文章目录
- QPushButton
- QPushButton 的基本功能介绍
- QPushButton 添加快捷键
- 通过图片实现 上下左右
- 实现方向键的槽函数
- 设置快捷键
- 连发功能
- QRadioButton
- QRadioButton 的基本功能介绍
- 通过 QRadioButton 选择性别
- 具有排他效果
- 禁用 选项
- 槽函数的使用情况
- 基于 QRadioButton 实现一个简单的模拟点餐的功能
- QButtonGroup 类 —— 对单选按钮进行分组
QPushButton
QPushButton 的基本功能介绍
QPushButton 表示一个按钮
text —— 按钮中的文本
icon ——按钮中的图标
iconSize —— 按钮中的图标的尺寸
shortCut ——按钮对应的快捷键
autoRepeat ——按钮是否会被重复触发 当鼠标左键按住不放时 如果设为true 则会持续产生鼠标点击事件
如果设为false 则必须释放鼠标 再次按下鼠标时才能产生点击事件
QPushButton 添加快捷键
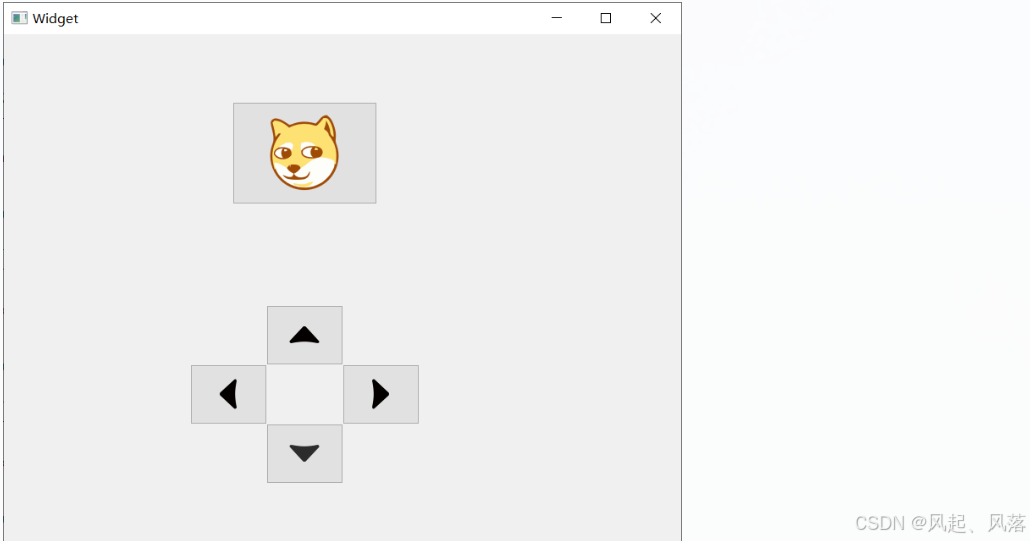
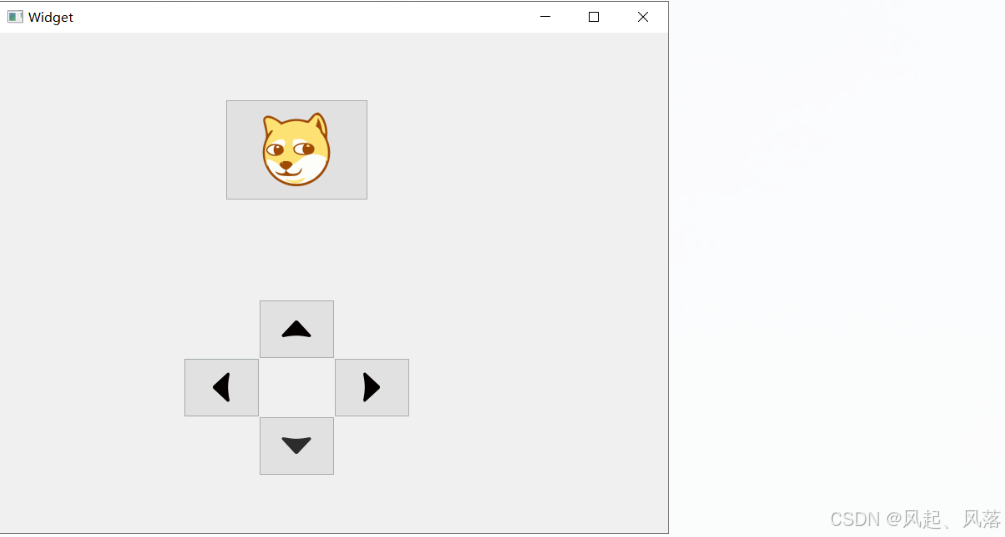
通过图片实现 上下左右

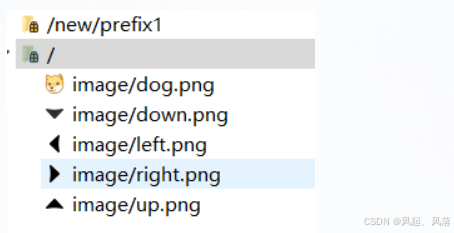
创建 qrc 文件 并把上下左右 狗头 图片 放入其中

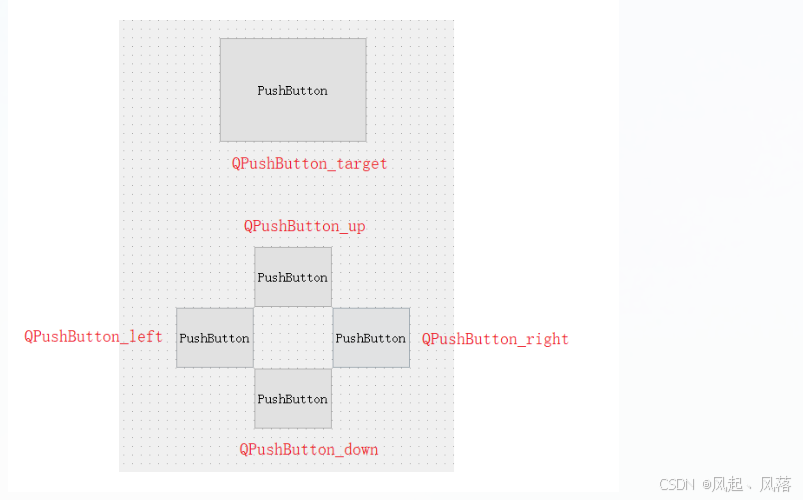
设置按钮 QPushbutton_target(狗头)
QPushbutton_up(向上)
QPushbutton__down(向下)
QPushbutton_left(向左)
QPushbutton_right(向右)
实现方向键的槽函数

QPushbutton_target 中 通过 setIcon 函数 将狗头设置到输入框中
通过 setIconSize 函数 将图片大小调为 90 90

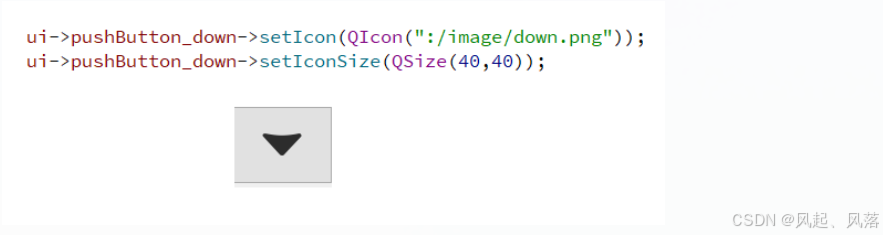
QPushbutton_target 中 通过 setIcon 函数 将向上图片设置到输入框中
通过 setIconSize 函数 将图片大小调为 40 40

QPushbutton_target 中 通过 setIcon 函数 将向左图片设置到输入框中
通过 setIconSize 函数 将图片大小调为 40 40

QPushbutton_target 中 通过 setIcon 函数 将向右图片设置到输入框中
通过 setIconSize 函数 将图片大小调为 40 40

QPushbutton_target 中 通过 setIcon 函数 将向下图片设置到输入框中
通过 setIconSize 函数 将图片大小调为 40 40

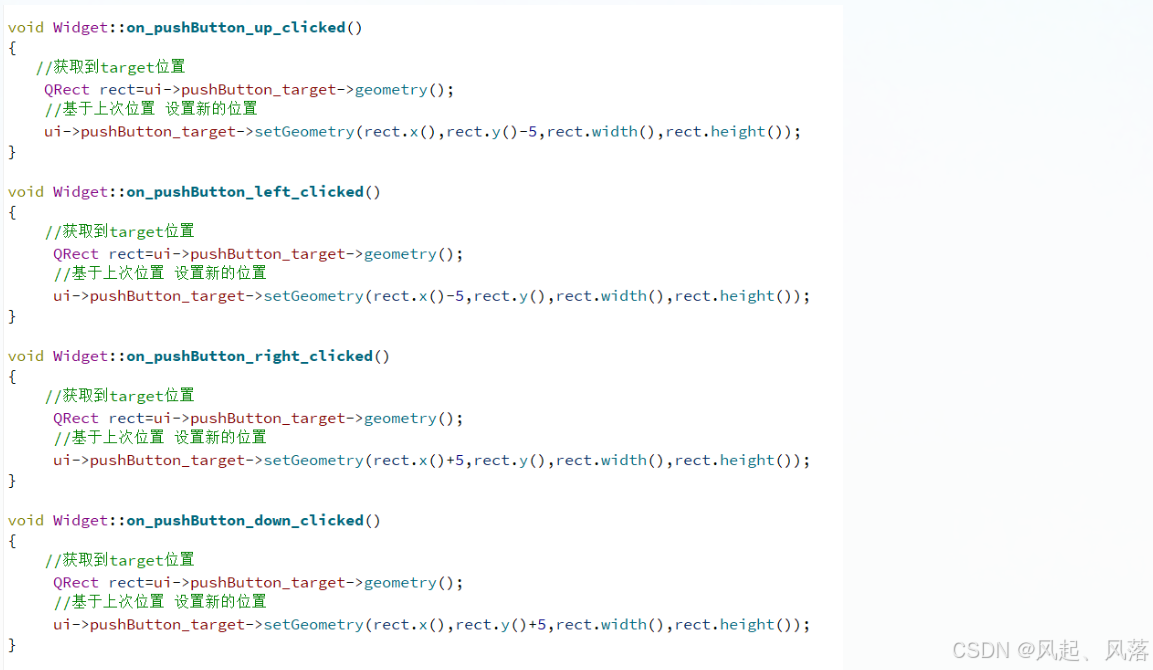
QPushbutton_up 表示向上
QPushbutton_down 表示向下
QPushbutton_left 表示向左
QPushbutton_right 表示向右
先通过 geometry 函数 获取 target 位置
再通过 setGeometry 函数 若为向上 则将对应的y 减5 即向上移动 若为向下 则将对应的y 减加5 即向下移动
若为向左 则将对应的x 减5 即向左 移动 若为向右 则将对应的x 加5 即向右移动

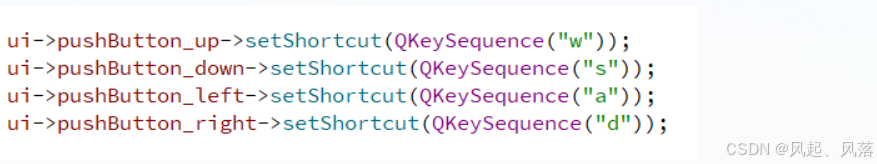
设置快捷键

通过 函数 setShortcut 参数为 QKeySequence (一组按键序列) 对象
(按下的快捷键 不一定是单个按键 也可能是组合键)
将 PushButton_up (向上按钮 ) 替换成 快捷键 w
将 PushButton_down (向上按钮 ) 替换成 快捷键 s
将 PushButton_left (向上按钮 ) 替换成 快捷键 a
将 PushButton_right (向上按钮 ) 替换成 快捷键 d

此时运行程序 当输入 w 时 狗头就会向上 输入 s 时 狗头就会向下
输入 a 时 狗头就会向左 输入 d 时 狗头就会向右
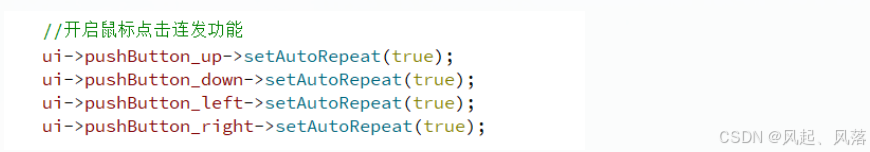
连发功能
虽然长按 w s a d 可以使得狗头可以连续移动
但是 长按 鼠标 却不可以
借用 Qt 中的 autoRepeat(true)

将 PushButton_up PushButton_down PushButton_left PushButton_right 的向上下左右按钮 都具备连发功能
QRadioButton
QRadioButton 的基本功能介绍
QRadioButton 是单选 按钮 可以在多个选项中选择一个
checkable —— 是否能被选中
checked ——是否被选中 checkabled 是checked的前提条件
autoExclusive ——是否排他
选中一个按钮之后是否会取消其他按钮的选中
对于 QRadioButton 来说默认就是排他的
通过 QRadioButton 选择性别

通过 QRadioButton (单选按钮) 设置 男 女 其他 三个 按钮
分别设置对应的槽函数 输出文本
当 用鼠标点击 男 女 其他 时 clicked 接收到该操作 并发送信号 给槽函数 输出对应的文本
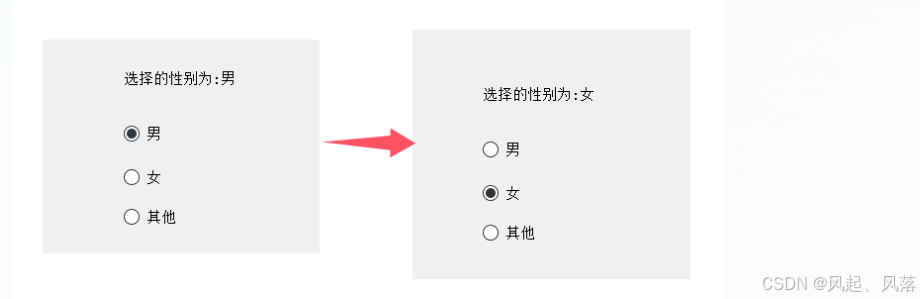
具有排他效果

默认具有排他效果 当选中其中一个时 就会自动取消其他的选中状态
(选中男后 再选中女 就会取消 选中男的状态)

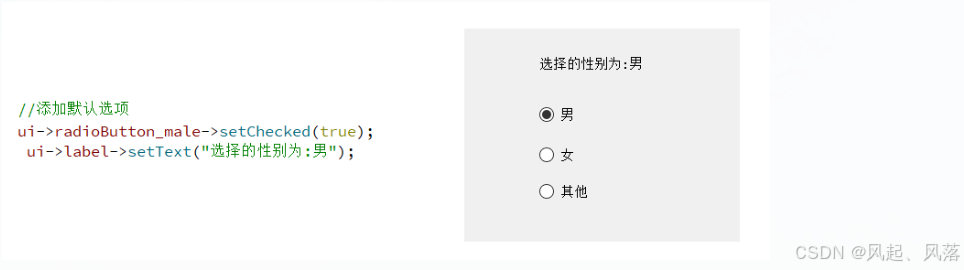
通过 setChecked 函数 添加true 说明 按钮已经被选中
再次运行程序 默认选择性别为 男
禁用 选项

通过 setCheckable 函数 添加false 说明 洽谈按钮已经被禁用
checkable 只能够让按钮不被选中 但是仍然可以响应点击事件

通过 Enable 函数 添加 false 此时就可以既让按钮不被选中 又不能响应点击事件
槽函数的使用情况

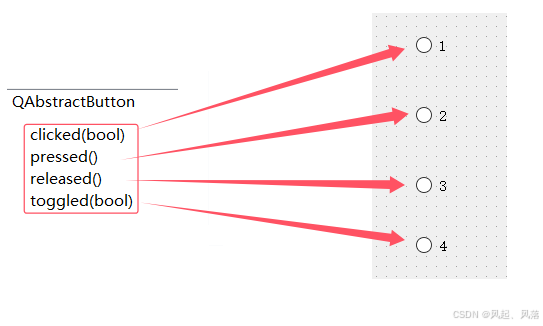
创建槽函数 分别 对应 Qt Designer中的 按钮1 按钮2 按钮3 按钮4
按钮1 使用 clicked(bool) 来生成 槽函数
checked 表示 当前 radioButton的 选中状态

当多次点击 按钮1时 发现 clicked 可以一直进行响应
按钮2使用 pressed() 来生成槽函数

鼠标只要按下 就可以触发
按钮3使用 released() 来生成槽函数

鼠标按下不会有响应 当鼠标抬起来 就会触发
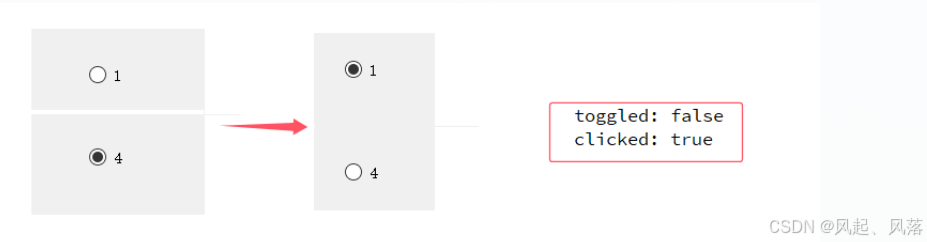
按钮4使用 toggled(bool) 来生成 槽函数
当前 checked 状态发生改变 就会触发这个信号

当第一次点击按钮4时 checked 状态由 false 变为 true 触发信号
多次点击按钮4时 发现 并不会再触发

当按下按钮4后 再次按下按钮1 时
由于 checked 的状态 由 true 变为 false 则 toggle 再次触发信号
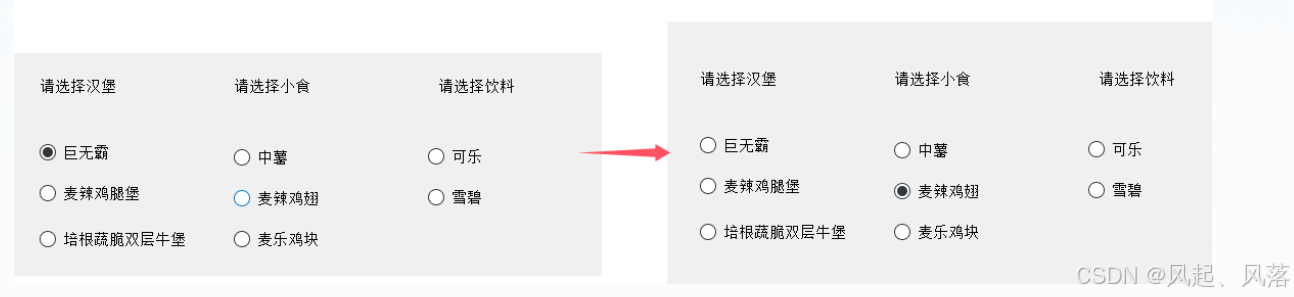
基于 QRadioButton 实现一个简单的模拟点餐的功能

当选择 巨无霸后 再次选择麦辣鸡翅时发现 巨无霸的选项没了
RadioButton 默认是 排他 的
QButtonGroup 类 —— 对单选按钮进行分组

一旦界面上 存在多组 单选 按钮的时候 希望组和组之间不要有影响

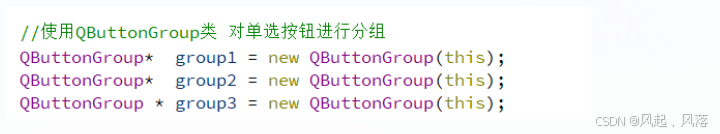
QButtonGroup类 针对单选按钮进行分组
创建 group1 group2 group3 三个组

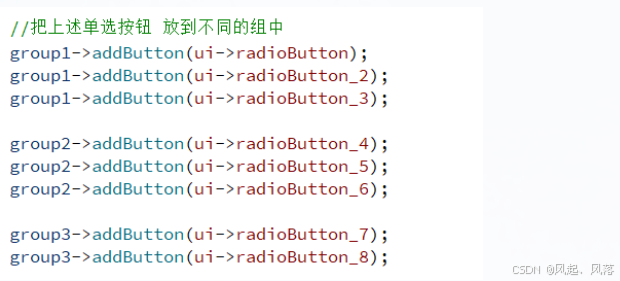
通过 addButton 函数 将 单选按钮添加到 组中
将 radiobutton radiobutton_2 radiobutton_3 放入 group1中
将 radiobutton_4 radiobutton_5 radiobutton_6 放入 group2中
将 radiobutton_7 radiobutton_8 放入 group3中

就可以在不同的组之间 选择各自的食物了