一、文档结构标签
<html>:网页的根标签 ,嵌套包含所有标签。
<head>:头标签,包含文档的元数据用于编写网页的修饰内容,附加信息。
<body>:身体标签,用于编写展示内容,用户可以看见 或者可以交互内容。
<meta>:元标签 ,没有结束标签
二、框架标签
<div>:块级元素
<h1> 到 <h6>:定义标题,<h1> 是最高级别的标题
<p>:定义一个段落。
<span>:隔离样式
<br>:强制换行
<hr>:分割线
例子如下:

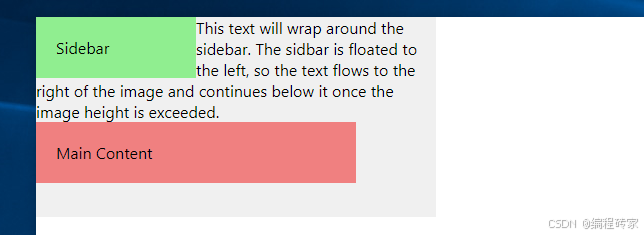
运行结果:

三、文本标签
<b>/<strong>:加粗
<i>/<em>:斜体
<u>:下划线
<del>:删除线
<sup>:上标
<sub>:下标
例子如下:

运行结果:

四、列表标签
<ol>:有序列表
<ul>:无序列表
<li>:列表项,独占一行,不能单独存在
<dl>:自定义列表
<dt>:列表项目,没有缩进
<dd>:列表项目说明,有缩进
例子如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div>
<h1>有序列表</h1>
<!-- ol>li*3>{有序列表} -->
<ol>
<li>有序列表1</li>
<li>有序列表2</li>
<li>有序列表3</li>
</ol>
</div>
<div>
<h1>无序列表</h1>
<!-- ul>li*3>{无序列表} -->
<ul>
<li>无序列表</li>
<li>无序列表</li>
<li>无序列表</li>
</ul>
</div>
<div>
<h1>自定义列表</h1>
<dl>
<dt>列表项名1</dt>
<dd>列表项说明1</dd>
<dt>列表项名2</dt>
<dd>列表项说明2</dd>
<dt>列表项名3</dt>
<dd>列表项说明4</dd>
</dl>
</div>
<div>
<h1>小说列表</h1>
<p>玄幻小说</p>
<p>修真小说</p>
<p>武侠小说</p>
<div>结尾</div>
</div>
</body>
</html>运行结果:

五、表格标签
<table>:定义表格
属性:
border:边框
cellpadding:内部单元格的高度
cellspacing:单元格之间的距离
align:对齐方式
<tr>:定义表格行
<th>:定义表头单元格
<td>:定义表格单元格
属性
colspan:合并同一行中的多列
rowspan:合并同一列中的多行
例子如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table border="10", cellspacing="10", cellpadding="10", align="center", width="80%">
<tr>
<th>表头单元格1></th>
<th>表头单元格2</th>
<th>表头单元格3</th>
<tr>
<td colspan="2">普通单元格1</td>
<td>普通单元格2</td>
</tr>
<tr>
<td>普通单元格1</td>
<td colspan="2" rowspan="2">
<table border="10", width="100%">
<tr>
<th> 列1</th>
<th> 列2</th>
</tr>
<tr>
<td>列1</td>
<td>列2</td>
</tr>
</table>
</td>
</tr>
<tr>
<td>普通单元格1</td>
</tr>
</tr>
</table>
</body>
</html>运行结果:

六、媒体标签
<video>:视频
<audio>:音频
<img>:图片
<a>:超链接
例子如下:

七、框架标签
<iframe>:可以在当前页面嵌套其他页面
例子如下:

运行结果:

八、表单标签
<form>:表单标签(表单标签用于向服务器提交信息)
属性
action:提交的目标地址,没有填写内容 代表当前页面地址
method:提交方法
属性
get:参数拼接到请求地址后面?a=b&c=d 不安全
post :参数在载荷数据中 安全、数据量大
![]()
<input>:创建不同类型的输入控件,允许用户输入数据
type="text":创建一个单行文本输入框。required
必填项 placeholder 提示信息

type="password":创建一个密码输入框,输入的内容会被*隐藏。

type="file":创建一个文件附件。

type="radio":创建一个单选按钮

type="checkbox":创建一个复选框。

type="range":创建一个滑动条,允许用户选择一个值的范围。

type="submit":创建一个提交按钮,用于提交表单。
![]()
type="reset":创建一个重置按钮,用于重置表单中的所有控件到默认值。
![]()
<select>:创建下拉选择菜单。它允许用户从多个选项中选择一个或多个
<option>:选项
multiple:如果添加此属性,允许用户选择多个选项。

<textarea>:多行输入框

运行结果: