🍁 项目目录结构
在上面的案例中,我们创建出了一个vue项目,项目结构如下:

- .vscode:vscode工具的配置文件
- node_modules:Vue 项目的运行依赖文件
- public:资源文件夹(浏览器图标)
- src:源码文件夹
- .gitignore:git忽略文件
- index.html : 首页,入口HTML文件
- package.json :属性版本依赖文件
- README.md :注释文件
- vite.config.js :VUE的配置文件
🍁 VUE 模板语法
🌾 基础案例
在讲解模板语法之前,我们先将src中components目录下的文件删除,同时将App.vue中的代码删除成如下格式,:
<script >
</script>
<template>
</template>
编写如下代码,并将main.js中的 import './assets/main.css'删掉:
<script >
export default{
data(){
return {
msg: "vue 我学定了!耶稣也拦不住!"
}
}
}
</script>
<template>
<h2 style="color: red;">{{msg}}</h2>
</template>最基本的数据绑定形式是文本插值,它使用的是“Mustache”语法 (即双大括号):
<h2 style="color: red;">{{msg}}</h2>双大括号标签会被替换为相应组件实例中 msg 属性的值。同时每次 msg 属性更改时它也会同步更新。
运行之后,显示效果:

🌾 原始html
双大括号会将数据解释为纯文本,而不是 HTML。若想插入 HTML,你需要使用 v-html指令:
<script >
export default{
data(){
return {
msg: "vue 我学定了!耶稣也拦不住!",
showHtml: "<span style='color:green'>你知道我这几个月是怎么过来的吗?</span>"
}
}
}
</script>
<template>
<h2 style="color: red;">{{msg}}</h2>
<p>纯文本:{{showHtml}}</p>
<p>v-html: <span v-html="showHtml"></span></p>
</template>
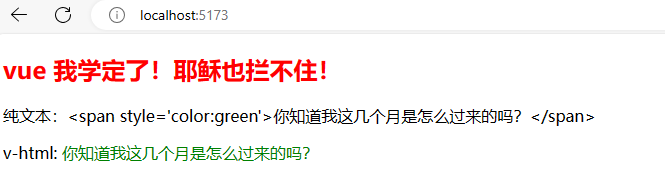
运行效果:

🌾 Attribute绑定
双大括号不能在 HTML attributes 中使用。想要响应式地绑定一个 attribute,应该使用 v-bind指令:
<template>
<!-- <div id="{{dynamicId}}">我是加皇帝</div> -->
<div v-bind:id="dynamicId">我是大皇帝</div>
</template>
<script >
export default{
data(){
return {
"dynamicId":"active"
}
}
}
</script>v-bind 指令指示 Vue 将元素的 id attribute 与组件的 dynamicId 属性保持一致。如果绑定的值是 null 或者 undefined,那么该 attribute 将会从渲染的元素上移除。
因为 v-bind 非常常用,我们提供了特定的简写语法:
<div :id="dynamicId"></div>🌾 布尔型Attribute
布尔型 attribute 依据 true / false 值来决定 attribute 是否应该存在于该元素上。disabled 就是最常见的例子之一。
v-bind 在这种场景下的行为略有不同:
<template>
<button :disabled="isButtonDisabled">Button</button>
</template>
<script >
export default{
data(){
return {
isButtonDisabled : true
}
}
}
</script>当 isButtonDisabled 为真值或一个空字符串 (即 <button disabled="">) 时,元素会包含这个 disabled attribute。而当其为其他假值时 attribute 将被忽略。
🌾 动态绑定多个值
如果你有像这样的一个包含多个 attribute 的 JavaScript 对象:
const objectOfAttrs = {
id:"demo",
class:"demo_class"
}通过不带参数的 v-bind,你可以将它们绑定到单个元素上:
<template>
<button :disabled="isButtonDisabled">Button</button>
<div v-bind="objectOfAttrs">O(∩_∩)O哈哈</div>
</template>
<script setup>
const objectOfAttrs = {
id:"demo",
class:"demo_class"
}
</script>
最终展示效果:

🌾 Javascript表达式
Vue 实际上在所有的数据绑定中都支持完整的 JavaScript 表达式:
如下面代码所示:
{{ number + 1 }}
{{ ok ? 'YES' : 'NO' }}
{{ message.split('').reverse().join('') }}这些表达式都会被作为 JavaScript ,以当前组件实例为作用域解析执行。具体代码如下:
<script >
export default{
data(){
return {
msg: "vue 我学定了!耶稣也拦不住!",
showHtml: "<span style='color:green'>你知道我这几个月是怎么过来的吗?</span>",
// 绑定数字类型
number:521,
// 绑定布尔类型
ok:true,
// 绑定字符串类型
message:"甜甜的恋爱"
}
}
}
</script>
<template>
<!-- 发生运算 -->
<h3>小甜甜{{number-1}}!</h3>
<!-- 使用三目运算符 -->
<h3>你也喜欢我把?{{ok?'YES':'No'}}</h3>
<!-- 调用方法 -->
<h3>我们在一起就是->{{message.split('').reverse().join('')}}</h3>
<h2 style="color: red;">{{msg}}</h2>
<p>纯文本:{{showHtml}}</p>
<p>v-html: <span v-html="showHtml"></span></p>
</template>
🌾指令
指令 (Directives) 是带有 v- 前缀的特殊 attribute。指令 attribute 的值预期是单个 JavaScript 表达式 ( v-for 和 v-on 是例外情况,稍后我们再讨论)。指令的职责是,当表达式的值改变时,将其产生的连带影响,响应式地作用于 DOM。回顾我们在介绍中看到的例子:
<p v-if="seen">现在你看到我了</p>
<script >
export default{
data(){
return {
seen:true
}
}
}
</script>这里, v-if 指令将根据表达式 seen 的值的真假来插入/移除 <p> 元素。
🌾 参数
一些指令能够接收一个“参数”,在指令名称之后以冒号表示。例如, v-bind 指令可以用于响应式地更新 HTML attribute:
<a v-bind:href="url"> 看看我是谁? </a>在这里 href 是参数,告知 v-bind 指令将该元素的 href attribute 与表达式 url 的值绑定。
🌾 数据绑定
Vue中有2中数据绑定的方式:
- 单向绑定:v-bind 数据只能从data流向页面
- 双向绑定:v-model 数据不仅能从data流向页面,还可以从页面流向data
<template>
<div id="root">
单向绑定:<input type="text" :value="name"><br/>
双向绑定:<input type="text" v-model="name"><br>
最终name的值: {{name}}
</div>
</template>
<script >
export default{
data(){
return {
name: "阿良"
}
}
}
</script>
注意:
- 双向绑定 一般都应用在表单类元素上,如:input、select、textarea等
- v-model实际上是v-model:value的简写,因为v-model默认收集的就是value值
----------------------------------------------------------------------
分享不易,耗时耗力,喜欢的同学给个关注和赞吧

承接毕设指导,技术答疑,学习路上想要找私人教练的同学可以私信我
更多学习资料,公众号:墨轩学习网,B站:墨轩大楼
----------------------------------------------------------------------
另:有下图需求的,可以私信我