公司经营过程中,多个场景会涉及到计算商品花费。以企业内部行政采购为例,在统计相关采购清单中,会涉及到诸多数据统计及计算。如采购商品种类、数量、单价以及其他附加成本(运输费用,装卸费用,包装费用,存储费用等)。
如果你是企业的行政人员,在一次采购项目中,使用华为云Astro Zero的标准页面的表格,只需简单5步,就能自动计算出“商品花费”( 商品数 × 价格 + 其他成本)。
一起来看看Astro Zero是怎么做到的吧!
本次技巧内容:在AstroZero标准页面表格中将“商品花费”列的值设置为 “商品数*价格+其他成本”。
技巧价值优势:让你的AstroZero表格不仅仅是显示数据,还能进行复杂的计算,使得数据处理更加高效、直观。提升工作效率。
操作步骤:
- 登录并打开华为云低代码Astro Zero
点击文末“阅读原文”即可跳转Astro Zero官网”,如果你是新用户可点击下方文章链接了解基础的注册使用方法。
绘出「星辰大海」:华为云Astro轻应用新手指南-第一章
2.新建一个对象,并为对象添加字段和数据

图1 为对象添加字段

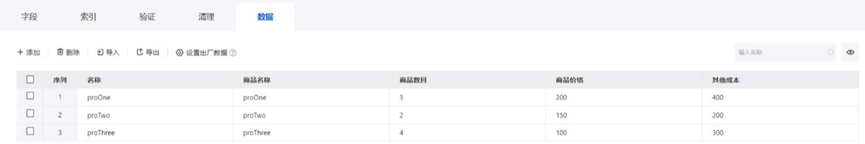
图2 为对象添加数据
3.新建对象模型
(1)新建一个标准页面,并单击底部的“模型视图”。
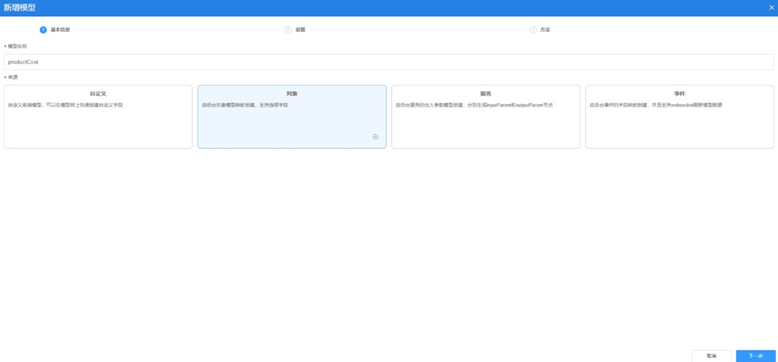
(2)单击“新增模型”,输入模型名称、“来源”选择“对象”,单击“下一步”。

图3 新建模型
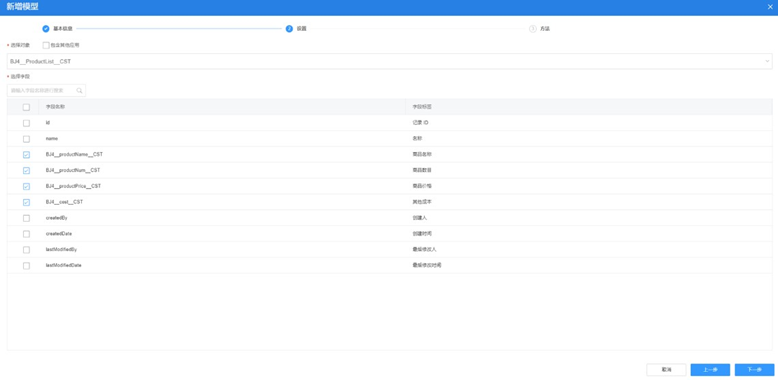
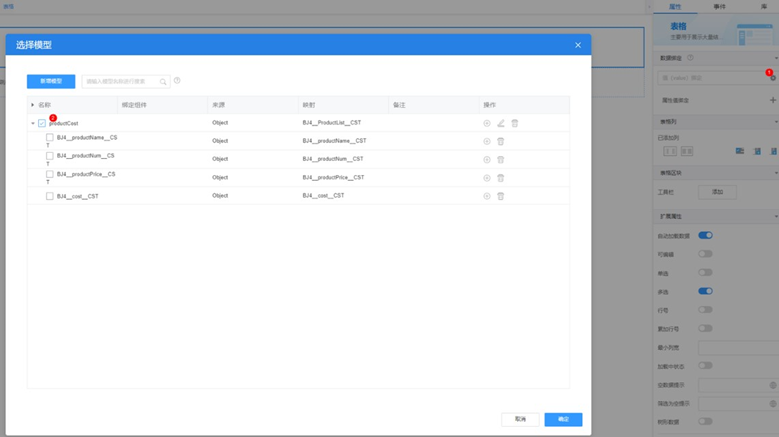
(3)选择(2)中创建的对象和添加的字段,单击“下一步”,完成模型创建

图4 选择对象和字段
4.返回设计视图页面,新建表格关联模型
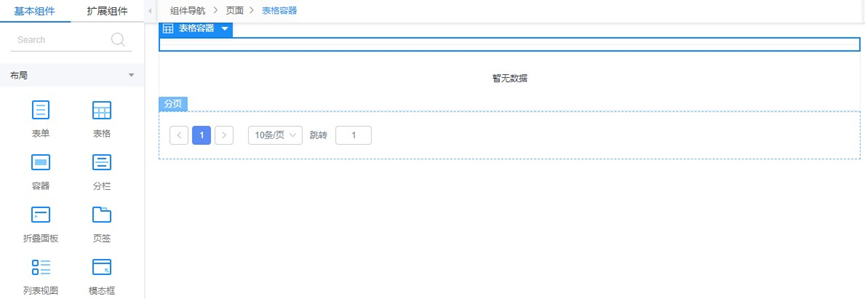
(1)在标准页面中拖入一个表格组件。

图5 拖入表格组件
(2)选中表格组件,在“属性 > 数据绑定 > 值绑定”中,单击。
(3)选中2中创建的模型,单击“确定”。

图6选择模型
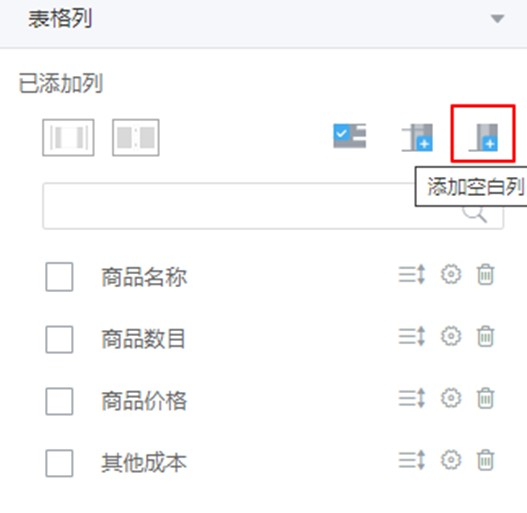
(4)选中表格,在“属性 > 表格列 > 已添加列”中,单击,添加一个空白列。

图7 添加一个空白列
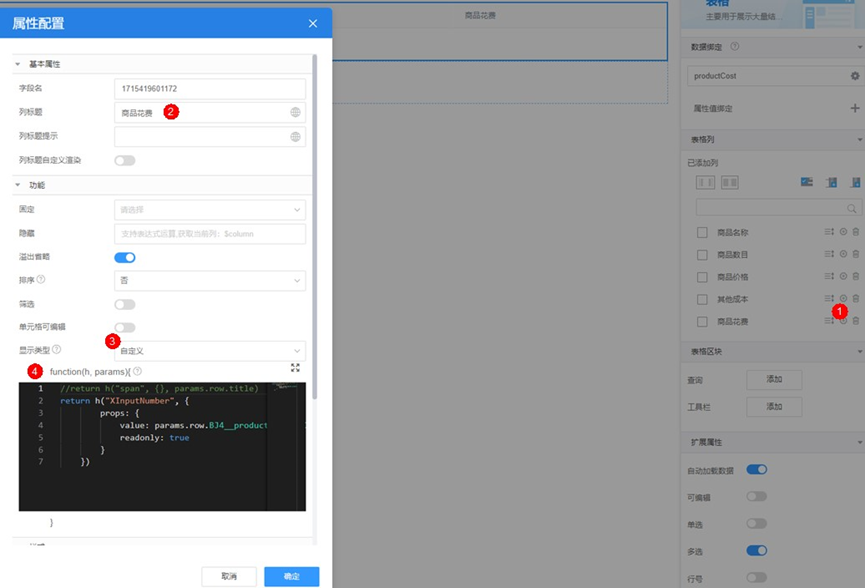
(5)在新增空白列后,单击,按照下图设置属性。

图8 设置属性
修改“列名称”为“商品花费”,将“显示类型”设置为“自定义”,并输入如下内容:
return h("XInputNumber", {
props: {
value: params.row.命名空间__productPrice__CST * params.row.命名空间__productNum__CST + params.row. 命名空间__cost__CST,
readonly: true
}
})5.保存并预览
返回标准页面,单击,保存成功后单击,预览效果。

图9 最终效果
通过以上步骤,让你的AstroZero表格变得“聪明”起来!💡
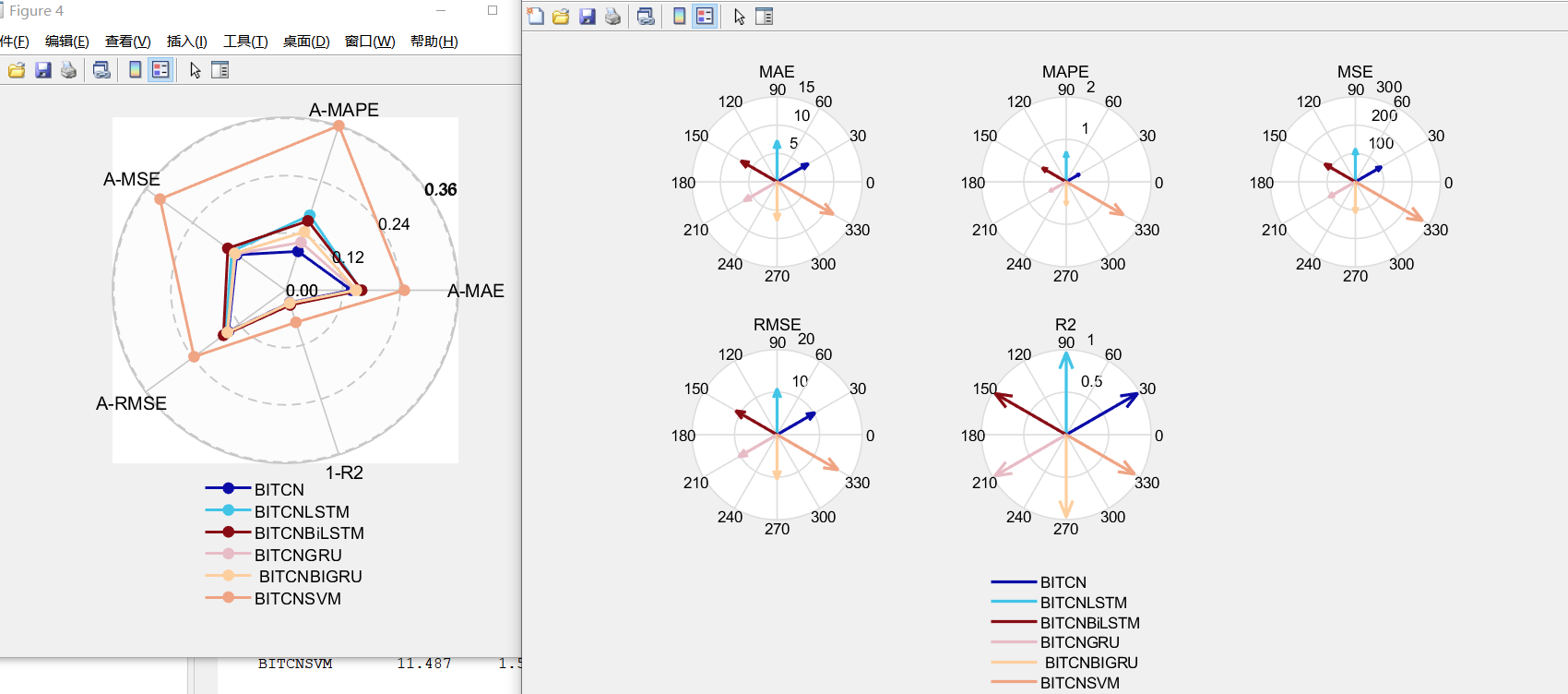
下期将为各位开发者带来《华为云低代码AstroZero技巧教学4:花瓣图展示 给数据加点色彩》
阅读原文