在 Photoshop 中,帧动画 Frame Animation是一种通过在“时间轴”面板中创建和管理多个帧来实现动画效果的方式。

所谓帧动画,也就是传统意义上的逐帧动画,依次播放每个帧而构成的动画形式。每个帧记录了“图层”面板上所有图层的属性状态(可见性、位置、不透明度、混合模式以及图层样式)。这种方法特别适合于制作简单的动画,如 GIF 图像等。
◆ ◆ ◆
创建帧动画的步骤及说明

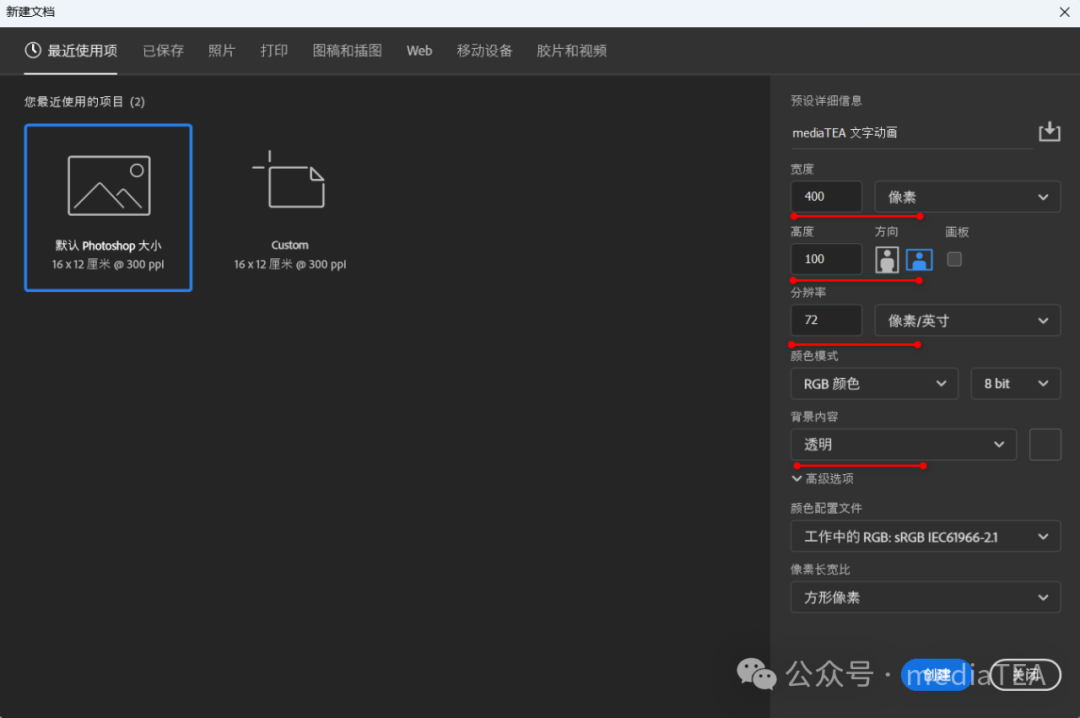
1、创建新文档
打开 Photoshop 并创建一个新文档。
文档的分辨率应根据计划创建的动画的用途来确定,一般来说不宜过大。

相关选项设置可参考上图。
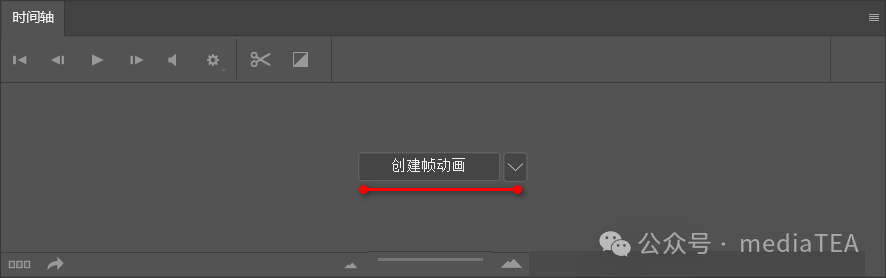
2、启动帧动画模式
Ps菜单:窗口/时间轴
Window/Timline
在“时间轴”面板中,选择“创建帧动画” Create Frame Animation。

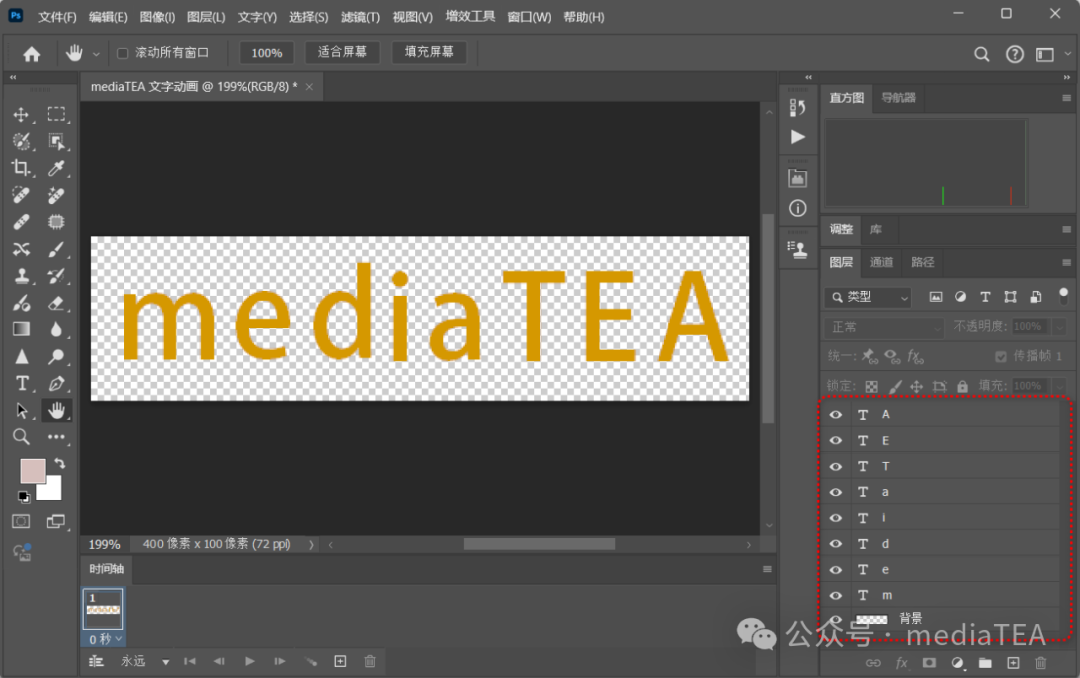
3、准备图层和动画元素
如果文档包含背景图层,需要将其转换为普通图层,或者添加新的图层。只有普通图层才能参与动画制作。
每个动画元素最好作为单独的一个图层。

如上图所示,每个字母(图层)将作为一个动画元素。
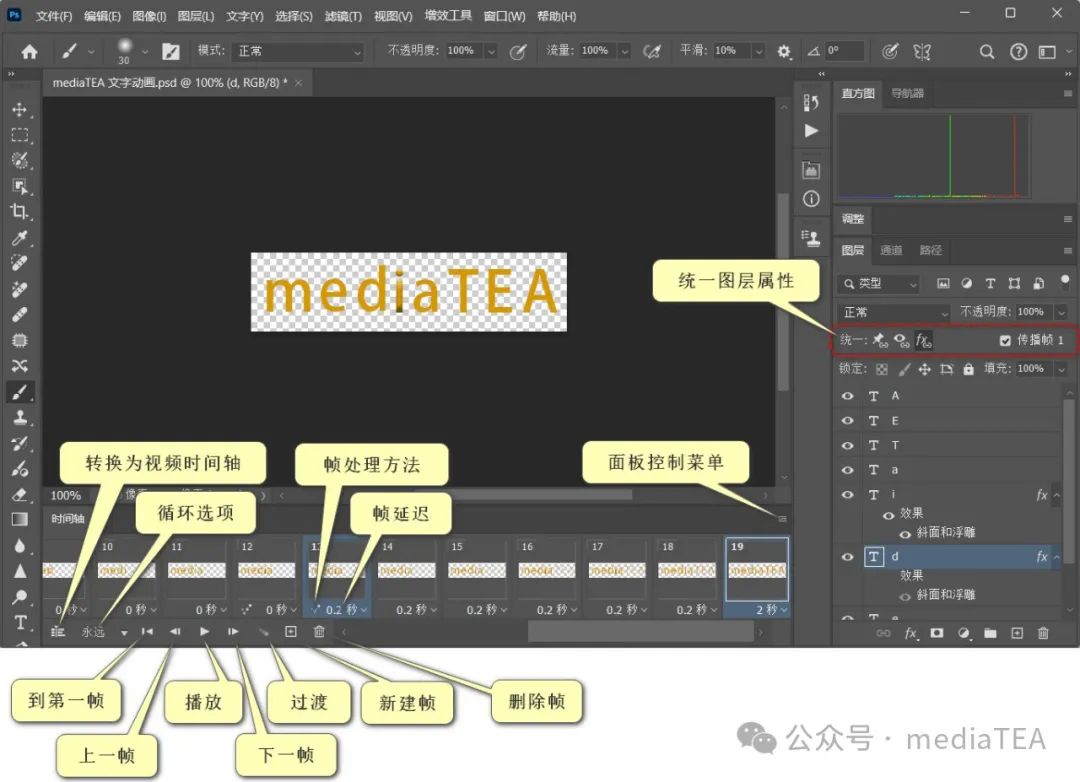
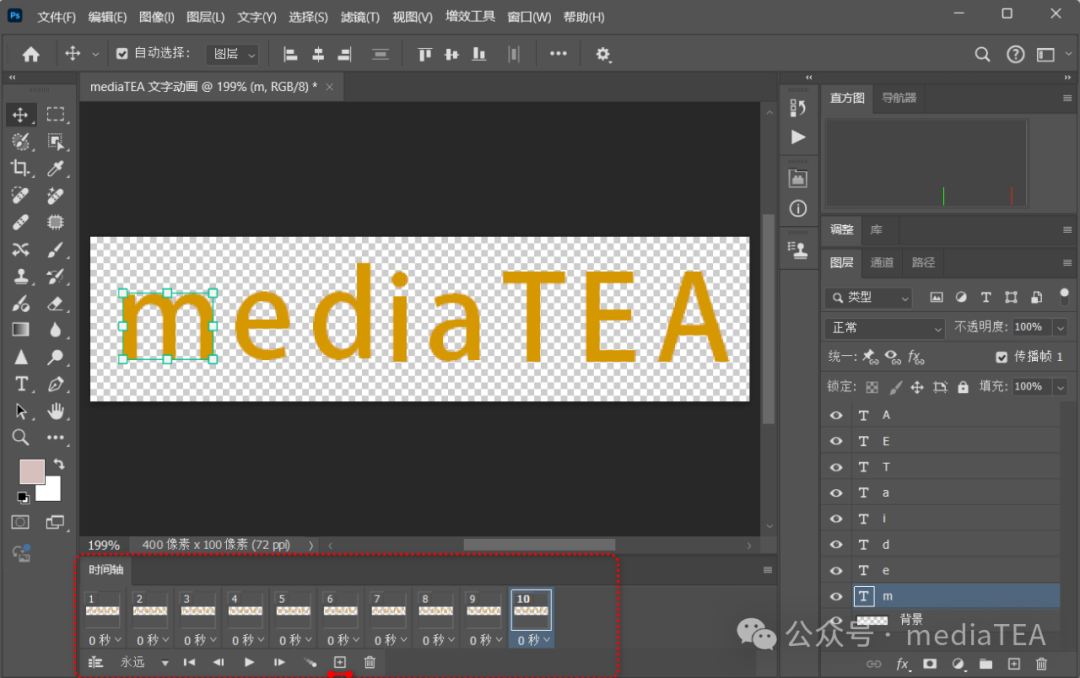
4、添加帧
在“时间轴”面板中,点击“复制所选帧”按钮添加新的帧,每个新帧都是前一个帧的副本。

一般情况下,可在编辑过程中根据动画的需要添加帧。
可以添加的帧的数量仅受 Photoshop 可用的系统内存数量的限制。
要记住的是,每个帧将记录每个图层的属性状态。
5、编辑帧
选择一个或多个帧,然后在“图层”面板中修改图层的属性状态。
包括:
(1)打开或关闭图层的可见性
(2)使用移动工具更改对象或图层的位置
(3)调整图层的不透明度以实现渐隐或渐显效果
(4)更改图层的混合模式
(5)向图层添加图层样式以增强视觉效果
每个帧将记录“图层”面板上每个图层的所有属性状态。
6、设置帧延迟和循环
有必要的话,为当前选中的一个帧或多个帧设置显示的延迟时间(以秒为单位)。可在“其它”选项手动输入延迟时间。
还可以指定动画循环的次数(一次、三次、永远或自定义次数)。
提示:
也可以在“存储为 Web 所用格式”对话框中设置循环选项。
7、预览和优化动画
通过点击“时间轴”面板下方的“播放”按钮预览动画效果,或者逐帧查看。
通过“时间轴”面板控制菜单中的“优化动画”功能,选择“外框”和“去除多余像素”以减少文件大小并提高动画的播放性能。
8、存储和导出动画
可以选择多种方式存储动画:
(1)使用“存储为 Web 所用格式”保存为 GIF 图像。
Ps菜单:文件/导出/存储为 Web 所用格式(旧版)
File/Export/Save for Web(Legacy)
快捷键:Ctrl + Alt + Shift + S

(2)以 PSD 格式保存以便日后进一步编辑。
(3)导出为图像序列、QuickTime 影片或单独的文件。
Ps菜单:文件/导出/渲染视频
File/Export/Render Video
◆ ◆ ◆
其它技巧
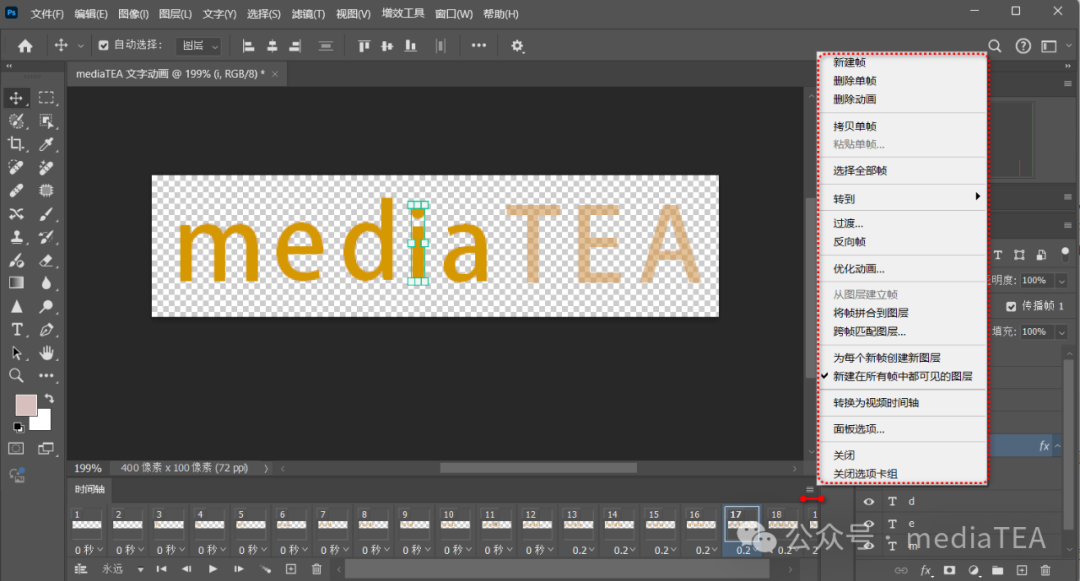
除了使用“时间轴”面板下方的按钮控件组,绝大多数的操作可在“时间轴”面板的控制菜单中找到。
请参阅:
《Ps:时间轴面板 - 面板控制菜单(帧动画)》
1、选择动画帧
在“时间轴”面板中点击某个帧,使其成为当前帧。
可以通过按住 Shift 键选择连续的多个帧,或通过按住 Ctrl 键选择不连续的帧或取消选择。
要选择全部帧,请从“时间轴”面板控制菜单中选择“选择全部帧”。
2、拷贝和粘贴帧
在“时间轴”面板中选择要复制的一个或多个帧,在面板控制菜单中执行“拷贝帧”,然后选中一个或多个目标帧中,再执行“粘贴帧”。
3、统一动画帧中的图层属性
Photoshop 的“图层”面板提供了统一 Unify图层属性的功能,包括“统一图层位置” Merge layer position、“统一图层可见性” Merge layer visibility和“统一图层样式” Merge layer style。
默认不启用,表示对图层属性的更改仅应用于当前帧。
若启用某个按钮,那么,对此图层属性的更改将应用到所有帧。
“传播帧 1” Propagate Frame 1默认勾选,表示,在第一帧上更改的图层属性,将应用于其后续的所有帧。相当于选中所有帧之后,来调整某个图层的属性。
提示:
若在“图层”面板上没看到这组选项,可在“图层”面板控制菜单的“动画选项” Animation Options子菜单中进行设置。
4、创建过渡帧
可使用“过渡”功能在两个选定的帧之间自动生成中间帧,当需要制作渐显、渐隐或对象移动效果。
如果选择动画中的第一帧和最后一帧,则这些帧将被视为连续的,并且会将过渡帧添加到最后一帧之后。将动画设置为多次循环时,这种过渡方法很有用。

“点赞有美意,赞赏是鼓励”

![[数据集][目标检测]红外场景下车辆和行人检测数据集VOC+YOLO格式19069张4类别](https://i-blog.csdnimg.cn/direct/dc64255d3e294f138c58f83fd8334275.png)









![[云计算] 虚拟化笔记](https://i-blog.csdnimg.cn/direct/3ca19254888f452f9b3409139991bc47.png#pic_center)