多元素控件QTreeWidget
使用QTreeWidget表示一个树型结构,里面的每一个元素都是QTreeWidgetItem,每个QTreeWidgetItem可以包含多个文本和图标,每个文本/图标表示一列。
可以给QTreeWidget设置顶层结构(顶层节点可以有多个),然后再给顶层节点添加字节点,从而构成树型结构。
QTreeWidget控件虽然是树型结构,但是这个树型结构没有体现出根节点,是从根节点的下一层字节点开始计算的。
- QTreeWidget的核心方法
| 方法 | 说明 |
|---|---|
|
clear
|
清空所有⼦节点
|
|
addTopLevelItem(QTreeWidgetItem* item)
|
新增顶层节点
|
|
topLevelItem(int index)
|
获取指定下标的顶层节点.
|
|
topLevelItemCount()
|
获取顶层节点个数
|
|
indexOfTopLevelItem(QTreeWidgetItem* item)
|
查询指定节点是顶层节点中的下标
|
|
takeTopLevelItem(int index)
|
删除指定的顶层节点. 返回 QTreeWidgetItem* 表⽰被删除 的元素
|
|
currentItem()
|
获取到当前选中的节点, 返回 QTreeWidgetItem*
|
|
setCurrentItem(QTreeWidgetItem* item)
|
选中指定节点
|
|
setExpanded(bool)
|
展开/关闭节点
|
|
setHeaderLabel(const QString& text)
|
设置 TreeWidget 的 header 名称
|
- QTreeWidget的核心信号
| 信号 | 说明 |
|---|---|
|
currentItemChanged(QTreeWidgetItem* current, QTreeWidgetItem* old)
|
切换选中元素时触发
|
|
itemClicked(QTreeWidgetItem* item, int col)
|
点击元素时触发
|
|
itemDoubleClicked(QTreeWidgetItem* item, int col)
|
双击元素时触发
|
|
itemEntered(QTreeWidgetItem* item, int col)
|
⿏标进⼊时触发
|
|
itemExpanded(QTreeWidgetItem* item)
|
元素被展开时触发
|
|
itemCollapsend(QTreeWidgetItem* item)
|
元素被折叠时触发
|
- QTreeWidgteItem的核心属性
| 属性 | 说明 |
|---|---|
|
text
|
持有的⽂本
|
|
textAlignment
|
⽂本对⻬⽅式
|
|
icon
|
持有的图表
|
|
font
|
⽂本字体
|
|
hidden
|
是否隐藏
|
|
disabled
|
是否禁⽤
|
|
expand
|
是否展开
|
|
sizeHint
|
尺⼨⼤⼩
|
|
selected
|
是否选中
|
- QTreeWidgetItem的核心方法
| 方法 | 说明 |
|---|---|
|
addChild(QTreeWidgetItem* child)
|
新增⼦节点
|
|
childCount()
|
⼦节点的个数
|
|
child(int index)
|
获取指定下标的⼦节点. 返回 QTreeWidgetItem*
|
|
takeChild(int index)
|
删除对应下标的⼦节点
|
|
removeChild(QTreeWidgetItem* child)
|
删除对应的⼦节点
|
|
parent()
|
获取该元素的⽗节点
|
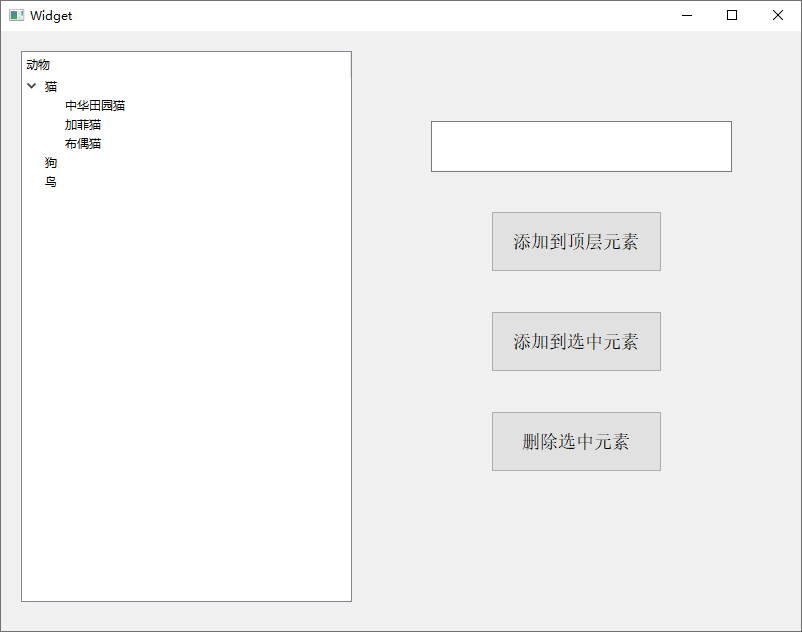
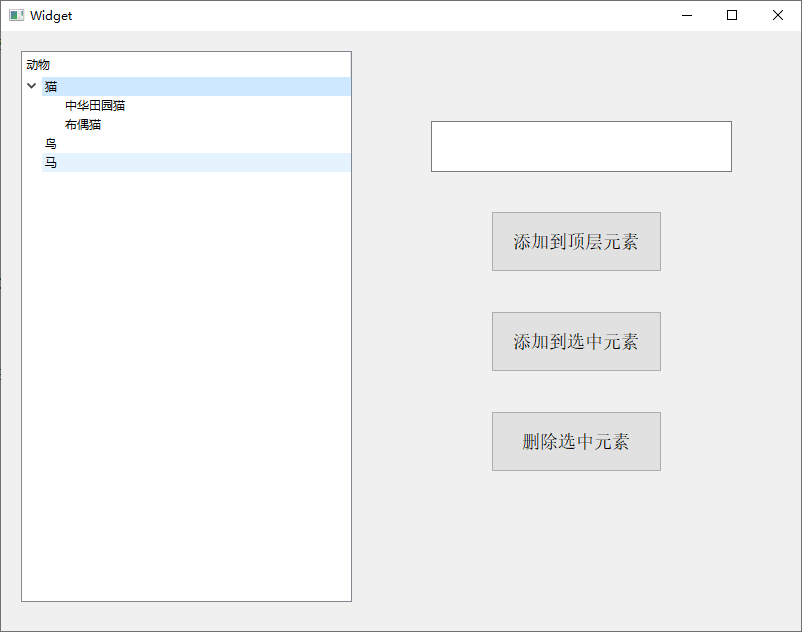
例子:使用QTreeWidget新增与删除元素
(1)在界面上创建一个TreeWidget,三个按钮,一个lineEdit

(2)初始化TreeWidget里的数据


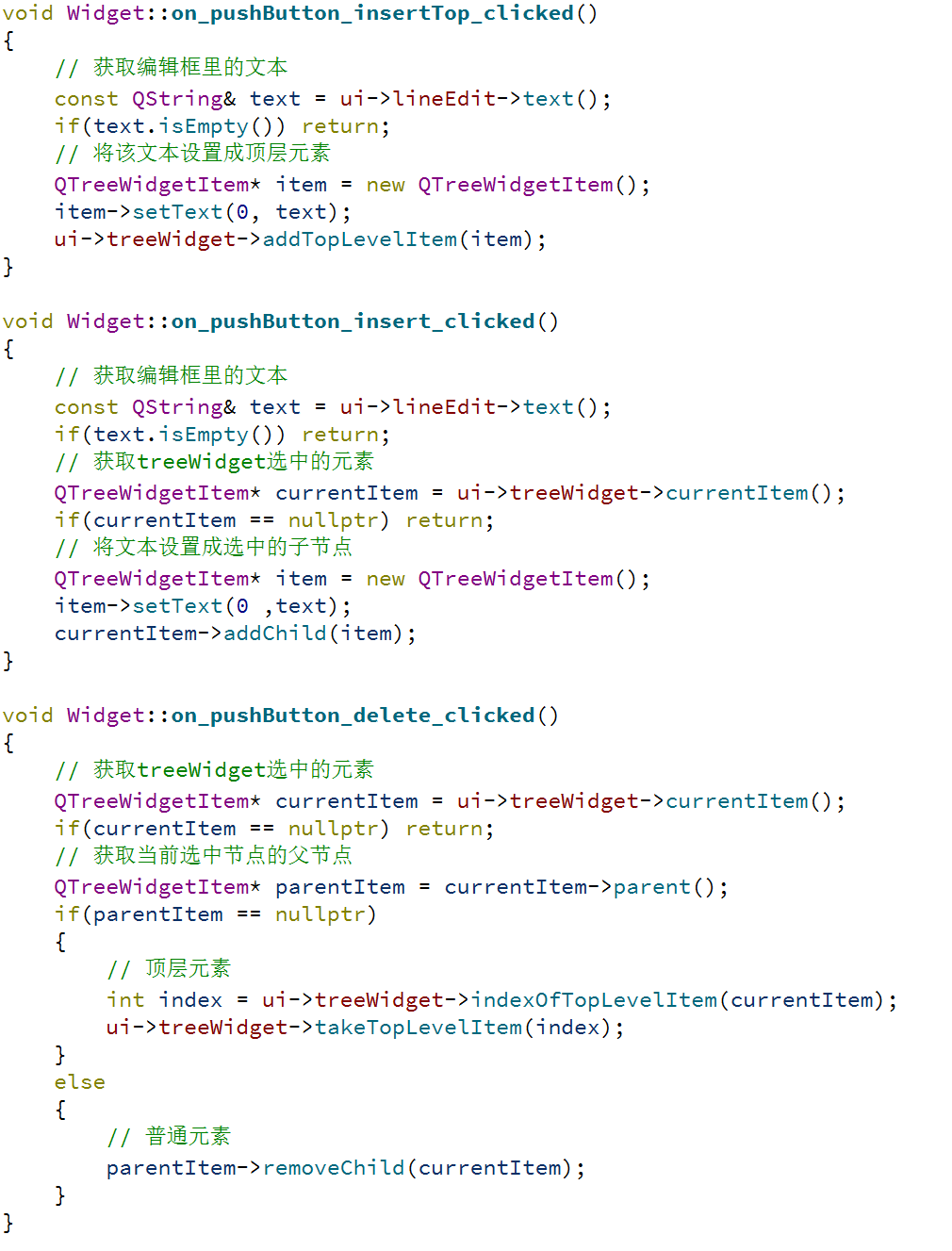
(3)实现三个按钮的slot函数

(4)执行程序

(5)代码展示
#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
// 设置根节点的名字
ui->treeWidget->setHeaderLabel("动物");
// 新增顶层节点
QTreeWidgetItem* item1 = new QTreeWidgetItem();
item1->setText(0, "猫");
ui->treeWidget->addTopLevelItem(item1);
QTreeWidgetItem* item2 = new QTreeWidgetItem();
item2->setText(0, "狗");
ui->treeWidget->addTopLevelItem(item2);
QTreeWidgetItem* item3 = new QTreeWidgetItem();
item3->setText(0, "鸟");
ui->treeWidget->addTopLevelItem(item3);
// 添加字节点
QTreeWidgetItem* item4 = new QTreeWidgetItem();
item4->setText(0, "中华田园猫");
item1->addChild(item4);
QTreeWidgetItem* item5 = new QTreeWidgetItem();
item5->setText(0, "加菲猫");
item1->addChild(item5);
QTreeWidgetItem* item6 = new QTreeWidgetItem();
item6->setText(0, "布偶猫");
item1->addChild(item6);
}
Widget::~Widget()
{
delete ui;
}
void Widget::on_pushButton_insertTop_clicked()
{
// 获取编辑框里的文本
const QString& text = ui->lineEdit->text();
if(text.isEmpty()) return;
// 将该文本设置成顶层元素
QTreeWidgetItem* item = new QTreeWidgetItem();
item->setText(0, text);
ui->treeWidget->addTopLevelItem(item);
}
void Widget::on_pushButton_insert_clicked()
{
// 获取编辑框里的文本
const QString& text = ui->lineEdit->text();
if(text.isEmpty()) return;
// 获取treeWidget选中的元素
QTreeWidgetItem* currentItem = ui->treeWidget->currentItem();
if(currentItem == nullptr) return;
// 将文本设置成选中的子节点
QTreeWidgetItem* item = new QTreeWidgetItem();
item->setText(0 ,text);
currentItem->addChild(item);
}
void Widget::on_pushButton_delete_clicked()
{
// 获取treeWidget选中的元素
QTreeWidgetItem* currentItem = ui->treeWidget->currentItem();
if(currentItem == nullptr) return;
// 获取当前选中节点的父节点
QTreeWidgetItem* parentItem = currentItem->parent();
if(parentItem == nullptr)
{
// 顶层元素
int index = ui->treeWidget->indexOfTopLevelItem(currentItem);
ui->treeWidget->takeTopLevelItem(index);
}
else
{
// 普通元素
parentItem->removeChild(currentItem);
}
}