目录
前言
列表控件ListView
常用属性
常用适配器
1.BaseAdapter
2.SimpleAdapter
3.ArrayAdapter
购物商城
选择菜品照片
创建布局文件
实现购物商城列表界面的显示效果
前言
在前面,我们已经讲了六个常用的界面控件和五个界面布局,那么本篇我们就来讲解一下在android也比较常用的控件--ListView控件。
列表控件ListView
在android中,列表控件是一个比较常用的控件,以列表的形式来展示数据内容,能够根据列表的高度自适应屏幕展示。我们手机上的“联系人”就可以通过ListView来实现,通过ListView能让用户上下滑动查看列表信息。我们也可以在列表中放各种控件,比如Button、ImageView等.
ListView是用来显示大量的数据集的控件,我们不可能给每个item去设置相应的数,这时候就需要借助Adapter来帮助我们完成UI控件和数据的绑定工作。
常用属性
| 属性 | 说明 |
| android:listSelector | 当条目被点击后,改变条目的背景颜色 |
| android:divider | 设置分割线的颜色 |
| android:dividerHeight | 设置分割线的高度 |
| android:scrollbars | 是否显示滚动条 |
| android:fadingEdge | 去掉上边和下边的黑色阴影 |
在XML布局文件格式如下:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ListView
android:id="@+id/lv"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:listSelector="#fefefefe"
android:scrollbars="none"/>
</RelativeLayout>常用适配器
在为ListView控件添加数据时我们需要用到数据适配器。数据适配器(Adapter)是数据与视图之间的桥梁,类似于一个转换器,将复杂的数据转换成用户可以接受的方式展现。
1.BaseAdapter
BaseAdapter是最基本的数据适配器,是一个抽象类。在自定义数据适配器时,自定义的适配器会继承BaseAdapter,该抽象类具有4个抽象方法,根据这几个抽象方法对ListView控件进行数据适配。
| 方法 | 功能 |
| public int getCount() | 获取item条目的总数 |
| public Object getItem(int position) | 根据position(位置)获取某个item的对象 |
| public long getItemId(int position) | 根据position(位置)获取某个item的id |
| public View getView(int position,View convertView,ViewGroup parent) | 获取相应position(位置)的item视图,position是当前item的位置,convertView用于复用旧视图,parent用于加载XML布局文件 |
BaseAapter的抽象方法
2.SimpleAdapter
SimpleAdapter是BaseAdapter的子类,实现了BaseAdapter中的四个抽象方法并将方法进行封装。所以我们在使用SimpleAdapter进行数据适配时,只需要在构造方法中传入相应的参数即可。
SimpleAdapter的构造方法:
SimpleAdapter(Context context, List<? extends Map<String, ?>> data, int resource, String[] from, int[] to)我们可以看到SimpleAdapter的构造方法有5个参数:
- context:上下文对象。
- data:数据集合。data中的每一项对应ListView控件中条目的数据。
- resource:Item布局的资源id。
- from:Map集合中的key值。
- to:Item布局中对应的控件。
3.ArrayAdapter
ArrayAdapter继承于BaseAdapter,用法与SimpleAdapter类似。在使用的时候,我们只需要在构造方法中传入相应的参数即可。.ArrayAdapter同样用于适配ListView控件,例如Android中废Setting(设置菜单)。
| 构造方法 | 说明 |
| public ArrayAdapter(Context context, int resource , T[] objects) | 基本构造方法,适用于有一个数组时,想要将其内容展示在列表视图中时使用 |
| public ArrayAdapter(Context context, int resource , List<T> objects) | List构造方法,允许使用一个List集合来初始化适配器,这在数据发生变化时非常有用,可以直接修改List集合来更新视图 |
| public ArrayAdapter(Context context, int resource , int textViewResourceId ,T[] objects) | 带有布局和TextView ID的List构造方法,具有更好的灵活性,允许使用List集合初始化适配器后指定数据应该被填充到布局中的那个具体的TextView控件中 |
| public ArrayAdapter(Context context, int resource , int textViewResourceId ,List<T> objects) | 带有布局和TextView ID的基本构造方法,具有更好的灵活性,允许使用数组初始化适配器后指定数据应该被填充到布局中的那个具体的TextView控件中 |
| public ArrayAdapter(Context context, int resource ,int textViewResourceId) | 用于创建一个 ArrayAdapter 实例,它通常用于将数据绑定到 ListView 或其他视图组件上 |
构造方法中参数的含义:
- context:Context上下文对象。
- resource:Item布局的资源id。
- textViewResourceId:Item布局中相应的TextView控件的Id。
- T[] objext:需要适配数组类型的数据。
- List<T> objects: 需要适配List类型的数据。
我们如果创建在创建完数据适配器之后,可以通过ListView控件中的setAdapter()方法来添加数据适配器,如继承BaseAdapter的MyBaseAdapter示例添加到ListView控件中,示例代码如下:
ListView mlistView = (ListView)finViewId(R.id.lv); // 初始化ListView控件
MyBaseAdapter mAdapter=new MyBaseAdapter(); //创建MyBaseAdapter实例
mlistView.setAdapter(mAdapter); //设置数据类型到ListView控件中购物商城
既然我们已经学习了前面这些LIstView的相关属性以及其适配器,那么接下来我们来实现一个购物商城。
此处我们选择的是实现一个选菜的商城。
选择菜品照片
我们可以从网上先选择一些菜品照片保存到drewable目录下。以下是我实现这个点菜商城所用的菜品照片。





创建布局文件
创建一个main_activity.xml,和一个list.xml。
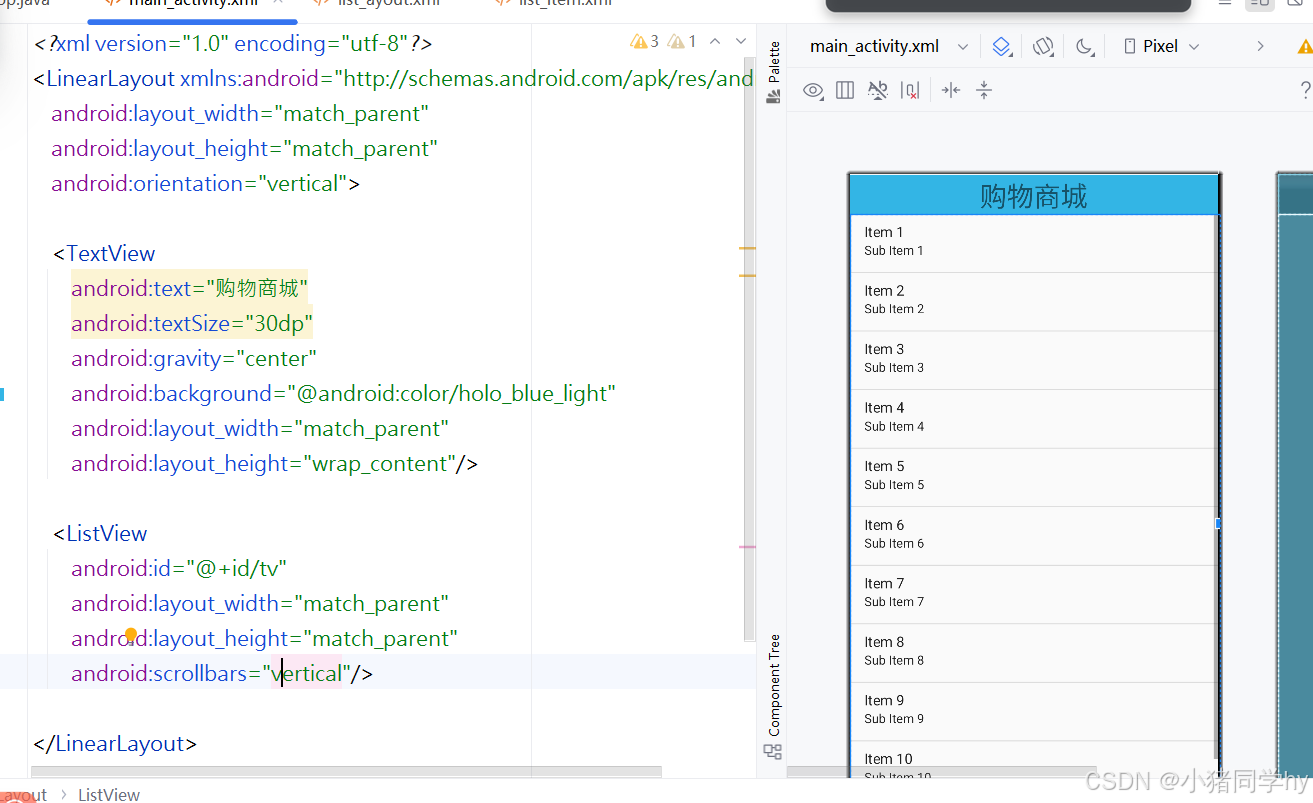
在main_activity布局文件中放置一个TextView控件用来显示商城标题。并放置一个ListView列表控件来显示商城列表。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:text="购物商城"
android:textSize="30dp"
android:gravity="center"
android:background="@android:color/holo_blue_light"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
<ListView
android:id="@+id/tv"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scrollbars="vertical"/>
</LinearLayout>
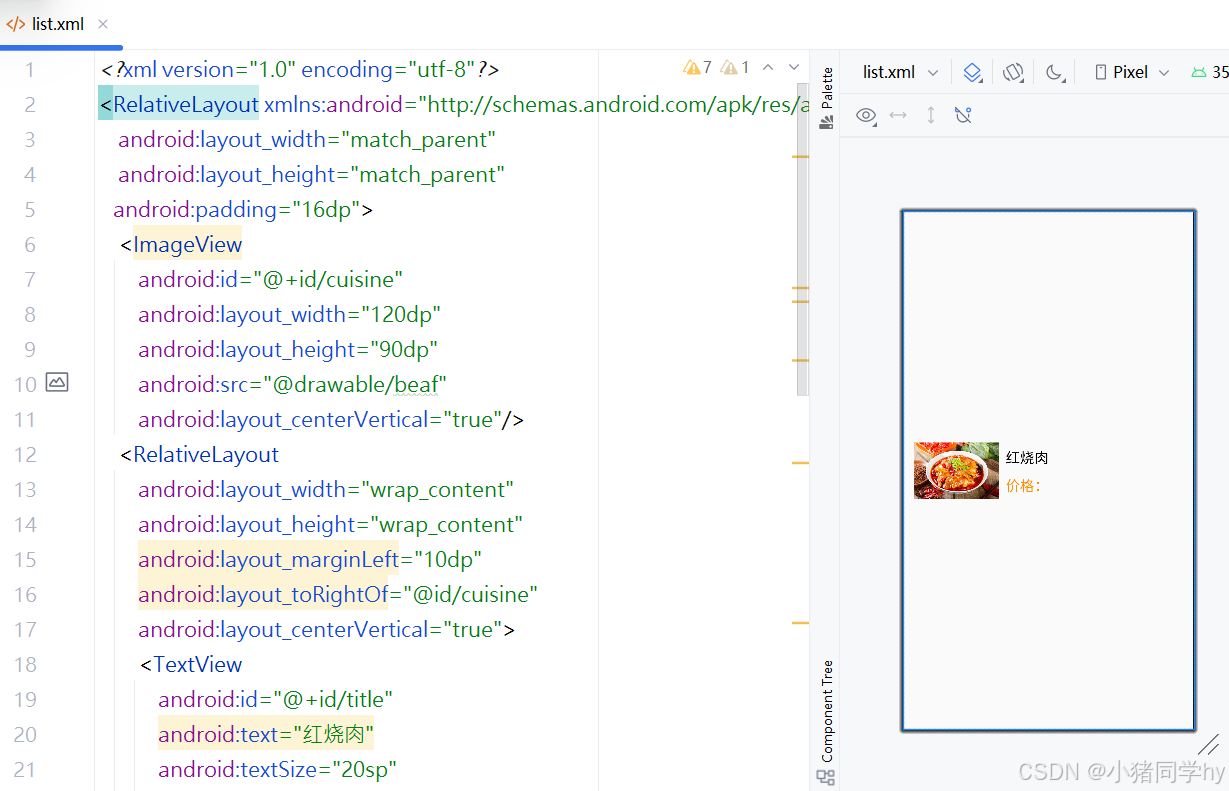
list.xml布局文件用来存储菜品的图片、名称和价格。
我们放置一个ImageView控件用来显示图片信息,放置两个TextView控件用来显示商品的名称和价格。
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="16dp">
<ImageView
android:id="@+id/cuisine"
android:layout_width="120dp"
android:layout_height="90dp"
android:src="@drawable/beaf"
android:layout_centerVertical="true"/>
<RelativeLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:layout_toRightOf="@id/cuisine"
android:layout_centerVertical="true">
<TextView
android:id="@+id/title"
android:text="红烧肉"
android:textSize="20sp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#000000"/>
<TextView
android:id="@+id/tv_price"
android:text="价格:"
android:textSize="20sp"
android:layout_below="@+id/title"
android:layout_marginTop="10dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#FF8F03"/>
<TextView
android:id="@+id/price"
android:textSize="20sp"
android:textColor="#FF8F03"
android:layout_toRightOf="@id/tv_price"
android:layout_below="@id/title"
android:layout_marginTop="12dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</RelativeLayout>
</RelativeLayout>
实现购物商城列表界面的显示效果
import android.os.Bundle;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.ListView;
import android.widget.TextView;
import androidx.annotation.Nullable;
import androidx.appcompat.app.AppCompatActivity;
public class shop extends AppCompatActivity {
//放置菜品的名称和价格
private String[] titles={"红烧肉","辣椒炒肉","土豆炒肉","扬州炒饭","冬瓜汤"};
private String[] prices={"¥30","¥35","¥40","¥25","¥20"};
//放置菜品图片
private int[] icons={R.drawable.bouilli,R.drawable.jollof,R.drawable.tomato,R.drawable.yangzhou,R.drawable.gourd};
private ListView listView;
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main_activity);
listView = findViewById(R.id.tv);
MyBaseAdater mAdapter = new MyBaseAdater();
listView.setAdapter(mAdapter);
}
//自定义一个数据适配器, 继承自BaseAdapter, 重写getCount(), getItem(), getItemId(), getView()方法
class MyBaseAdater extends BaseAdapter {
@Override
public int getCount() {
return titles.length;//获取菜品数量
}
@Override
public Object getItem(int i) {
return titles[i];//获取菜品名称
}
@Override
public long getItemId(int i) {
return i;//获取菜品id
}
@Override
public View getView(int i, View view, ViewGroup viewGroup) {
// 加载list布局文件
View v = View.inflate(shop.this, R.layout.list, null);
// 获取商品标题文本框
TextView title = v.findViewById(R.id.title);
// 获取商品价格文本框
TextView price = v.findViewById(R.id.price);
// 获取商品图标图像视图
ImageView icon = v.findViewById(R.id.cuisine);
// 设置商品标题
title.setText(titles[i]);
// 设置商品价格
price.setText(prices[i]);
// 设置商品图标
icon.setImageResource(icons[i]);
// 返回加载的布局文件
return v;
}
}
}
运行结果如下: