目录
引言
一、QHBoxLayout(水平布局)
1.1 基础特性
1.2 代码示例
1.3 效果展示
二、QVBoxLayout(垂直布局)
2.1 基础特性
2.2 代码示例
2.3 效果展示
三、QGridLayout(网格布局)
3.1 基础特性
3.2 代码示例
3.3 效果展示
四、QFormLayout(表单布局)
4.1 基础特性
4.2 代码示例
4.3 效果展示
五、QStackedLayout(堆叠布局)
5.1 基础特性
5.2 代码示例
5.3 效果展示 编辑
六、QSplitter
6.1 代码示例
6.2 效果展示
结语
引言
在Qt框架中,布局管理是一个核心概念,它负责自动调整窗口部件(widgets)的大小和位置,以响应窗口大小的变化、不同平台的显示差异以及用户界面的动态变化。
Qt提供了多种布局管理器,包括QHBoxLayout、QVBoxLayout、QGridLayout、QFormLayout、QStackedLayout和QSplitter等。下面,我将详细解释这些布局管理器,并附带代码示例进行解析。
一、QHBoxLayout(水平布局)
QHBoxLayout类用于在水平方向上排列窗口部件。它按照添加部件的顺序从左到右排列它们,如果空间不足,则可能使用滚动条(如果设置了的话)。
1.1 基础特性
- 功能:将子控件水平排列。
- 使用场景:适用于需要将多个控件在一行内水平排列的情况。
- 特点:控件之间可以根据需要设置间距,整体宽度根据父控件宽度和子控件宽度自适应调整。
1.2 代码示例
#include <QApplication>
#include <QWidget>
#include <QHBoxLayout>
#include <QPushButton>
int main(int argc, char *argv[])
{
QApplication app(argc, argv);
QWidget window;
window.setWindowTitle("QHBoxLayout 示例");
QHBoxLayout *layout = new QHBoxLayout(&window);
QPushButton *button1 = new QPushButton("按钮 1");
QPushButton *button2 = new QPushButton("按钮 2");
QPushButton *button3 = new QPushButton("按钮 3");
layout->addWidget(button1);
layout->addWidget(button2);
layout->addWidget(button3);
window.setLayout(layout);
window.show();
return app.exec();
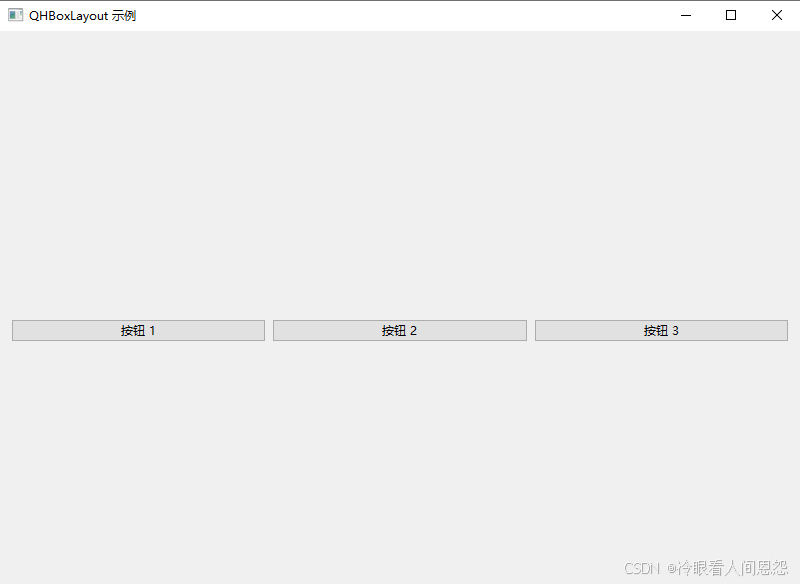
}1.3 效果展示

二、QVBoxLayout(垂直布局)
与QHBoxLayout类似,QVBoxLayout类用于在垂直方向上排列窗口部件。部件按照添加的顺序从上到下排列。
2.1 基础特性
- 功能:将子控件垂直排列。
- 使用场景:适用于需要将多个控件在一列内垂直排列的情况。
- 特点:控件之间可以根据需要设置间距,整体高度根据父控件高度和子控件高度自适应调整。
2.2 代码示例
与QHBoxLayout类似,只是将QHBoxLayout替换为QVBoxLayout(第14行代码)
#include <QApplication>
#include <QWidget>
#include <QHBoxLayout>
#include <QPushButton>
int main(int argc, char *argv[])
{
QApplication app(argc, argv);
QWidget window;
window.setWindowTitle("QHBoxLayout 示例");
QVBoxLayout *layout = new QVBoxLayout(&window);
QPushButton *button1 = new QPushButton("按钮 1");
QPushButton *button2 = new QPushButton("按钮 2");
QPushButton *button3 = new QPushButton("按钮 3");
layout->addWidget(button1);
layout->addWidget(button2);
layout->addWidget(button3);
window.setLayout(layout);
window.show();
return app.exec();
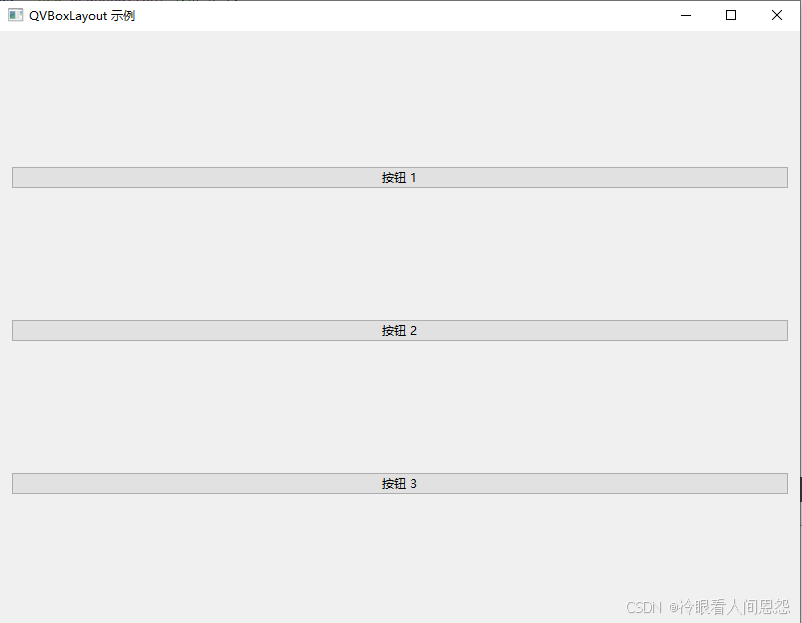
}2.3 效果展示

三、QGridLayout(网格布局)
QGridLayout类提供了一个在二维网格中管理窗口部件的方法。你可以指定行数和列数,然后将部件放置在网格的特定位置。
3.1 基础特性
- 功能:将控件放置在一个二维网格中,可以精确控制每个控件的位置和大小。
- 使用场景:适用于需要复杂布局,如表格或表单的情况。
- 特点:可以灵活设置行数和列数,以及控件在每个格子中的对齐方式和间距。
3.2 代码示例
#include <QApplication>
#include <QWidget>
#include <QGridLayout>
#include <QPushButton>
int main(int argc, char *argv[])
{
QApplication app(argc, argv);
QWidget window;
window.setWindowTitle("QGridLayout 示例");
QGridLayout *layout = new QGridLayout(&window);
QPushButton *button1 = new QPushButton("按钮 1");
QPushButton *button2 = new QPushButton("按钮 2");
QPushButton *button3 = new QPushButton("按钮 3");
QPushButton *button4 = new QPushButton("按钮 4");
layout->addWidget(button1, 0, 0); // 放置在第一行第一列
layout->addWidget(button2, 0, 1); // 放置在第一行第二列
layout->addWidget(button3, 1, 0); // 放置在第二行第一列
layout->addWidget(button4, 1, 1); // 放置在第二行第二列
window.setLayout(layout);
window.show();
return app.exec();
}3.3 效果展示

四、QFormLayout(表单布局)
QFormLayout类用于管理表单中的字段和标签。它自动将标签放置在左侧(或顶部,取决于布局的方向),并将相应的字段放置在右侧(或底部)。
4.1 基础特性
- 功能:用于创建表单,将标签(QLabel)和字段控件(如QLineEdit)成对排列。
- 使用场景:适用于需要创建表单界面,如用户登录、注册等场景。
- 特点:自动处理标签和字段控件的对齐和间距,使得表单界面更加整洁美观。
4.2 代码示例
#include <QApplication>
#include <QWidget>
#include <QFormLayout>
#include <QLabel>
#include <QLineEdit>
int main(int argc, char *argv[])
{
QApplication app(argc, argv);
QWidget window;
window.setWindowTitle("QFormLayout 示例");
QFormLayout *formLayout = new QFormLayout(&window);
QLabel *nameLabel = new QLabel("姓名:");
QLineEdit *nameLineEdit = new QLineEdit();
QLabel *ageLabel = new QLabel("年龄:");
QLineEdit *ageLineEdit = new QLineEdit();
formLayout->addRow(nameLabel, nameLineEdit);
formLayout->addRow(ageLabel, ageLineEdit);
window.setLayout(formLayout);
window.show();
return app.exec();
}4.3 效果展示

五、QStackedLayout(堆叠布局)
QStackedLayout类提供了一个堆叠窗口部件的容器,一次只能显示一个子部件。用户可以通过编程方式切换显示的子部件,或者在界面上提供控件(如标签页或按钮)来允许用户切换。
5.1 基础特性
- 功能:将多个控件堆叠在一起,但一次只显示一个控件。
- 使用场景:适用于需要实现页面切换或向导式界面的情况。
- 特点:通过索引或当前活动控件来控制显示哪个控件,隐藏其他控件。
5.2 代码示例
#include <QApplication>
#include <QWidget>
#include <QStackedLayout>
#include <QPushButton>
#include <QLabel>
class StackedWidget : public QWidget {
Q_OBJECT
public:
StackedWidget(QWidget *parent = nullptr) : QWidget(parent) {
QStackedLayout *stackedLayout = new QStackedLayout();
QLabel *page1 = new QLabel("这是第一页");
QLabel *page2 = new QLabel("这是第二页");
QLabel *page3 = new QLabel("这是第三页");
stackedLayout->addWidget(page1);
stackedLayout->addWidget(page2);
stackedLayout->addWidget(page3);
// 添加切换按钮
QHBoxLayout *buttonLayout = new QHBoxLayout();
QPushButton *button1 = new QPushButton("第一页");
QPushButton *button2 = new QPushButton("第二页");
QPushButton *button3 = new QPushButton("第三页");
connect(button1, &QPushButton::clicked, stackedLayout, [=]() { stackedLayout->setCurrentIndex(0); });
connect(button2, &QPushButton::clicked, stackedLayout, [=]() { stackedLayout->setCurrentIndex(1); });
connect(button3, &QPushButton::clicked, stackedLayout, [=]() { stackedLayout->setCurrentIndex(2); });
buttonLayout->addWidget(button1);
buttonLayout->addWidget(button2);
buttonLayout->addWidget(button3);
// 将按钮布局添加到主窗口的底部
QWidget *buttonWidget = new QWidget();
buttonWidget->setLayout(buttonLayout);
// 使用QVBoxLayout将stackedLayout和buttonWidget垂直排列
QVBoxLayout *mainLayout = new QVBoxLayout(this);
mainLayout->addLayout(stackedLayout);
mainLayout->addWidget(buttonWidget);
}
};
int main(int argc, char *argv[])
{
QApplication app(argc, argv);
StackedWidget window;
window.setWindowTitle("QStackedLayout 示例");
window.show();
return app.exec();
}5.3 效果展示
六、QSplitter
QSplitter类提供了一个可以让用户通过拖动分隔条来动态调整子部件大小的容器。它常用于需要用户能够自定义窗口分割比例的场景,如文件编辑器中的代码和预览窗口。
6.1 代码示例
#include <QApplication>
#include <QWidget>
#include <QSplitter>
#include <QTextEdit>
#include <QListWidget>
int main(int argc, char *argv[])
{
QApplication app(argc, argv);
QSplitter *splitter = new QSplitter(Qt::Horizontal);
QTextEdit *textEdit = new QTextEdit();
QListWidget *listWidget = new QListWidget();
// 初始化列表小部件
QStringList items;
items << "项目 1" << "项目 2" << "项目 3";
listWidget->addItems(items);
// 将文本编辑器和列表小部件添加到分割器中
splitter->addWidget(textEdit);
splitter->addWidget(listWidget);
QWidget window;
window.setWindowTitle("QSplitter 示例");
QVBoxLayout *layout = new QVBoxLayout(&window);
layout->addWidget(splitter);
window.setLayout(layout);
window.show();
return app.exec();
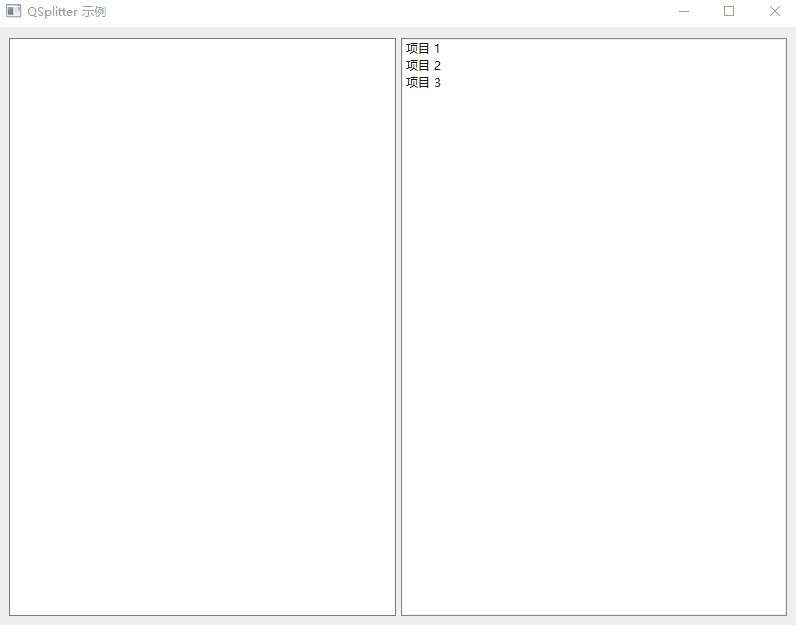
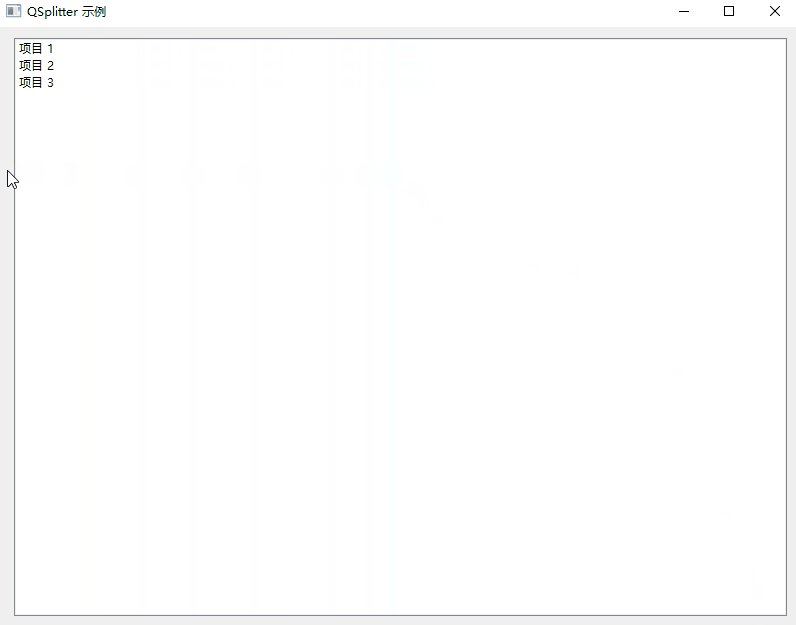
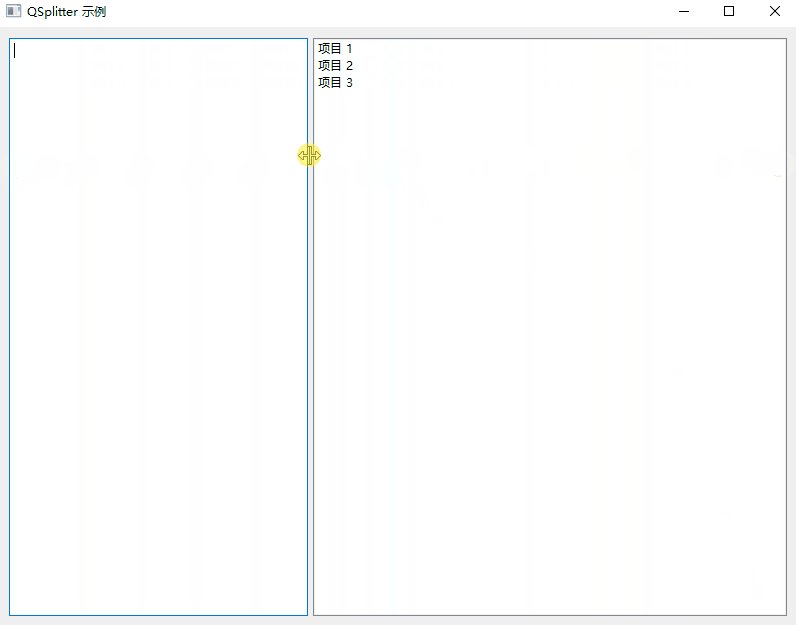
}6.2 效果展示

结语
Qt中提供了多种布局管理器,用于在界面设计中对控件进行排列和布局。这些布局管理器使得控件能够根据不同屏幕尺寸和分辨率自动调整大小和位置,提高了界面的可维护性和适应性。
以上就是关于Qt中布局管理的全部介绍,如有不足与缺陷之处,欢迎评论区留言!!!