DevExpress VCL Controls是Devexpress公司旗下老牌的用户界面套包,所包含的控件有:数据录入、图表、数据分析、导航、布局等。该控件能帮助您创建优异的用户体验,提供高影响力的业务解决方案,并利用您现有的VCL技能为未来构建下一代应用程序
本文中包含了DevExpress VCL v24.2官方发布的当前/预计的开发计划,请注意此信息仅供参考,并不代表Developer Express Inc.的约束性承诺。
获取DevExpress最新正式版下载
更新云集成
在DevExpress VCL v24.2中,官方将更新现有的云API集成,并在适用的情况下切换到更新或替换的API,这些变化将影响以下方面:
- DevExpress VCL Map控件将为使用Bing地图的用户提供替代解决方案。
- DevExpress VCL Scheduler集成与Microsoft 365和谷歌日历
- 云存储组件。
简化应用程序皮肤
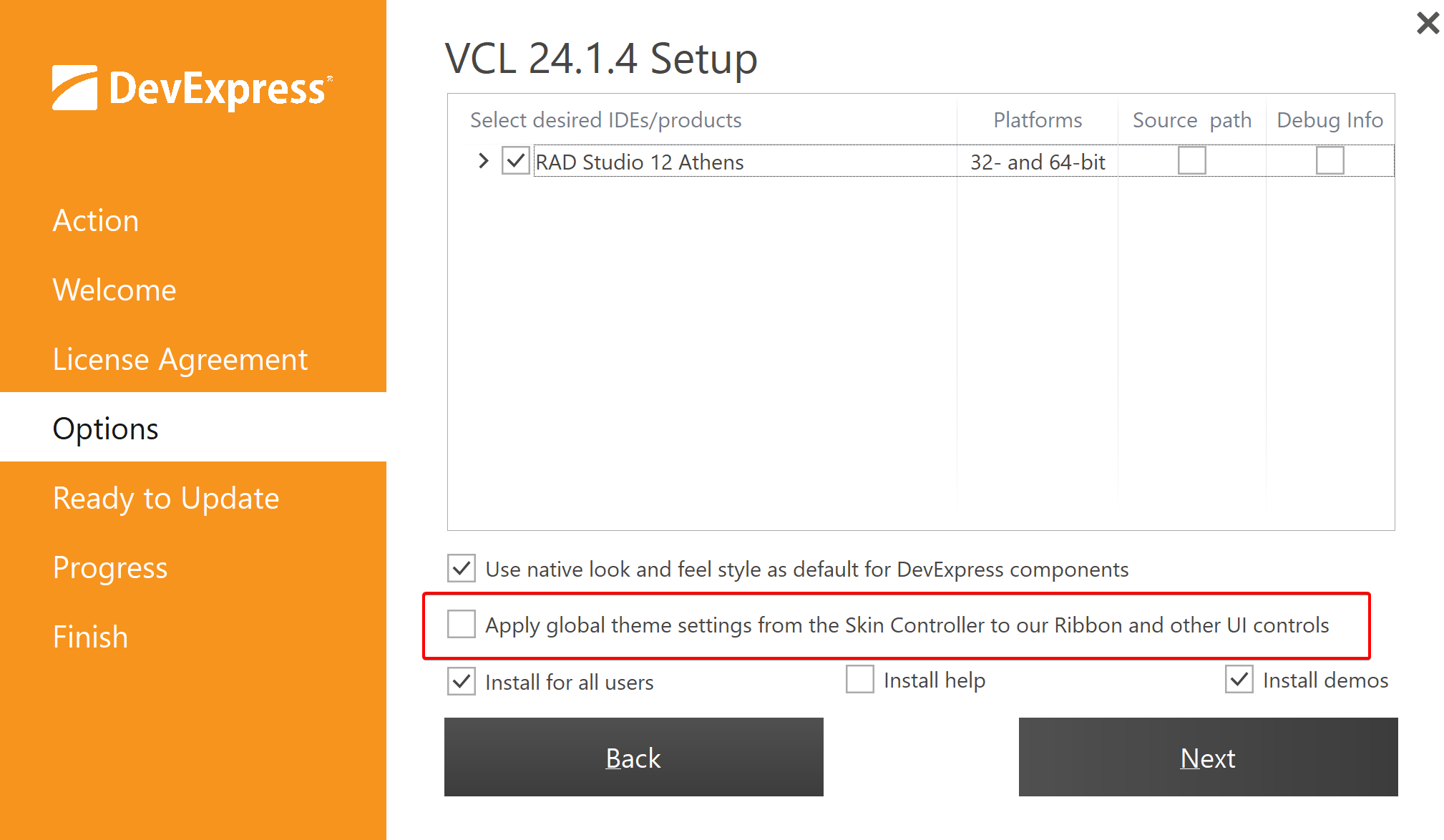
在v24.1发布周期之前,用户必须显示地为Ribbon控件设置ColorSchemeName属性,以便在DevExpress支持的VCL应用程序中引入统一的外观和样式。v24.1解决了这个问题,在DevExpress驱动的VCL应用程序中应用皮肤的推荐方法是使用全局TdxSkinController(或TcxLookAndFeelController -现已弃用),用户应该在运行时和设计时环境中使用它,原因如下:
- 简单性:用户可以在每个应用程序中应用此皮肤设置一次,替代为多个窗体上的多个控件设置皮肤。
- 维护:全局皮肤设置不容易出错。
- 一致性:DevExpress VCL组件针对在整个应用程序中使用单一样式(皮肤和调色板)的使用场景性能和UI/UX一致性进行了优化。例如,用户不能对一个控件使用WXI Compact,而对另一个控件使用WXI——或者(在同一个皮肤中)一个控件使用绿色调色板,另一个控件使用蓝色调色板。
注意:仍然可以在单个控制级别设置皮肤(通过LookAndFeel.SkinName),但这不是推荐的方法。如果你不希望同时应用DeDevExpress VCL皮肤到所有控件,那么可以处理TdxSkinController的OnSkinControl和OnSkinForm事件(例如,你可以过滤掉标准的Delphi控件,如按类型的按钮)。
在v24.2中,官方将继续v24.1中开始的工作,并扩展外观配置选项如下:
- 更新DevExpress Layout和Navigation Bar使用TdxSkinController与DevExpress Ribbon相同的方式。

在设计时更新TdxSkinController对话框
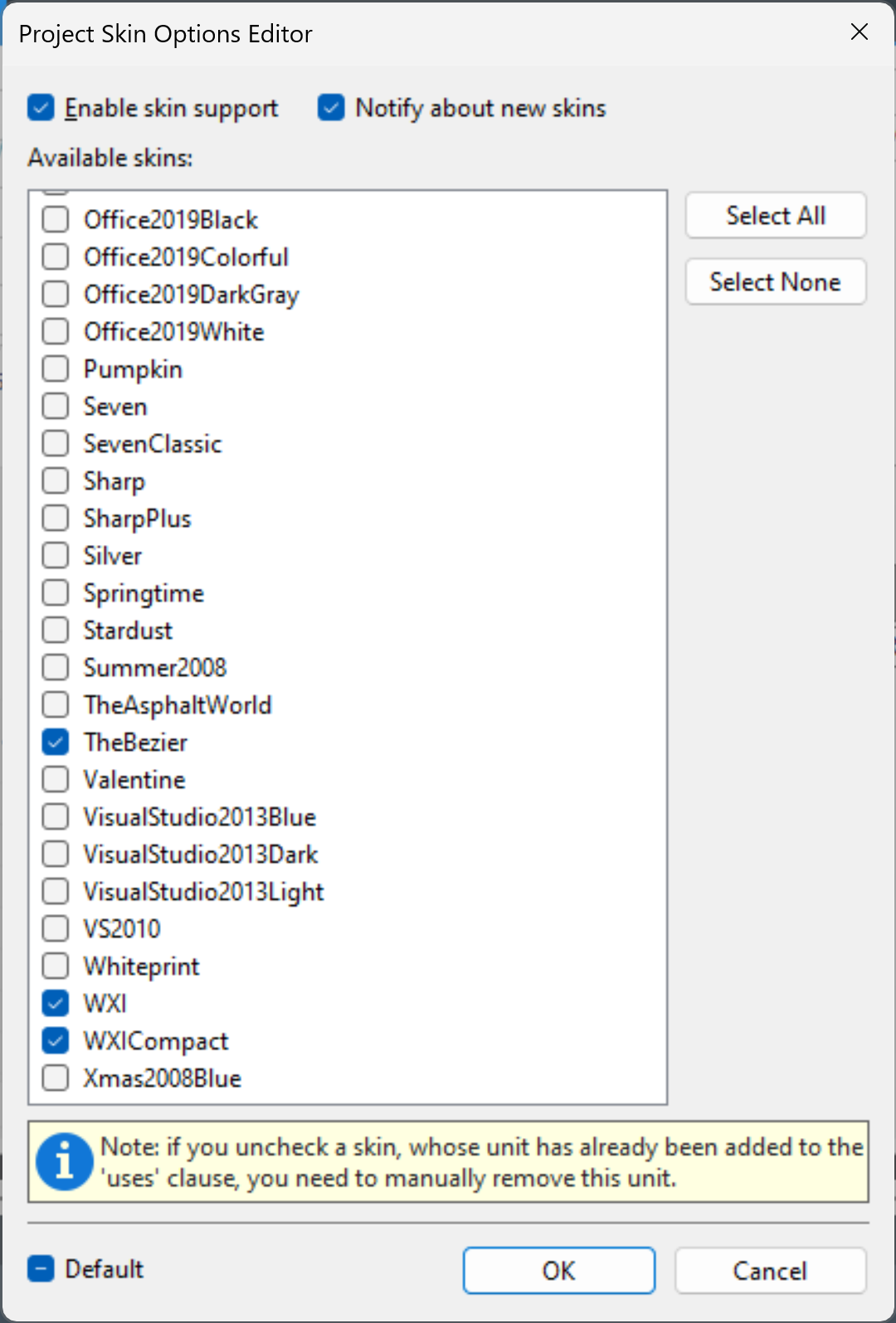
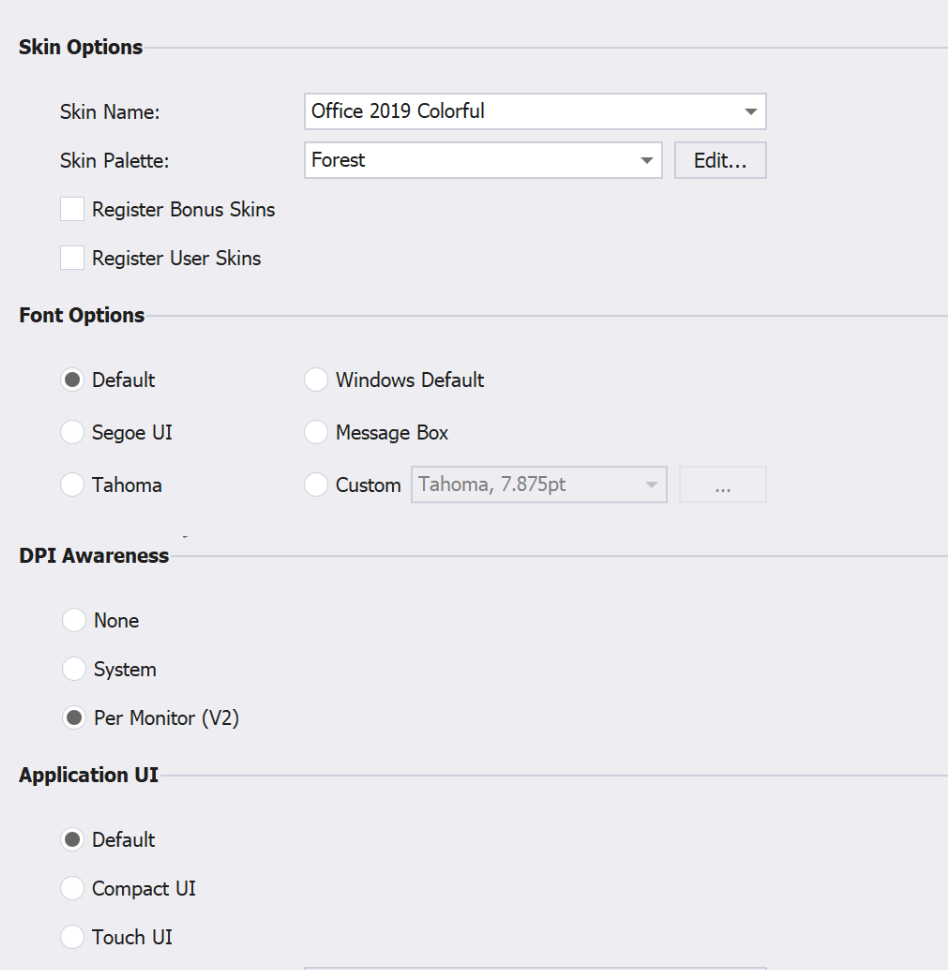
在v24.2中,Skin Controller(皮肤控制器)对话框将在顶部显示矢量皮肤,Raster(栅格)皮肤将显示在单独的类别中,默认情况下是禁用的。用户还可以使用单个鼠标单击(默认情况下启用WXI)来选择默认的调色板名称和皮肤 - 用户不再需要在对象检查器中设置多个属性。

从概念上讲,这个对话框类似于DevExpress WinForms产品线中的Project Settings(项目设置)页面。对话框设置也将应用于应用程序中的所有表单,包括皮肤和调色板选择器组件。

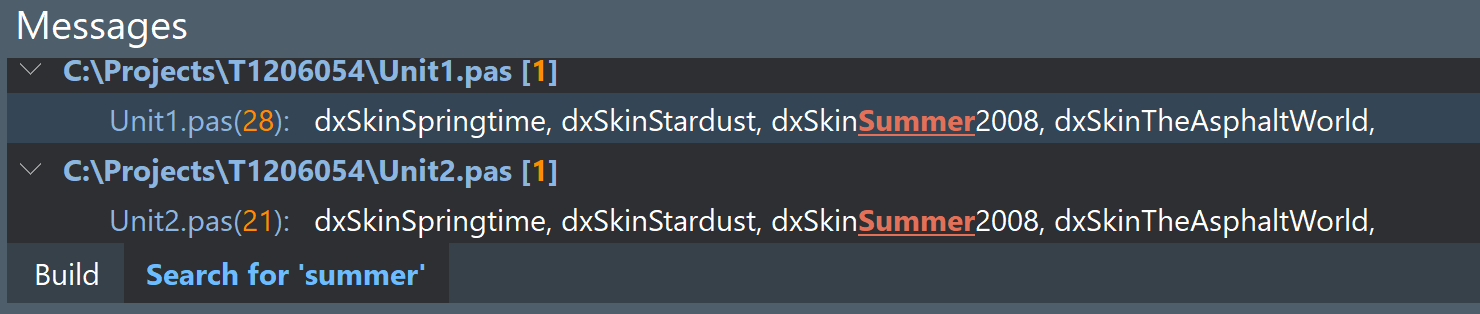
还希望避免在用户的单位中重复皮肤注册(在“使用”下):

混合VCL组件(又名JS/DevExtreme封装器)
混合应用(那些看起来像原生应用但却依赖于JavaScript或其他内部技术的应用)在市场上变得越来越普遍,桌面版的Microsoft Teams和Visual Studio Code就是一个很好的例子,它们依赖于Windows、macOS或Linux本地容器应用中的WebView(一种嵌入式web浏览器)组件,DevExpress本身已经在.NET MAUI、Blazor甚至WinForms产品线中使用JS封装器很长时间了。
在大多数情况下,混合应用的部署很少影响可用性,因为内部JS组件通常是快速的、高度交互的,并且支持类似的应用主题。对于应用程序开发人员来说,由于组件的可用性(来自DevExpress或其他第三方供应商的组件),混合方法开辟了新的机会。
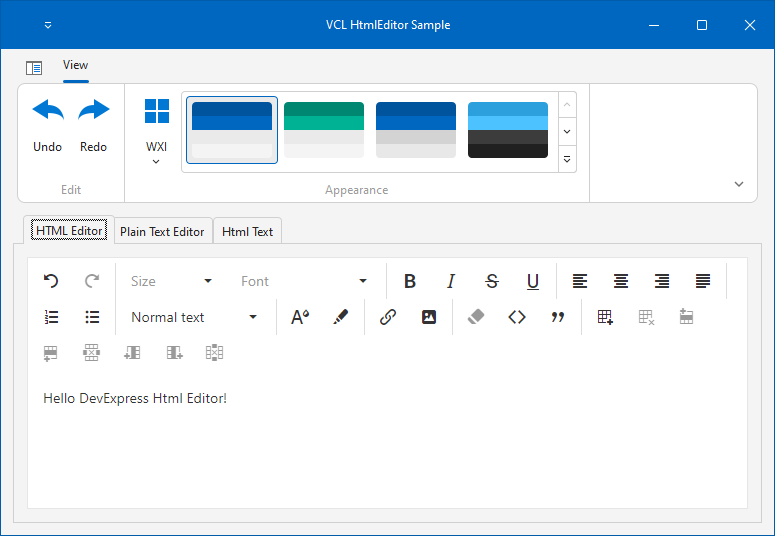
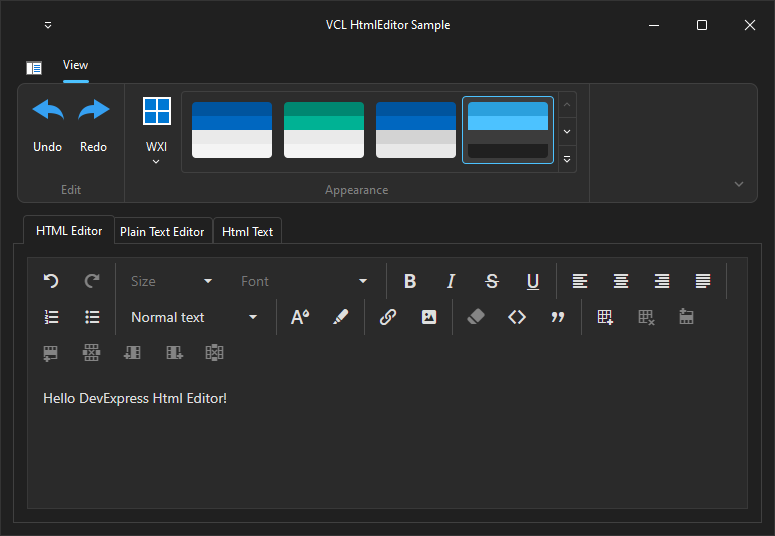
在v24.2版本周期中,官方将发布一个使用DevExtreme JS HTML编辑器构建的VCL示例。编辑器已经支持深色和浅色主题,将这个例子扩展到:
- 使用Delphi代码更容易配置这个JS小部件。
- VCL开发人员不必担心手动嵌入JS代码和CSS样式(我们希望它可以作为资源嵌入到库中,并从库中透明地加载给开发人员)。
- 将DevExpress VCL Ribbon控件与JS HTML编辑器命令集成


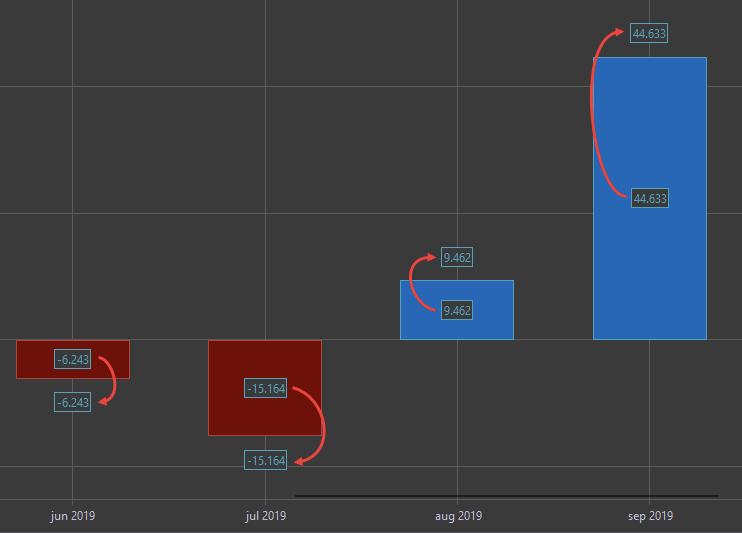
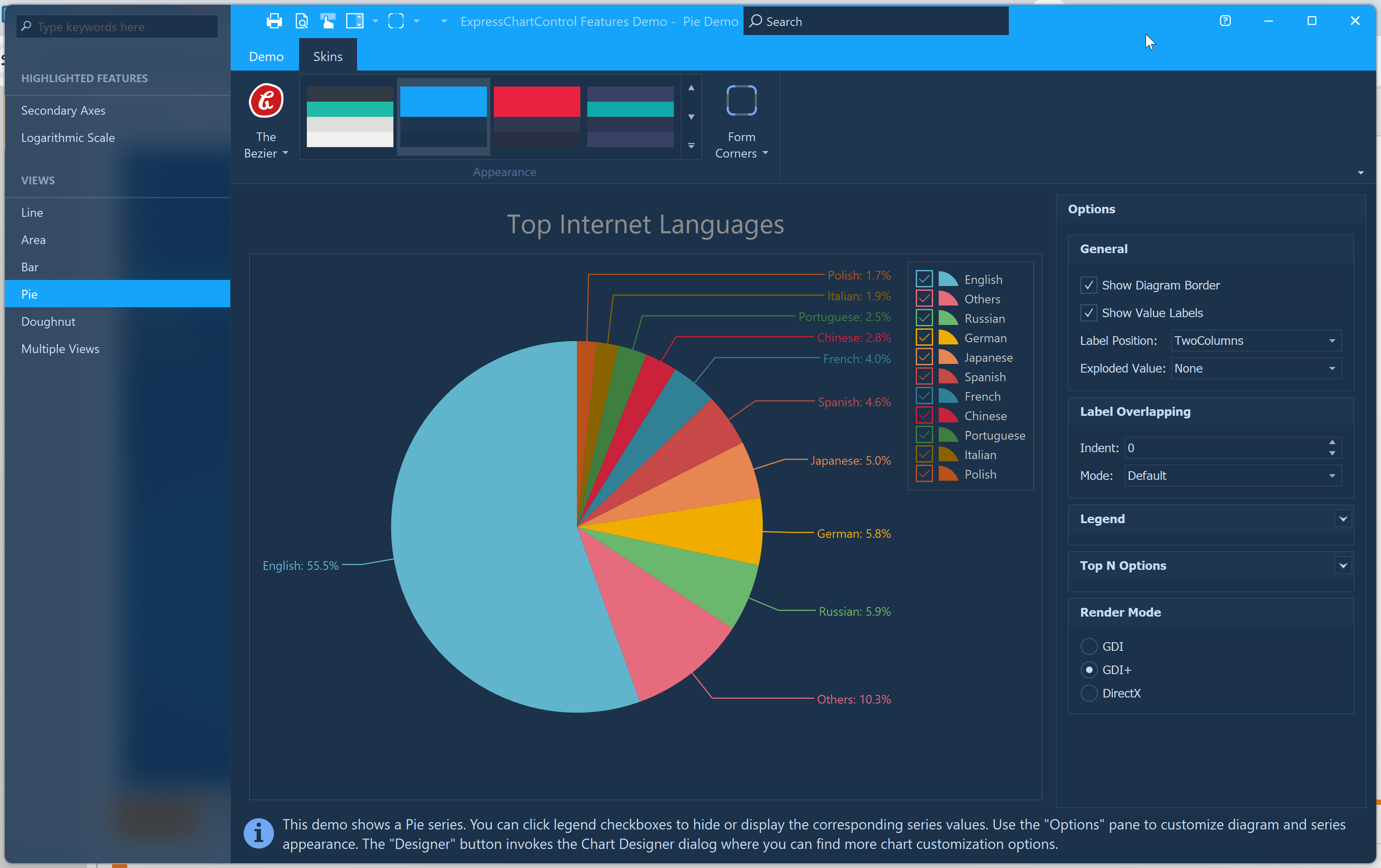
图表控件 - 配置条形图的文本位置
DevExpress VCL Chart Control (ExpressCharts Suite)作为我们的VCL组件的一部分,到目前为止,它支持以下特性/功能:
- 多种系列类型(条形、区域、甜甜圈、饼形、线条等);
- 次级轴(如条形和线形);
- 对数坐标;
- 打印和输出数据;
- 绑定和非绑定数据模式;
- 从简单工具提示和十字光标到HitTest和OnHotTrackElement API的用户交互支持,用于向下钻取和其他高级场景;
- 各种外观自定义选项,从调色板到高级事件,如OnGetSeriesPointDrawParameters和OnGetValueLabelDrawParameters,用于标签和值点自定义;
- DirectX支持最佳性能。

在v24.2版本周期中,我们将让您完全控制TdxChartXYSeriesBarView值标签的位置。