本篇将讲解目前最新推出的YOLOv9搭配Roboflow进行自定义资料标注训练流程,透过Colab上进行实作说明,使大家能够容易的了解YOLOv9的使用。
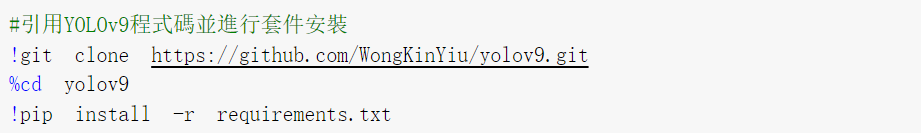
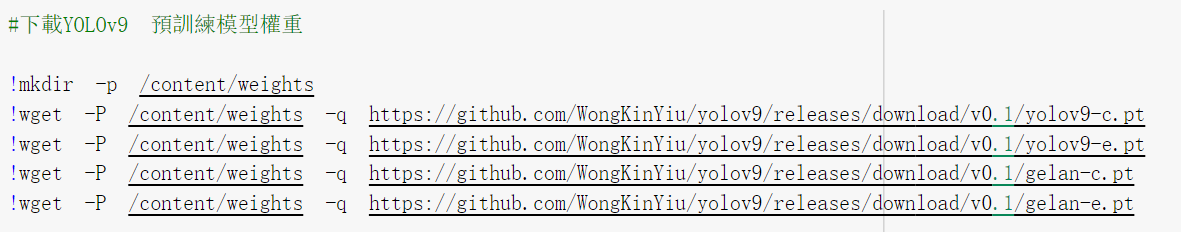
►YOLO框架下载与导入


►Roboflow的资料收集与标注
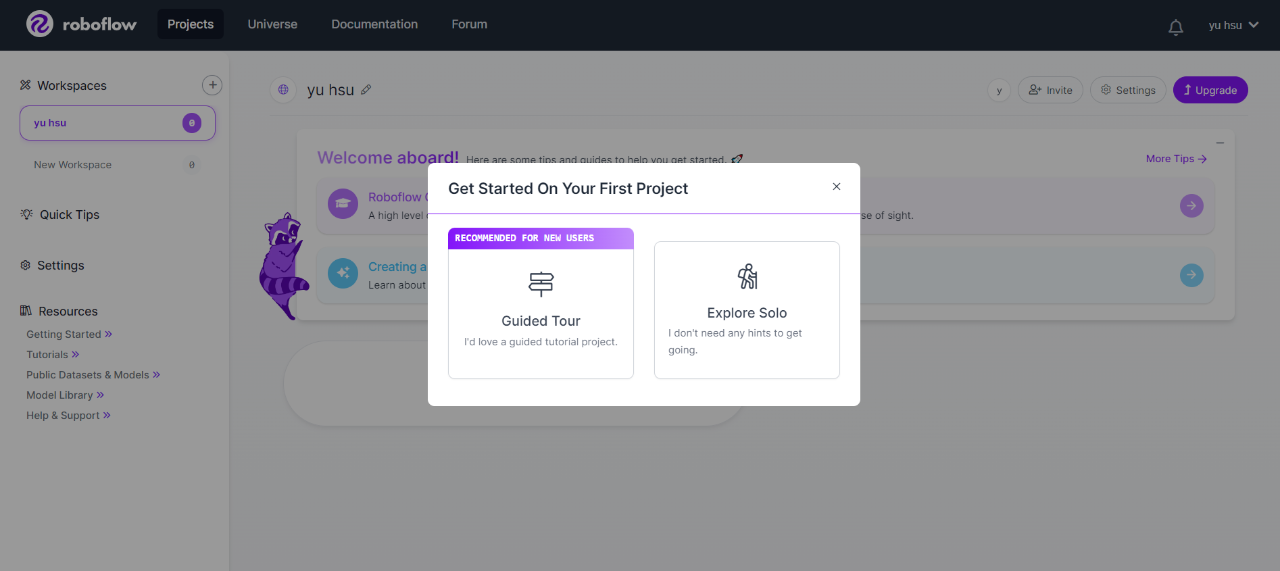
进入Roboflow官网,点选右上Sign up注册自己的帐号,并进行登入。登入后,网站会引导进行workspace建置,名称与选项部分依照自身情况进行填写。

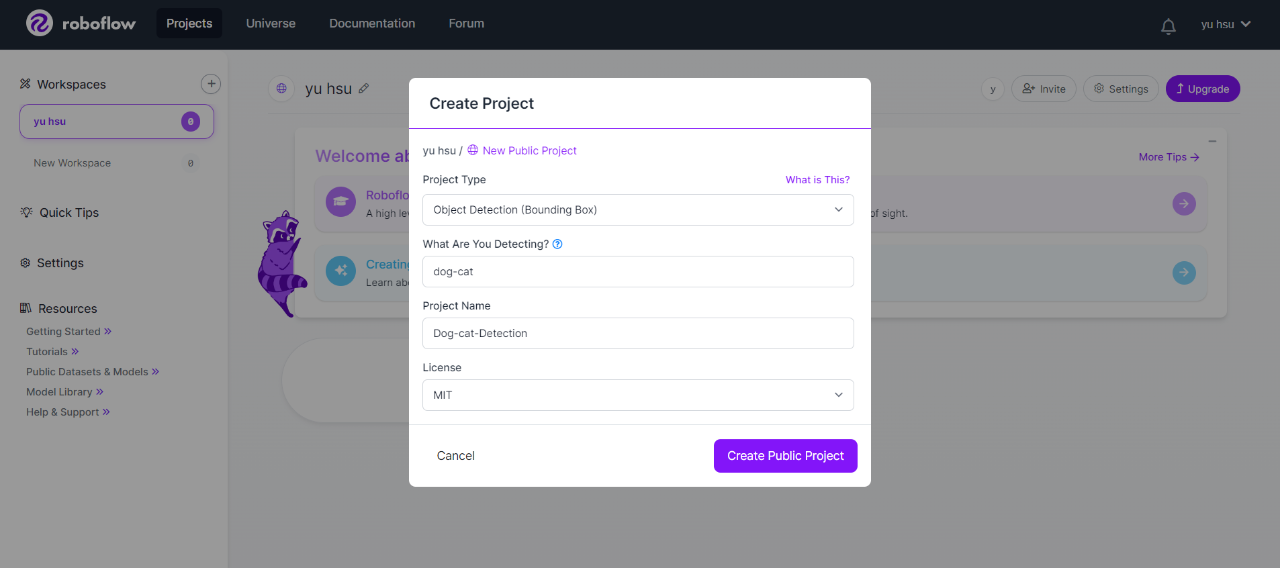
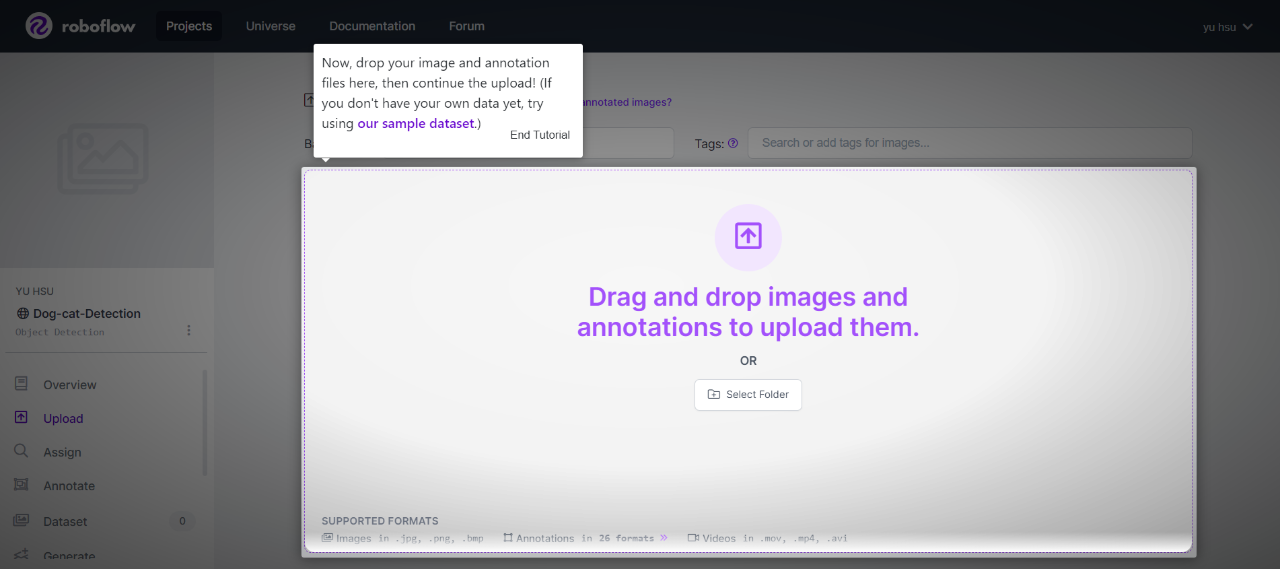
进行自定义资料集建置与上传


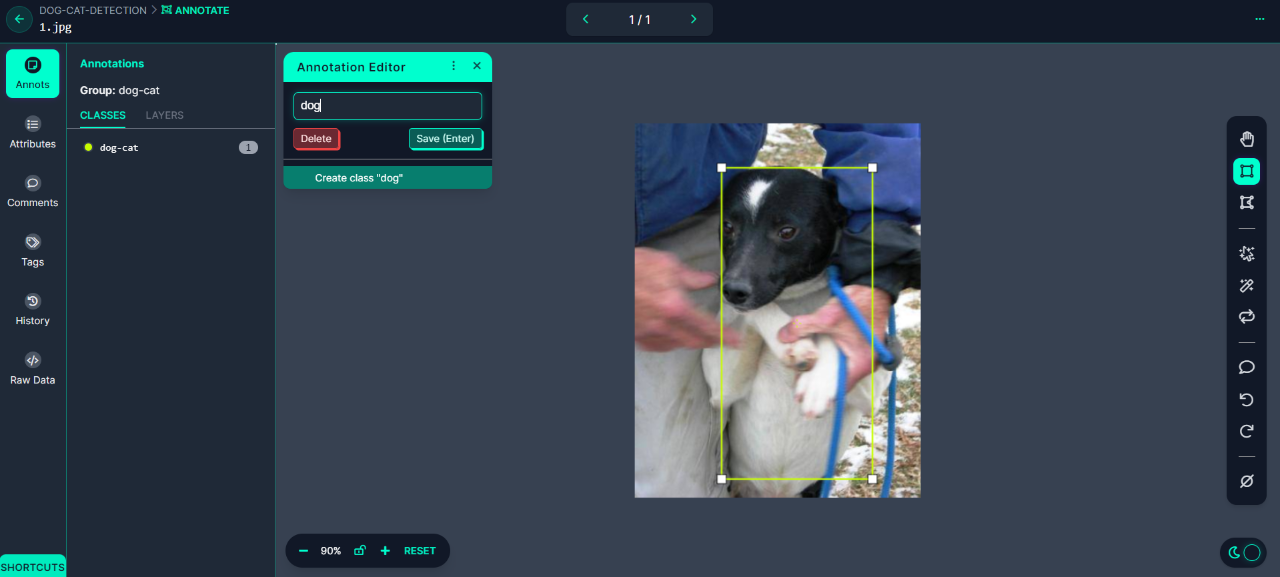
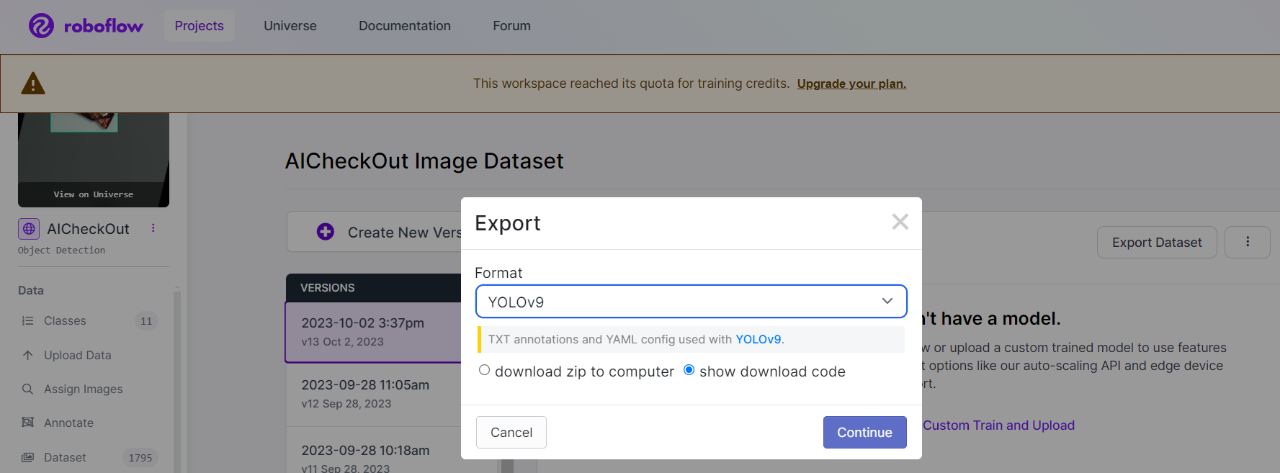
透过Roboflow工具进行资料标注,最后再将训练资料采用YOLOv9格式输出。




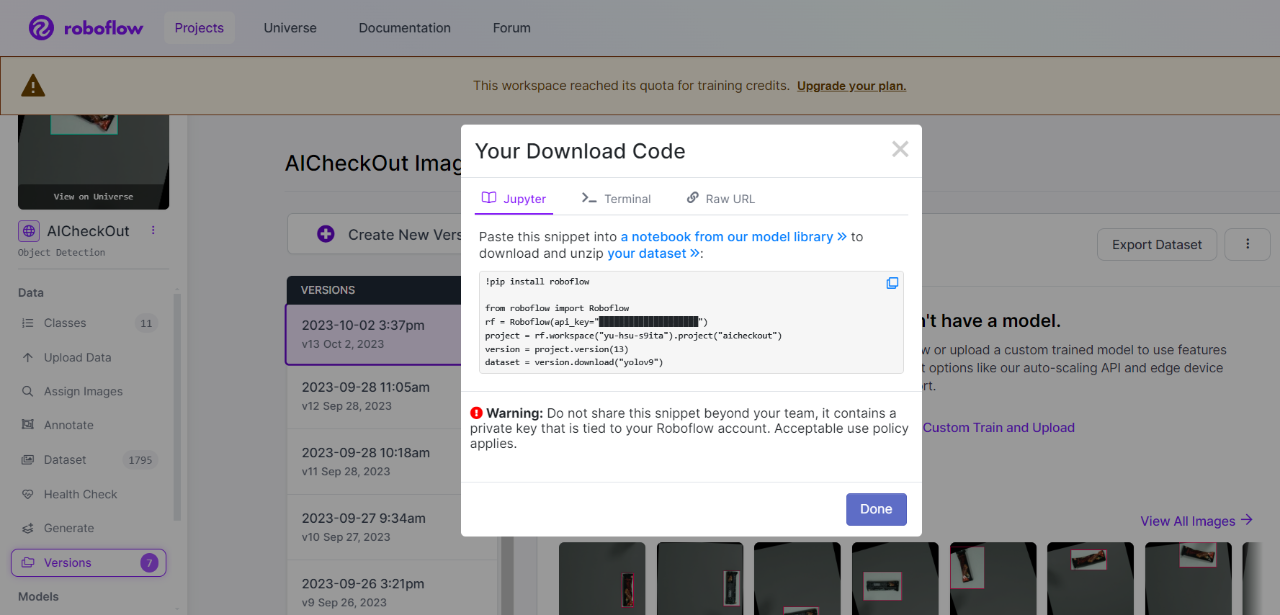
►自定义资料导入

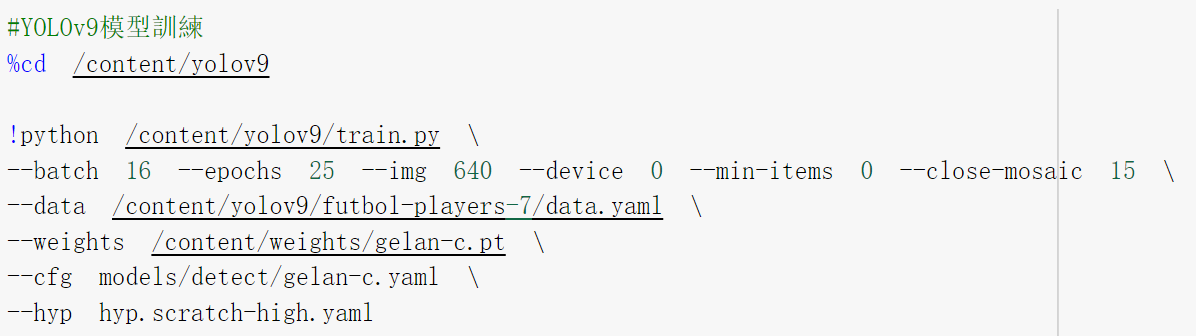
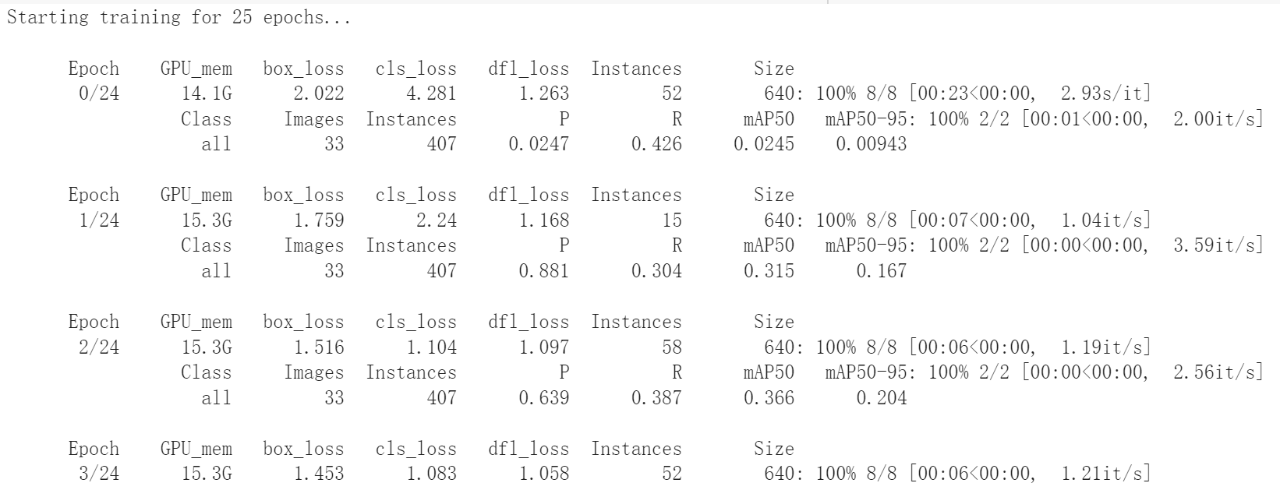
►模型训练


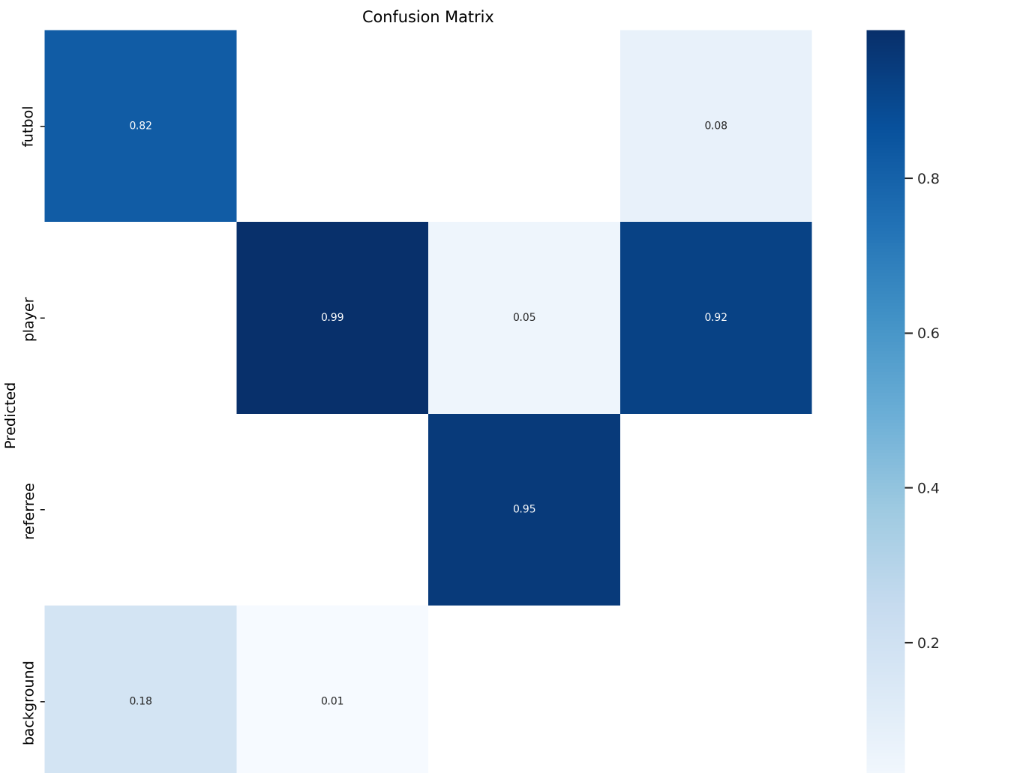
►模型训练confusion matrix可视化



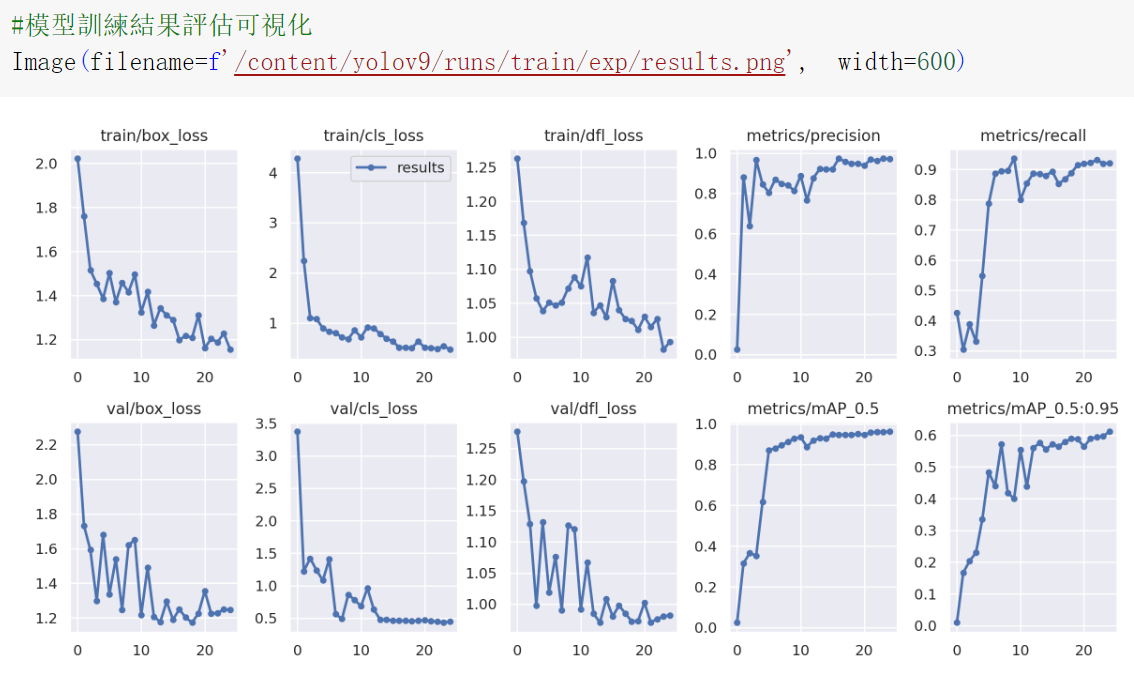
►模型训练结果可视化

►小结
透过以上讲解,在Colab上搭配Roboflow进行自定义资料收集与训练,能够更快的进行YOLOv9的模型训练,可以期待下一篇博文吧!
►Q&A
问题一: YOLOv9 如何解决讯息瓶颈问题:
YOLOv9引入了即时梯度资讯(PGI),透过辅助监督框架,用于生成可靠的梯度信息,便于在训练过程中通过权重更新。PGI辅助可逆分支来解决深度网络渐变导致的问题。
问题二:YOLOv9 batchsize设置:
批量大小是另一个重要的参数,它会影响模型的收敛速度和泛化性能。一般来说,较大的批量大小可以加速训练过程,但可能会导致模型的泛化性能下降。您可以通过试验不同的批量大小,观察训练和验证损失函数的变化情况,来找到最适合的批量大小。
问题三:YOLOv9 的正则化参数设置?
正则化参数用于控制模型的复杂度,防止过拟合。通常情况下,您可以开始使用较小的正则化参数,然后逐步增加它们的值,直到训练损失和验证损失之间的平衡。
问题四: YOLOv9 是否能够于嵌入端使用?
目前已能够透过tensorRT或NCNN,于嵌入端使用。
问题五:NCNN与tensorRT差异?
NCNN针对CPU效能进行部署与最佳化,记忆体占用率低,提供INT8量化支援。TensorRT针对GPU和CPU优化加速模型推理,支援INT8量化和FP16量化。对于嵌入端提供Nvidia GPU可以透过TensorRT进行加速。
►参考资料
【Day 25】客制化 YOLOv5 模型 (四):标注资料、导出资料集
欢迎登录大大通,了解更多精彩内容!



![[Linux] 操作系统 入门详解](https://i-blog.csdnimg.cn/direct/089618e183c846b0b5f39afba105a974.png)