今天配置了一个nginx代理端口,从http转成https的过程,刚开始以为很复杂,后面发现其实就那几个关键点,配置好了,就可以直接跳转
server的监听端口
我们常规nginx监听的端口都是http协议的,没有特殊说明,是不会和https有关系的,然后我们需要监听https的端口时,就需要加上ssl这个关键字,如下图所示:

证书的配置
配置好ssl关键字后,我们就需要添加一个ssl协议的证书路径,这个路径是必须是具体存在的文件,如果是nginx是放在容器里面的,则配置容器映射的路径即可,如下图就是我需要映射的端口18080内部的证书路径配置和缓存解码方式配置

映射容器的docker-compose文件配置如下:

修改完成后,一定记得重启nginx服务,才能使配置生效,以前是http方式访问的端口,现在在浏览器上就可以用https的发件方式访问,如下图所示:

同一个网页只能使用一种协议
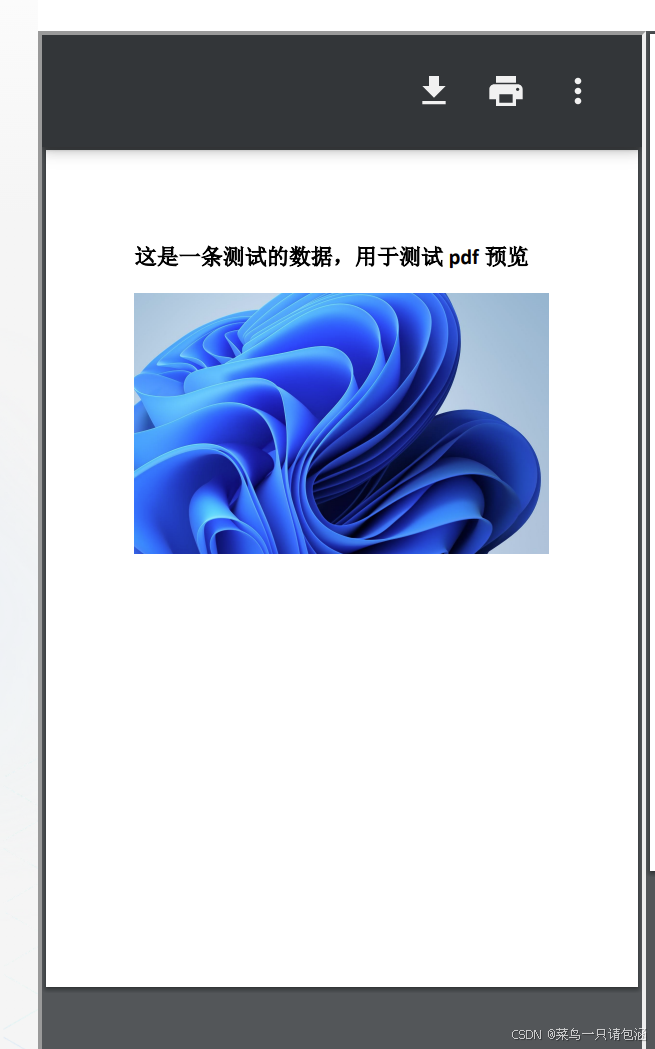
在项目操作的过程中,新的问题又出现了,访问前端页面里面的图片仍然使用的是http协议,而我们一个网页打开,只能使用一种协议,要么https,要么https,出现了如下尴尬的局面:

所以就需要调整图片访问的路径的协议,最后把图片存储和读取的路径都改成了https后,整个页面就可以正常的浏览了
前端页面跨域访问的配置项
别的网站想要查看我们网站的js文件等信息,需要在nginx中,添加一个特殊的配置项X-Frame-Options;就是常见的百度上的配置项,刚开始没有添加这个配置项的时候,nginx代理是不允许其他Ip访问我们这边代理的前端页面的,访问直接报origin error,跨域了!!!!
后来我们试了一下,把X-Frame-Options直接配置为空的情况,直接放在server监控端口的最外层,结果他域网站正常访问,没有报错了
add_header X-Frame-Options "";
然后我们就试着把具体的网站地址写进去,配置成如下格式
add_header X-Frame-Options "ALLOW-FROM https//10.133.2.11/";
让具体IP网站的人试了一把,成功了,可以正常跨域访问前端页面了,功能正常可用,今天又学到一个新的前端跨域访问配置项