一、任务目标
掌握基础选择器的应用
二、任务背景
CSS(层叠样式表)选择器是CSS规则的一部分,用来指定需要设置样式的HTML元素。通过选择器可以实现CSS对HTML元素的一对一、一对多、多对一的控制。
三、任务内容
| 选择器类型 | 描述 | 示例 |
|---|---|---|
| 通配选择器 | 通配选择器使用一个星号*表示,*会匹配所有元素 | * {color: red;} |
| 标签选择器 | 通过标签名匹配,匹配文档中所有为此标签名的元素 | p {color: red;} |
| id选择器 | 通过井号#来定义id选择器,根据元素的id属性匹配(精确匹配)元素 | #box { width: 300px;} |
| 类选择器 | 通过点.来定义类选择器,根据元素的class属性匹配(精确匹配)元素 | .container {height: 100px;} |
| 组合选择器 | 包括四种组合方式:后代选择器、子代选择器、相邻选择器、兄弟选择器 | #box>.nav p {color: blue;} |
1、通配选择器
可以与其他选择器相结合,选择某元素下的所有元素
/*选择类名为box的元素的所有后代,添加一个黑色的字体颜色*/
.box * { color: #000; }
由于每个浏览器对元素的默认边距不一致,通配选择器常用于reset样式文件中,覆盖浏览器的默认样式
* {
margin: 0;
padding: 0;
border: 0;
}
2、标签选择器
标签选择器也常用于
reset样式文件中,用于清除元素的默认样式,如li标签的小圆点、a标签的下划线等
3、id选择器
id属性的属性值应当是当前文档唯一
4、类选择器
class属性值在文档中可以重复
5、组合选择器
通过间隔符将基础选择器连接起来,实现组合选择的效果
| 选择器 | 间隔符 | 描述 |
|---|---|---|
| 后代选择器 | 空格 | 选取该元素的后代元素 |
| 子代选择器 | > 大于号 | 选择该元素的第一级子元素 |
| 相邻选择器 | + 加号 | 选择该元素之后相邻第一个元素,且两者具有相同的父元素 |
| 兄弟选择器 | ~ 波浪号 | 选择该元素之后的同层级元素 |
-
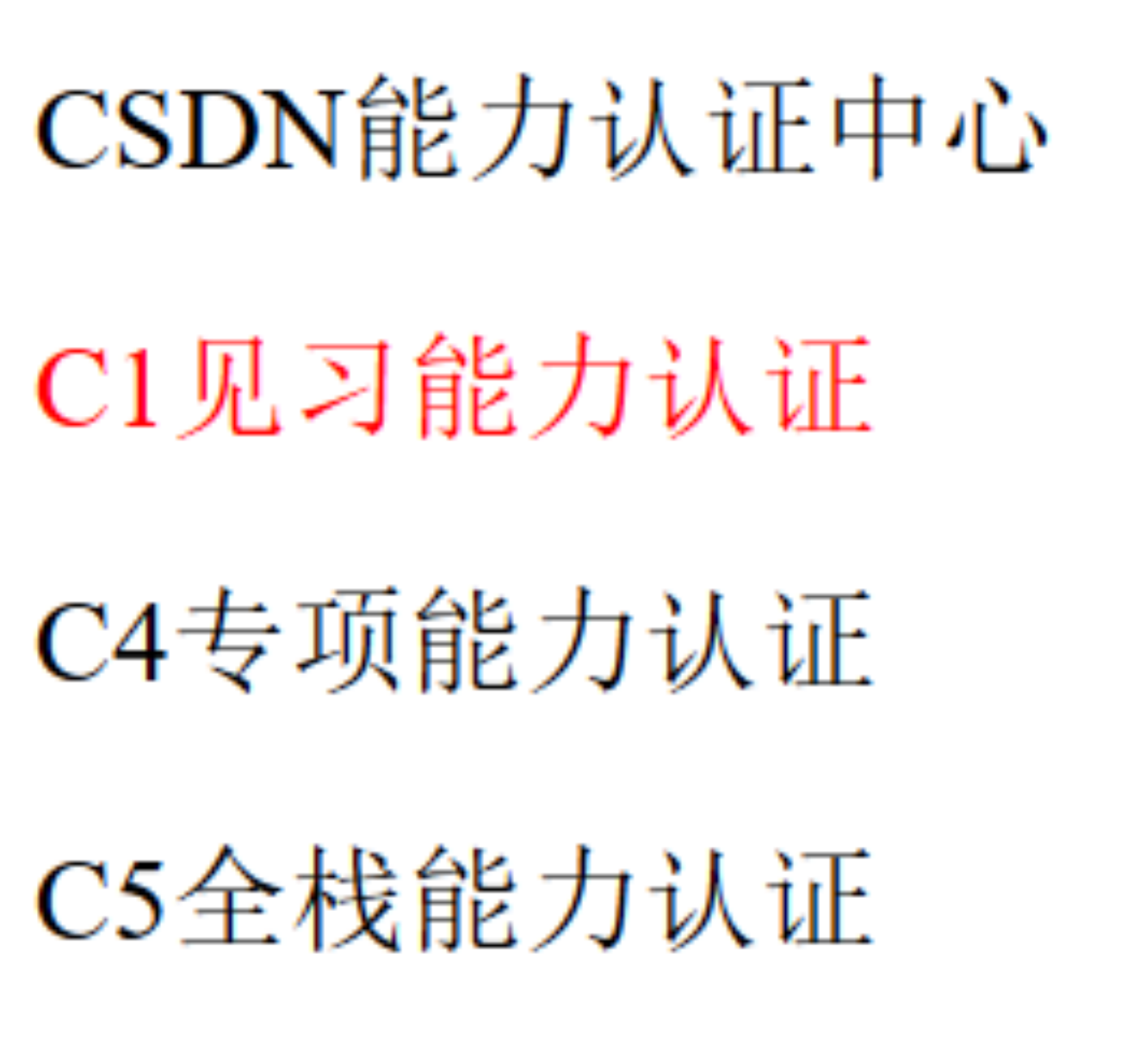
例:有以下代码,选择所有类名为
title的元素后的第一个<p>元素,将其字体颜色改为红色,如下图所示,可使用相邻选择器选择元素设置样式

// 示例代码
<style>
.title + p {
color: red;
}
</style>
<body>
<p class="title">CSDN能力认证中心</p>
<p>C1见习能力认证</p>
<span>C4专项能力认证</span>
<p>C5全栈能力认证</p>
</body>