【UE 4.27.2】
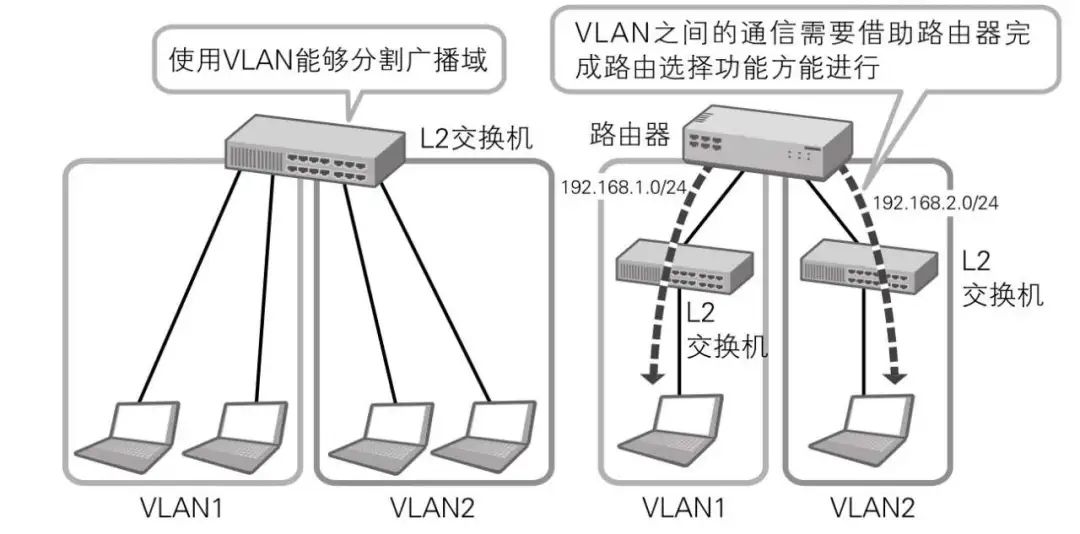
在UE中提供了多种多样的ShadingMode,相当于一种风格化的处理方案(整体全面的流程调整),切换ShadingMode可以看到不同的显示效果:



通过简单的拓展,我们可以实现自定义的ShadingMode,使得我们切换到自己的ShadingMode时可以直接应用上我们自己的一套风格化效果(极大的提高材质编辑效率)。
1.编辑器添加ShadingMode选项
材质编辑面板
为了能让自定义的ShadingMode显示在材质编辑面板,首先找到EMaterialShadingModel这个枚举(EngingTypes.h),在其中键入我们自定义ShadingModel的枚举值:

【EngingTypes.h定义了大量的系统枚举值,都值得好好的研究使用】
有了此枚举值,编译代码时,会自动在EngineTypes.generateed.h生成对应的字段

我们还可以为我们自定义的ShadingMode启用材质面板上可以连接的Pin接口:在Material.cpp的IsPropertyActive_Internal,使得我们使用自定义ShadingMode时,启用CustomData0这个Pin

并且还可以在MaterialShader.cpp :: FMaterialAttributeDefinitionMap::GetAttributeOverrideForMaterial中定制,在我们这个ShadingModel下,Pin接口显示的名字:


控制Shader逻辑
以上我们完成了对材质编辑面板的显示改造,但Shader还并不受控制。对于Shader的控制,则通过宏来实现:在FHLSLMaterialTranslator::GetMaterialEnvironment中根据ShadingModel向Shader中压入一条宏”MATERIAL_SHADINGMODEL_MY_CUSTOM_MODE“

那么在Shader中就可以根据这个宏来决定执行流程。
2.Shader中执行
根据压入的宏,我们定义自己的一套算法:
在ShadingModelsMaterial.ush::setGBufferForShadingModel中:

在GBuffer中存入我们算法所需的数据。
要完成这一步,还需要如下两步:
定义Shader中的ShadingModel
如上图:GBuffer.ShadingModelID = SHADINGMODELIG_MY_CUSTOM_MODEL;
SHADINGMODELIG_MY_CUSTOM_MODEL从何而来?预定义:

要注意不仅要自定义这个宏,还要把NUM在原有基础上+1;
允许往GBuffer写数据

部分Shader需要往customData通道写数据,多个条件使用||连接(注意换行带Tab可能编译出错)
完成了上述两步,我们的数据就能写入到GBuffer里边了。
应用GBuffer中数据实现自定义逻辑
根据我们传递到GBuffer中的数据,我们可以组织实现自己的算法逻辑:
一个很简单的实现:直接控制着色表现,将该ShadingModel模式下的着色完全改变为某个纯色

编译,查看此时的效果:
当我们不往CustomDta接口上连节点:

因为GBuffer.CustomData.x==0,则return float4(0.0,1.0,0.0,1.0);
当我们连接一个固定值“1”:
奇怪的是结果并没有改变,此时,尝试对比SHADINGMODELID_EYE,发现Shader中有这么一个可以的函数:

继续查看其使用:仅对特殊的ShadingModel才支持GBufferD的数据,否则就是0

于是我们在HasCustonGBufferData中拓展:

当我们将时间值接入做成动画:

3.添加ShadingModel的显示色
当作一个debug工具来用吧,看到这个颜色表示我们的ShadingModel应用是成功的。
在ShadingsCommon.ush::GetShadingModelColor中,指定对应ShadingModel的演示色:

那么在编辑器中,做如下切换时,就能看到对应的颜色:

4.卡通效果ShadingModel
接着上述成果,已经可以做到控制输出结果。那么要实现卡通效果,则是对光照计算过程的修正,即替换这里的计算逻辑。

向下:
深入GetDynamicLightingSplit:
里边会调用IntegrateBxDF,进入发现:这里根据不同的ShadingModel选择了不同的反射方案

为此,我们定义卡通效果的BxDF:
FDirectLighting CartoonCustomBxDF( FGBufferData GBuffer, half3 N, half3 V, half3 L, float Falloff, float NoL, FAreaLight AreaLight, FShadowTerms Shadow )
{
#if GBUFFER_HAS_TANGENT
half3 X = GBuffer.WorldTangent;
half3 Y = normalize(cross(N, X));
#else
half3 X = 0;
half3 Y = 0;
#endif
BxDFContext Context;
Init( Context, N, X, Y, V, L );
SphereMaxNoH( Context, AreaLight.SphereSinAlpha, true );
Context.NoV = saturate( abs( Context.NoV ) + 1e-5 );
FDirectLighting Lighting;
//====================================
//自定义diffuse实现
float customValue=GBuffer.CustomData.x*0.5f;
float diffValue=smoothstep(0.5f-customValue,0.5f+customValue,Falloff*NoL);
Lighting.Diffuse=AreaLight.FalloffColor*diffValue*Diffuse_Lambert(GBuffer.DiffuseColor);
//====================================
if( AreaLight.bIsRect )
Lighting.Specular = RectGGXApproxLTC( GBuffer.Roughness, GBuffer.SpecularColor, N, V, AreaLight.Rect, AreaLight.Texture );
else
Lighting.Specular = AreaLight.FalloffColor * (Falloff * NoL) * SpecularGGX( GBuffer.Roughness, GBuffer.Anisotropy, GBuffer.SpecularColor, Context, NoL, AreaLight );
Lighting.Transmission = 0;
return Lighting;
}
向上:
已经定义好卡通效果的BxDF,那么什么地方调用?即GetDynamicLighting在哪里调用:
通过全局搜索,可知:

分析这个结果,主要是两个函数:

再对这两个函数的调用进行查看:


于是补充GET_LIGHT_GRID_LOCAL_LIGHTING_SINGLE_SM部分
另一处与之类似,也做对应补充。
【最终效果看上去有点问题】