title: 探索 Nuxt Devtools:功能全面指南
date: 2024/9/3
updated: 2024/9/3
author: cmdragon
excerpt:
摘要:本文介绍了Nuxt Devtools的功能和使用方法,包括自动安装、手动安装和各项主要功能,如页面、组件、构建分析等。
categories:
- 前端开发
tags:
- Nuxt
- Devtools
- 前端
- 开发
- 调试
- Vue
- 插件


扫描二维码关注或者微信搜一搜:编程智域 前端至全栈交流与成长
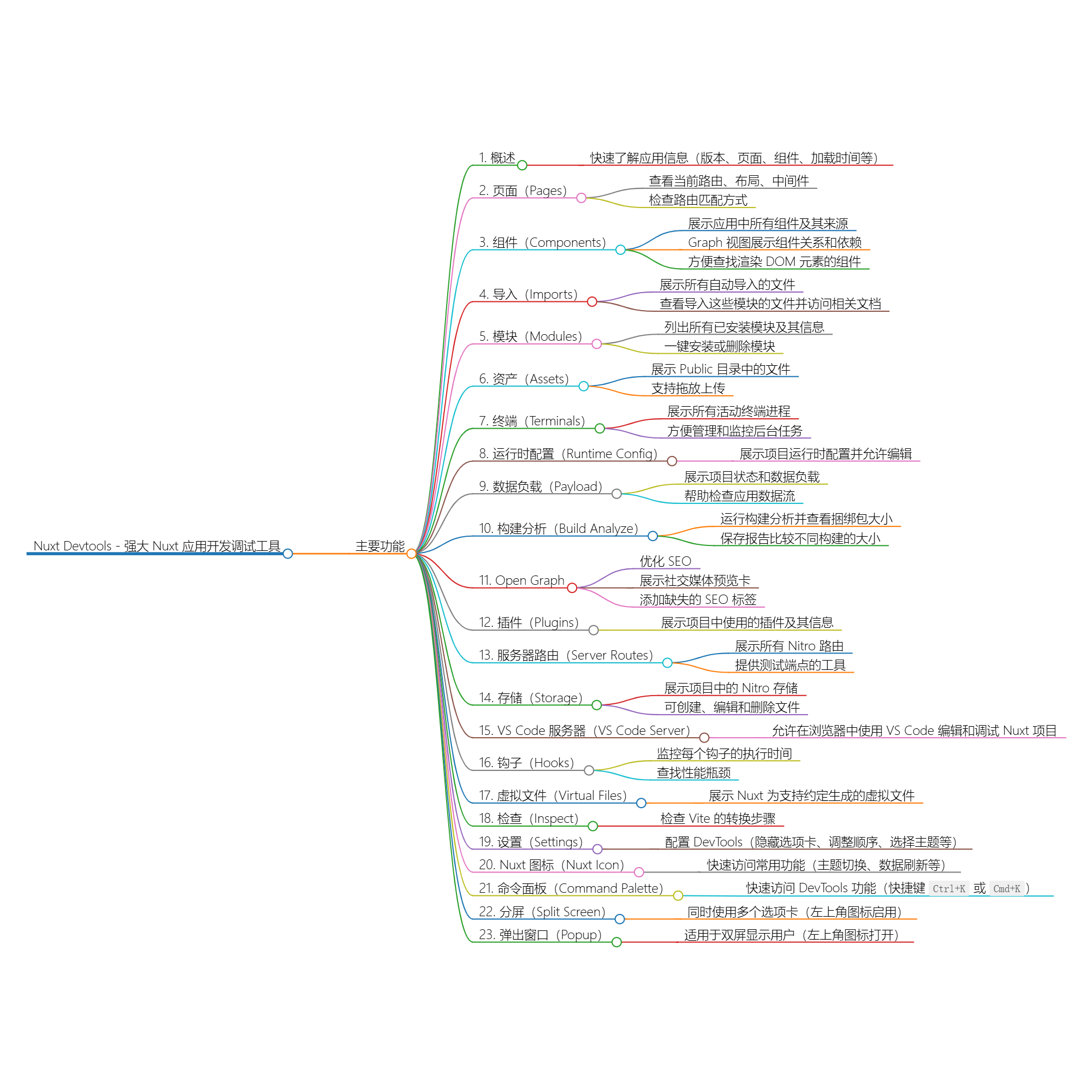
Nuxt Devtools 是一个强大的开发工具,可以帮助你深入了解和调试 Nuxt 应用。
自动安装
您只需转到您的文件并设置为 :nuxt.config``devtools``true
nuxt.config.ts
export default defineNuxtConfig({
devtools: { enabled: true },
})
Nuxt 将自动为您安装 DevTools 模块。
使用 Nuxi 安装
您可以通过转到项目根目录并运行以下内容来选择每个项目的 Nuxt DevTools
npx nuxi@latest devtools enable
重新启动您的 Nuxt 服务器并在浏览器中打开您的应用程序。单击底部的 Nuxt 图标(或按 + / + + )以切换 DevTools。Shift``Alt``⇧ Shift``⌥ Option``D
如果你使用或其他 Node 版本管理器,我们建议在切换 Node 版本后再次执行 enable 命令。nvm
同样,您可以通过运行以下命令来按项目禁用它:
npx nuxi@latest devtools disable
手动安装
Nuxt DevTools 目前作为一个模块提供(将来可能会更改)。如果您愿意,您也可以将其安装在本地,它将为您的所有团队成员激活。