uniapp公共新闻模块components案例
简介:本文使用uniapp的公共新闻模块讲解components案例。
效果展示:

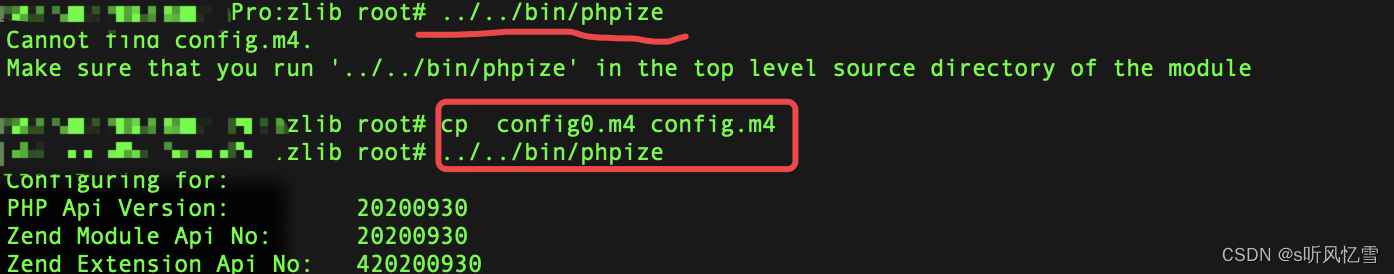
第一步
创建公共模块

第二步
编写组件
<template>
<view class="newsbox">
<view class="pic">
<image src="../../static/images/0.jpg"></image>
</view>
<view class="text">
<view class="title">
默认的新闻标题默认的新闻标题默认的新闻标题默认的新闻标题默认的新闻标题默认的新闻标题
</view>
<view class="info">
<text>作者名称</text>
<text>998浏览</text>
</view>
</view>
</view>
</template>
<script>
export default {
name:"newsbox",
data() {
return {
};
}
}
</script>
<style lang="scss">
.newsbox{
display: flex; // 使用flex布局
.pic{ // 设置图片样式
width: 230rpx;
height: 160rpx;
image{
width: 100%;
height: 100%;
}
}
.text{
// border: 1px soild red;
flex: 1; // 写上这句话之后 会自动布局
padding-left: 20rpx; // 左内边距
display: flex;
flex-direction: column; // 横向排列
justify-content: space-between; // 上下纵向排列
.title{
font-size: 38rpx;
color: #333;
/*文字溢出处理*/
text-overflow: -o-ellipsis-lastline;
overflow: hidden; //溢出内容隐藏
text-overflow: ellipsis; //文本溢出部分用省略号表示
display: -webkit-box; //特别显示模式
-webkit-line-clamp: 2; //行数
line-clamp: 2;
-webkit-box-orient: vertical; //盒子中内容竖直排列
}
.info{
font-size: 26rpx;
color: #999;
text{
padding-right: 30rpx;
}
}
}
}
</style>
index.vue部分
<template>
<view class="home">
<scroll-view scroll-x class="navscroll" > <!-- 设置滚动条方向为横向 -->
<view class="item" v-for="item in 10"> <!-- 通过for循环生成view -->
国内
</view>
</scroll-view>
<div class="content">
<div class="row" v-for="item in 10">
<newsbox></newsbox>
</div>
</div>
</view>
</template>
<script>
export default {
data() {
return {
title: 'Hello'
}
},
onLoad() {
},
methods: {
}
}
</script>
<style lang="scss" scoped>
.navscroll{
white-space: nowrap; // 设置内容不换行
height: 100rpx; // 设置滑动栏的高度
background: #F7F8FA; // 设置滑动栏的颜色
// 通过渗透来消除状态栏下方的下划线
/deep/ ::-webkit-scrollbar {
width: 4px !important;
height: 1px !important;
overflow: auto !important;
background: transparent !important;
-webkit-appearance: auto !important;
display: block;
}
.item{
font-size: 40rpx; // 设置字体大小
display: inline-block; // 设置为行内块
line-height: 100rpx; // 设置行高
padding: 0 30rpx; // 设置外边距
color:#333; // 设置颜色
}
}
.content{
padding: 30rpx; // 定义内边距
.row{ // 定义每一行的样式
border-bottom: 1px dotted #efefef;
padding: 20rpx 0;
}
}
</style>





![[附源码]计算机毕业设计JAVA基于jsp的网上点餐系统](https://img-blog.csdnimg.cn/bb07a7b4d9be4379ad422c306bb12694.png)










![[附源码]java毕业设计铁东社区新冠病毒疫苗接种管理系统](https://img-blog.csdnimg.cn/308dbe3626b14d30a87b82f5308d531b.png)