在WPF开发中经常需要进行绘制图形,可以利用Shape类型绘制基本的形状,而且Shape派生自FrameworkElement,属于UI元素范畴,可以直接利用XAML进行绘制。本文通过一些简单的小例子,简述如何通过Shape类绘制形状,仅供学习分享使用,如有不足之处,还请指正。
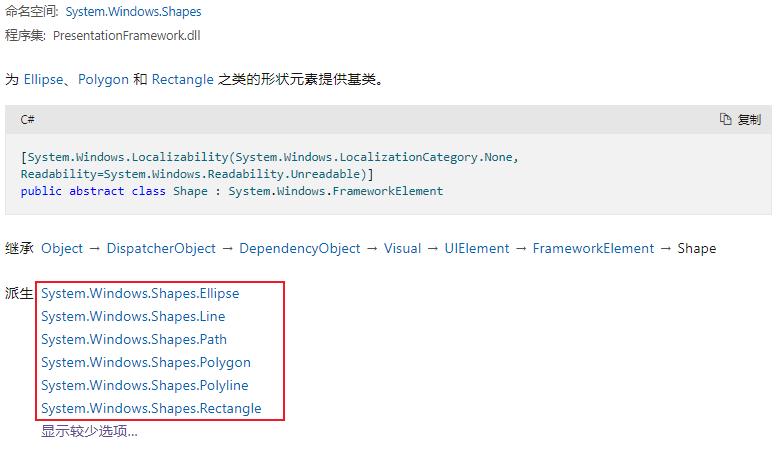
Shape类位于System.Windows.Shapes命名空间,而上篇文章介绍的Brush位于System.Windows.Media命令空间,由此可见两者所属的分类不同。Shape属于abstract修饰的抽象类,不能直接实例化,需要使用其派生类才可以。
形状对象
WPF提供了许多可以直接使用的Shape对象,而这些形状对象都是Shape的派生类,常见的主要包括直线(Line),椭圆(Ellipse),路径(Path),矩形(Rectangle),闭合多边形(Polygon),非闭合多边形(Ployline)等,具体如下所示:

所有的形状对象都派送自Shape基类,所以具有相同的属性,主要有以下几个:
- Stroke,主要用于描述边框的绘制方式,为Brush类型。
- Fill,主要用于描述形状对象的填充绘制方式,为Brush类型。
- StrokeThickness,主要用于设置形状外边框的宽度,为double类型。
形状对象由于继承自FrameworkElement,可以像其他UI元素一样用在页面布局容器中。而由于Canvas支持子控件的绝对定位,所以非方便Shape对象的绘制。
直线(Line)
Line可用于在两点之间绘制直线。除了继承自Shape的属性外,属于Line的常见属性如下:
X1,Y1,主要用于设置直线的起始坐标。
X2,Y2,主要用于设置直线的结束坐标
绘制一条直线,代码如下所示:
// 增加一个直线形状
var line = new Line();
//设置起始坐标
line.X1 = 1;
line.Y1 = 1;
//设置结束坐标
line.X2 = 50;
line.Y2 = 50;
line.HorizontalAlignment = HorizontalAlignment.Left;
line.VerticalAlignment = VerticalAlignment.Center;
//设置边框线绘制方式和宽度
line.Stroke = System.Windows.Media.Brushes.LightSteelBlue;
line.StrokeThickness = 2;
myGrid.Children.Add(line);
上述代码在XAML中实现,如下所示:
<Line
X1="1" Y1="1"
X2="50" Y2="50"
Stroke="LightSteelBlue"
StrokeThickness="2"
HorizontalAlignment="Left"
VerticalAlignment="Center">
</Line>
尽管Line也有Fill属性,但是一般不会使用,因为Line没有闭合空间,设置了也不会有效果。
下图显示了呈现的 Line。

椭圆(Ellipse)
Ellipse通过Width和Height属性来绘制椭圆,而圆(Circle)就是Width和Height相等的椭圆。
绘制椭圆代码如下所示:
// 创建一个椭圆
Ellipse ellipse = new Ellipse();
// 创建一个画笔
SolidColorBrush brush = new SolidColorBrush();
brush.Color = Color.FromArgb(255, 255, 255, 0);
ellipse.Fill = brush;//用画笔作为椭圆的填充方式
ellipse.StrokeThickness = 2;
ellipse.Stroke = Brushes.Black;
//设置椭圆的大小
ellipse.Width = 200;
ellipse.Height = 100;
上述代码在XAML中实现,如下所示:
<Ellipse
Fill="#FFFFFF00"
Height="100"
Width="200"
StrokeThickness="2"
Stroke="Black"/>
下图显示了一个呈现的 Ellipse 示例。

矩形(Rectangle)
Rectangle通过Width和Height来绘制矩形,通过Fill属性设置矩形的填充方式,通过Stroke和StrokThickness设置外边框的画笔和粗细。Rectangle常见属性如下所示:
- Width,Height 设置矩形的宽度和高度。
- Fill设置矩形的填充方式,为Brush类型。
- Stroke设置外边框的绘制方式,为Brush类型。
- StrokeThickness,设置外边框的粗细,为double类型。
- RadiusX,RadiusY,可用于为矩形设置圆角,分别对应矩形圆角的x轴和y轴半径。
绘制矩形,如下所示:
<Canvas Width="120" Height="200" >
<!-- 宽100高50,蓝色填充的矩形 -->
<Rectangle
Width="100" Height="50"
Fill="Blue"
Canvas.Left="10"
Canvas.Top="25" />
<!-- 宽100高50,蓝色填充,黑边框,半径为20的圆角的矩形 -->
<Rectangle
Width="100" Height="50"
Fill="Blue"
Stroke="Black" StrokeThickness="4"
RadiusX="20" RadiusY="20"
Canvas.Left="10"
Canvas.Top="100"/>
</Canvas>
非闭合多边形(Polyline)
Ployline是一系列的非闭合的连接线,通过Points属性设置折线的顶点,Stroke设置线条的绘制方式,StrokeThickness设置线条的粗细。由于Polyline是非闭合的,所以Fill属性不起作用。
绘制非闭合多变形,如下所示:
<Canvas Height="400" Width="400">
<Polyline
Points="10,110 60,10 110,110"
Stroke="Black"
StrokeThickness="4" />
<Polyline
Points="10,110 110,110 110,10"
Stroke="Black"
StrokeThickness="4"
Canvas.Left="150" />
</Canvas>
下图显示了一个Ployline的示例:

闭合多边形(Polygon)
Polygon用于绘制闭合多边形,依次将多边形的顶点进行连接,并自动绘制一条连接第一个点和最后一个点的线,形成闭合多边形。常见属性如下所示:
- Points设置多边形的顶点,表示一组坐标,不同顶点用空格隔开,同一个顶点的x,y坐标用逗号隔开。格式:x1,y1 x2,y2 x3,y3 ... xn,yn。
- Fill设置多边形的填充方式,为Brush类型。
- Stroke设置外边框的绘制方式,为Brush类型。
- StrokeThickness,设置外边框的粗细,为double类型。
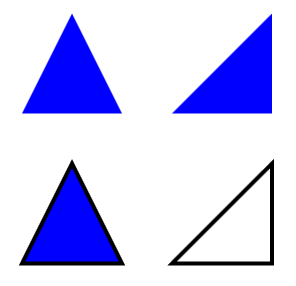
Polygon绘制多边形代码如下所示:
<Canvas Height="300" Width="300">
<!-- 蓝色三角形 -->
<Polygon Points="10,110 60,10 110,110"
Fill="Blue" />
<!-- 黑边框的蓝色三角形 -->
<Polygon Points="10,110 60,10 110,110"
Fill="Blue"
Stroke="Black" StrokeThickness="4"
Canvas.Top="150" />
<!-- 蓝色填充的三角形 -->
<Polygon Points="10,110 110,110 110,10"
Fill="Blue"
Canvas.Left="150" />
<!-- 黑边框无填充的三角形-->
<Polygon Points="10,110 110,110 110,10"
Stroke="Black" StrokeThickness="4"
Canvas.Left="150" Canvas.Top="150" />
</Canvas>
下图显示了一个Ploygon示例:

路径形状(Path)
Path用于绘制曲线和复杂的图形,主要通过Data属性进行设置路径,为Geometry类型。常见的Geometry类型有LineGeometry,RectangleGeometry,EllipseGeometry等简单的图形,还可以用PathGeometry创建复杂的图形。
PathGeometry 对象由一个或多个 PathFigure 对象组成;每个 PathFigure 代表不同的“图形”或形状。 每个 PathFigure 本身由一个或多个 PathSegment 对象组成,每个对象代表图形或形状的连接部分。 细分类型包括:LineSegment、BezierSegment 和 ArcSegment。
下面的示例使用了 Path 绘制二次贝塞尔曲线。
<Path Stroke="Black" StrokeThickness="1">
<Path.Data>
<PathGeometry>
<PathGeometry.Figures>
<PathFigureCollection>
<PathFigure StartPoint="10,100">
<PathFigure.Segments>
<PathSegmentCollection>
<QuadraticBezierSegment Point1="200,200" Point2="300,100" />
</PathSegmentCollection>
</PathFigure.Segments>
</PathFigure>
</PathFigureCollection>
</PathGeometry.Figures>
</PathGeometry>
</Path.Data>
</Path>
上述代码中,Figures作为PathGeometry的默认属性,Segments作为PathFigure的默认属性,可以省略,简化后的代码如下所示:
<Path Stroke="Black" StrokeThickness="1">
<Path.Data>
<PathGeometry>
<PathFigureCollection>
<PathFigure StartPoint="10,100">
<PathSegmentCollection>
<QuadraticBezierSegment Point1="200,200" Point2="300,100" />
</PathSegmentCollection>
</PathFigure>
</PathFigureCollection>
</PathGeometry>
</Path.Data>
</Path>
下图显示了呈现的形状。

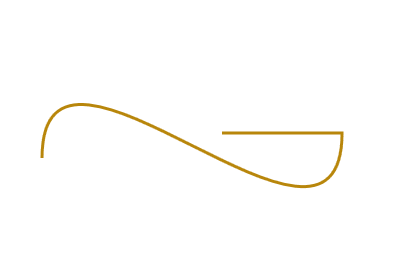
上述代码相对比较复杂,如果要设计一个复杂的图形,则可能要几十上百行代码,所以在XAML中,还有一种简化写法,如下所示:
<Path Stroke="DarkGoldenRod" StrokeThickness="3"
Data="M 100,200 C 100,25 400,350 400,175 H 280" />
生成的形状如下所示:

关于Path中Data的语法知识,可以不必死记硬背,只需要了解即可。
可拉伸的形状(Stretch)
Shape及其派生类,都有Stretch属性,可用于填充布局空间,常见属性如下:
-
None:不会拉伸 Shape 对象的内容。
-
Fill:将拉伸 Shape 对象的内容以填充其布局空间。 不保留纵横比。
-
Uniform:最大程度地拉伸 Shape 对象的内容以填充布局空间,同时保留原始纵横比。
-
UniformToFill:拉伸 Shape 对象的内容以填满布局空间,同时保留原始纵横比。
Stretch设置示例如下所示:
<Polygon
Points="0,0 0,1 1,1"
Fill="Blue"
Width="100"
Height="100"
Stretch="Fill"
Stroke="Black"
StrokeThickness="2" />
在上述示例中,使用了 Polygon 来绘制从 (0,0) 到 (0,1) 再到 (1,1) 的一个很小的三角形。 Polygon 对象的 Width 和 Height 设置为 100,其拉伸属性设置为 Fill。 因此,Polygon 对象的内容(三角形)被拉伸以填充更大的空间。

以上就是《不可不知的WPF形状(Shape)》的全部内容,具体内容可参考官网:https://learn.microsoft.com/zh-cn/dotnet/desktop/wpf/graphics-multimedia/shapes?view=netframeworkdesktop-4.8