1.引言
在前面的章节中,我们详细介绍了 Cookie 的基本概念、属性以及如何在 Chrome 浏览器中管理和调试 Cookie。理解这些理论知识之后,下一步是将其应用于实际开发中。在本篇文章中,我们将通过具体的代码示例,演示如何在网页中设置、读取和删除 Cookie,帮助开发者更好地掌握 Cookie 的实际使用方法。通过这些实战演示,您将能够在自己的项目中灵活运用 Cookie,为用户提供更个性化和连续性的浏览体验。
2.Cookie应用实例
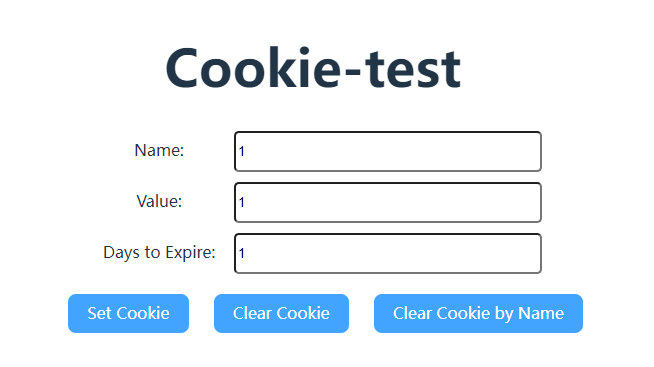
首先,我们使用 Vue 3 和 TypeScript 实现了一个简单的网页应用,用于设置和清除浏览器中的 Cookie。其功能概括如下:
- 用户在表单中输入 Cookie 的名称、值以及有效天数。
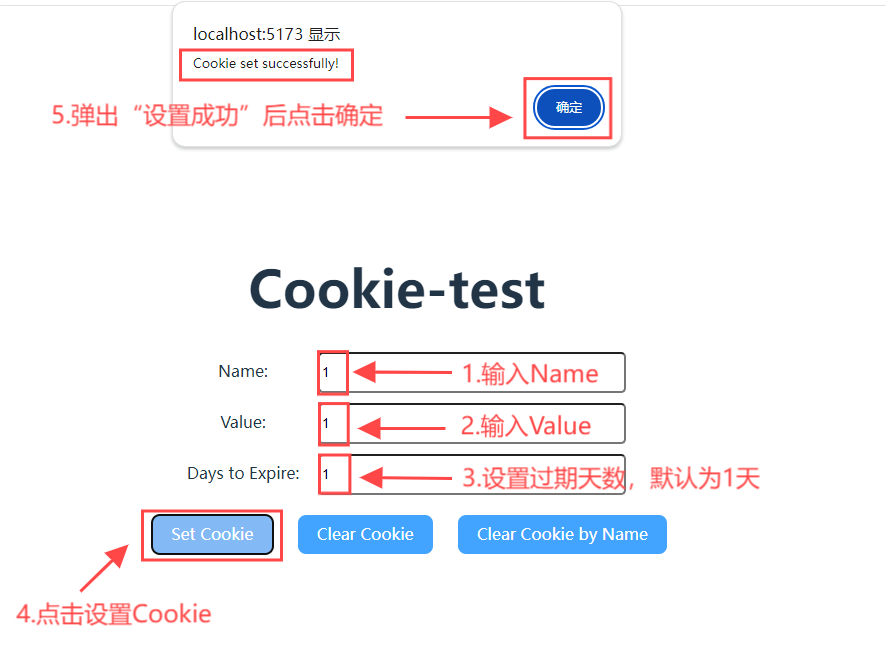
- 点击“Set Cookie”按钮后,计算 Cookie 的过期时间并设置Cookie,成功后会弹出提示框通知用户 Cookie 已成功设置。
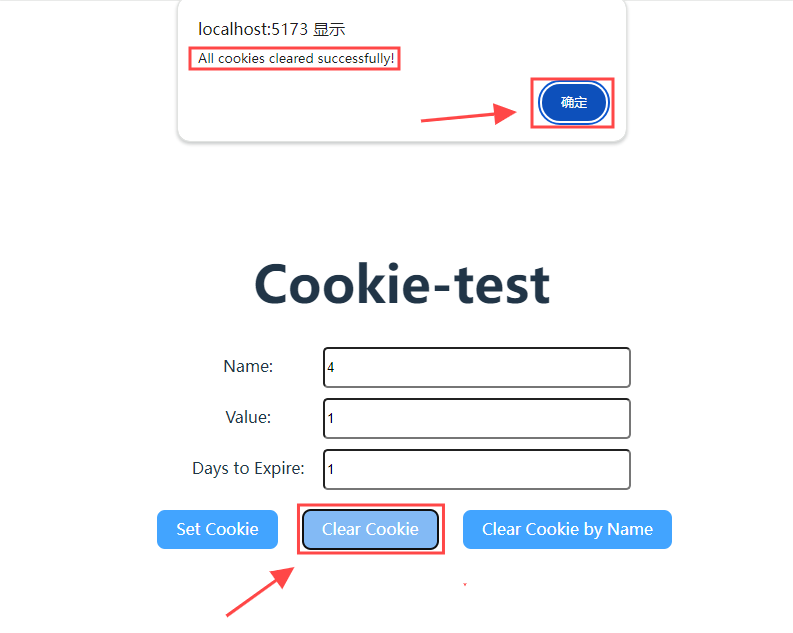
- 点击“Clear Cookie”按钮后,脚本会遍历并删除所有当前域的 Cookie,成功后会弹出提示框通知用户所有 Cookie 已清除。
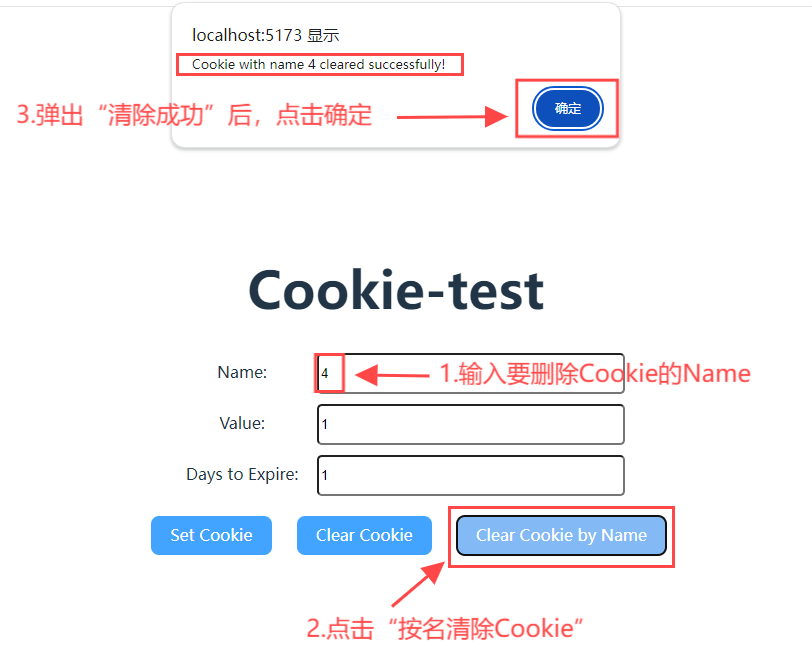
- 点击“Clear Cookie by Name ”按钮后,删除指定名称的 Cookie,并显示成功消息。
2.1 主要代码
<script setup lang="ts">
import { ref } from 'vue'
const name = ref('')
const value = ref('')
const days = ref(1)
const setCookie = () => {
const d = new Date()
d.setTime(d.getTime() + (days.value * 24 * 60 * 60 * 1000))
const expires = `expires=${d.toUTCString()}`
document.cookie = `${name.value}=${value.value};${expires};path=/`
alert('Cookie set successfully!')
}
const clearAllCookie = () =>{
const cookies = document.cookie.split(";")
for (let i = 0; i < cookies.length; i++) {
const cookie = cookies[i]
const eqPos = cookie.indexOf("=")
const name = eqPos > -1 ? cookie.substr(0, eqPos) : cookie
document.cookie = name + "=;expires=Thu, 01 Jan 1970 00:00:00 UTC;path=/"
}
alert('All cookies cleared successfully!')
}
const clearCookieByName = () => {
document.cookie = `${name.value}=;expires=Thu, 01 Jan 1970 00:00:00 UTC;path=/`
alert(`Cookie with name ${name.value} cleared successfully!`)
}
</script><template>
<div>
<h1>Cookie-test</h1>
<form @submit.prevent="setCookie">
<div>
<label for="name">Name:</label>
<input type="text" id="name" v-model="name" required />
</div>
<div>
<label for="value">Value:</label>
<input type="text" id="value" v-model="value" required />
</div>
<div>
<label for="days">Days to Expire:</label>
<input type="number" id="days" v-model="days" required />
</div>
<div class="button">
<button type="submit">Set Cookie</button>
<button type="button" @click="clearAllCookie">Clear Cookie</button>
<button type="button" @click="clearCookieByName">Clear Cookie by Name</button>
</div>
</form>
</div>
</template>
<style scoped>
label {
display: inline-block;
width: 150px;
}
input {
margin-bottom: 10px;
width: 300px;
height: 35px;
border-radius: 5px;
}
button {
margin-top: 10px;
background-color: rgb(66, 164, 255);
color: #ffffff;
border: #ffffff;
margin-left: 25px;
}
button:hover {
background-color: rgb(131, 186, 245);
}
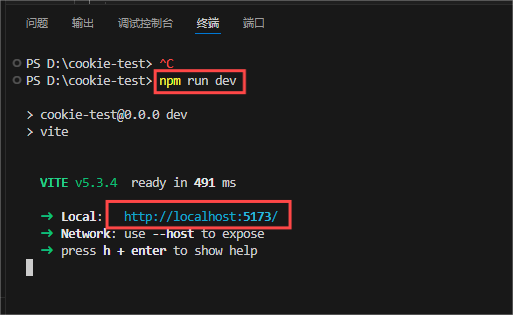
</style>执行命令来运行程序:
npm run dev
2.2 访问http://localhost:5173/

3.进行测试
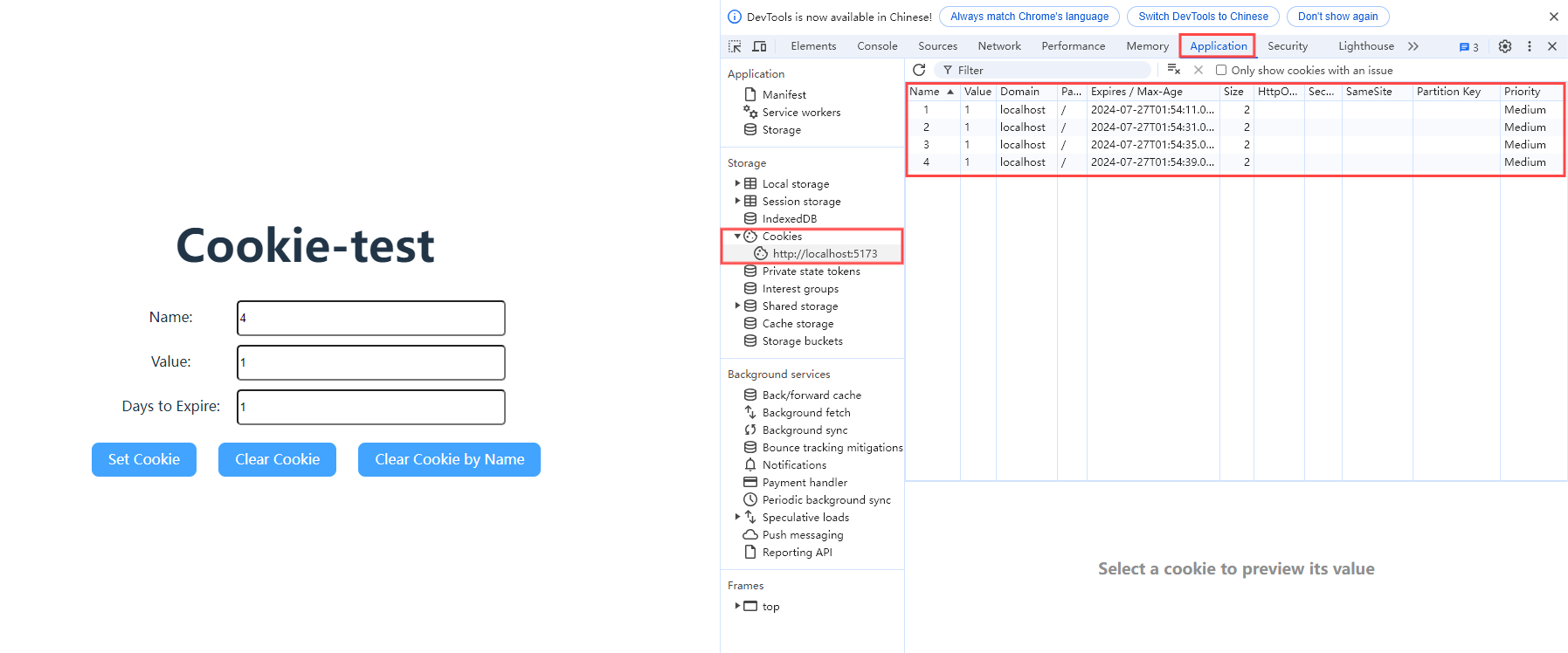
3.1 设置多个Cookie

💡
Cookie的Name唯一
打开Cookie窗格进行查看是否设置成功:

3.2 清除指定Cookie

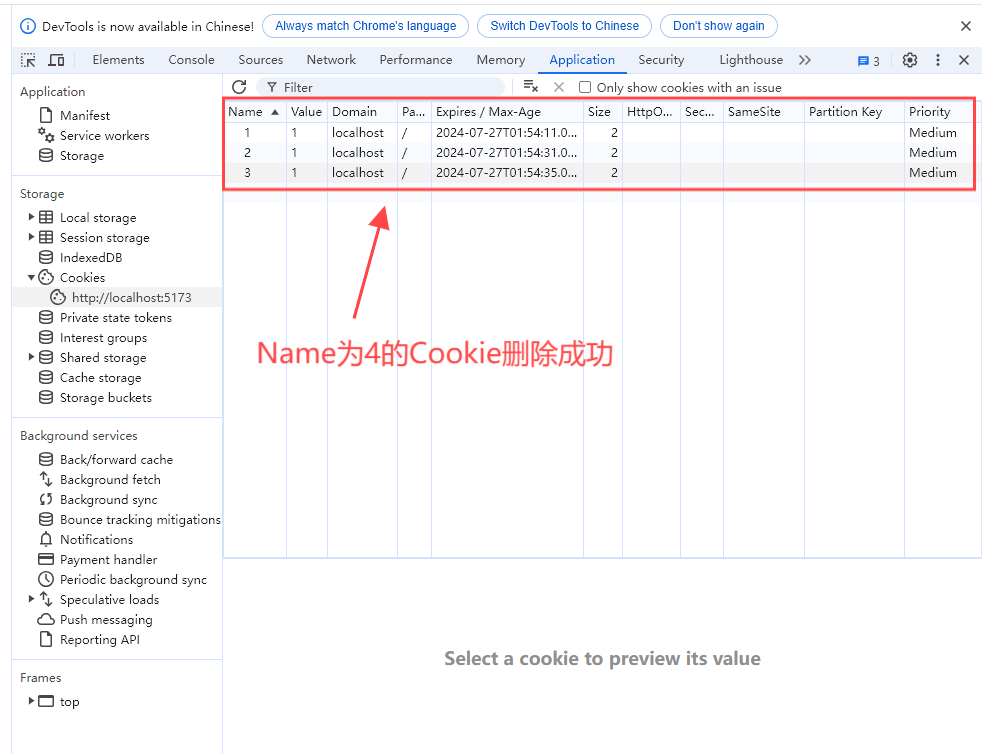
此时,打开Cookie窗格进行查看是否删除成功:

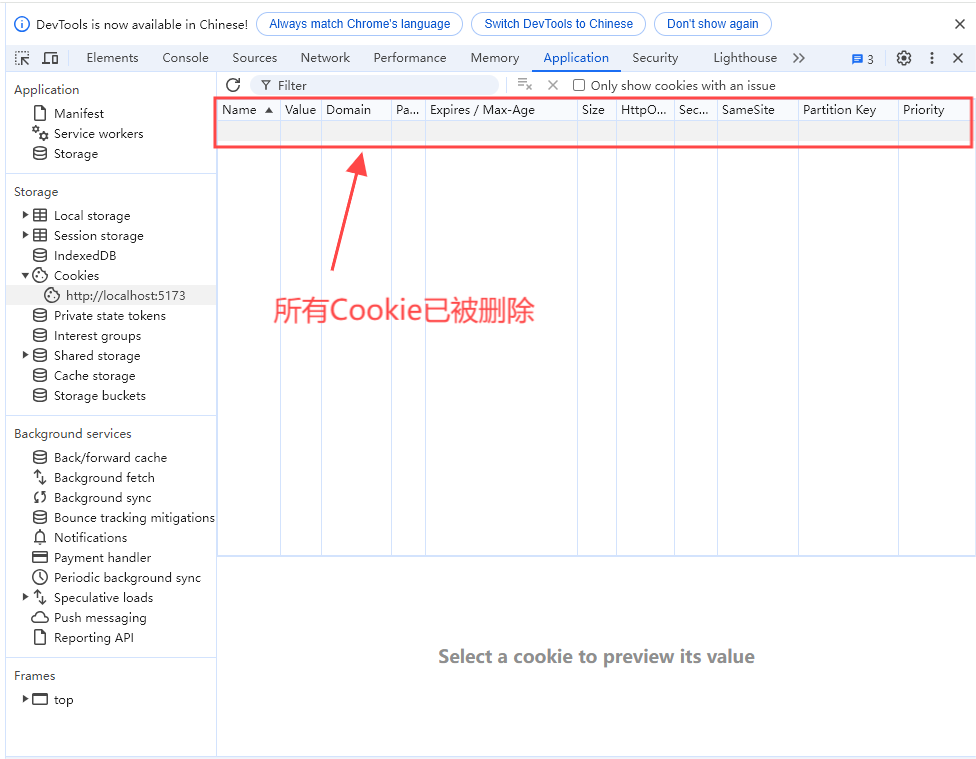
3.3 清除所有Cookie

此时,打开Cookie窗格进行查看是否删除成功:

4.总结
通过上述实例,我们展示了如何使用 Vue 3 和 TypeScript 在网页中设置、读取和删除 Cookie。理解这些操作后,您可以在自己的项目中灵活运用 Cookie,为用户提供更加个性化的服务。下一篇文章将介绍网页存储的另一种方式——localStorage 的基本概念和应用实例。敬请期待《浏览器百科:网页存储篇 - localStorage介绍(四)》。