一、介绍
dat.GUI 辅助调参工具,是一个轻量级的图形用户界面库(GUI 组件),使用这个库可以很容易地创建出能够改变代码变量的界面组件。

github地址: https://github.com/dataarts/dat.gui
二、使用
1.使用cdn引入
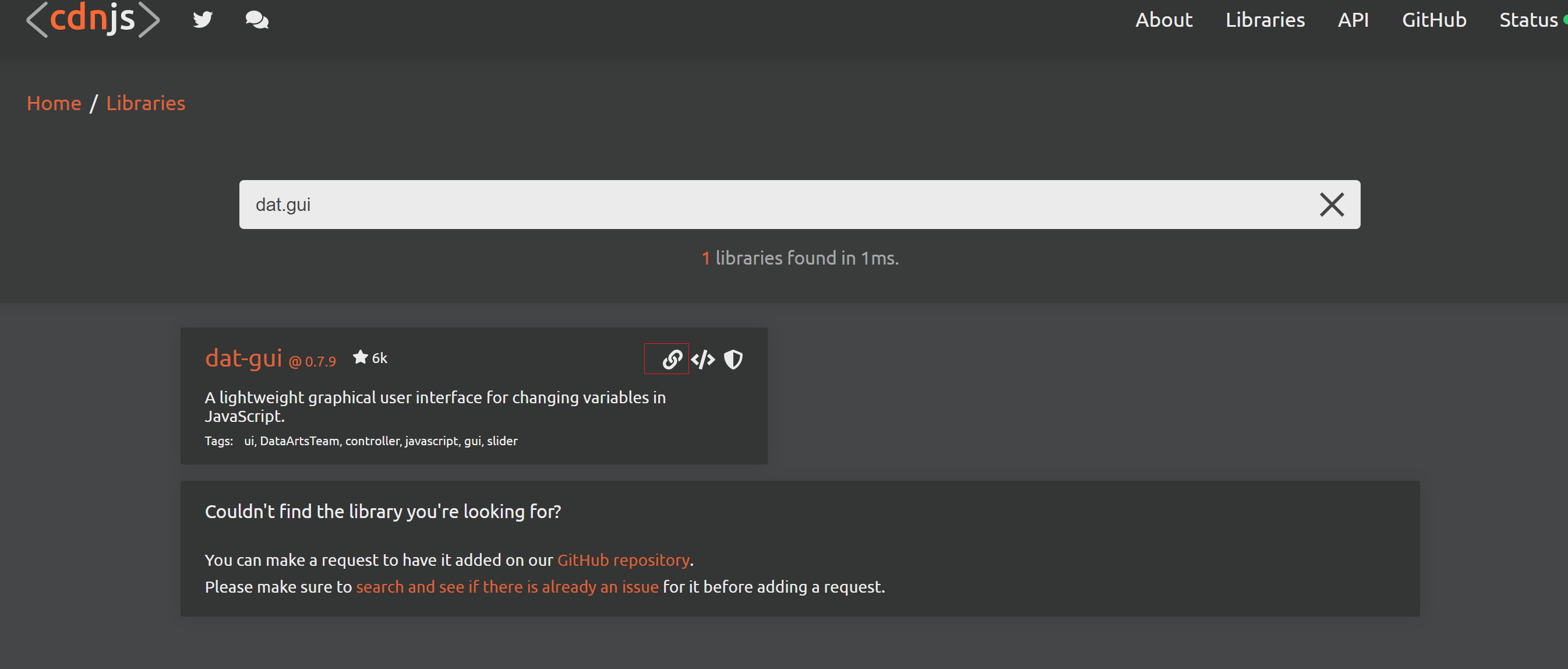
cdnjs.com ——> dat.gui 复制地址

<script src="https://cdnjs.cloudflare.com/ajax/libs/dat-gui/0.7.9/dat.gui.min.js"></script>
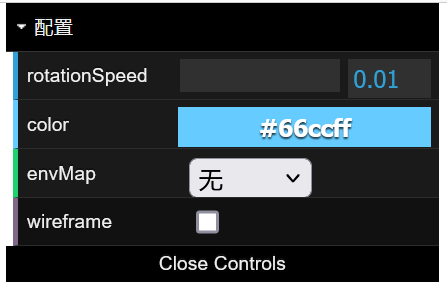
完整示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 引入dat.gui,对外全局暴露dat变量 -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/dat-gui/0.7.9/dat.gui.min.js"></script>
<script>
// 1.创建控制对象: 定义能够配置的各种属性
const controlData = {
rotationSpeed: 0.01, // 物体的旋转速度
color: '#66ccff', // 物体的颜色
wireframe: false, // 是否显示线框
envMap: '无', // 材质选项
visible: true, // 是否显示物体
opacity: 1, // 物体透明度
}
// 2.创建dat实例
const gui = new dat.GUI();
// 3.创建类目
const folder = gui.addFolder('配置')
// 添加旋转速度:folder.add(控制对象, 属性名key, 最小值, 最大值, 步长)
folder.add(controlData, "rotationSpeed", 0.01, 0.1, 0.01) // 添加旋转速度, 写法二:folder.add(controlData, "rotationSpeed").min(0.01).max(0.1).step(0.01)
// 添加颜色
folder.addColor(controlData, "color")
// 添加下拉列表
folder.add(controlData, "envMap", ['无', '全反射', '漫反射'])
// 添加选择框
folder.add(controlData, "wireframe")
// 打开类目
folder.open()
</script>
</body>
</html>

2.方法
2.1 数值参数控制
folder.add(object, attr, min, max, step)
写法一:
folder.add(控制对象, 属性名key, 最小值, 最大值, 步长)
folder.add(controlData, "rotationSpeed", 0.01, 0.1, 0.01)
写法二:
folder.add(控制对象, “属性名key”).min(最小值).max(最大值).step(步长)
folder.add(controlData, "rotationSpeed").min(0.01).max(0.1).step(0.01)
2.2 颜色参数控制
folder.addColor(object, attr)
folder.addColor(controlData, "color1")
2.3 下拉框参数控制
folder.add(object, attr, array/object)
folder.add(controlData, "envMap", ['无', '全反射', '漫反射'])
folder.add(controlData, "speed", { 'fast': 1, 'normal': 2 })
2.5 单选框参数控制
folder.add(object, attr)
folder.add(controlData, "wireframe")
……(查看文档)
3.结合项目使用
3.1 下载
npm install --save dat.gui
3.2 代码示例
<!-- dat.GUI -->
<template>
<div id="guiContainer" ref="datGuiRef"></div>
</template>
<script setup lang="ts">
// 引入 dat.gui
import dat from 'dat.gui'
import { onMounted, ref, reactive, onUpdated } from 'vue'
const datGuiRef = ref()
// 创建控制对象
const controlData = reactive({
rotationSpeed: 0.01, // 物体的旋转速度
color: '#66ccff', // 物体的颜色
wireframe: false, // 是否显示线框
envMap: '无', // 材质选项
visible: true, // 是否显示物体
opacity: 3, // 物体透明度
})
// 创建实例
const gui = new dat.GUI({
name: 'my gui',
autoPlace: false,
})
gui.width = 300
gui.name = 'test'
const folder = gui.addFolder('几何体配置')
// 添加旋转速度:folder.add(控制对象, 属性名key, 最小值, 最大值, 步长)
folder.add(controlData, 'rotationSpeed', 0.01, 0.1, 0.02) // 添加旋转速度, 写法二:folder.add(controlData, "rotationSpeed").min(0.01).max(0.1).step(0.01)
// 添加颜色
folder.addColor(controlData, 'color')
// 添加下拉列表
folder.add(controlData, 'envMap', ['无', '全反射', '漫反射'])
// 添加选择框
folder.add(controlData, 'wireframe')
// 打开类目
folder.open()
const folder2 = gui.addFolder('其他配置')
folder2.add(controlData, 'visible')
folder2.open()
// dat.gui 位置
gui.domElement.style = 'position: absolute; top: 0; right: 0'
/*
// 鼠标按下事件
gui.domElement.onmousedown = function (e) {
const left = e.clientX - gui.domElement.offsetLeft
const top = e.clientY - gui.domElement.offsetTop
if (e.target.className === 'title') {
document.onmousemove = function (event) {
event = event || window.event
if (event.offsetX < 0 || event.offsetY < 0) return
gui.domElement.style.left = event.clientX - left + 'px'
gui.domElement.style.top = event.clientY - top + 'px'
}
}
// 鼠标抬起
document.onmouseup = function () {
document.onmousemove = null
document.onmouseup = null
}
// e.preventDefault()
} */
onMounted(() => {
document.getElementById('guiContainer')?.appendChild(gui.domElement)
})
defineExpose({
controlData,
})
</script>
<style>
/* 颜色高度 */
.dg .c input[type='text'] {
height: 100%;
}
/* 下拉选择字体 */
.dg .c select {
color: #000000;
}
</style>

3.3 响应式添加dat.gui
在 onMounted 中添加dat.gui, 将vue中创建的dom实例与dat.gui绑定的实例进行关联
// 将gui添加到页面中
document.getElementById('container').appendChild(folder.domElement)
3.4 修改样式
设置了 f.domElement.id = “gui”,在style中添加样式
<style>
#gui {
position: absolute;
right: 0;
width: 300px;
}
</style>
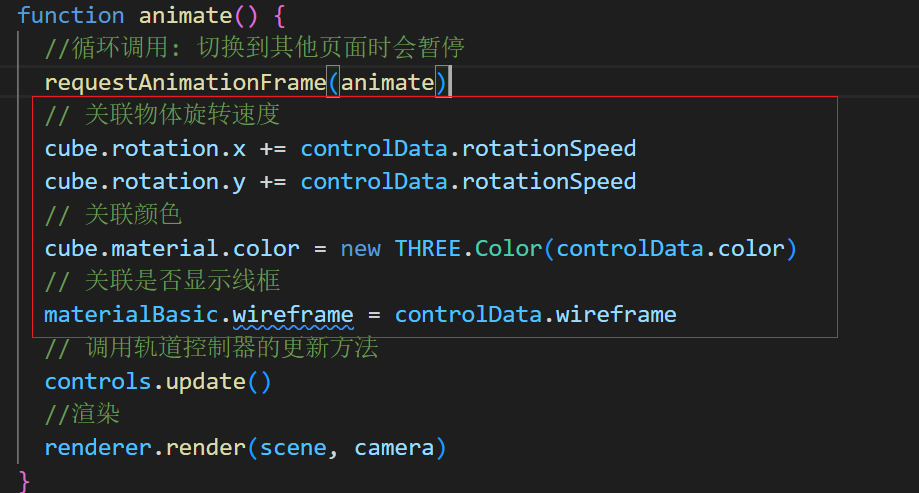
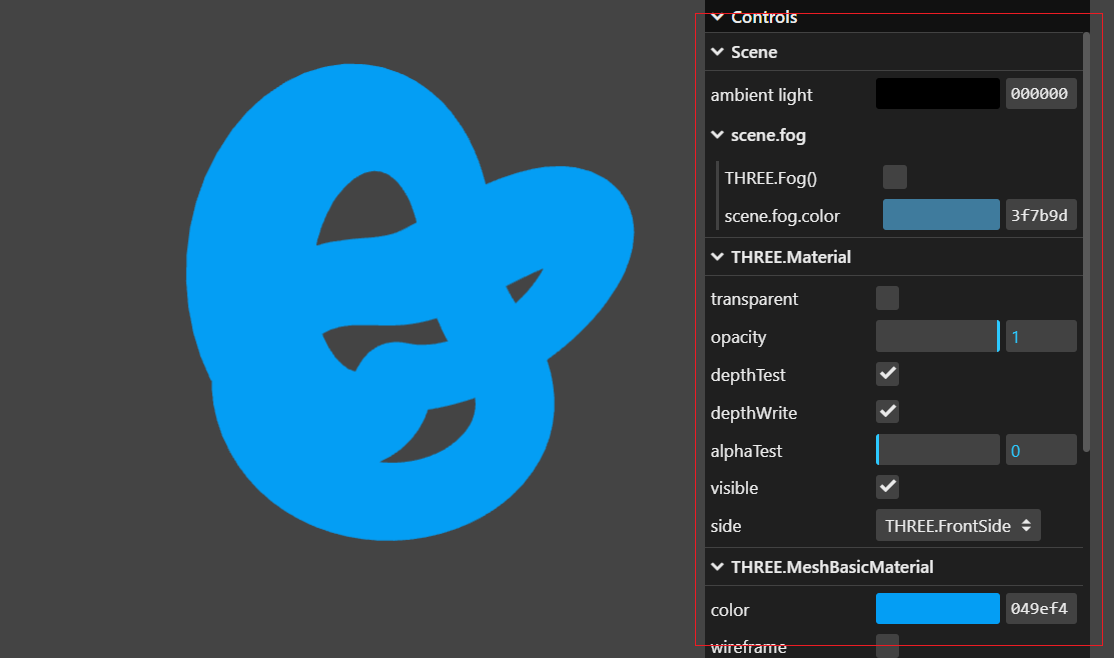
3.5 与threejs关联