<style type="text/css">
body, html{
width: 100%; height: 100%; overflow: hidden; margin: 0; font-family: "微软雅黑";
display: flex;
justify-content: space-between;
}
#container{width: 100%; height: 100%; overflow: hidden; margin: 0; font-family: "微软雅黑";}
</style>
</head>
<body>
<div id = "container"></div>
</body>
</html>
<script type="text/javascript">
var map = new BMap.Map("container")
map.centerAndZoom(new BMap.Point(116.404, 39.915), 13);
map.enableScrollWheelZoom();
// 以上创建一个百度地图
let point = new BMap.Point(116.404, 39.915)
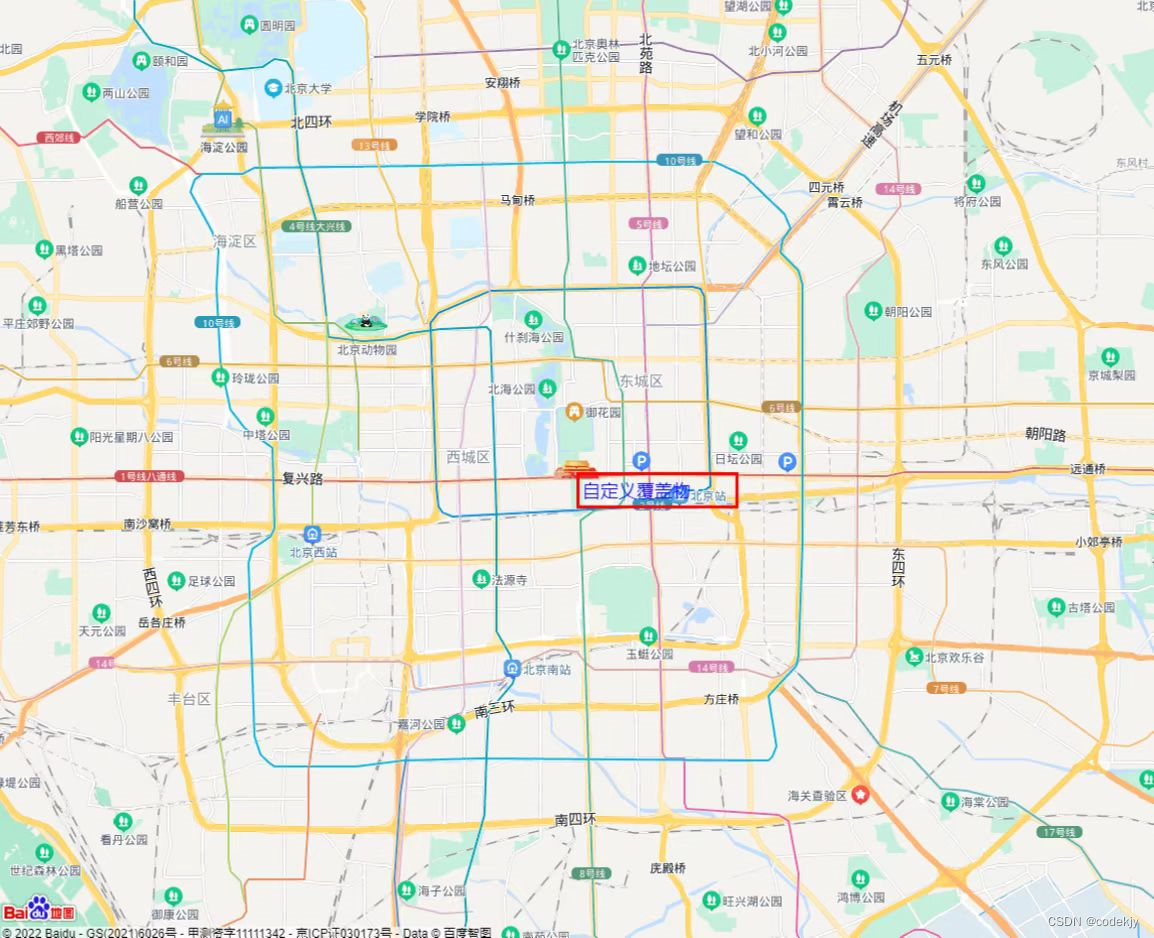
var myoverlay = Complex(point, '<div>自定义覆盖物</div>') // 这里的覆盖物是自定义的html格式
map.addOverlay(myoverlay)
function Complex(point, dom, id=''){ // id有自己选择加或者不加
let ComplexCustomOverlay = function(point, text){
this._point = point;
this._text = text;
}; // 定义一个ComplexCustomOverlay作为构造函数
ComplexCustomOverlay.prototype = new BMap.Overlay();
ComplexCustomOverlay.prototype.initialize = function(map){ // 以下自定义创建div标签及样式,把传来的html加入到该div中
this._map = map;
let text = this._text
let div = this._div = document.createElement("div");
div.id = id
div.style.position = "absolute";
div.style.display = "flex";
div.style.border = "3px solid red";
div.style.padding = "3px";
div.style.fontSize = "18px";
div.style.color = "blue";
div.style.width = "150px";
div.style.zIndex = BMap.Overlay.getZIndex(this._point.lat);
div.innerHTML = text;
map.getPanes().labelPane.appendChild(div);
return div;
}
ComplexCustomOverlay.prototype.draw = function(){
var map = this._map
var pixel = map.pointToOverlayPixel(this._point); // 把传来的地理坐标转换成像素坐标
this._div.style.left = pixel.x + "px";
this._div.style.top = pixel.y + "px";
}
return new ComplexCustomOverlay(point, dom, id)
}