目录
盒子模型
width和height属性
width属性
height属性
width和height的特性
边框属性
边框的三要素小属性
四个方向的边框的三要素小属性
边框应用场景-制作三角形
单独设置四个圆角
盒子水平居中
盒子模型占位计算
盒模型可视宽高
盒模型实际占位
box-sizing怪异盒模型
盒模型分为两种类型
针对性案例
商品卡片布局
利用CSS绘制小三角形
利用CSS开发热搜词条
盒子模型
width和height属性
width属性
当“块级元素”没有设置width属性时,它将自动撑满(宽度撑满,即width:100%;),但并不意味着width可以继承
height属性
- 盒子的height属性如果不设置,它将自动被“其内容”撑开
- 如果没有内容,height默认是0
width和height的特性
块级元素
- 当块级元素没有设置width属性时,盒子的宽度会自动地撑满他的父元素。但不是继承父元素的width,width无法继承
- 高度在没有设置时,其内容为“内容的高”,如果内容为空,则高度为0
- 支持宽高属性的设置
内联元素
- 内联元素的宽高是由其内容决定,如果内容为空,则宽高默认为0
- 内联元素设置宽高属性无效
边框属性
边框的三要素小属性
- border-width:线宽
- border-style:线型
- border-color:线颜色
单独去掉某一方向的边框线:
border-top:none; /* 去掉上方边框 */ border-bottom:none; /* 去掉下方边框 */ border-left:none; /* 去掉左侧边框 */ border-right:none; /* 去掉右侧边框 */
四个方向的边框的三要素小属性
| 属性 | 描述 |
|---|---|
border-top-width | 上边框宽度 |
border-top-style | 上边框线型 |
border-top-color | 上边框颜色 |
border-right-width | 右边框宽度 |
border-right-style | 右边框线型 |
border-right-color | 右边框颜色 |
border-bottom-width | 下边框宽度 |
border-bottom-style | 下边框线型 |
border-bottom-color | 下边框颜色 |
border-left-width | 左边框宽度 |
border-left-style | 左边框线型 |
border-left-color | 左边框颜色 |
边框应用场景-制作三角形
<style>
.box1 {
width: 0;
height: 0;
/* transparent 是透明色 */
border: 30px solid transparent;
border-top-color: red;
}
.box2 {
width: 0;
height: 0;
/* transparent 是透明色 */
border: 30px solid transparent;
border-right-color: red;
}
.box3 {
width: 0;
height: 0;
/* transparent 是透明色 */
border: 30px solid transparent;
border-bottom-color: red;
}
.box4 {
width: 0;
height: 0;
/* transparent 是透明色 */
border: 30px solid transparent;
border-left-color: red;
}
</style>
<body>
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
<div class="box4"></div>
</body>效果:

单独设置四个圆角
| 属性 | 描述 |
|---|---|
border-top-left-radius | 左上角 |
border-top-right-radius | 右上角 |
border-bottom-left-radius | 左下角 |
border-bottom-right-radius | 右下角 |
<style>
.box {
width: 100px;
height: 100px;
border: 1px solid;
border-radius: 30px;
/* 右下角 */
border-bottom-right-radius: 0;
}
</style>
<body>
<div class="box"></div>
</body>效果:

盒子水平居中
将盒子的左右两边的margin都设置为auto,盒子将水平居中。
共有两种方法:
/* 方式一, margin: 上下0 ,左右自动 */
.box {
margin: 0 auto;
}
/*
方式二,margin: 上10px 水平居中 下0px
第二种方法的应用场景在于,需要当前盒子距离顶部 10px, 水平居中对齐,距离底部0px 类似这样的需求时使用
*/
.box {
margin: 10px auto 0;
}盒子模型占位计算
content内容区,也就是盒子里面能留给子元素的宽度和高度大小,也就意味着盒子里面的内容的最大面积就是width和height形成的矩阵面积。
- 如果只有一个子元素,子元素的宽度超过父元素,就会溢出
- 如果有多个子元素,子元素(行内元素,行内块元素)的宽度加起来超过了父元素,那么超过的子元素就会换行显示。
<style>
div {
/* 盒模型内容区大小 */
width: 200px;
height: 200px;
background-color: gold;
/* 边框 */
border: 20px solid skyblue;
/* 内边距 */
padding: 50px;
/* 外边距 */
margin: 30px;
}
</style>
<body>
<div class="box">
内容区,内容区内容区,内容区内容区,内容区内容区,内容区
</div>
</body>效果:

盒模型可视宽高
- 可视区宽 = 宽度 + 左右内边距(如果有) + 左右边框宽
- 可视区高 = 高度 + 上下内边距(如果有) + 上下边框宽
盒模型实际占位
- 实际占位宽 = 宽度 + 左右内边距 + 左右边框宽 + 左右外边距
- 实际站位高 = 高度 + 上下内边距 + 上下边框宽 + 上下外边距
<style>
.box {
/* 内容区宽 */
width: 100px;
/* 内容区高 */
height: 150px;
/* 边框线 */
border: 2px dashed #333;
/* 内边距 */
padding: 10px;
}
.box1 {
/* 内容区宽 */
width: 70px;
/* 内容区高 */
height: 120px;
/* 边框线 */
border: 5px solid skyblue;
/* 内边距 */
padding: 10px;
/* 背景色 */
background-color: gold;
}
</style>
<body>
<div class="box">
<div class="box1"></div>
</div>
</body>值得注意的是:
- 如果盒子模型设置了背景色,那么内边距的空间部分也会有背景色
box-sizing怪异盒模型
- 将盒子模型添加“box-sizing:border-box”属性,盒子的width、height数字就表示盒子实际占有的宽度(不含margin)
- 即padding、border变为“内缩”的,不再“外扩”
- box-sizing属性“大量应用于移动网页制作中”,因为它结合百分比布局、弹性布局非常好用,在PC页面开发中使用较少
<style>
.box {
width: 200px;
height: 200px;
border: 10px solid skyblue;
padding: 10px;
margin: 100px auto;
/*
添加 box-sizing 之前,box是外扩的,总宽度=240px
添加 box-sizing 之后,变成内缩,总宽度=200px */
box-sizing: border-box;
}
</style>
<body>
<div class="box"></div>
</body>| 添加box-sizing之前 | 添加box-sizing之后 |
|---|---|
 |  |
为什么div和button按钮的大小有差别
观察如下代码:
<style>
.box1 {
width: 100px;
height: 30px;
background-color: skyblue;
padding: 10px;
border: 5px solid gold;
}
button {
width: 100px;
height: 30px;
background-color: skyblue;
padding: 10px;
border: 5px solid gold;
}
</style>
<body>
<div class="box1"></div>
<button></button>
</body>可以看到,<div>和<button>的宽度高度相等,最终效果如下:

可以看到<div>和<button>实际的宽度高度并不一致
原因:
- button按钮默认是“怪异盒模型”
- 即:自带“box-sizing:border;”属性
- button是“内缩”的,而div是“外扩”的
如果想要<button>按钮也变为外扩,可以添加如下属性:
box-sizing: content-box;效果如下:

盒模型分为两种类型
标准盒模型
- box-sizing:border-box; 外扩
怪异盒模型
- box-sizing:content-box; 内缩
针对性案例
商品卡片布局
<style>
body,
p {
margin: 0;
}
a {
text-decoration: none;
}
.goods {
border: 1px solid #666;
width: 150px;
padding: 10px;
margin: 20px auto 0;
}
.goods .title {
color: #666;
font-size: 12px;
line-height: 20px;
height: 40px;
}
.goods .price {
margin-top: 6px;
color: #e1251b;
font-weight: 700;
}
.goods .price i {
font-size: 12px;
font-style: normal;
}
.goods .price span {
font-size: 12px;
font-weight: 400;
}
img {
/* 去掉图片与下面标题的空隙-下节课程中会讲到 */
display: block;
width: 150px;
height: 150px;
}
</style>
<body>
<div class="goods">
<a href="">
<img src="/static/shop.png" alt="" />
<p class="title">iSeeJplus山茶花智能眼部按摩器护眼仪</p>
<p class="price"><i>¥</i>679.<span>00</span></p>
</a>
</div>
</body>效果:

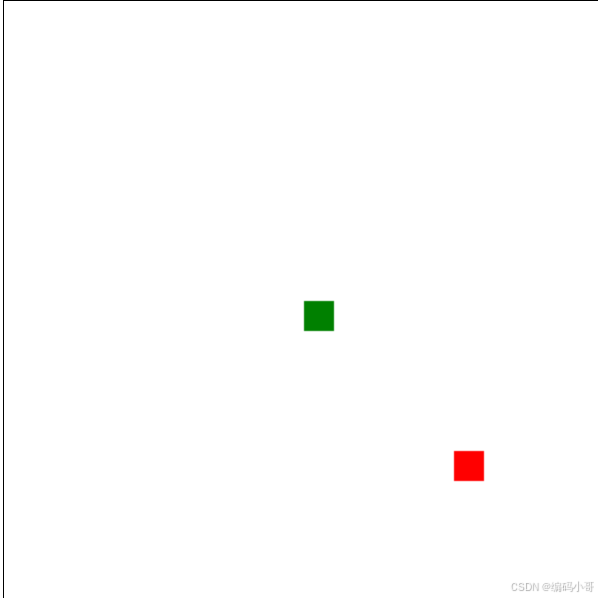
利用CSS绘制小三角形
<style>
.box {
width: 0px;
height: 0px;
border-style: solid;
border-width: 30px;
/* transparent -> 透明色 */
border-color: transparent;
border-bottom-color: black;
}
</style>
<body>
<div class="box"></div>
</body>效果:

利用CSS开发热搜词条
<style>
.news {
width: 300px;
height: auto;
margin: 50px auto 0px;
border: 1px solid;
padding: 10px;
border-radius: 10px;
}
h3 {
margin: 0px;
margin-bottom: 10px;
font-size: 20px;
}
ul {
list-style: none;
padding: 0px;
}
li {
border-bottom: 1px;
height: 35px;
line-height: 35px;
font-size: 16px;
}
li a {
text-decoration: none;
color: black;
}
li a span {
margin-right: 5px;
color: rgb(149, 153, 167);
}
</style>
<body>
<div class="news">
<h3>百度新闻热榜</h3>
<ul>
<li><a href=""><span style="color: rgb(254, 57, 81);">1</span>全国人代会第二次全体会议</a></li>
<li><a href=""><span style="color: rgb(255, 103, 2);">2</span>美官员承认美国在乌生物实验室有料</a></li>
<li><a href=""><span style="color: rgb(250, 169, 14);">3</span>一组关键词读懂两高</a></li>
<li><a href=""><span>4</span>陈梦回应佩戴定制首饰参赛</a></li>
<li><a href=""><span>5</span>小孩飞机上被陌生人关厕所</a></li>
<li><a href=""><span>6</span>各地采取多种措施报民生保安全</a></li>
<li><a href=""><span>7</span>13岁男孩血尿医生取出20多颗磁力珠</a></li>
<li><a href=""><span>8</span>俄方回应立陶宛总理涉俄歧视性言论</a></li>
</ul>
</div>
</body>效果:










![【题解】【模拟】—— [CSP-J 2021] 小熊的果篮](https://i-blog.csdnimg.cn/direct/fd91908bdc034c058558d4430ec6dd30.jpeg#pic_center)









