目录
前言
一、认识Promise
(一) 含义
(二) 代码演示
二、Promise状态
三、总结
前言
在上一篇的学习中,我们已经认识到了同步与异步,异步代码在解决同步代码问题的同时,也会产生一些新的问题,比如常说的回调地狱,那为了解决异步带来的回调地狱问题,ES6为我们提供了一个新的对象Promise。
一、认识Promise
(一) 含义
- Promise是异步编程的一种
解决方案,比较传统的解决方案回调函数和事件更合理也更强大。 - Promise是一个用来存储数据的容器,里面保存着
异步操作完成的结果
(二) 代码演示
创建Promise对象
const promise = new Promise((resolve, reject) => {
// 具体代码
// 根据代码执行的结果返回
if (成功) {
resolve(数据);
} else {
reject(失败响应);
}
});Promise是一个构造函数,需要通过new创建一个实例对象,并接收两个参数resolve、reject,这两个参数也是函数,通过这两个函数改变Promise状态、存储数据。
通过then方法获取Promise响应
promise.then(res => {
// promise执行成功的回调,res返回成功结果
}, err => {
// promise执行失败的回调,err返回失败结果
});案例代码
function sum(a, b) {
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve(a + b);
}, 2000);
});
}
sum(10, 20).then((res) => {
console.log(res);
});
二、Promise状态
Promise状态一共有三个,分别是
- pending:初始状态
- fulfilled:成功状态,表示异步执行成功
- rejected:失败状态,表示异步执行失败
为什么需要Promise状态?
- 确认异步操作的状态:pending表明正在进行中,如果是fulfilled或rejected就是执行结束了
Promise的状态只会从pending转到fulfilled或rejected其中一个,这是必然的、不可改变的,结果只会是成功或者失败的,一旦fulfilled,那么rejected就不会出现,同理,一旦rejected,fulfilled也不会出现,最终的状态只会是这两个中的一个,也就是Promise(承偌)肯定会给你返回一个结果(成功或失败)

而改变Promise状态的也就是需要到resolve、reject
- resolve是执行成功的回调,会在
then的触发第一个回调,并在这个回调做成功的对应操作(取数据、跳转页面等等) - reject是执行失败的回调,则会在
then的第二个回调中触发,同样也可以在这回调中做操作(错误提示。。。)
const promise = new Promise((resolve, reject) => {
if // 执行成功
resolve();
else // 执行失败
reject();
});根据不同状态的返回,可以通过then来获取,第一个回调获取的成功数据,第二个回调获取的是失败结果
function sum(a, b) {
return new Promise((resolve, reject) => {
// 成功
resolve(a + b);
});
}
sum(10, 20).then(
(res) => {
console.log("成功结果", res);
},
(err) => {
console.log("失败结果", err);
}
);
function sum(a, b) {
return new Promise((resolve, reject) => {
// 失败
reject("异步执行出错了");
});
}
sum(10, 20).then(
(res) => {
console.log("成功结果", res);
},
(err) => {
console.log("失败结果", err);
}
);
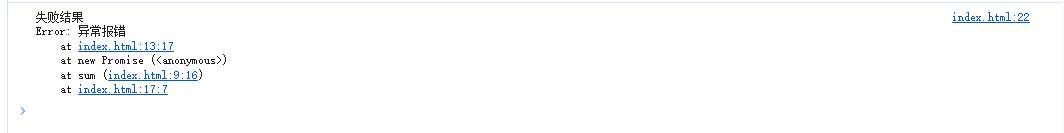
then的第二个回调不仅可以接收reject返回的数据,还可以接收执行异常错误
function sum(a, b) {
return new Promise((resolve, reject) => {
// 失败
throw new Error("异常报错");
reject("异步执行出错了");
});
}
sum(10, 20).then(
(res) => {
console.log("成功结果", res);
},
(err) => {
console.log("失败结果", err);
}
);
三、总结
- 何为Promise?
- 为了解决异步代码产生回调地狱问题的一种
解决方案
- 基本语法
const promise = new Promise((resolve, reject) => {
// 具体代码
// 根据代码执行的结果返回
if (成功) {
resolve(数据);
} else {
reject(失败响应);
}
});
promise.then(res => {
// promise执行成功的回调,res返回成功结果
}, err => {
// promise执行失败的回调,err返回失败结果
});- Promise状态
- 了解Promise执行阶段
- resolve和reject
- 改变Promise状态、存储数据