vue-cli 官方提供的一个脚手架,用于快速生成一个 vue 的项目模板;预先定义好的目录结构及基础代码,就好比咱们在创建 Maven 项目时可以选择创建一个骨架项目,这个骨架项目就是脚手架,我们的开发更加的快速
前端项目架构
1.传统的项目架构
css
img
js
xxx.html
xxx.html
每个html文件都是独立的,需要一些配置时,需要在每个html文件中添加配置,很麻烦
2.现在的前端项目
单文件架构 new 一个vue对象即可,配置也只需要一次即可
提供一套项目构建的模板(类似于后端的maven)需要在前端安装一个node环境 vue
项目中只有一个html文件
所有配置都是对这一个html文件进行配置,只需要配置一次即可
每个vue文件不是单独的页面,而是组件,显示不同内容时,
每个组件都需要进行注册,并定义一个地址
安装node.js环境
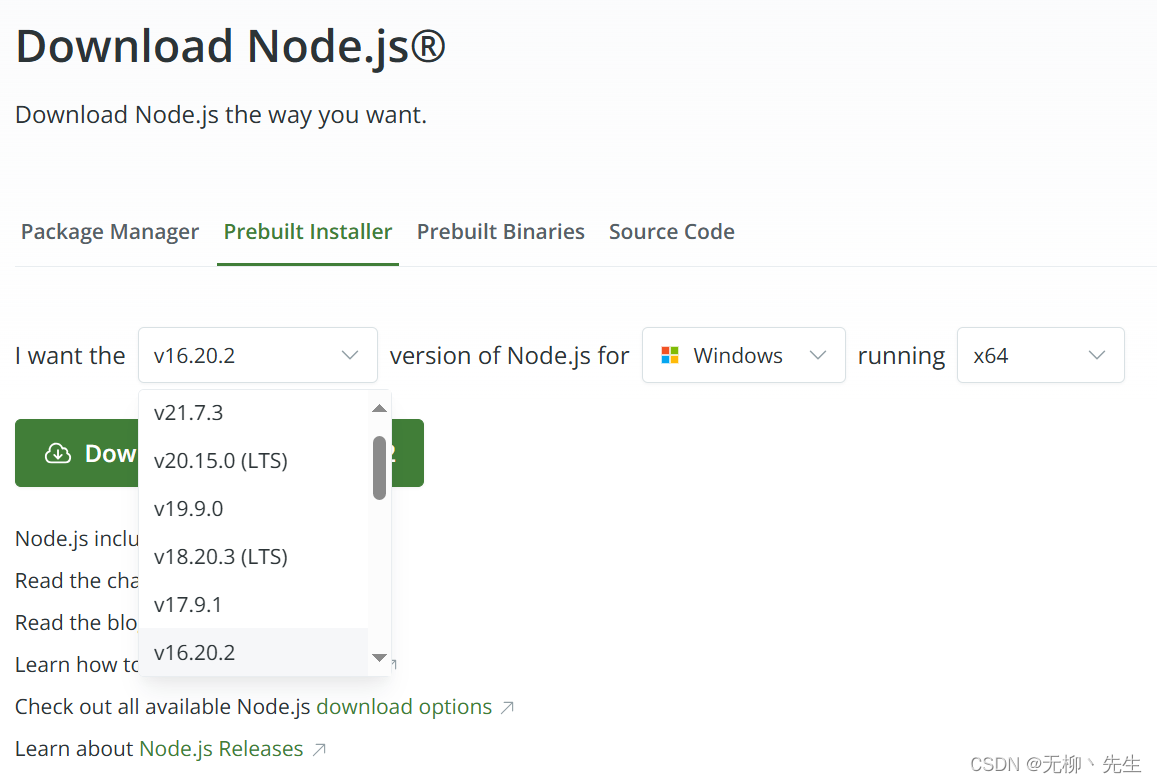
下载地址如下:
Node.js — Download Node.js® (nodejs.org)
1.2.选择自己需要的版本进行下载,如图所示:

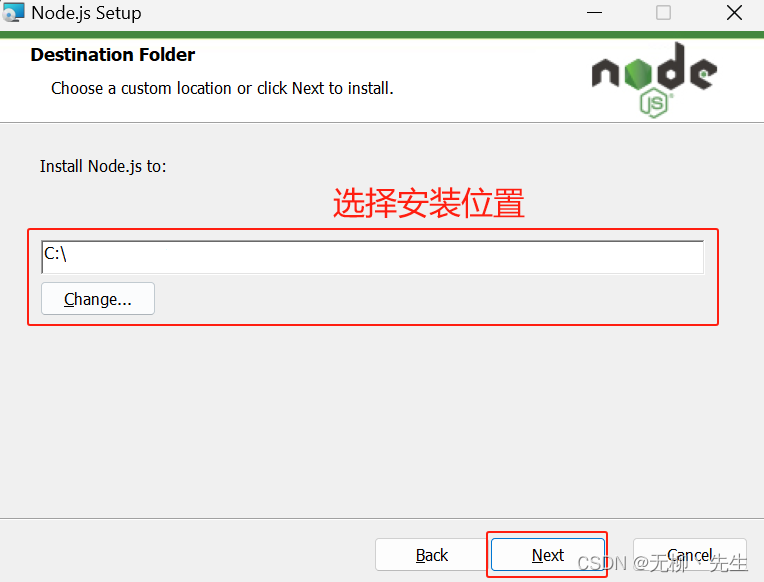
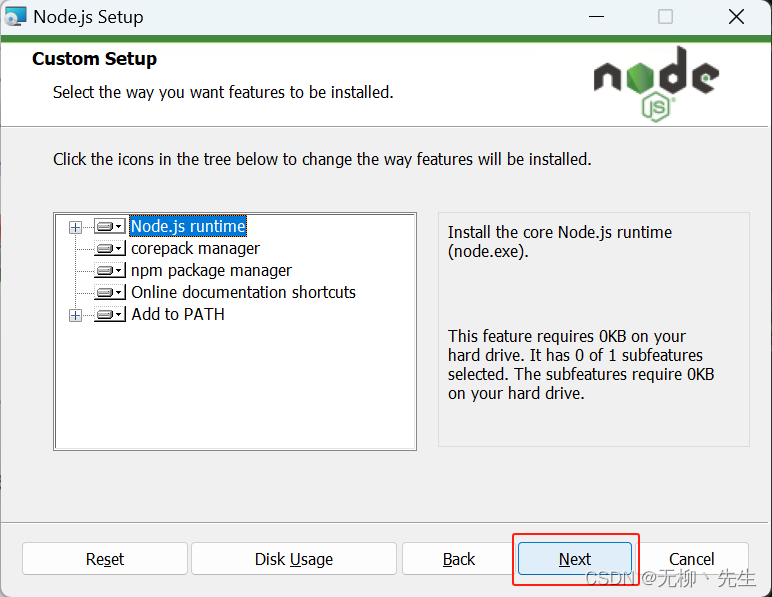
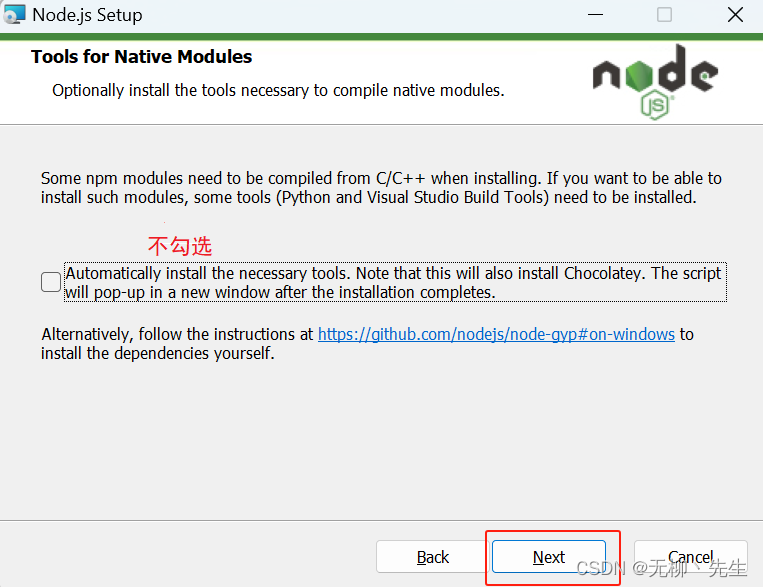
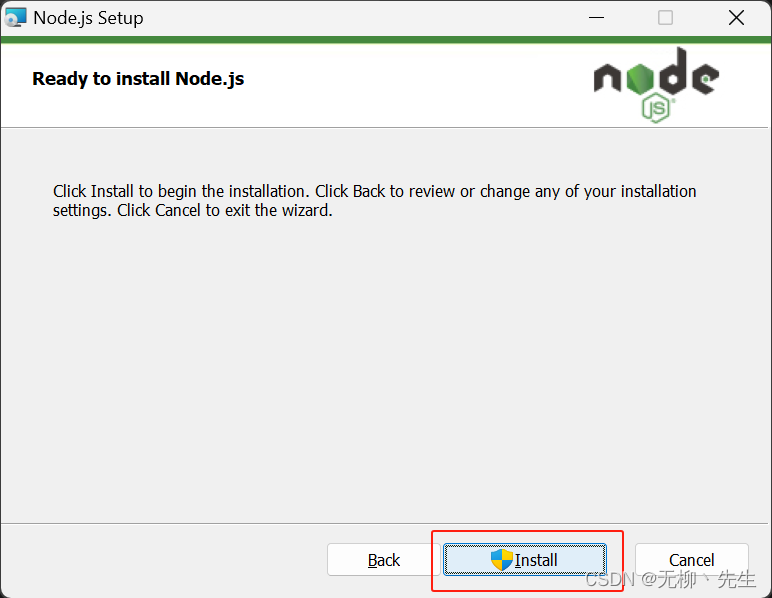
2.按步骤安装:






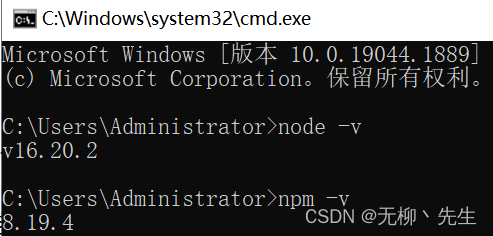
在终端进行测试,输入 node -v 和 npm -v 指令,如下图所示。

常用命令
npm install 在线下载node-modules
npm run serve 启动项目
ctrl+c 停止命令
npm run build 打包项目
npm i vue-router@3.5.3 下载对应的package-lock目录
npm i element-ui -S npm安装
vue-cli搭建过程
打开终端输入命令npm run serve启动项目
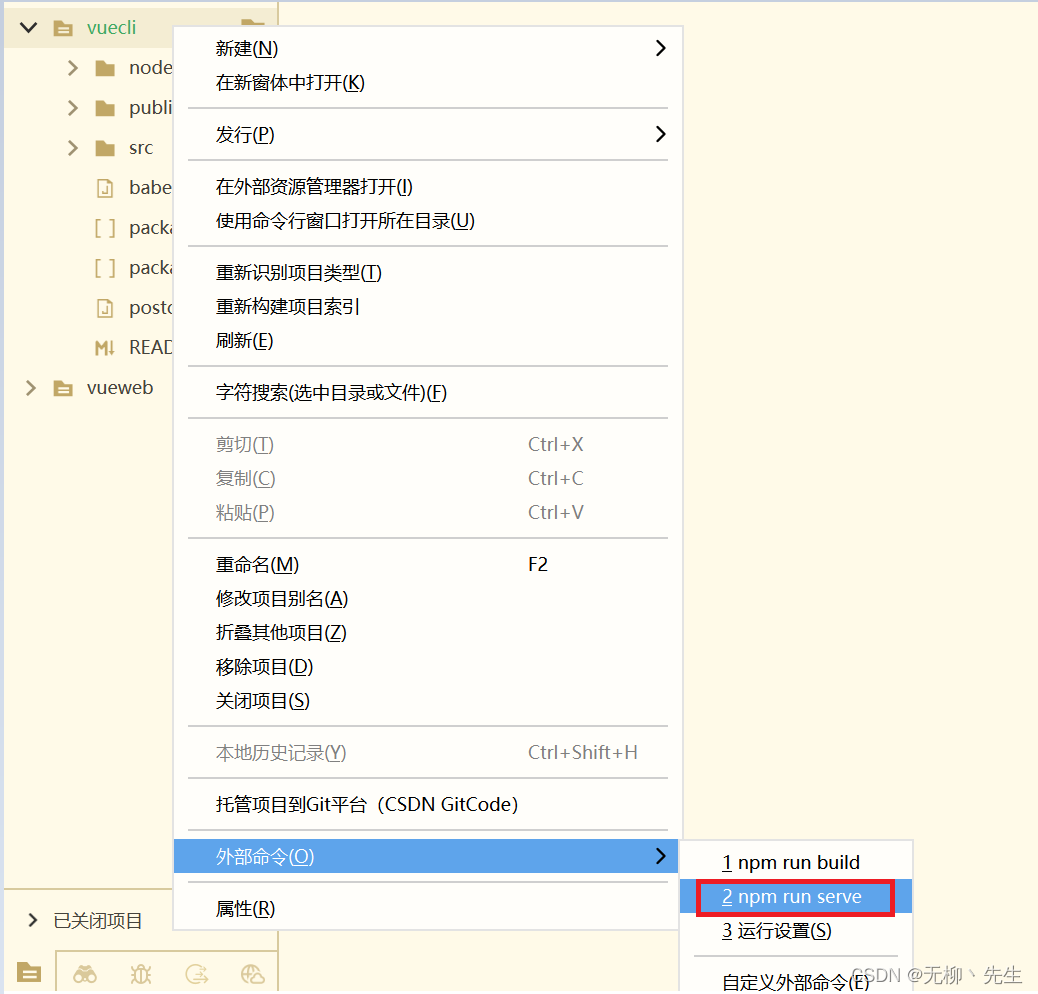
或如图使用外部命令点击npm run serve启动项目

运行结果如图

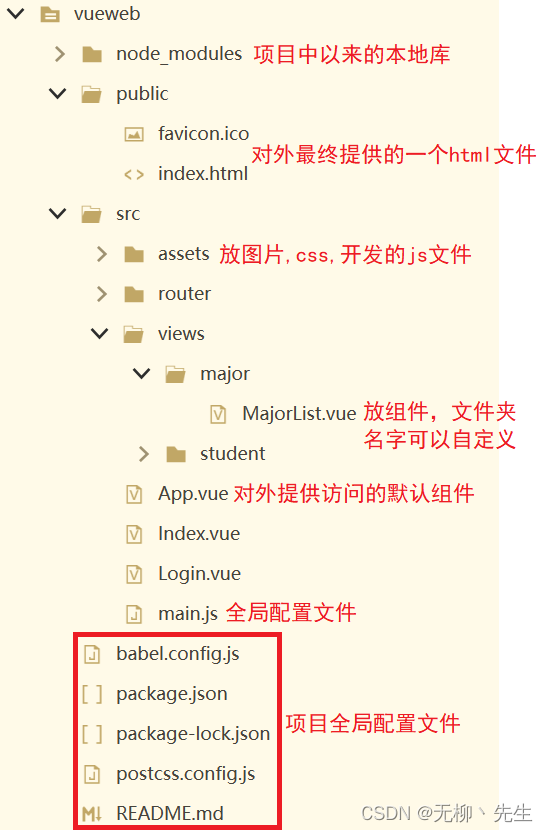
项目结构

创建我们自己的项目时,先将package-lock目录删去,使用命令 npm i vue-router@3.5.3 重新下载自己需要的目录,并将App.vue中内容修改
1.在App.vue文件中
使用router-view标签来显示不同的组件
<template>
<!-- router-view来显示不同的组件的 -->
<div id="app">
<router-view>
</router-view>
</div>
</template>
<script>
</script>
<style>
</style>2.创建vue文件
一个.vue文件是一个组件,可以理解为一个页面,但是和页面不同
内容都写在一个template标签中,
vue文件的模板
<template>
/* template标签中必须有一个根标签 */
<div>
</div>
</template>
<script>
/* 与vue框架相似,在return中定义数据,在methods中定义函数 */
/* 导出组件,并为组件定义数据,函数,生命周期函数 */
export default{
data(){
return{
}
},
methods:{
}
}
</script>
<style>
/* 使用css对组件进行封装 */
</style>3. 创建 router 目录
创建 index.js 文件,在其中配置路由
/* 为组件配置路由地址 */
import Vue from 'vue';
import router from 'vue-router'; /* 导入路由 */
/* 导入我们自己的组件 */
import Index from "../Index.vue";
import Login from "../Login.vue";//..表示上一级目录
import Info from "../Info";
/* 注册 定义组件的路由地址 */
Vue.use(router);
/* 定义组件路由 */
var rout = new router({
routes: [
{
path: '/',//设置默认组件,当打开网页时自动打开Index组件
component: Index
},
{
path: '/index',//访问组件的地址,地址名不建议大写
name: 'index',//name可以不写
component: Index
},
{
path: '/login',
component: Login
},
{
path: '/info',
component: Info
}
]
});
//导出路由对象
export default rout;4.使用路由
在需要的vue组件中使用 router-link to="/地址" 地址小写
可以跳转到地址表示的组件上
<template>
<div>
<router-link to="/login">登录</router-link>
<router-link to="/info">详细信息</router-link>
</div>
</template>5.在 main.js 中配置路由
/* 导入组件路由配置 */
import router from './router/index.js';
Vue.use(router)
new Vue({
render: h => h(App),
router,
}).$mount('#app')element-UI搭建使用过程
打开命令行工具使用npm i element-ui -S 命令安装npm,并将以下内容写入main.js文件中
/* 导入elementUI */
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
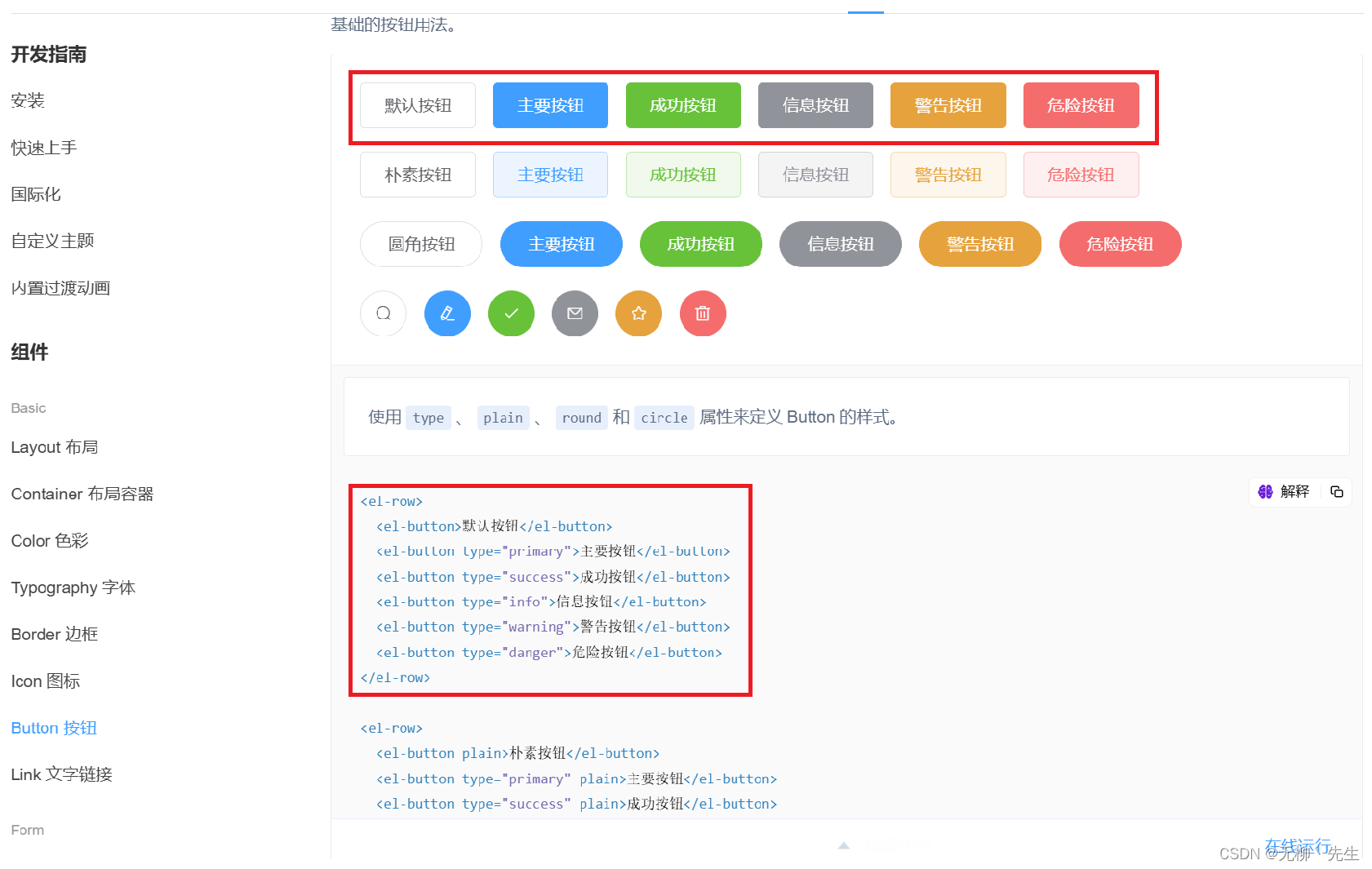
Vue.use(ElementUI);上述步骤完成后就可以在Element - 网站快速成型工具寻找需要的组件来进行前端代码
打开网页找到需要的组件后,点击显示代码,就可以将代码显示,并对其中内容复制,粘贴到我们自己所写的vue文件中
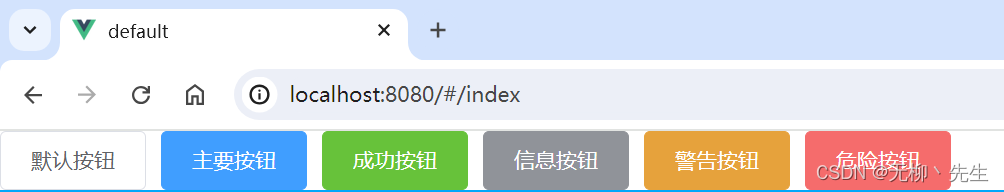
如按钮组件,我们只需要第一行的按钮,只需将代码中所圈选的内容写入即可

将代码写入Index.vue文件中
<template>
<div>
<el-row>
<el-button>默认按钮</el-button>
<el-button type="primary">主要按钮</el-button>
<el-button type="success">成功按钮</el-button>
<el-button type="info">信息按钮</el-button>
<el-button type="warning">警告按钮</el-button>
<el-button type="danger">危险按钮</el-button>
</el-row>
</div>
</template>