本文首发于 ❄️慕雪的寒舍
本文将教您使用cloudflare pages来白嫖部署hexo博客。
1.注册cloudflare
这部分就省略了,用邮箱注册就可以了
cloudflare pages的免费版本功能如下:
- 并发构建数:1(如果有多个pages,同一时刻只能进行其中一个的构建)
- 每月构建数:500(每个月只能帮你构建500次)
- 自定义域名:100个
- 一个pages最多20,000个文件
- 最大单个文件限制:25MB
- 每日限制函数请求数:100,000次(超出后会失败)
- 静态文件请求次数:无限
这些限制对于一个过气(压根没人看)的个人博客来说绰绰有余了,而且cloudflare的防护能力在哪里,被盗刷访问量的几率并不大。而且静态文件的访问次数是没有做任何限制的。

2.配置cloudflare pages
参考官方文档:Deploy a Hexo site · Cloudflare Pages docs
请注意,官方文档中的部署命令有错误!
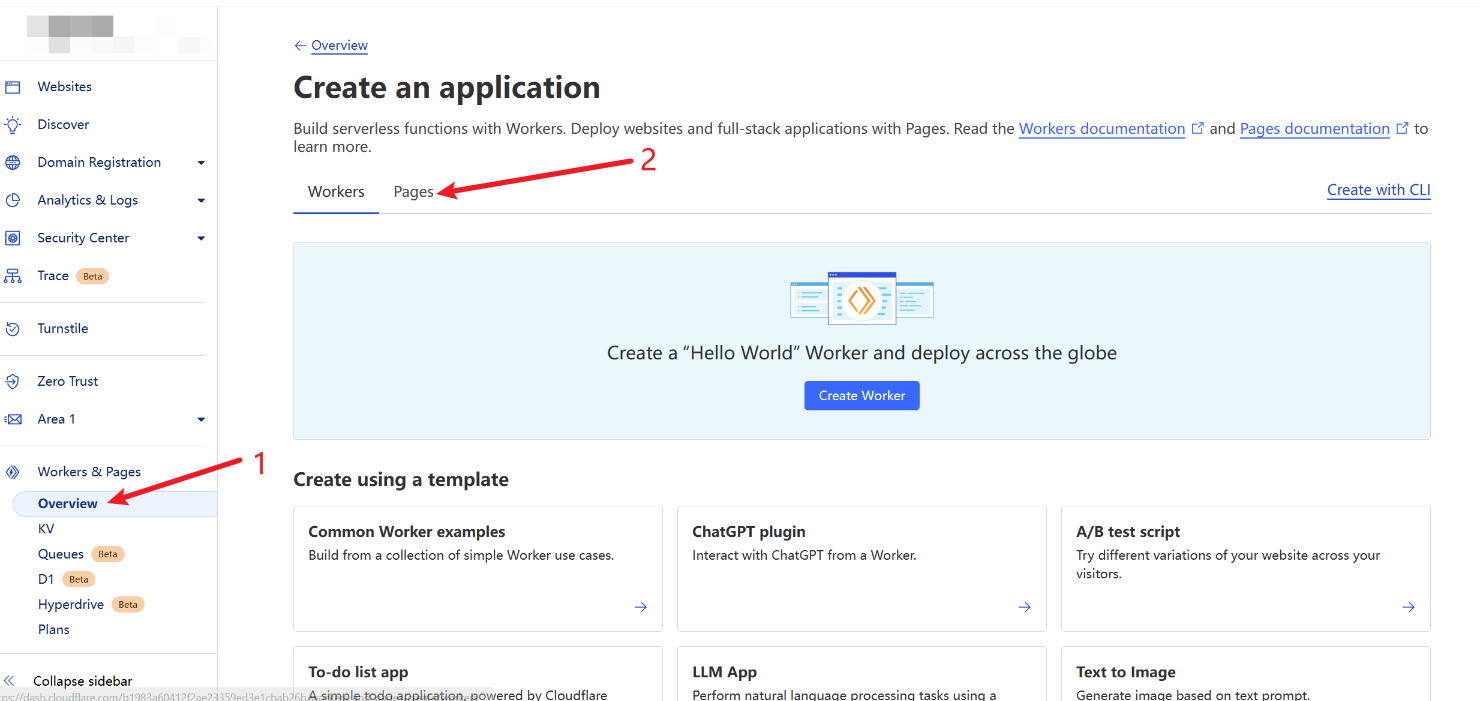
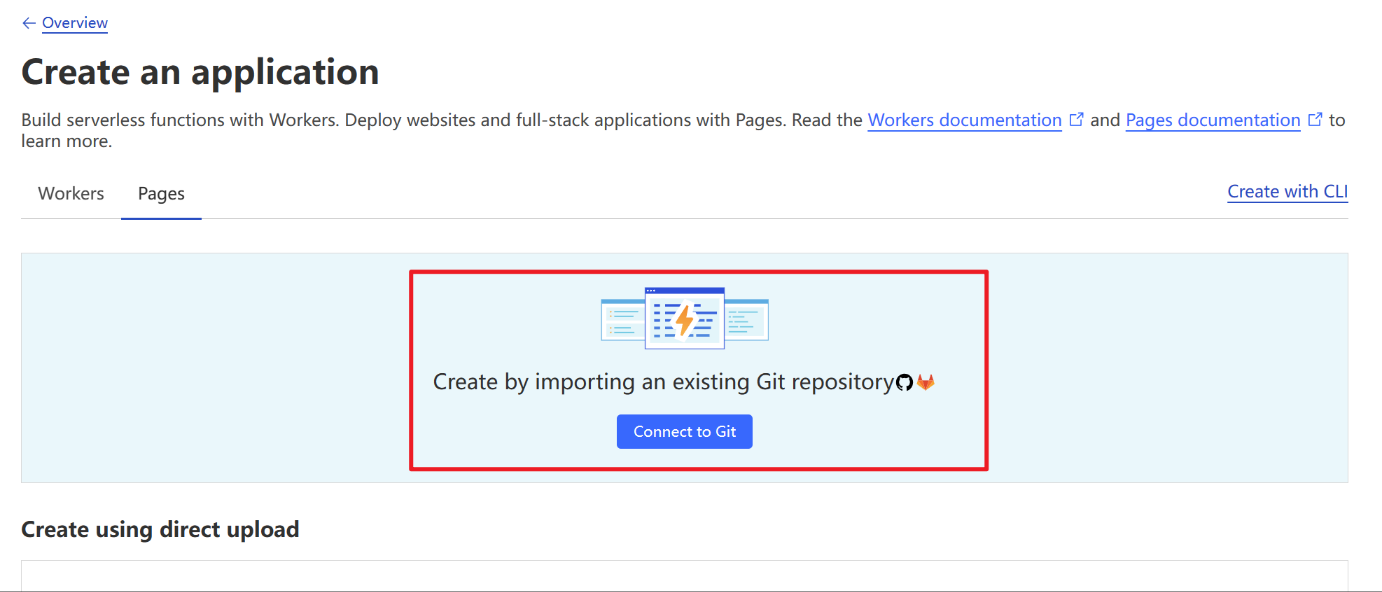
在你的账户主页,点击左侧的workers & pages,随后点击页面上的Pages

随后点击connect to git,绑定你的GitHub或者Gitlab账户。我选择绑定GitHub,这里的绑定操作就点几下的事情(我忘记截图了)

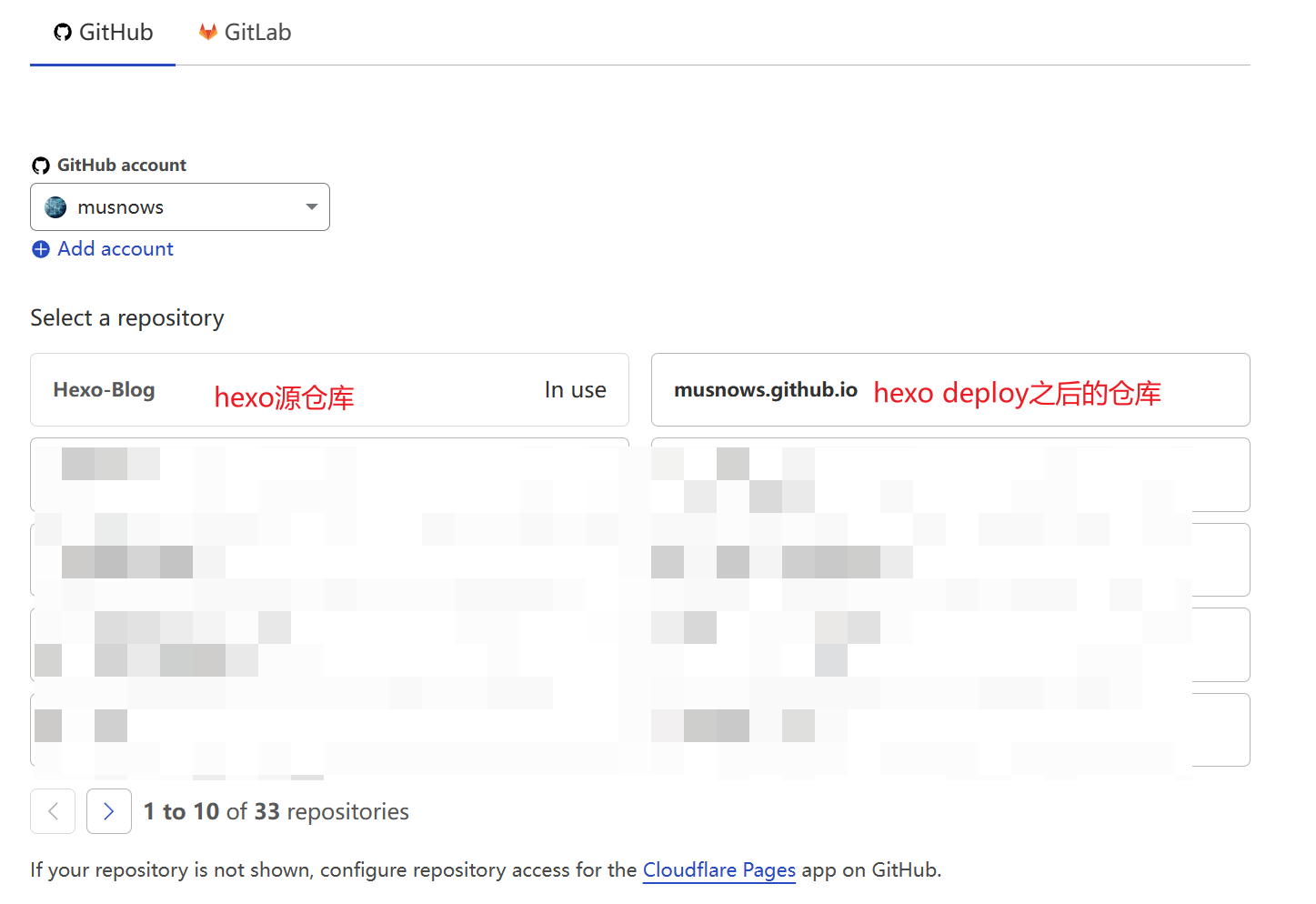
绑定了账户后可以在这里看到你的仓库。我的hexo在github上有两个仓库,一个是hexo源配置的仓库,包括md源文件和主题等配置项,另外一个是github.io静态文件的仓库,是从本地使用hexo d命令推送到github上的。这里要选择的应该是hexo原配置仓库,这样你的md文件有变动就会触发更新,而不需要手动执行hexo d;

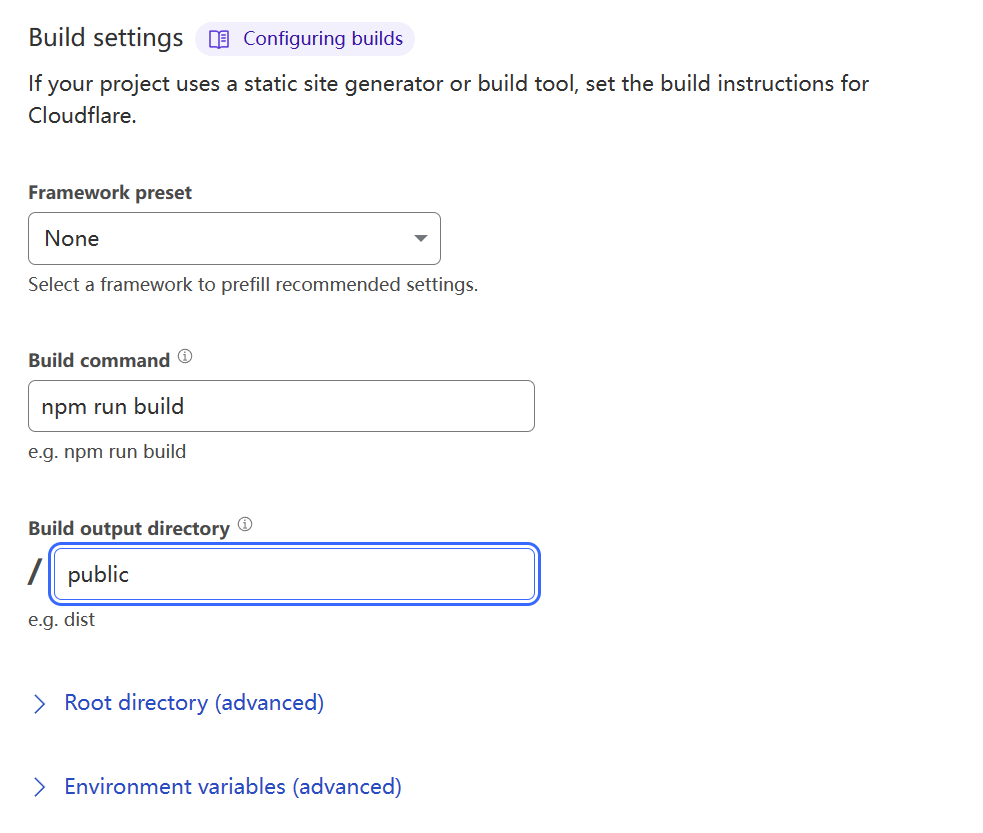
选择了之后,会弹出来让你选择分支、部署命令、发布页面
- 分支:根据你自己的情况选择
- Framework perset:这里面没有hexo,保留为None即可
- 部署命令:
npm run build - 发布页面:public
配置如下图所示

请注意,在cf的官方文档里面,提到部署命令使用hexo generate,这是错误的!因为该命令会报错找不到hexo,无法正常部署!如下便是我依照官方文档使用了hexo generate命令之后的错误输出,报错了hexo: not found。
11:50:19.363 Some issues need review, and may require choosing
11:50:19.363 a different dependency.
11:50:19.363
11:50:19.363 Run `npm audit` for details.
11:50:19.383 Executing user command: hexo generate
11:50:19.391 /bin/sh: 1: hexo: not found
11:50:19.393 Failed: Error while executing user command. Exited with error code: 127
11:50:19.400 Failed: build command exited with code: 1
11:50:20.318 Failed: error occurred while running build command
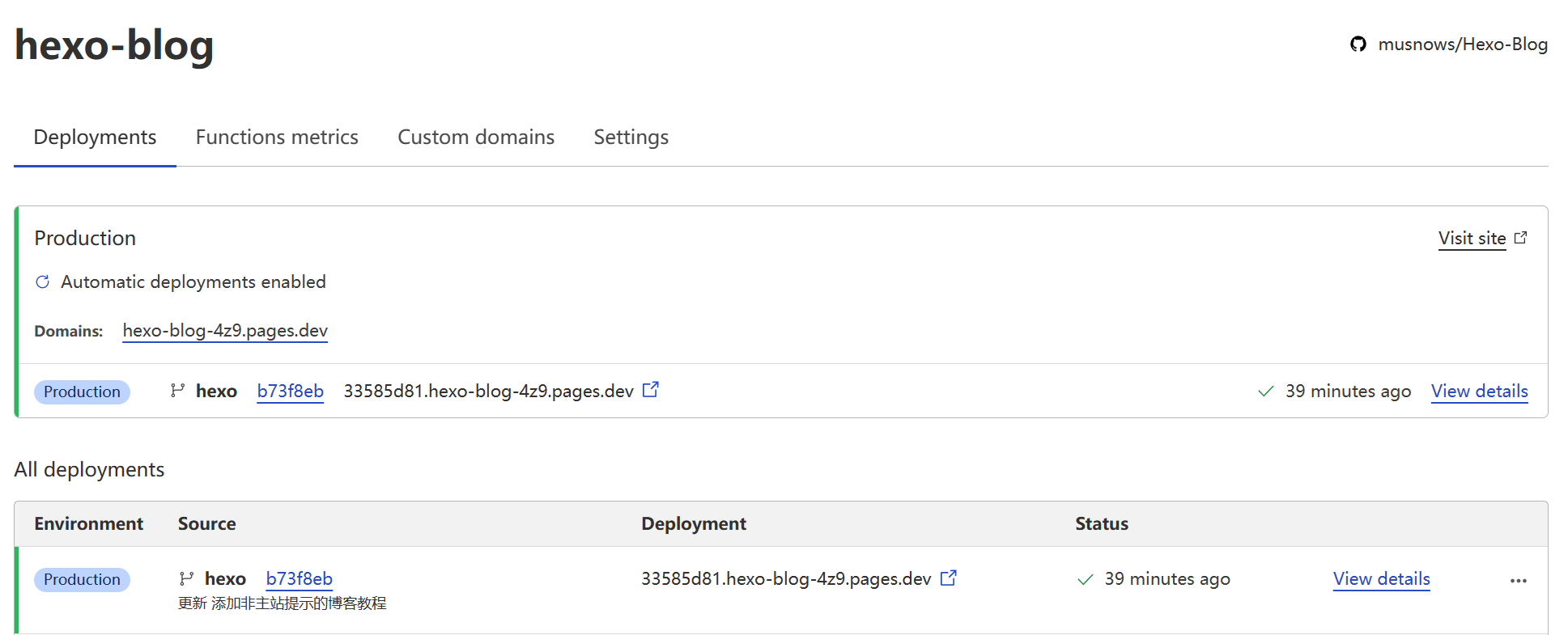
使用npm run build就能正常部署,稍等几分钟你就能获得一个链接,博客就部署成功了。

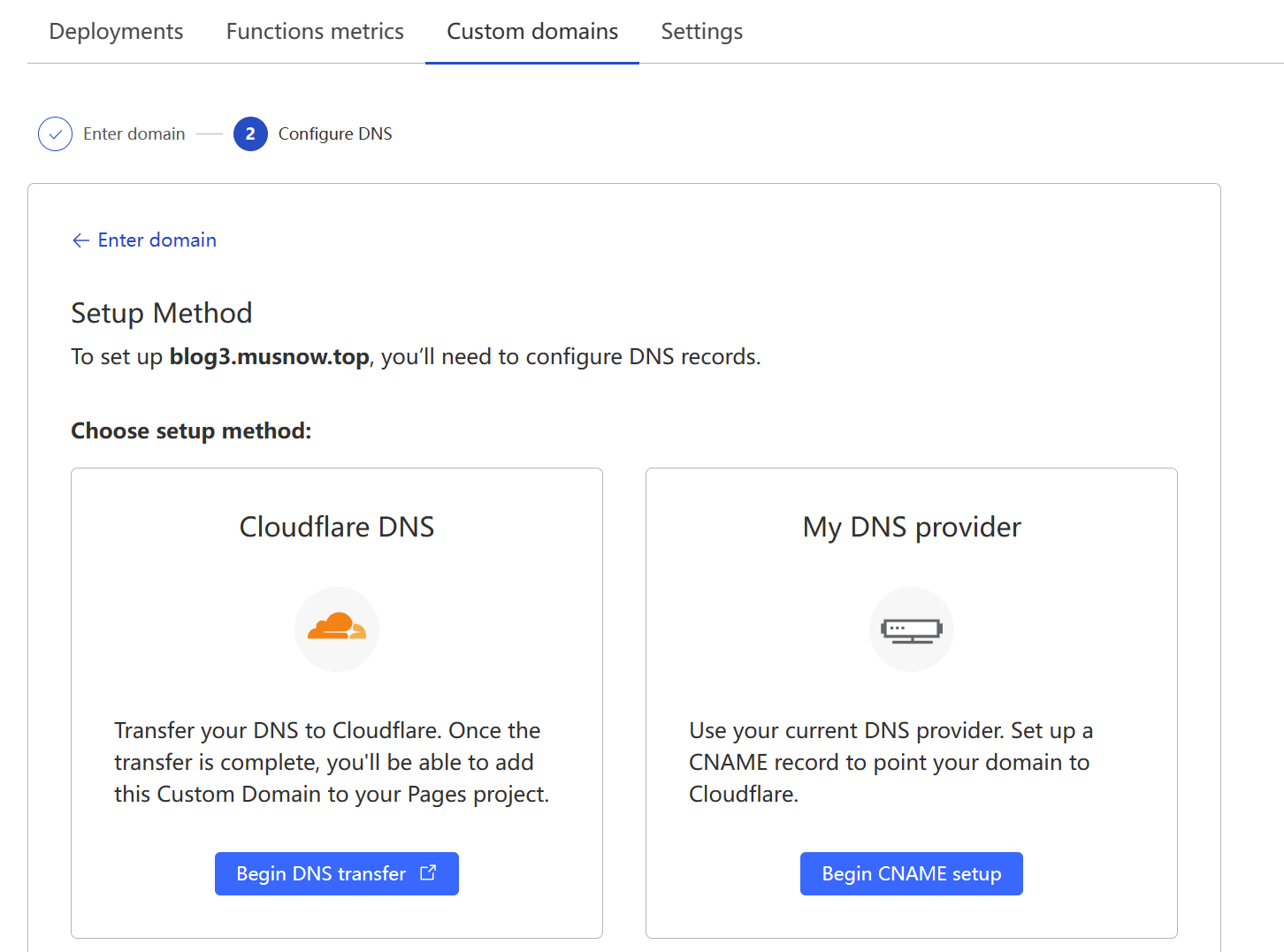
点击Custom domains来配置你的自定义域名,因为我的主域名并没有在cloudflare上使用,所以这里得选择右侧的my dns provider来配置CNAME解析。

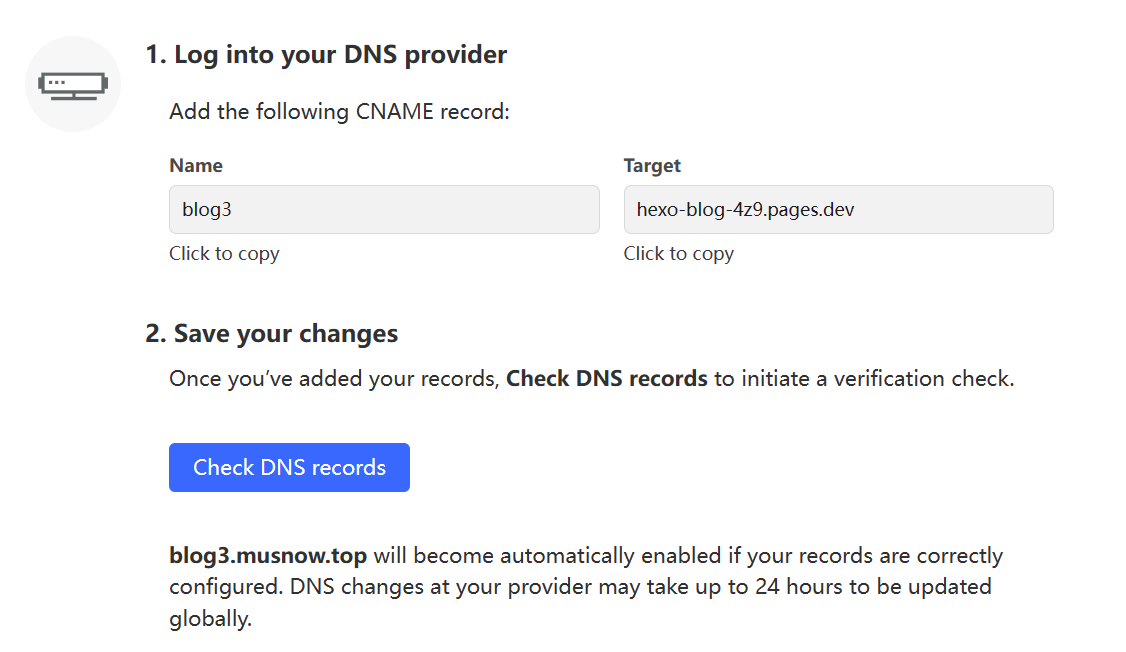
去你的域名控制台添加对应CNAME即可,添加CNAME解析后,点击下方的check DNS records验证是否配置成功。

成功了之后你就可以用自定义域名来访问这个cloudflare pages了,而且ssl证书也会自动部署,不需要我们做任何额外操作。
The end
cf的这个配置还是挺简单的,不过有个缺点就是国内cf的访问速度很捉急,甚至有可能打不开。不过hexo静态博客的优势在于我们可以弄一大堆镜像站,这样主站挂了也不担心😜。
如果你是本站的访问者,本站的站点分布如下,只需要在域名的blog后面加个数字即可,还是很好记住的。如果哪天你发现主站打不开了,可以试试其他镜像站,总有一个能打开的。
blog.msunow.top 主站(又拍云CDN)
blog1.musnow.top netlify部署(主站回源站)
blog2.musnow.top vercel部署
blog3.musnow.top cloudflare pages部署
musnows.github.io