title: 使用 Nuxt 的 showError 显示全屏错误页面
date: 2024/8/26
updated: 2024/8/26
author: cmdragon
excerpt:
摘要:本文介绍Nuxt.js中的showError方法用于显示全屏错误页面,包括其参数类型及使用方式,并演示了如何在页面中捕获并展示错误,还介绍了useError用于管理共享错误状态的方法。
categories:
- 前端开发
tags:
- Nuxt
- 错误
- 处理
- 显示
- 页面
- 全屏
- 组件


扫描二维码关注或者微信搜一搜:编程智域 前端至全栈交流与成长
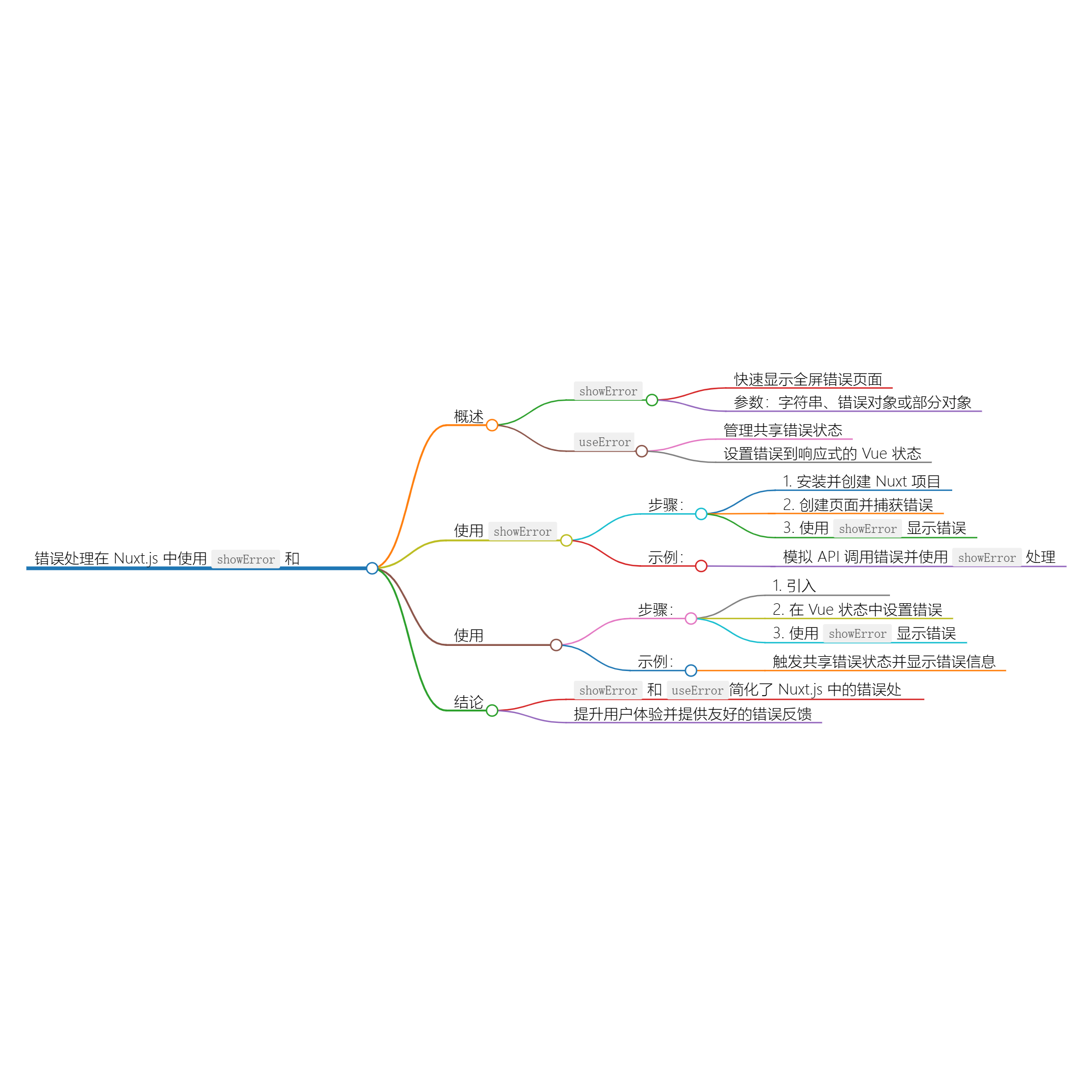
在网页开发中,错误是不可避免的。为了提升用户体验,快速有效地处理错误是非常重要的。在 Nuxt.js
中,提供了一种简单的方法来处理和显示全屏错误页面,那就是使用 showError 方法。
什么是 showError?
showError 是 Nuxt.js 提供的一个函数,允许你在页面、组件和插件中快速显示全屏的错误信息。使用这个方法,你可以向用户展示友好的错误页面,使他们知道发生了什么问题。
参数说明
showError 接受一个参数,能够是以下几种类型:
-
字符串 - 简单的错误信息,如:
showError("😱 哦不,一个错误被抛出了。") -
错误对象 - 你可以使用 JavaScript 的 Error 对象,提供更多的信息。
-
部分
















![[数据集][目标检测]管道漏水泄漏破损检测数据集VOC+YOLO格式2614张4类](https://i-blog.csdnimg.cn/direct/e0833cdeb7e94eef895ce374e2b2b8ad.png)


