步骤
1-安装java,mysql,nginx环境
服务器先安装宝塔
yum install -y wget && wget -O install.sh https://download.bt.cn/install/install_lts.sh && bash install.sh ed8484bec
安装后输入bt 14查看内网链接打开宝塔页面
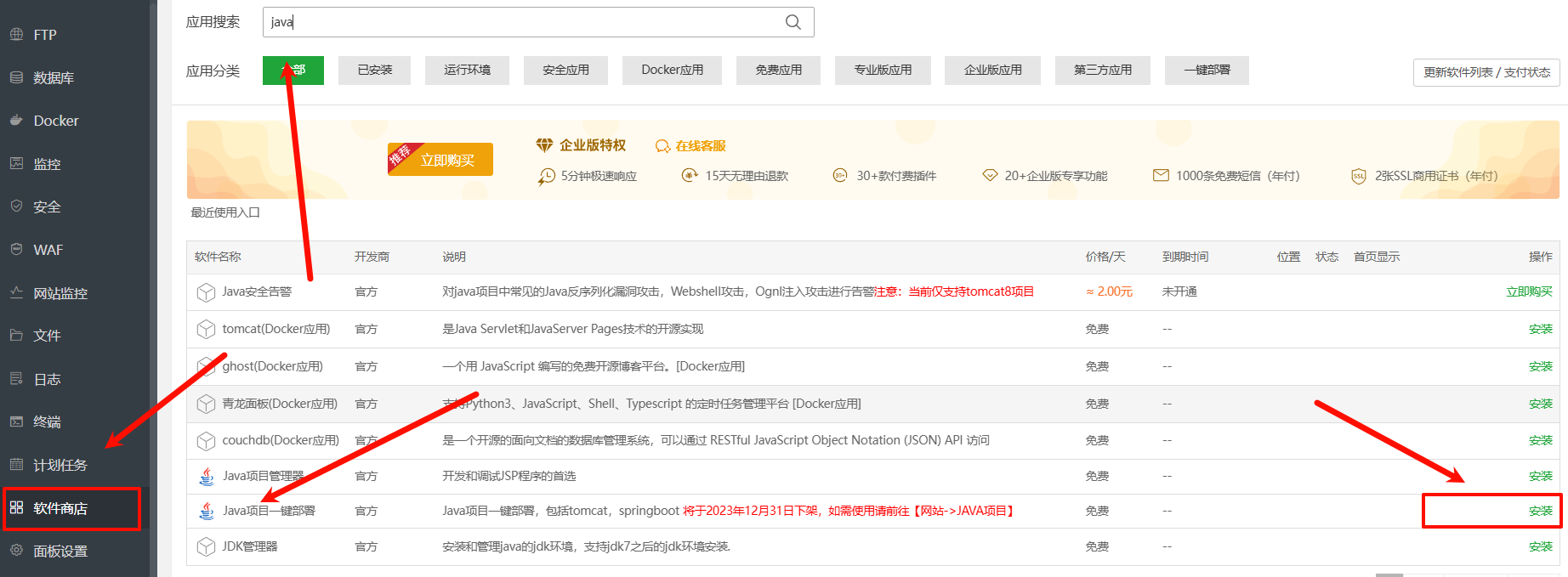
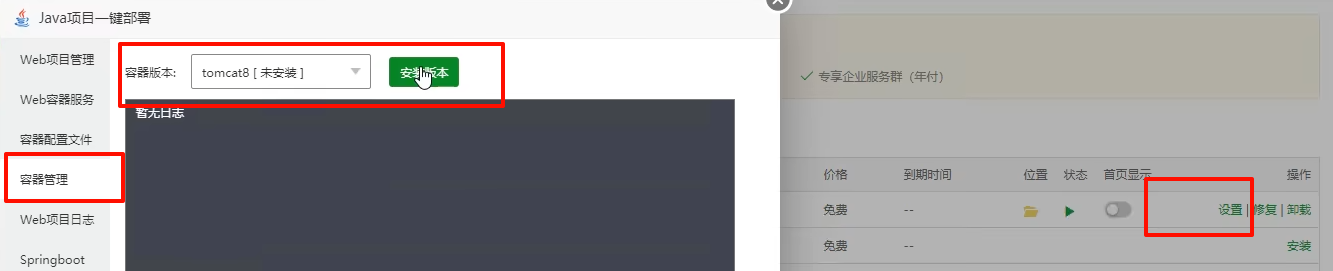
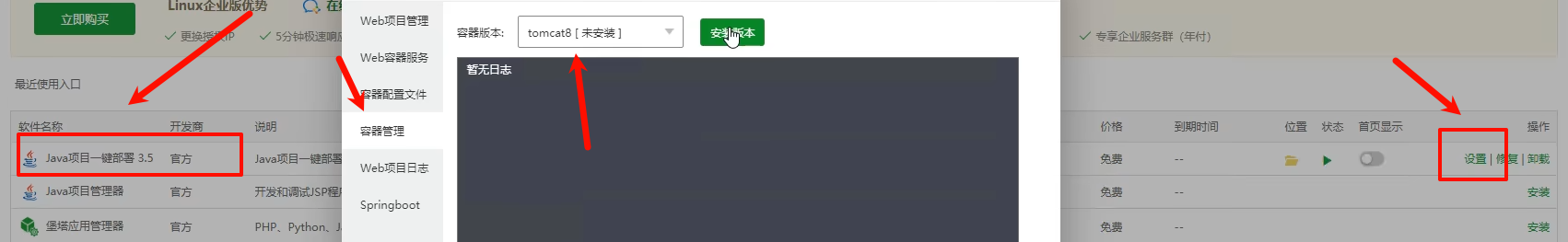
java&&tomcat


安装tomcat服务器

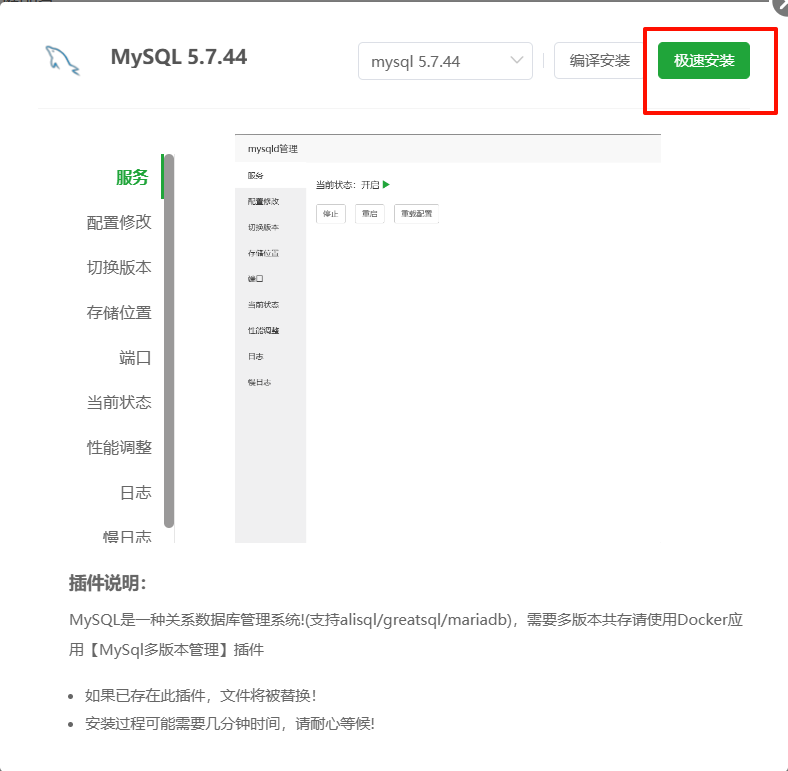
mysql

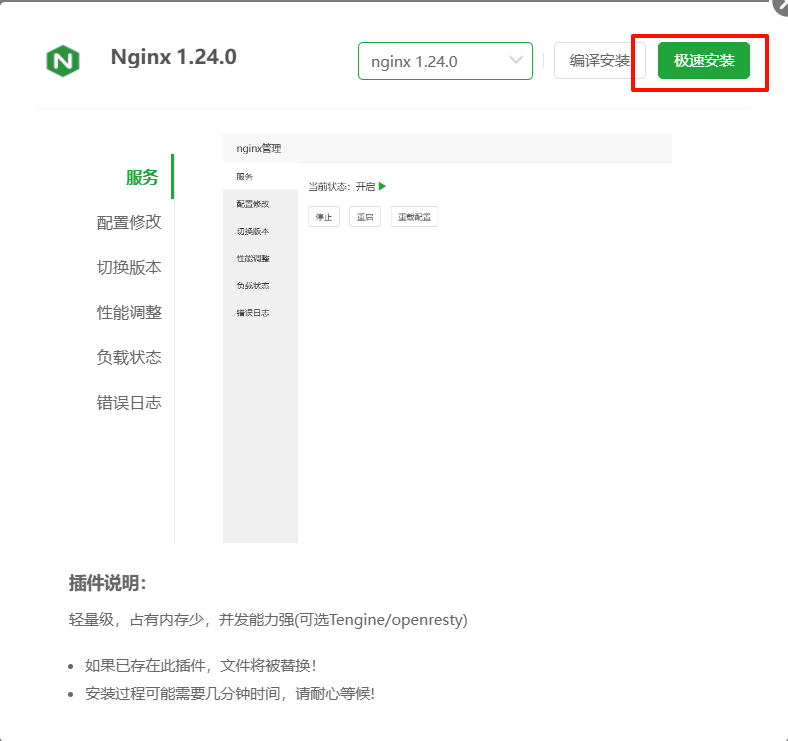
nginx

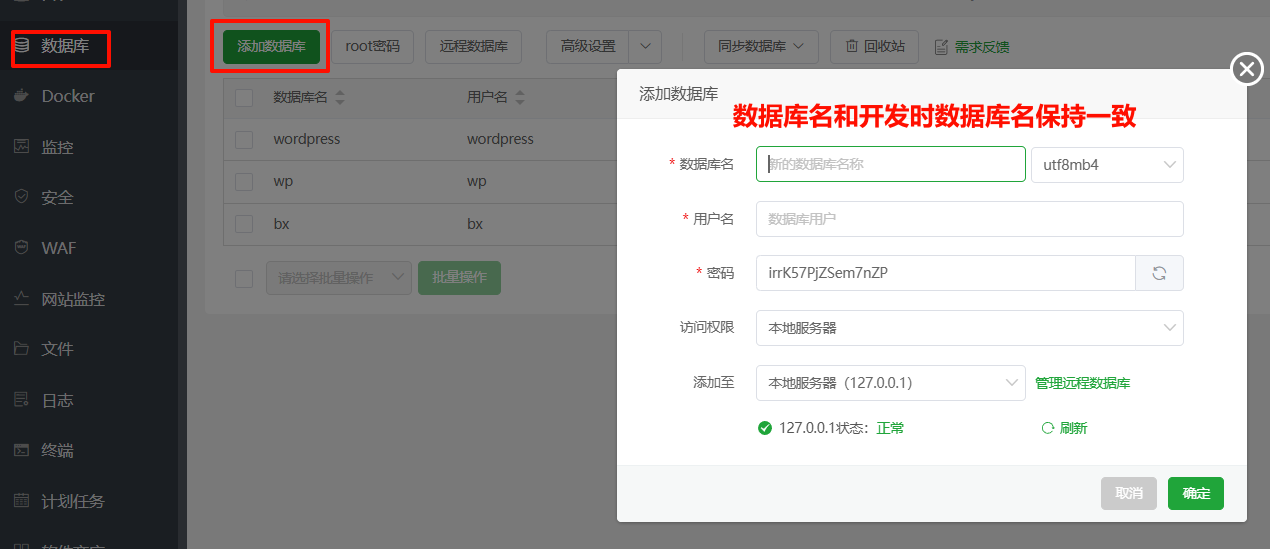
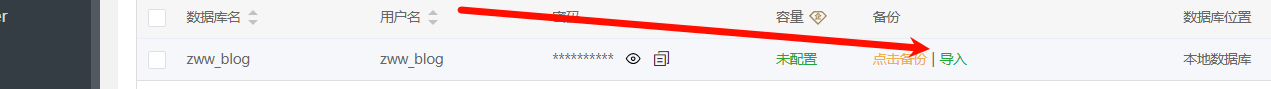
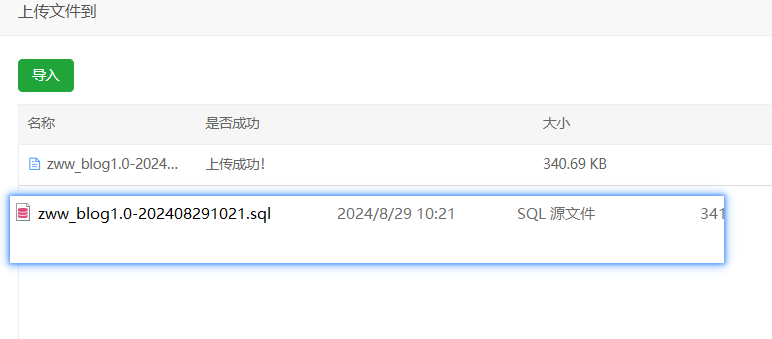
2-数据库导入
用户名密码和java application 配置文件保持一致




3-打包前后端项目,配置nginx
前端
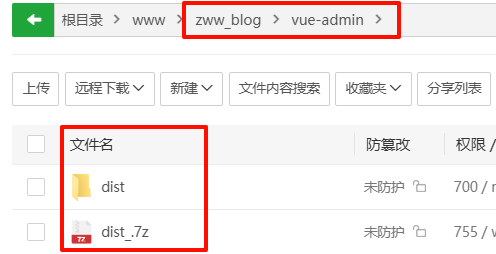
在www目录下新建公共目录,传入打包好的前端项目


前端路径指向
其实这块不用怎么改,除非你端口发生变化,否则这里的localhost服务器自己会找ip的
运行环境变量.env.production
# just a flag
ENV = 'production'
# base api
VUE_APP_BASE_API = 'http://localhost:8088'
request.js
const service = axios.create({
baseURL: process.env.VUE_APP_BASE_API,
// url = base url + request urls
// withCredentials: true, // send cookies when cross-domain requests
timeout: 15000 // request timeout
})
vue.config.js
这一块的端口号填写你后端springboot启动端口,这个proxy服务器代理就是帮你转发到该springboot后端,
为什么要代理?浏览器不能跨域,也就是http 和 ip和端口,必须一致,这里我们的前端端口和后端不就不一致了嘛,
所以说前后端分离项目出现了跨域项目,俩服务器了,一个nginx一个java tomcat。
proxy: {
[process.env.VUE_APP_BASE_API]: {
target: `http://localhost:端口号`,
// websocket支持
ws: true,
changeOrigin: true,
pathRewrite: {
['^' + process.env.VUE_APP_BASE_API]: ''
}
}
},
服务器配置redis
如果项目中没用到redis可以直接跳到后面
py3安装(慢的一批无语了)
不安装后续编译会报错…
wget http://cdn.npm.taobao.org/dist/python/3.6.5/Python-3.6.5.tgz && tar -zxvf Python-3.6.5.tgz && cd Python-3.6.5/ && ./configure --prefix=/usr/local/python3 --with-ssl && make && make install && ln -s /usr/local/python3/bin/python3 /usr/bin/python3
ln -s /usr/local/python3/bin/pip3 /usr/bin/pip3
获取资源——解压——安装指定目录——编译安装——软连接bin命令位置
安装gcc软件包(由gcc make install安装)
yum install gcc-c++
下载安装redis
Index of /releases/ (redis.io)
选择想要的版本,右键复制链接 到linux里wget获取到该包(如果太慢就下完丢虚拟机里)
wget https://download.redis.io/releases/redis-7.0.5.tar.gz
解压到用户目录
mkdir /usr/local/redis && tar -zvxf redis-7.0.5.tar.gz -C /usr/local/redis
执行make,并install安装(也是嘎嘎慢)
make… 注意看这里cd进入的为你下载对应版本解压后的redis,这段别照cv了
cd /usr/local/redis/redis-7.0.5/ && make
成功效果

install…
make PREFIX=/usr/local/redis install
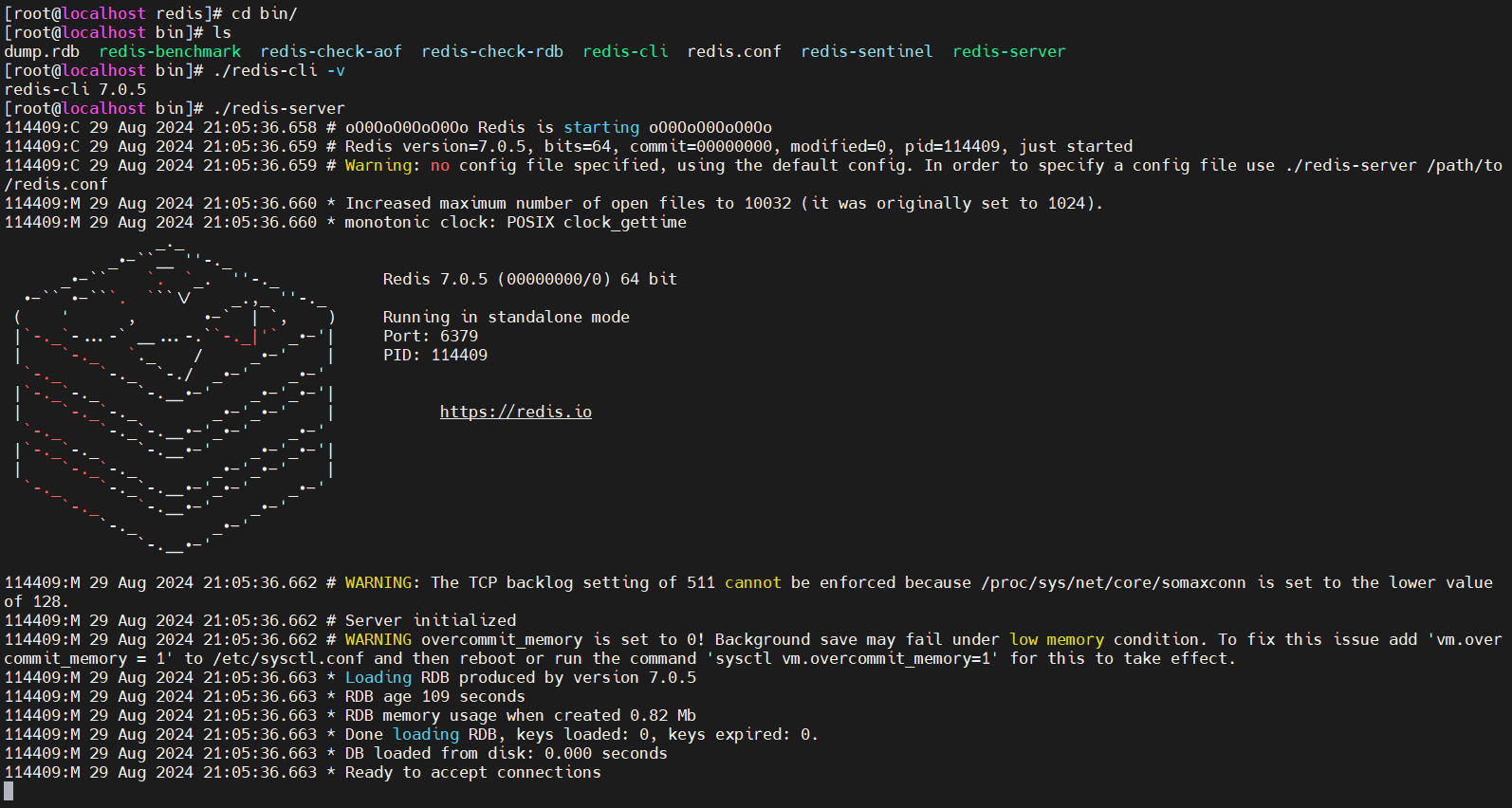
查看版本,验证安装结果
/usr/local/redis/bin/redis-cli -v
启动redis
/usr/local/redis/bin/redis-server

有个鸡肋的地方,如果想要生效配置文件得
/usr/local/redis/bin/redis-server /配置文件路径..
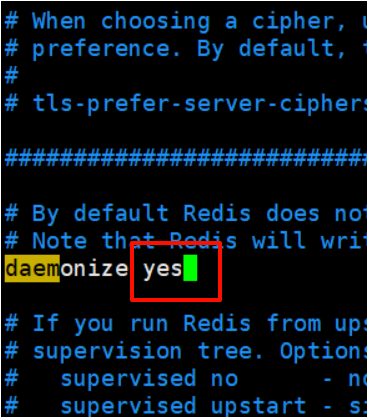
修改启动方式为守护式进程,后台运行…
vi redis.conf

远程连接

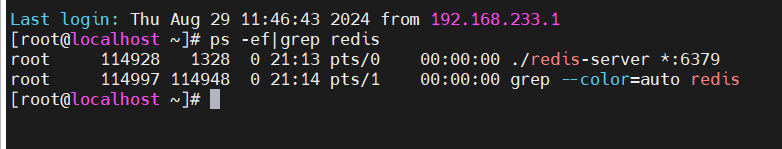
查看运行状况
ps -ef|grep redis

redis客户端
/usr/local/redis/bin/redis-cli
关闭redis
找到nestat/ps 。。。 进程号
kill -9 进程号
软连接创建快捷方式
ln -s /usr/local/redis/bin/redis-server ./
ln: 创建链接的命令。-s: 表示创建一个软链接(符号链接)。/usr/redis: 这是你要链接的目标路径。/root/redis: 这是你希望创建的软链接的路径。
后端
添加打包依赖
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
<configuration>
<!-- 指定Spring Boot应用程序的主类-->
<mainClass>com.zww.ZwwAdminApplication</mainClass>
<!-- 插件执行是否跳过,如为true,则不会执行maven插件,repackage,run等...-->
<!-- 及其所有依赖同时也会被跳过,当前项目启动报错,缺失xxx...依赖-->
<skip>false</skip>
</configuration>
<!-- maven插件目标,在构建过程中执行repackage目标,打成jar/war包-->
<!-- 执行的操作有 编译,运行,打包-->
<executions>
<execution>
<id>repackage</id>
<goals>
<goal>repackage</goal>
</goals>
</execution>
</executions>
</plugin>
</plugins>
</build>

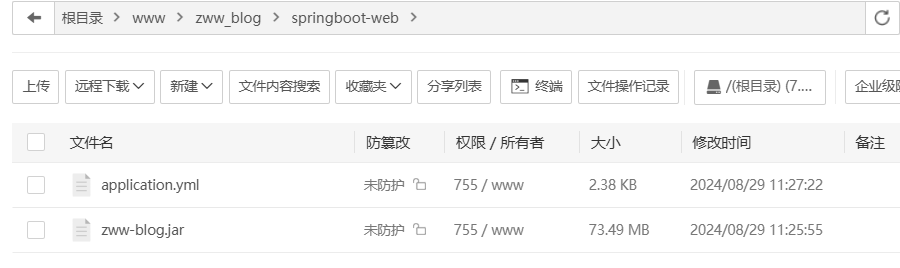
application随着打出来的在target里的jar包一起带过去,如果application配置文件相同就端口不一致后续使用命令行参数–server.port=8888就不用分目录了


启动jar包
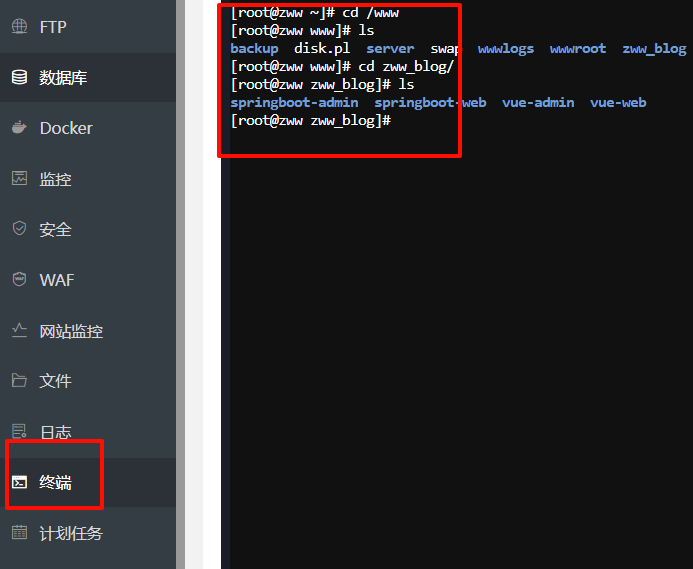
打开宝塔自带终端或者自己习惯用的远程连接工具,这里推荐mobaxterm,然后到公共目录启动,如果到这里你觉得看不懂大多,那我建议你好好百度或者b站补点前置知识

cd /www/【你的文件目录】/前后台后端目录
nohup java -jar jar包名 --server.port=端口号 > admin/blog/_server.log 2>&1 &
echo 'start success'
c
nohup java -jar zww-blog-0.0.1-SNAPSHOT.jar --server.port=7777 > blog.log 2>&1 &
echo 'start success'
> server.log: 这部分将标准输出重定向到server.log,即丢弃所有标准输出,不会显示在终端上。(也就是你在idea上报错的所有信息都跑到这个文件上了,要看可以vi看或者cat或者tail -f 文件名实时追踪)2>&1: 这部分将标准错误输出(文件描述符 2)重定向到标准输出(文件描述符 1),也就是同样丢弃,不会显示在终端上。&: 这个符号表示将整个命令放入后台运行。
实时查看后台
tail -f server.log
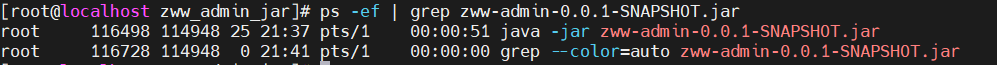
查看启动状况
ps -ef | grep zww-admin-0.0.1-SNAPSHOT.jar

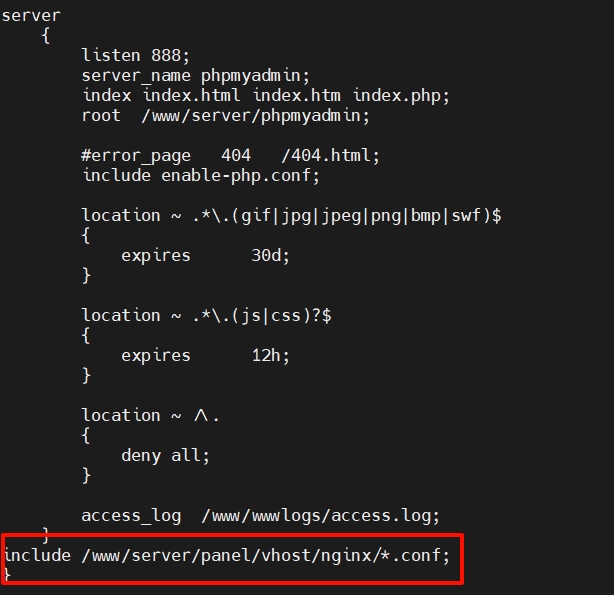
nginx配置文件
cat /www/server/nginx/conf/nginx.conf

类似于vue组件,相当于app组件vhost下所有conf结尾的包含在主配置文件里
创建博客配置文件
vi /www/server/panel/vhost/nginx/zww_blog.conf
server {
listen 8010;
server_name 192.168.233.135;
charset utf-8;
location / {
alias /www/zww_blog/vue-admin/dist/;
try_files $uri $uri/ /index.html;
index index.html index.htm;
}
}
server {
listen 8011;
server_name 192.168.233.135;
charset utf-8;
location / {
alias /www/zww_blog/vue-blog/dist/;
try_files $uri $uri/ /index.html;
index index.html index.htm;
}
}
好像有一些配置这里会多一个服务器 location为 api,类似vue的代理转发,但是已经在vue项目里设置了一个proxy服务器 就不用在这里设置了
重启服务
/www/server/nginx/sbin/nginx -s reload
然后访问测试