文章目录
- uni.getLocation(objc)
- 获取经纬度和地址
- 调试结果
- 问题
uni-app 获取当前位置的经纬度以及地址信息
uni.getLocation(objc)
uni-app官方文档定位API: uni.getLocation(OBJECT)
uni.getLocation({
type: 'wgs84',
success: function (res) {
console.log('当前位置的经度:' + res.longitude);
console.log('当前位置的纬度:' + res.latitude);
}
});
获取经纬度和地址
-
去高德开放平台注册账号,添加应用,申请个AppKey
-
设置
1)配置勾选系统定位和高德定位,配置高德的“用户名”和“app key”

2)添加定位权限

<uses-permission android:name="android.permission.LOCATION"/>
- 上代码
<template>
<view class="container">
<text class="title">定位示例</text>
<button @click="getLocation">获取经纬度</button>
<view v-if="location">
<text>纬度: {{ location.latitude }}</text>
<text>经度: {{ location.longitude }}</text>
<text>速度: {{ location.speed }} m/s</text>
<text>精度: {{ location.accuracy }} m</text>
</view>
<view v-if="address">
<text>位置: {{ address.formatted_address }} </text>
</view>
<view v-if="error">
<text>错误信息: {{ error.message }}</text>
</view>
</view>
</template>
<script>
export default {
data() {
return {
location: null,
address: null,
error: null
};
},
methods: {
getLocation() {
uni.getLocation({
type: 'wgs84',
success: (res) => {
this.location = {
latitude: res.latitude,
longitude: res.longitude,
speed: res.speed,
accuracy: res.accuracy,
};
this.reverseGeocode(res.latitude,res.longitude);
console.log('定位成功:', res);
},
fail: (err) => {
this.error = err;
console.error('定位失败:', err);
}
});
},
// 逆地理编码函数
reverseGeocode(latitude, longitude) {
const key = '46XXXXXXXXXXXXXXXXXXXXXX0a'; // 换成你自己的AppKey
const url = `https://restapi.amap.com/v3/geocode/regeo?key=${key}&location=${longitude},${latitude}`;
uni.request({
url: url,
method: 'GET',
success: (res) => {
if (res.statusCode === 200 && res.data.status === '1') {
this.address = {
formatted_address: res.data.regeocode.formatted_address,
};
console.log(res.data.regeocode);
} else {
console.error('逆地理编码失败:', res.data);
}
},
fail: (error) => {
console.error('请求失败:', error);
}
});
}
},
onLoad() {
this.getLocation();
}
};
</script>
<style>
.container {
padding: 20px;
}
.title {
font-size: 20px;
font-weight: bold;
margin-bottom: 20px;
}
button {
margin-bottom: 20px;
}
text {
display: block;
margin-bottom: 10px;
}
</style>
1)先调用uni.getLocation(objc) 函数可以拿到经纬度信息
2)再调用高德地图你地理编码的API获取经纬度对应的地址信息。
调试结果
在Safari上可以获取到经纬度和位置信息:

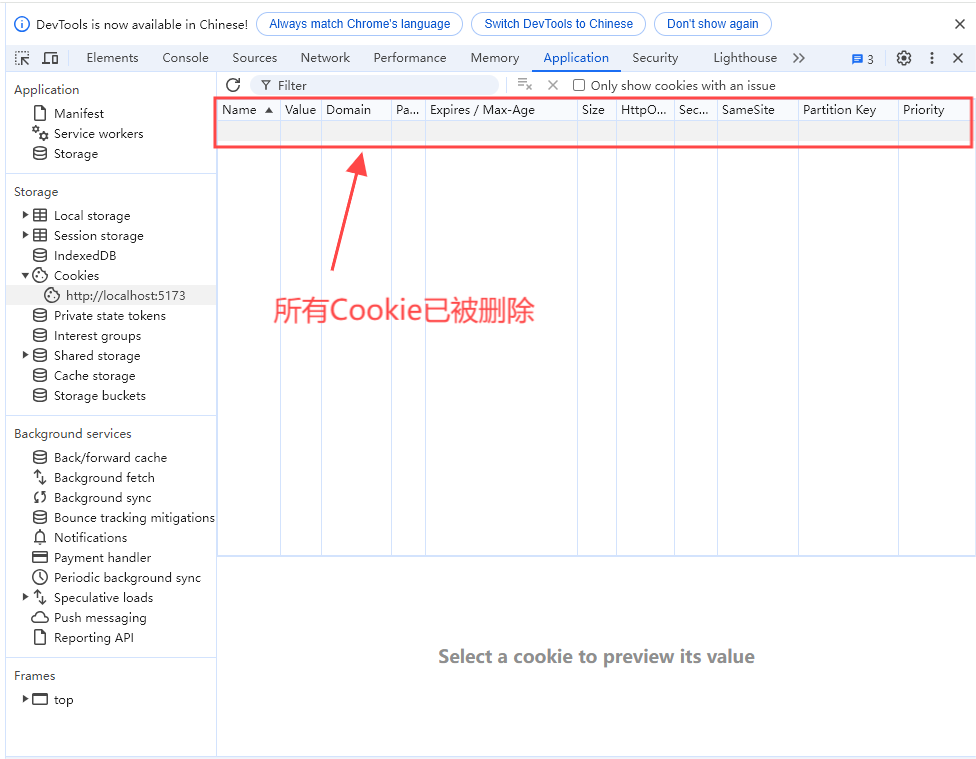
在Chrome上调试获取不到;
打包apk手机上也可以获取到经纬度和位置信息。
问题
1)uni.getLocation(objc) 这个函数有一个参数geocode

App上支持这个方法直接获取地址信息,需要设置 geocode 位 true,同时type参数需要设置成gcj02。
getLocation() {
uni.getLocation({
type: 'gcj02',
geocode: true,
success: (res) => {
this.location = {
latitude: res.latitude,
longitude: res.longitude,
speed: res.speed,
accuracy: res.accuracy,
address: res.address,
};
console.log('定位成功:', res);
},
fail: (err) => {
this.error = err;
console.error('定位失败:', err);
}
});
},
我试了试,手机打包可以获取到经纬度,但是位置信息没拿到,不知道是哪里的配置问题,示例如下: