]) | Object[] | 添加数组数据 |
deleteFirst() | 无参 | 删除第一条数据 |
deleteLast() | 无参 | 删除最后一条数据 |
deleteData(position: number) | number | 删除指定位置的数据 |
deleteAll(callback?: Function) | 回调接口(可选) | 删除全部数据 |
changeData(position: number, item: Object) | number, Object | 修改指定位置的数据 |
示例操作
// 增加一个数据
this.dataSource.pushData(100);
// 指定位置增加一个数据
this.dataSource.pushDataPosition(2, 200);
// 数组添加
this.dataSource.pushDataArray([300, 301, 302]);
// 可变参数形式添加
this.dataSource.pushDataVariable(400, 401, 402);
// 删除第一个
this.dataSource.deleteFirst();
// 删除最后一个
this.dataSource.deleteLast();
// 删除指定一个
this.dataSource.deleteData(2);
// 删除全部
this.dataSource.deleteAll();
// 修改数据
this.dataSource.changeData(3, 9999);
三、总结
本文档整理并优化了多个UI组件的使用方法,包括ListView、GridView、StaggeredGridView、RefreshLayout等,涵盖了它们的属性、方法及具体使用示例。同时,详细介绍了如何进行数据的增删改查操作,无论是懒加载数据还是普通数据,都提供了便捷的操作类RefreshDataSource和DataController,简化了开发流程。建议开发者根据具体需求选择适合的组件和数据操作方式,以提高开发效率和应用性能。
👍 点赞,是我创作的动力!
⭐️ 收藏,是我努力的指引!
✏️ 评论,是我进步的宝藏!
💖 衷心感谢你的阅读以及支持!