DevExpress XAF是一款强大的现代应用程序框架,允许同时开发ASP.NET和WinForms。DevExpress XAF采用模块化设计,开发人员可以选择内建模块,也可以自行创建,从而以更快的速度和比开发人员当前更强有力的方式创建应用程序。
在DevExpress XAF v24.1新版中全新升级了支持CRUD操作、进一步增强了可用性等,欢迎下载最新版体验!
DevExpress v24.1正式版下载
Blazor – CRUD
网格列表编辑器中的批处理/单元格编辑
批编辑支持在DevExpress XAF Blazor v24.1中通过一个单一的选项(InlineEditMode = Batch)正式发布,就像DevExpress XAF WebForms一样。

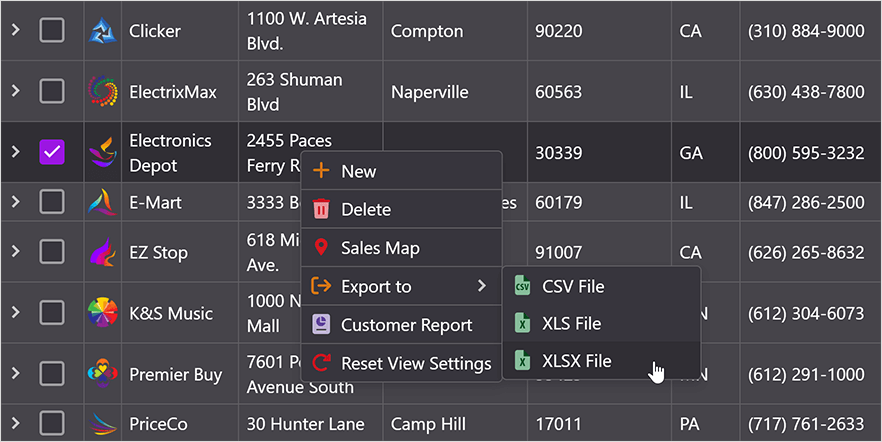
当DataAccessMode = Server时,从网格列表编辑器导出数据到Excel
DevExpress Blazor组件和XAF v24.1支持绑定到服务器端数据网格的Excel导出功能(EF Core和XPO ORM),要将数据导出到Excel,DevExpress Blazor Grid将显示一个加载指示器,并从数据源下载所有记录。

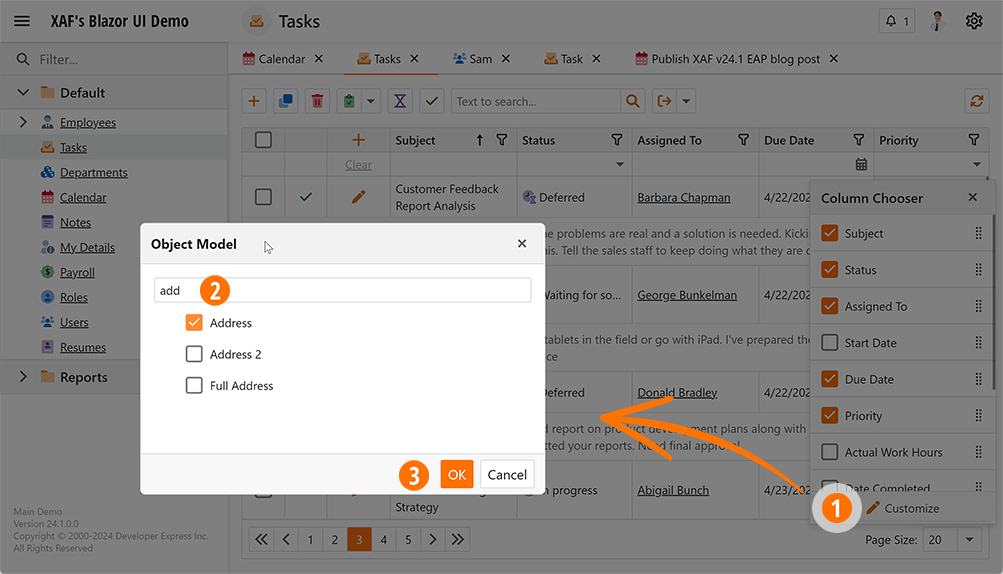
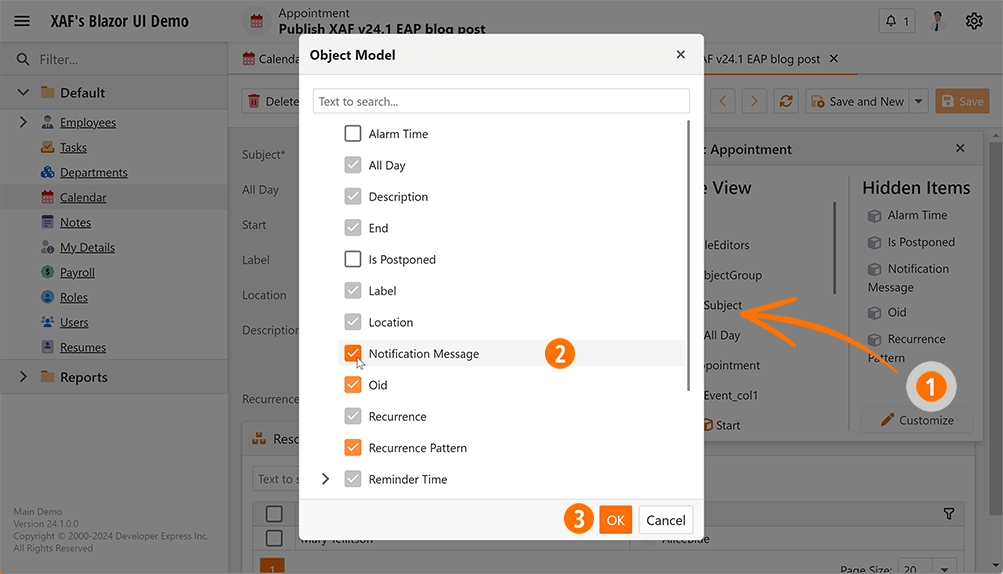
在运行时将新字段添加到网格和布局控件的自定义表单中
DevExpress XAF WinForms应用程序包括一个对象模型对话框,有了它最终用户可以搜索、打勾或不打勾数据模型字段(包括子字段和集合),这些字段还没有显示在网格或布局控件中(作为Column Chooser或Customization Form的一部分)。
与Microsoft Office应用程序非常相似,该功能允许用户完全自定义列表和详细表单(基于数据模型的结构)。同样,当开发人员需要在不重新部署的情况下处理业务需求的更改时,这很有帮助。
DevExpress XAF Blazor v24.1为ListView(Column Chooser)和DetailView(Customization Form)提供了类似的体验,这个功能消除了在设计时模型编辑器(在Visual Studio内)中许多UI定制的需要,当然您也可以为最终用户禁用这些运行时功能。


Blazor – 可用性
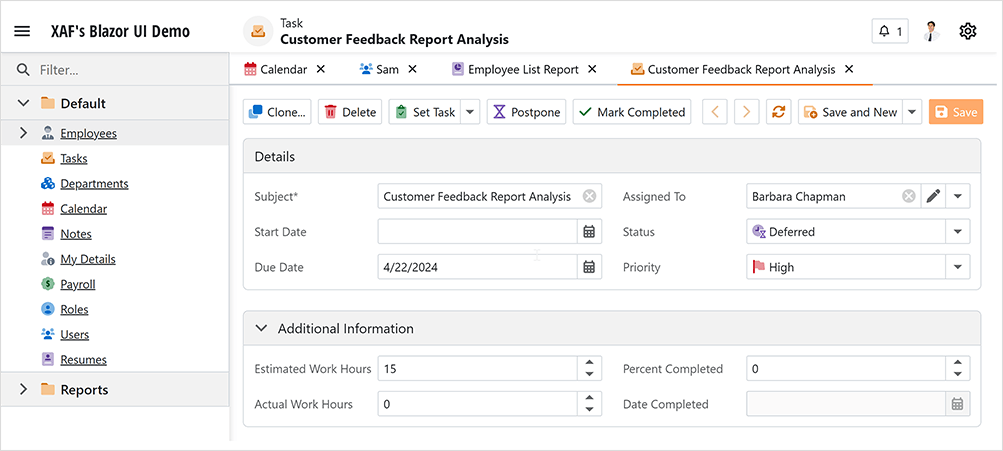
支持Tabbed MDI
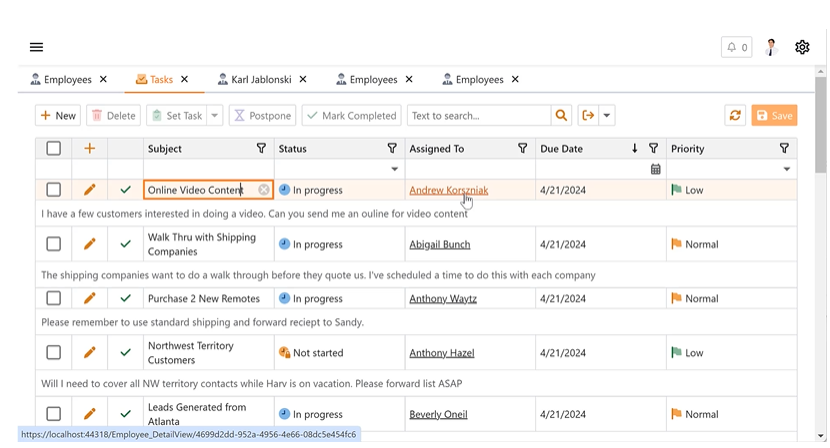
Tabbed MDI是在许多现代应用程序(包括您最喜欢的Web浏览器或Microsoft Outlook Web)中发现的多文档界面(MDI) UI比喻,它是一个健壮的界面,可以最大限度地利用文档屏幕空间,特别是在处理多个文档、电子邮件消息等时。
默认情况下,DevExpress XAF WinForms应用程序中启用了Tabbed MDI,DevExpress XAF Blazor在v24.1中提供了类似的用户体验,您还可以在模型编辑器中自定义Tabbed MDI,如下所示:
- 在应用程序运行之间恢复先前打开的选项卡(RestoreTabbedMdiLayout = True by default)。
- 刷新选项卡焦点上的视图数据源(RefreshViewOnTabFocus = False by default)
- 显示或隐藏标签图像(ShowTabImage = True by default)
C#
protected override void OnFrameAssigned() {
base.OnFrameAssigned();
Frame.TemplateChanged += Frame_TemplateChanged;
}
void Frame_TemplateChanged(object sender, EventArgs e) {
if(Frame.Template is ITabbedMdiMainFormTemplate template) {
template.TabsModel.RenderMode = DevExpress.Blazor.TabsRenderMode.AllTabs;
}
}
简化自定义Blazor属性和列表编辑器的创建
在v24.1中,官方减少了许多流行的UI定制场景的样板代码:
- 创建自定义属性和列表编辑器。
- 列表/属性编辑器在没有适配器的情况下访问代码中的控制选项。
以前,DevExpress XAF Blazor开发人员必须创建中间组件适配器、渲染器和其他样板类,这些类既麻烦又复杂。
在这个版本中,所需的代码量要少得多(就像DevExpress XAF WinForms版本一样)。DevExpress内置的ComponentModel类现在处理组件的ValueChanged事件(TextChanged、DateChanged、TimeChanged等),并自动读取和写入组件的值(文本,日期,时间等)。基于DxTextBoxModel组件模型的Blazor属性编辑器的最小实现如下:
C#
[PropertyEditor(typeof(string), false)]
public class CustomStringPropertyEditor : BlazorPropertyEditorBase {
public CustomStringPropertyEditor(Type objectType, IModelMemberViewItem model) : base(objectType, model) { }
public override DxTextBoxModel ComponentModel => (DxTextBoxModel)base.ComponentModel;
protected override IComponentModel CreateComponentModel() => new DxTextBoxModel();
}用于自定义列表视图或DetailView属性编辑器控件的控制器代码在v24.1中也更简单(因为不需要适配器):
C#
public class CustomizeDateEditorController : ViewController<DetailView> {
protected override void OnActivated() {
base.OnActivated();
View.CustomizeViewItemControl<DateTimePropertyEditor>(this, CustomizeDateTimeEditor);
}
void CustomizeDateTimeEditor(DateTimePropertyEditor propertyEditor) {
// v23.2
//if(propertyEditor.Control is DxDateEditAdapter adapter) {
// adapter.ComponentModel.TimeSectionVisible = true;
//}
// v24.1+
propertyEditor.ComponentModel.TimeSectionVisible = true;
}
}可访问性增强和键盘支持
目前,XAF (UI for ASP. NET Core Blazor, WinForms和ASP. NET WebForms) 提供了部分可访问性支持,反映了在各自UI平台上相应的DevExpress UI控件中发现的支持:
- DevExpress ASP.NET Core Blazor
- DevExpress WinForms
- DevExpress ASP.NET Web Forms
- DevExpress DevExtreme(DevExtreme UI控件在XAF ASP. NET Core Blazor和ASP. NET Web Forms UI中使用)
DevExpress XAF Blazor还附带了自己的一组UI组件/元素(如属性编辑器和动作容器)。在v24.1中,DevExpress扩展了所有XAF Blazor UI元素的可访问性支持并改进了键盘支持(约20%的场景)。XAF可访问性支持也将在2024年期间增强DevExpress Blazor UI组件的可访问性后自动升级。
同时DevExpress Blazor Grid的键盘导航选项也正式发布,并在XAF Blazor中默认启用。