目标:透明悬浮球
记录日期:20240308
要求基础:C#语言基础部分事件与委托,c#桌面程序基础操作 注:可见前文
http://t.csdnimg.cn/9uWK8
今天开始做一个悬浮球软件。本以为最难的是让悬浮球的具体功能,没想到卡在如何让悬浮球变成一个完整圆形并且实现透明这件事情上了。
创建悬浮球
创建两个c#界面分别对应悬浮球和点击之后打开的菜单。
变成圆形
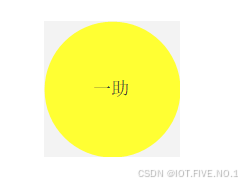
看看我们现在的这个界面,我们使用什么方法把他变成圆形。
//在类中添加以下代码
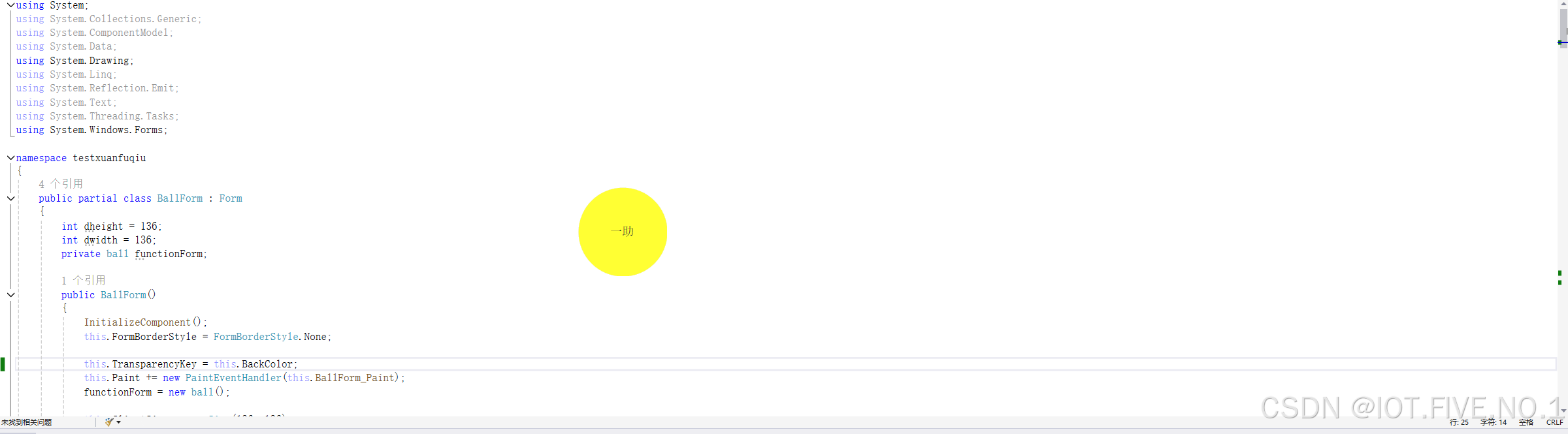
int dheight = 136;
int dwidth = 136;
private ball functionForm;
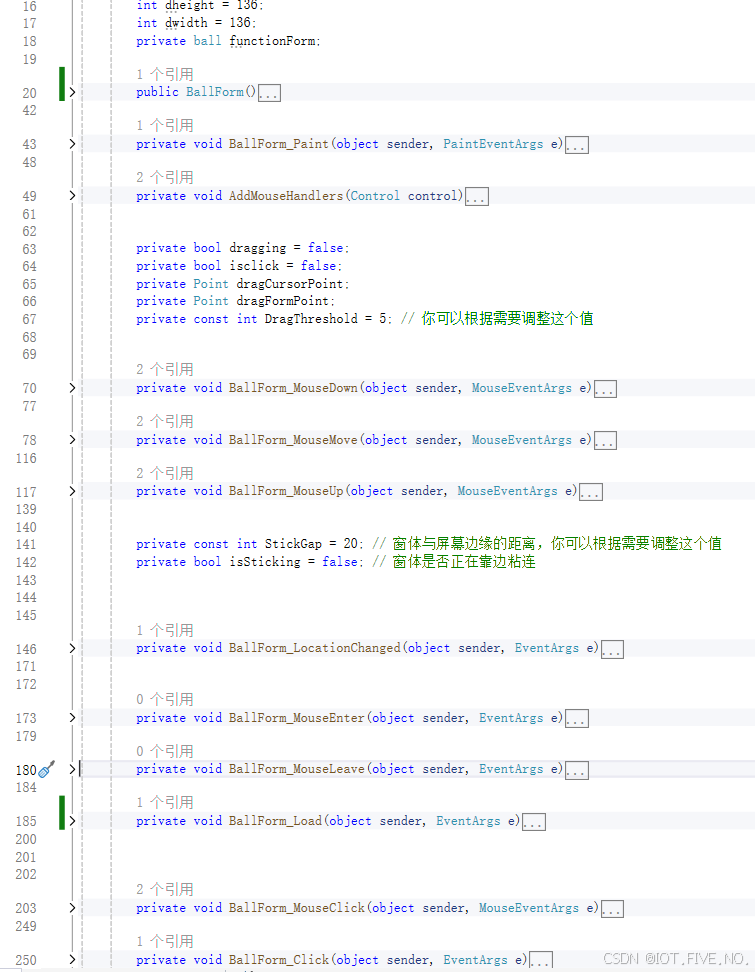
private void BallForm_Paint(object sender, PaintEventArgs e)
{
e.Graphics.SmoothingMode = System.Drawing.Drawing2D.SmoothingMode.HighQuality;
e.Graphics.FillEllipse(new SolidBrush(Color.Yellow), 0, 0, dwidth, dheight);
}
//在界面的构造函数中添加下面代码
//用处是为我们的绘制函数添加我们自定义的绘制方法
this.Paint += new PaintEventHandler(this.BallForm_Paint);
this.ClientSize = new Size(136, 136);也就是我们是通过加写paint函数来绘制圆形界面的。
SmoothingMode.HighQuality设置使得图形平滑,看起来更清晰。FillEllipse方法用来绘制一个椭圆,这里画的是一个黄色的圆形,其位置是 (0, 0),即左上角,并且宽度和高度分别是dwidth和dheight。
请注意这里我们是在绘制事件中添加了绘制方法而不是重写了绘制方法。这对后续添加的控件有重要意义。
使他透明
我们的圆形界面怎么让他变得透明?
查询之后,发现实现透明的方法很多,但是各有限制,我选择使用c#提供的一个属性opacity。

然而,这样我们的界面仍然保留旧的绘制函数。你会发现最后窗口内还有边角是版灰色。
这时候轮到另外一个角色transparentkey了。
this.TransparencyKey = this.BackColor;设置大小
为什么我们设置悬浮球这么大?136*136.
为什么不使用70*70呢?按照其他人的解释是由于:
Winforms在设置Form宽度的Form.set_Width中,我们会把试图设置的大小和SystemInformation.MinWindowTrackSize进行比较。Winforms不允许Form的大小比MinWindowTrackSize小。也就是说MinWindowTrackSize规定了Form最小的大小。如果我们设置的值比MinWindowTrackSize要小,Winforms会把Form的大小设置为MinWindowTrackSize。
SystemInformation.MinWindowTrackSize的大小随着Windows的系统设置的改变而改变。

事实上我之前绘制的图形是可以很小的,但是发现这样实际的外围窗口大小还是那么大。
也就是最后计算宽度和高度的时候你会发现获取的数据是错误的。宽度被死死限制在136.
我暂时没找到比较好的方法,只能针对这个情况进行修补。如果你想修改悬浮球的大小,可以修改上文中的clientsize和绘制方法中的宽高,最后视觉效果上是与你代码相符的,但是不要忘记了,你悬浮球的实际大小是136的宽度(我是2k屏幕,我猜测根据实际情况可能有所不同)
所以我这里为了让实际窗口大小和展示大小一致,选择了这一个比较奇怪的宽高。
添加拖动逻辑
private void AddMouseHandlers(Control control)
{
control.MouseDown += new MouseEventHandler(BallForm_MouseDown);
control.MouseMove += new MouseEventHandler(BallForm_MouseMove);
control.MouseUp += new MouseEventHandler(BallForm_MouseUp);
// 递归地为所有子控件添加事件处理器
foreach (Control childControl in control.Controls)
{
AddMouseHandlers(childControl);
}
}这里很好理解,鼠标按下,鼠标移动,鼠标松起事件,然后为自控件也添加鼠标事件。
聪明的同学应该想到:后面的点击事件应该也放在类似的递归中来添加给子控件。
实现粘连
我们的悬浮球移动到屏幕边缘需要隐藏一半以免影响我们的使用,这种情况怎么办?快来使用位置改变的事件绑定到我们的悬浮球这里吧!
private void BallForm_LocationChanged(object sender, EventArgs e)
{
if (isSticking) return; // 如果窗体正在靠边粘连,那么我们不需要再次检查其位置
if (this.Left <= StickGap) // 窗体靠近屏幕的左边缘
{
isSticking = true;
this.Left = -this.Width / 2;
}
else if (this.Right >= Screen.PrimaryScreen.Bounds.Width - StickGap) // 窗体靠近屏幕的右边缘
{
isSticking = true;
this.Left = Screen.PrimaryScreen.Bounds.Width - this.Width / 2;
}
else if (this.Top <= StickGap) // 窗体靠近屏幕的上边缘
{
isSticking = true;
this.Top = -this.Height / 2;
}
else if (this.Bottom >= Screen.PrimaryScreen.Bounds.Height - StickGap) // 窗体靠近屏幕的下边缘
{
isSticking = true;
this.Top = Screen.PrimaryScreen.Bounds.Height - this.Height / 2;
}
}添加子窗口
点击悬浮球弹出一个界面是我们最终展现功能的地方,子窗体创建很简单,就把他作为我们悬浮球窗体的一个子但是你会发现,这和我们前文的事件有所冲突:
鼠标的点击事件和鼠标的mousedown事件到底谁先触发呢?很现实的问题就是如果先触发点击事件,我们就要避免点击事件影响拖动逻辑,如果先触发鼠标按下事件,就是避免拖动逻辑影响我们的点击事件了。事实上不用担心两个中间会触发一个不触发另外一个。
只是先后次序影响我们处理的逻辑。我们发现是:mousedown-mousemove-mouseup-mouseclick
然后我们就发现,我们拖拽鼠标的时候会导致子界面被打开,这不是我们希望的。于是设立标志:
private bool dragging = false;
private bool isclick = false;
private Point dragCursorPoint;
private Point dragFormPoint;
private const int DragThreshold = 5; // 你可以根据需要调整这个值
在鼠标移动事件处理中添加以下代码:
Point dif = Point.Subtract(Cursor.Position, new Size(dragCursorPoint));
// 检查鼠标是否移动了一定的距离
if (Math.Abs(dif.X) > DragThreshold || Math.Abs(dif.Y) > DragThreshold)
{
isclick = false;
}我们的逻辑就是:如果拖动超过了一定像素,我们才对其触发mouseclick事件:打开子界面。
private void BallForm_MouseClick(object sender, MouseEventArgs e)
{
// 如果不是点击操作,那么就不执行点击操作的代码
if (isclick==false)
{
return;
}
// 检查是哪个鼠标按钮被点击
if (e.Button == MouseButtons.Left)
{
// 如果 functionForm 窗体当前是显示状态,那么就隐藏它
// 如果 functionForm 窗体当前是隐藏状态,那么就显示它
if (functionForm.Visible)
{
functionForm.Hide();
}
else
{
// 计算 functionForm 窗体的位置
int x = this.Location.X + this.Width;
int y = this.Location.Y;
// 检查 functionForm 窗体是否会被屏幕右边缘遮挡,如果会,那么就调整它的 X 坐标
if (x + functionForm.Width > Screen.PrimaryScreen.WorkingArea.Width)
{
x = Screen.PrimaryScreen.WorkingArea.Width - functionForm.Width;
}
// 检查 functionForm 窗体是否会被屏幕下边缘遮挡,如果会,那么就调整它的 Y 坐标
if (y + functionForm.Height > Screen.PrimaryScreen.WorkingArea.Height)
{
y = Screen.PrimaryScreen.WorkingArea.Height - functionForm.Height;
}
// 设置 functionForm 窗体的位置并显示它
functionForm.Location = new Point(x, y);
functionForm.Show();
}
}
else if (e.Button == MouseButtons.Right)
{
// 右键被点击
// 在这里添加你的代码
}
}添加文字
添加文字到悬浮球这一操作应当是比较正常的操作,那么我们怎么做才能实现呢?
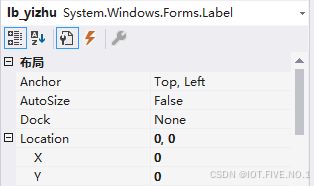
首先在控件中拖入一个label,此时他应当在你拖动的位置,但是当我们重新绘制以及重新设置了工作区之后,它可能在我们的悬浮球之外,也就不可见了。
首先要保证它的位置在我们的悬浮球内,修改它的location属性。

文字居中
注意autosize属性改为false,因为我们之后要利用它自带的文字对齐来实现文字居中。
当然了这里提前给出其他解决方式:修改location到悬浮球中间。以及修改margin控制左上外间距。这在我们实现悬浮球大小变化之时会有不同的影响。
lb_yizhu.Font = new Font(lb_yizhu.Font.FontFamily, 13);
lb_yizhu.TextAlign = ContentAlignment.MiddleCenter;
lb_yizhu.Width = 136; // 设置为你需要的宽度
lb_yizhu.Height = 136; // 设置为你需要的高度
lb_yizhu.BackColor = BallForm.DefaultBackColor;
lb_yizhu.BackColor = this.BackColor;
//lb_yizhu.Location = new Point(50,37);
lb_yizhu.BackColor = Color.Transparent;
//lb_yizhu.Location = new Point(35, 35);实现效果

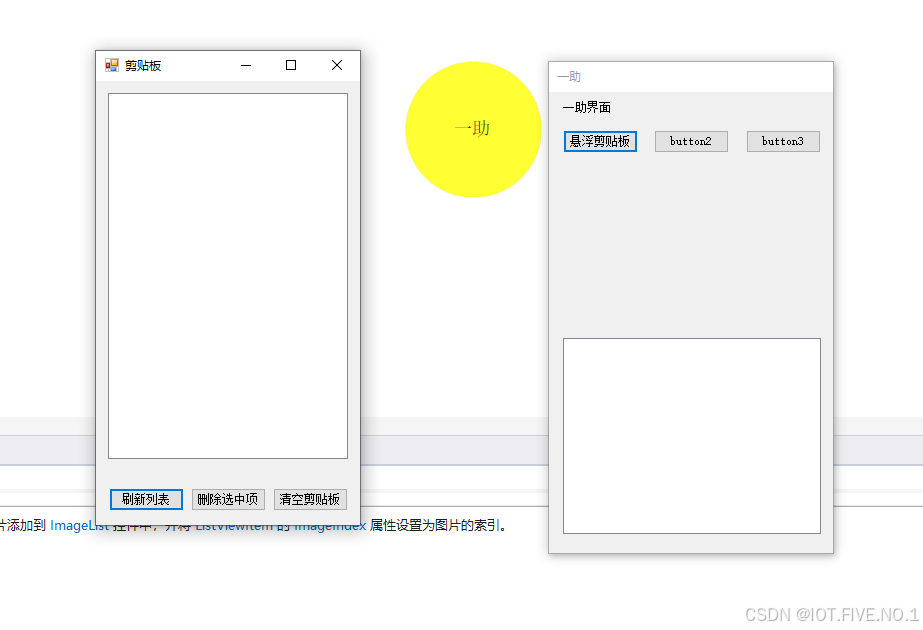
这里没有使用transparentkey展示。使用之后实际效果如下图所示:

这就是悬浮窗的全部内容,具体功能在子窗体,我这里是:

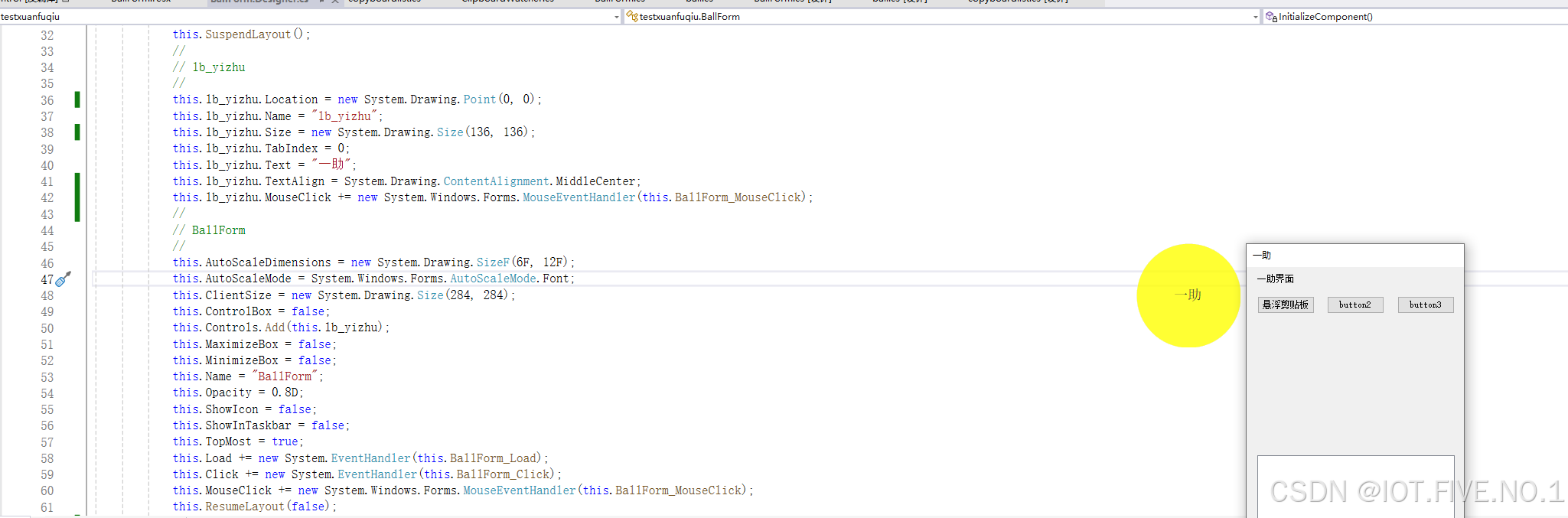
this.lb_yizhu.MouseClick += new System.Windows.Forms.MouseEventHandler(this.BallForm_MouseClick);
this.MouseClick += new System.Windows.Forms.MouseEventHandler(this.BallForm_MouseClick);这里就回收刚刚的问题了:我们的鼠标点击事件没有递归添加的原因是因为之后click事件最后会作用在文本身上。当然了如果你使用的是其他方法改变的文本居中,并没有改变文本本身大小的话,这里就需要把上述两个代码都写在代码里或者用事件的方式绑定在控件上了。


可以我们绑定的事件显示在这里啦:在设计代码中修改才会出现在这里哦。
子功能
悬浮剪贴板
意为在程序运行期间可以持续监测用户的复制与剪切板操作,从而形成列表供用户浏览和再一次使用。功能的话是使用了winapi。具体的实现就不多赘述。

此为:ClipboardWatcher.cs
using System;
using System.Runtime.InteropServices;
using System.Windows.Forms;
using System.Collections.Generic;
public class ClipboardWatcher : NativeWindow
{
private const int WM_CLIPBOARDUPDATE = 0x031D;
private List<DataObject> clipboardHistory = new List<DataObject>();
[DllImport("user32.dll", SetLastError = true)]
[return: MarshalAs(UnmanagedType.Bool)]
public static extern bool AddClipboardFormatListener(IntPtr hwnd);
[DllImport("user32.dll", SetLastError = true)]
[return: MarshalAs(UnmanagedType.Bool)]
public static extern bool RemoveClipboardFormatListener(IntPtr hwnd);
public ClipboardWatcher()
{
CreateHandle(new CreateParams());
AddClipboardFormatListener(Handle);
}
protected override void WndProc(ref Message m)
{
if (m.Msg == WM_CLIPBOARDUPDATE)
{
try
{
DataObject clipboardData = Clipboard.GetDataObject() as DataObject;
if (clipboardData != null)
{
clipboardHistory.Add(clipboardData);
}
}
catch (Exception ex)
{
// 处理错误
Console.WriteLine("An error occurred while accessing the clipboard: " + ex.Message);
}
}
base.WndProc(ref m);
}
public void Stop()
{
RemoveClipboardFormatListener(Handle);
}
public List<DataObject> GetClipboardHistory()
{
return clipboardHistory;
}
}
这就不属于我们讲的c#桌面程序设计了,需要对具体的情况,具体的功能实际实现来进行各类的对接和查询。
期待的功能比如实现展示内存利用率,清理内存等,这些都是顺水推舟的事情,同学们可以自行实现。
完整代码后续可能上传github(毕竟实在太简单了!)